Los usuarios de Safari para iOS pueden agregar manualmente apps web progresivas (AWP) a su pantalla principal. El ícono que aparece en la pantalla principal de iOS cuando se agrega una AWP se denomina ícono táctil de Apple. En este codelab, se muestra cómo agregar un ícono táctil de Apple a una AWP. Se da por sentado que tienes acceso a un dispositivo iOS.
Medir
Abre la app de ejemplo en una pestaña nueva:
Haz clic en Remix to Edit para que el proyecto sea editable.
Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
Anota la URL de tu app de ejemplo. Será algo como
https://example.glitch.me.
Ejecuta una auditoría de PWA de Lighthouse en tu app de ejemplo en las Herramientas para desarrolladores de Chrome:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Lighthouse.
- Asegúrate de que la casilla de verificación App web progresiva esté seleccionada en la lista Categorías.
- Haz clic en el botón Generate report.
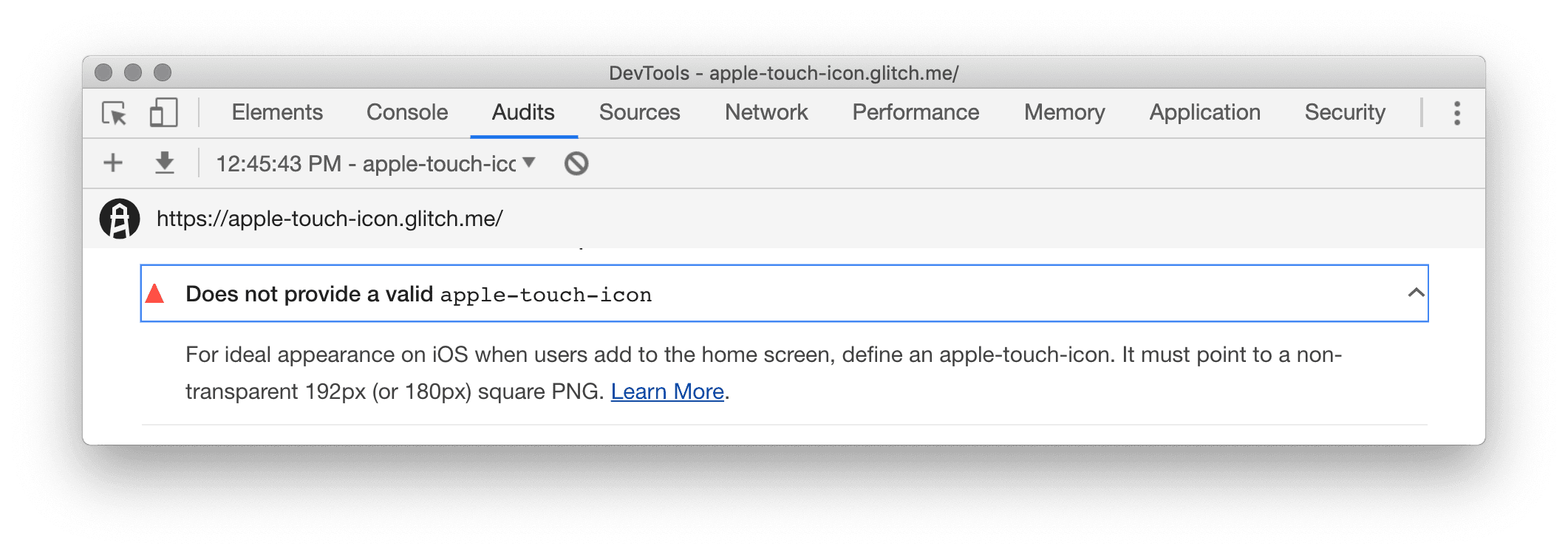
En la sección AWP optimizada, Lighthouse informa que la app de ejemplo no proporciona un ícono táctil de Apple válido.

Agrega la app de ejemplo a una pantalla principal de iOS
Para demostrar cómo un ícono táctil de Apple proporciona una experiencia del usuario más pulida, primero intenta agregar la app de ejemplo a la pantalla principal de tu dispositivo iOS cuando no se haya especificado un ícono táctil de Apple.
- Abre Safari para iOS.
- Abre la URL de tu app de ejemplo. Esta es la URL como
https://example.glitch.meque anotaste antes. - Presiona Compartir
 > Agregar a la pantalla principal. Es probable que debas deslizar el dedo hacia la izquierda para ver esta opción.
> Agregar a la pantalla principal. Es probable que debas deslizar el dedo hacia la izquierda para ver esta opción. - Presiona Agregar.
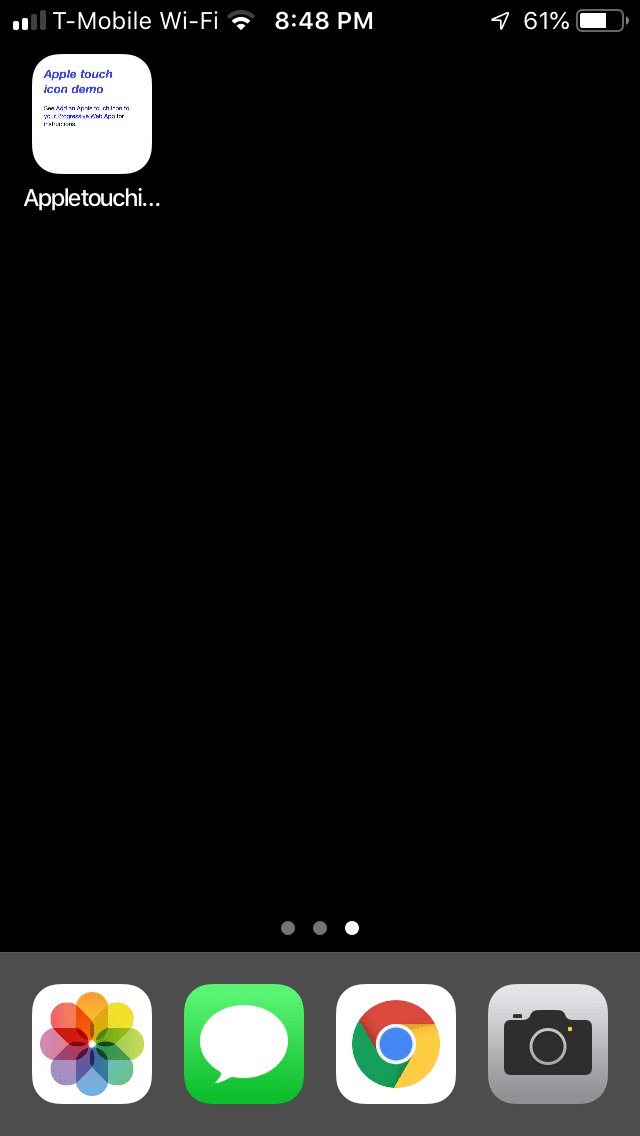
Como el sitio no especificó un ícono táctil de Apple, iOS solo genera un ícono para el sitio a partir del contenido de la página.

Agrega un ícono táctil de Apple a la app de ejemplo
- Quita el comentario de la etiqueta
<link rel="apple-touch-icon">en la parte inferior de<head>deindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Agrega la app de ejemplo a una pantalla principal de iOS (otra vez)
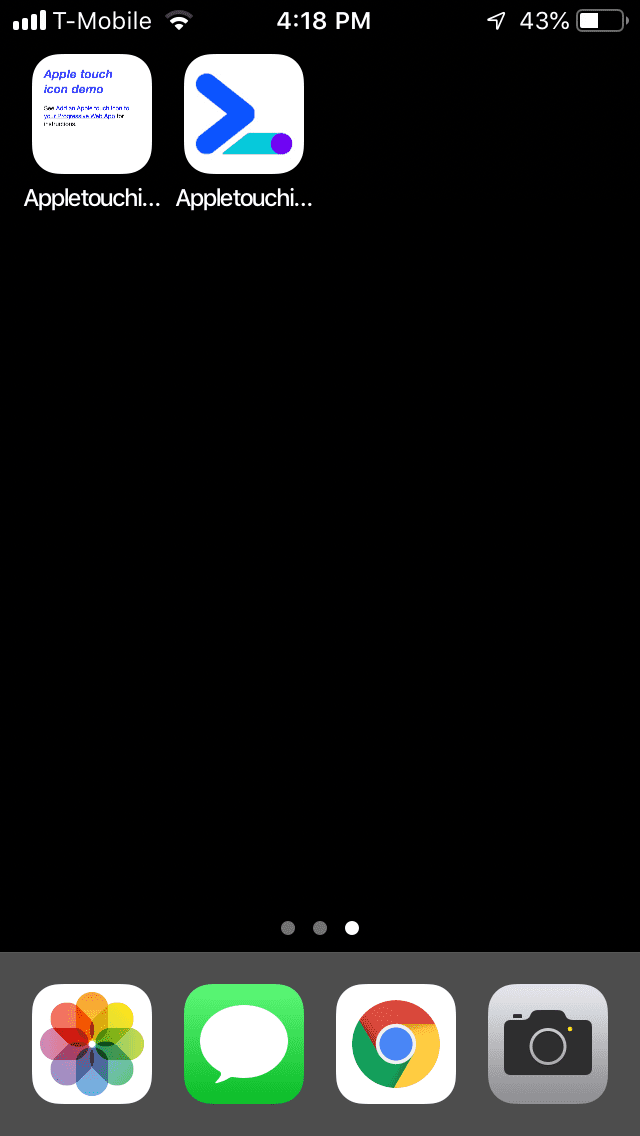
- Vuelve a agregar la app de ejemplo a una pantalla principal de iOS. Esta vez, se genera un ícono adecuado para el sitio. Si vuelves a auditar la página con Lighthouse, también verás que la auditoría No proporciona un
apple-touch-iconválido ahora se aprueba.