iOS için Safari kullanıcıları, ana ekranlarına Progresif Web Uygulamaları (PWA) manuel olarak ekleyebilir. Bir PWA eklendiğinde iOS ana ekranında görünen simge Apple dokunma simgesi olarak adlandırılır. Bu kod laboratuvarında, PWA'ya Apple dokunma simgesi ekleme işlemi gösterilmektedir. Bu işlem için iOS cihaza erişiminiz olması gerekir.
Ölçüm
Örnek uygulamayı yeni bir sekmede açın:
Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks oluştur'u tıklayın.
Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
Örnek uygulamanızın URL'sini not edin. URL,
https://example.glitch.megibi bir şey olacaktır.
Chrome Geliştirici Araçları'nda örnek uygulamanızda Lighthouse PWA denetimi çalıştırın:
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Lighthouse sekmesini tıklayın.
- Kategoriler listesinde Progresif Web Uygulaması onay kutusunun seçili olduğundan emin olun.
- Rapor oluştur düğmesini tıklayın.
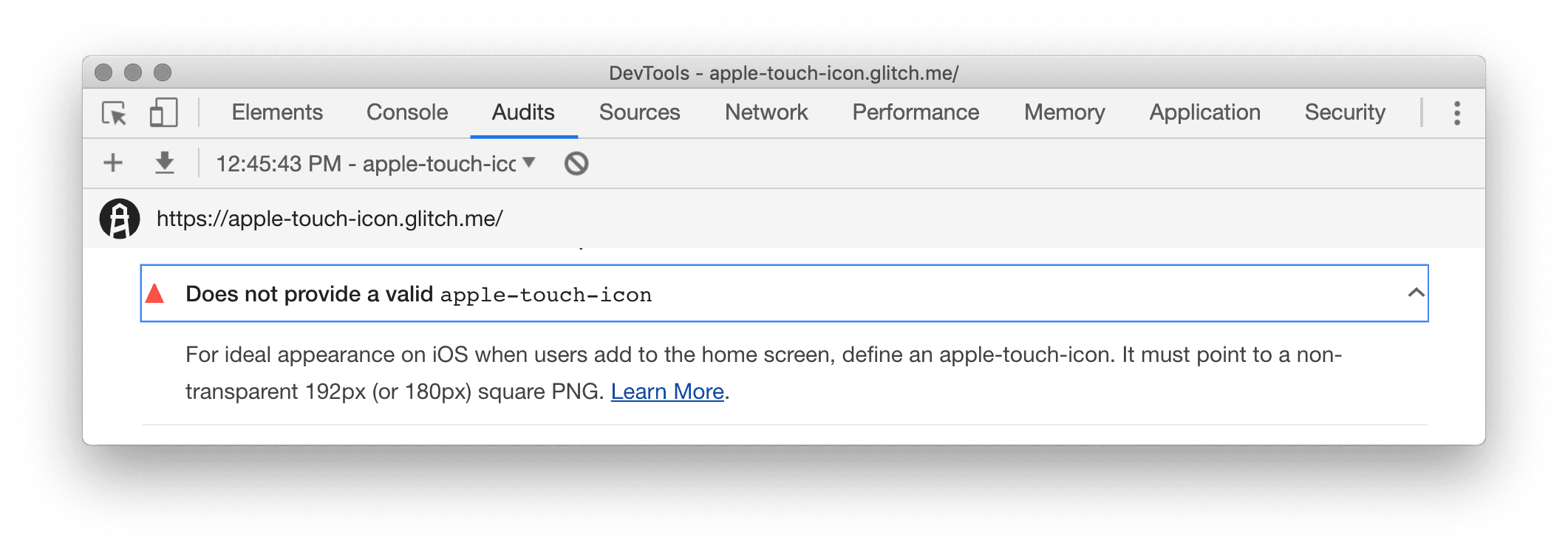
PWA Optimize bölümünde Lighthouse, örnek uygulamanın geçerli bir Apple dokunma simgesi sağlamadığını bildirir.

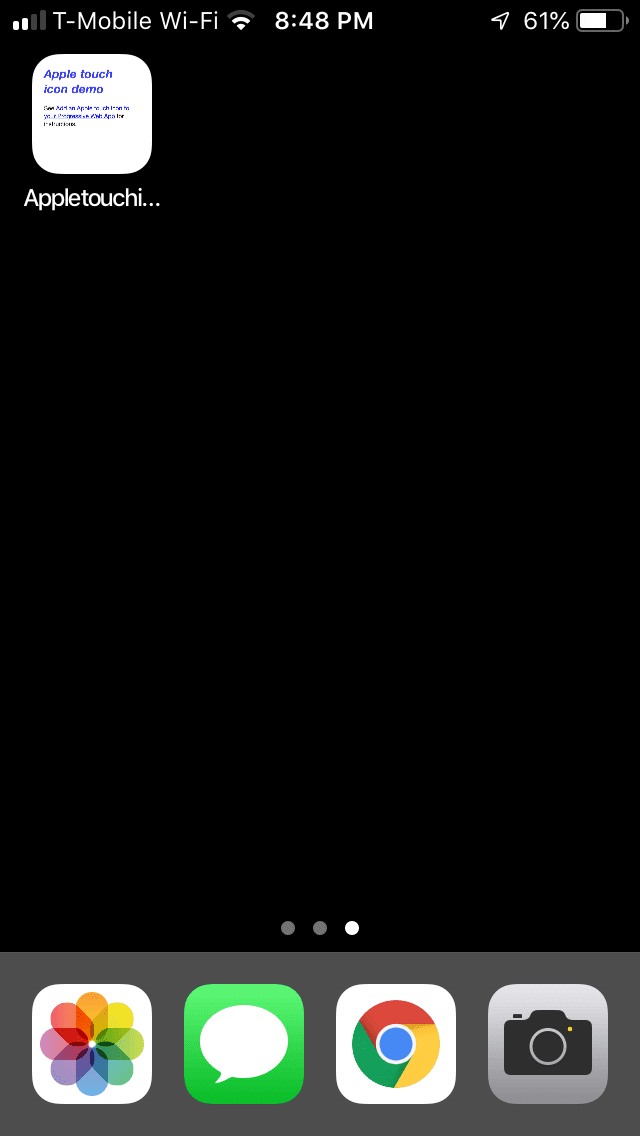
Örnek uygulamayı iOS ana ekranına ekleme
Apple dokunma simgesinin nasıl daha iyi bir kullanıcı deneyimi sunduğunu göstermek için önce, Apple dokunma simgesi belirtilmemişken örnek uygulamayı iOS cihazınızın ana ekranına eklemeyi deneyin.
- iOS için Safari'yi açın.
- Örnek uygulamanızın URL'sini açın. Bu, daha önce not ettiğiniz
https://example.glitch.megibi bir URL'dir. - Paylaş
 >
Ana ekrana ekle'ye dokunun. Bu seçeneği görmek için muhtemelen sola kaydırmanız gerekir.
>
Ana ekrana ekle'ye dokunun. Bu seçeneği görmek için muhtemelen sola kaydırmanız gerekir. - Ekle'ye dokunun.
Site için Apple dokunmatik simgesi belirtilmediğinden iOS, sitenin simgesini sayfanın içeriğinden oluşturur.

Örnek uygulamaya Apple dokunma simgesi ekleme
index.htmldosyasının<head>bölümünün en altındaki<link rel="apple-touch-icon">etiketinin yorumunu kaldırın.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
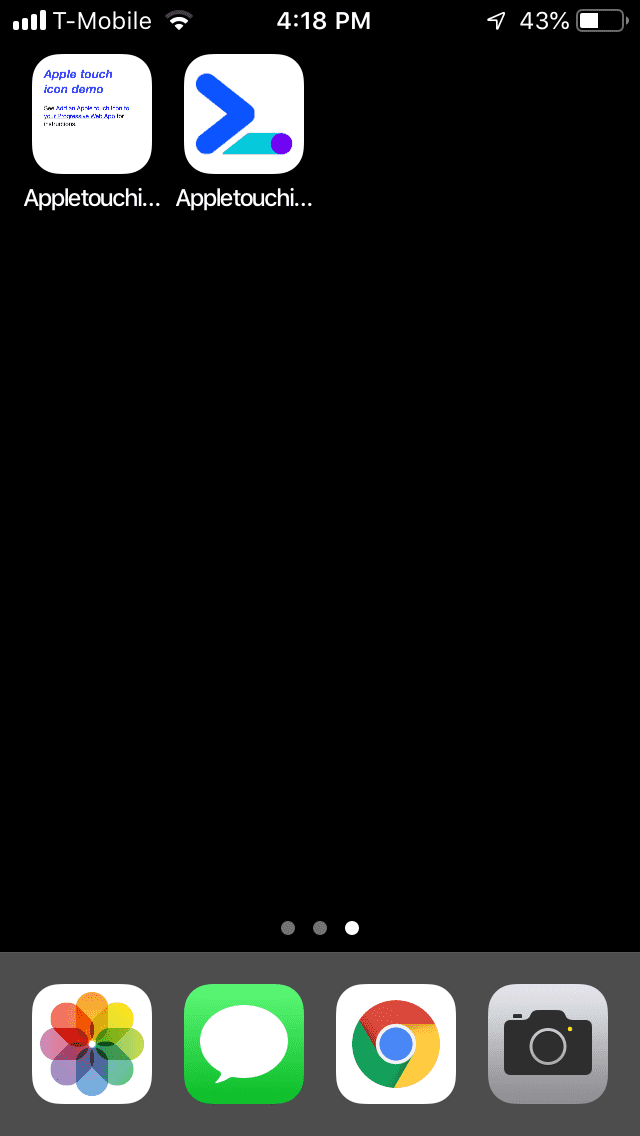
Örnek uygulamayı iOS ana ekranına tekrar ekleme
- Örnek uygulamayı iOS ana ekranına tekrar eklemeyi deneyin. Bu kez site için uygun bir simge oluşturulur. Sayfayı Lighthouse ile tekrar denetlediğinizde Geçerli bir
apple-touch-iconsağlamaz denetiminin de artık geçtiğini görürsünüz.