يمكن لمستخدمي متصفّح Safari على نظام التشغيل iOS إضافة تطبيقات الويب التقدّمية (PWAs) يدويًا إلى شاشتهم الرئيسية. يُعرف الرمز الذي يظهر على شاشة iOS الرئيسية عند إضافة تطبيق ويب تقدّمي باسم رمز Apple المخصّص للأجهزة الجوّالة. يوضّح لك هذا الدليل التعليمي كيفية إضافة رمز Apple touch icon إلى تطبيق متوافق مع الأجهزة الجوّالة. يفترض الإجراء أنّ لديك إذن الوصول إلى جهاز iOS.
القياس
افتح مثال التطبيق في علامة تبويب جديدة:
انقر على Remix to Edit (إنشاء ريمكس لتعديل المحتوى) ليصبح المشروع قابلاً للتعديل.
لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على ملء الشاشة
.
دوِّن عنوان URL لمثال التطبيق. سيكون على النحو التالي:
https://example.glitch.me.
يمكنك إجراء تدقيق في تطبيق الويب التقدّمي باستخدام Lighthouse على مثال تطبيقك في "أدوات مطوّري البرامج في Chrome":
- اضغط على Ctrl + Shift + J (أو Command + Option + J على نظام التشغيل Mac) لفتح DevTools.
- انقر على علامة التبويب Lighthouse.
- تأكَّد من وضع علامة في مربّع الاختيار تطبيق ويب تقدّمي في قائمة الفئات.
- انقر على الزر إنشاء تقرير.
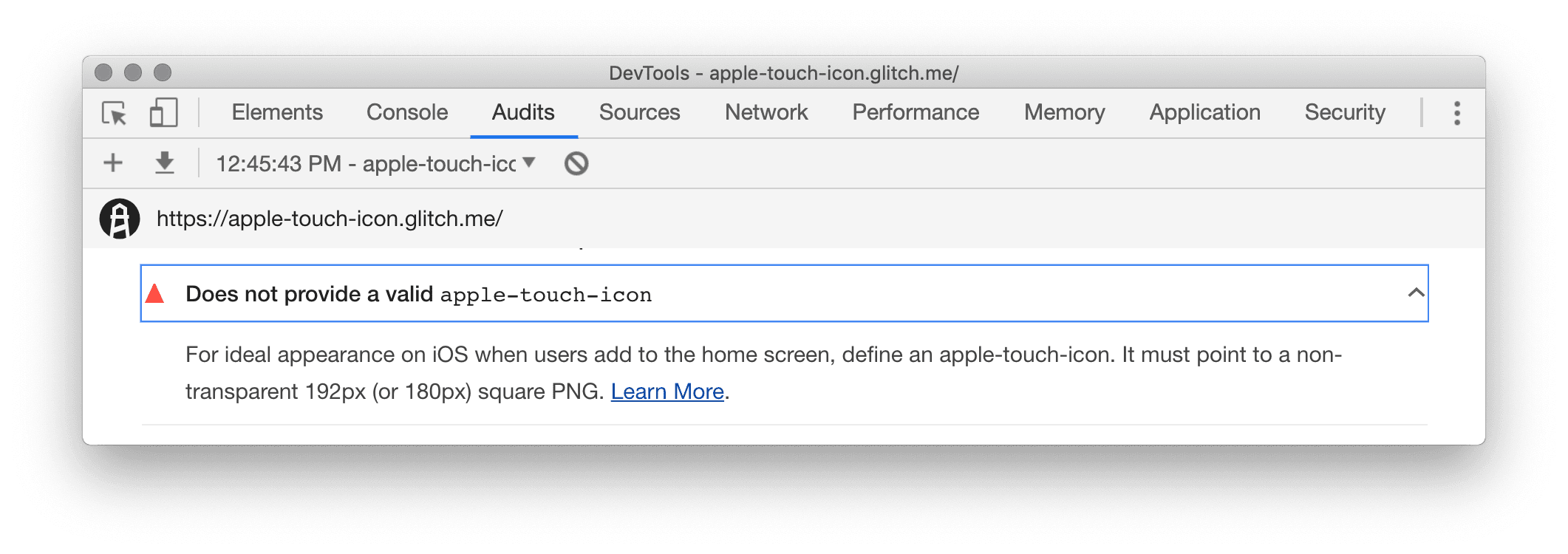
في قسم تطبيقات الويب التقدّمية المحسّنة، يُبلغ Lighthouse أنّ مثال التطبيق لا يوفّر رمز Apple Touch Icon صالحًا.

إضافة مثال التطبيق إلى شاشة رئيسية في نظام التشغيل iOS
لتوضيح مدى تحسين تجربة المستخدم من خلال رمز Apple touch icon، جرِّب أولاً إضافة تطبيق المثال إلى الشاشة الرئيسية لجهاز iOS عندما لا يكون قد تم تحديد رمز Apple touch icon.
- افتح متصفّح Safari لنظام التشغيل iOS.
- افتح عنوان URL لمثال التطبيق. وهو عنوان URL مثل
https://example.glitch.meالذي سجّلته سابقًا. - انقر على مشاركة
 >
إضافة إلى الشاشة الرئيسية. قد تحتاج إلى التمرير سريعًا جهة اليمين للاطّلاع على هذا الخيار.
>
إضافة إلى الشاشة الرئيسية. قد تحتاج إلى التمرير سريعًا جهة اليمين للاطّلاع على هذا الخيار. - انقر على إضافة.
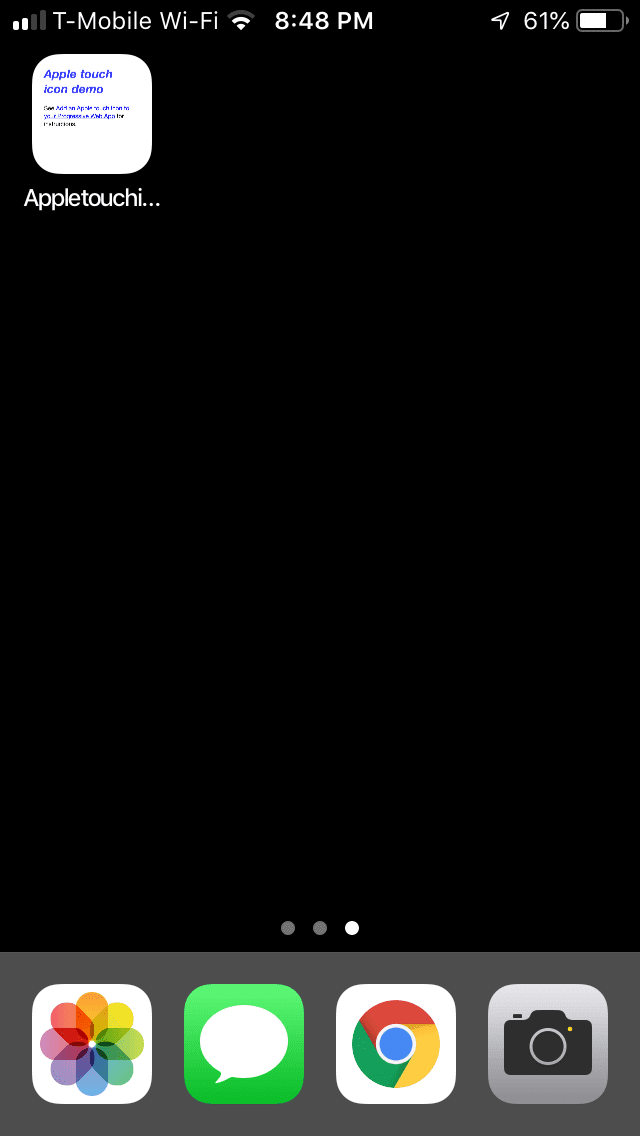
بما أنّ الموقع الإلكتروني لم يحدّد رمز Apple Touch Icon، ينشئ نظام التشغيل iOS رمزًا للموقع الإلكتروني من محتوى الصفحة.

إضافة رمز Apple touch icon إلى مثال التطبيق
- أزِل التعليق التوضيحي عن علامة
<link rel="apple-touch-icon">في أسفل<head>منindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
إضافة مثال التطبيق إلى شاشة رئيسية في جهاز iOS (مرة أخرى)
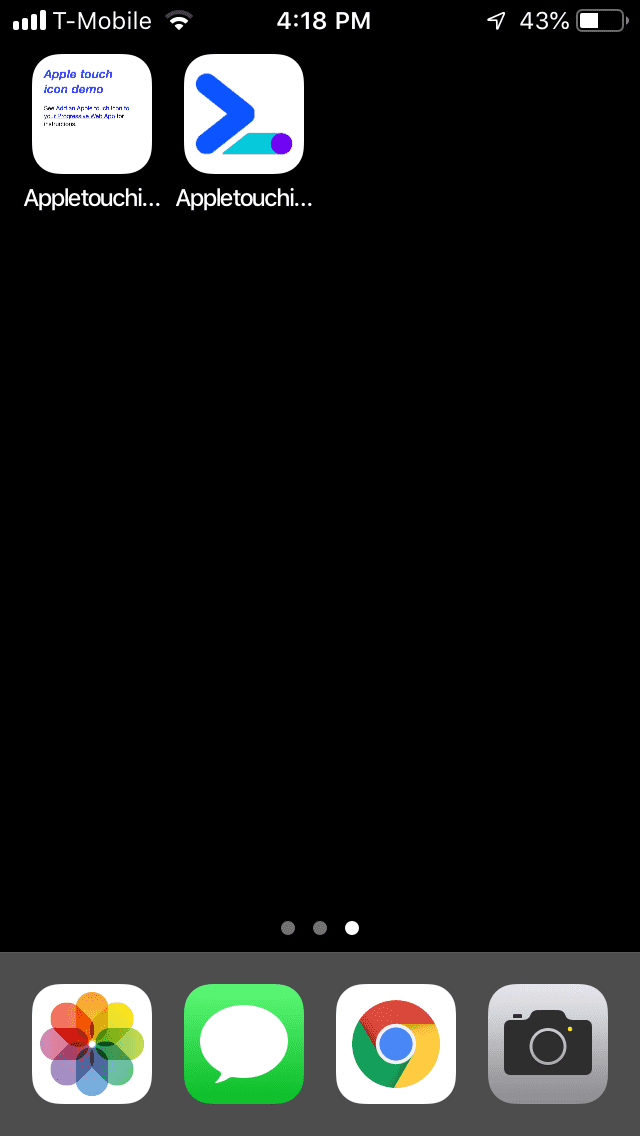
- حاوِل إضافة مثال التطبيق إلى شاشة رئيسية في جهاز iOS مرة أخرى. هذه المرة، تم إنشاء رمز مناسب
للموقع الإلكتروني. إذا راجعت الصفحة مرة أخرى باستخدام Lighthouse، ستلاحظ أيضًا أنّ عملية مراجعة عدم تقديم قيمة صالحة لسمة
apple-touch-iconتجتاز الآن.