Sebagian besar halaman web dan aplikasi terdiri dari banyak bagian yang berbeda. Daripada mengirim semua JavaScript yang membentuk aplikasi segera setelah halaman pertama dimuat, membagi JavaScript menjadi beberapa bagian akan meningkatkan performa halaman.
Codelab ini menunjukkan cara menggunakan pemisahan kode untuk meningkatkan performa aplikasi sederhana yang mengurutkan tiga angka.

Ukur
Seperti biasa, penting untuk mengukur terlebih dahulu performa situs sebelum mencoba menambahkan pengoptimalan apa pun.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian, tekan
Layar Penuh
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Centang kotak Nonaktifkan cache.
- Muat ulang aplikasi.

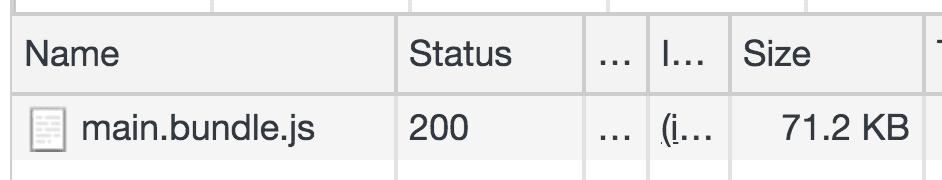
JavaScript sebesar 71,2 KB hanya untuk mengurutkan beberapa angka dalam aplikasi sederhana. What gives?
Dalam kode sumber (src/index.js), library lodash diimpor dan digunakan
dalam aplikasi ini. Lodash menyediakan banyak fungsi utilitas
yang berguna, tetapi hanya satu metode dari paket yang digunakan di sini.
Menginstal dan mengimpor seluruh dependensi pihak ketiga yang hanya sebagian kecilnya
dimanfaatkan adalah kesalahan umum.
Optimalkan
Ada beberapa cara untuk mengurangi ukuran paket:
- Menulis metode pengurutan kustom, bukan mengimpor library pihak ketiga
- Gunakan metode
Array.prototype.sort()bawaan untuk mengurutkan secara numerik - Hanya impor metode
sortBydarilodash, bukan seluruh library - Download kode untuk pengurutan hanya saat pengguna mengklik tombol
Opsi 1 dan 2 adalah metode yang sangat tepat untuk mengurangi ukuran paket (dan mungkin paling masuk akal untuk aplikasi nyata). Namun, hal tersebut tidak digunakan dalam tutorial ini demi tujuan pengajaran 😈.
Opsi 3 dan 4 membantu meningkatkan performa aplikasi ini. Beberapa bagian berikutnya dalam codelab ini akan membahas langkah-langkah tersebut. Seperti tutorial pengodean lainnya, selalu coba tulis kode sendiri, bukan menyalin dan menempel.
Hanya impor yang Anda butuhkan
Beberapa file perlu diubah untuk hanya mengimpor satu metode dari lodash.
Untuk memulai, ganti dependensi ini di package.json:
"lodash": "^4.7.0",
dengan ini:
"lodash.sortby": "^4.7.0",
Sekarang di src/index.js, impor modul khusus ini:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
Perbarui cara nilai diurutkan::
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
Muat ulang aplikasi, buka DevTools, dan lihat panel Network sekali lagi.

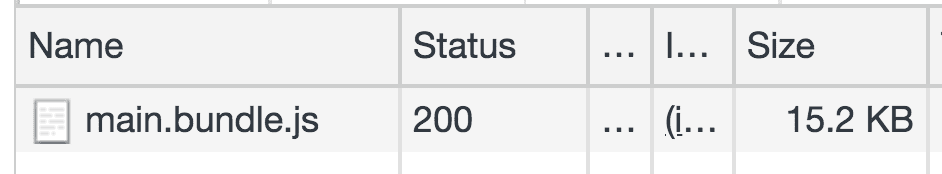
Untuk aplikasi ini, ukuran paket dikurangi lebih dari 4X dengan sedikit upaya, tetapi masih ada ruang untuk peningkatan.
Pemisahan kode
webpack adalah salah satu bundler modul open source paling populer yang digunakan saat ini. Singkatnya, alat ini menggabungkan semua modul JavaScript (serta aset lainnya) yang membentuk aplikasi web menjadi file statis yang dapat dibaca oleh browser.
Satu paket yang digunakan dalam aplikasi ini dapat dibagi menjadi dua bagian terpisah:
- Satu bertanggung jawab atas kode yang membentuk rute awal kita
- Potongan sekunder yang berisi kode pengurutan kita
Dengan penggunaan impor dinamis, potongan sekunder dapat dimuat secara lambat,atau dimuat sesuai permintaan. Dalam aplikasi ini, kode yang membentuk chunk hanya dapat dimuat saat pengguna menekan tombol.
Mulailah dengan menghapus impor tingkat teratas untuk metode pengurutan di src/index.js:
import sortBy from "lodash.sortby";
Lalu, impor dalam pemroses peristiwa yang diaktifkan saat tombol ditekan:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
Fitur import() adalah bagian dari
proposal (saat ini dalam tahap
3 dari proses TC39) untuk menyertakan kemampuan mengimpor modul secara dinamis.
webpack telah menyertakan dukungan untuk ini dan mengikuti sintaksis yang sama yang ditetapkan oleh proposal.
import() menampilkan promise dan saat di-resolve, modul yang dipilih akan disediakan dan dibagi menjadi chunk terpisah. Setelah modul
dikembalikan, module.default digunakan untuk mereferensikan ekspor
default yang disediakan oleh lodash. Promise di-chain dengan .then lain yang
memanggil metode sortInput untuk mengurutkan tiga nilai input. Di akhir rangkaian promise, .catch() digunakan untuk menangani kasus saat promise ditolak
karena error.
Hal terakhir yang perlu dilakukan adalah menulis metode sortInput di
akhir file. Ini harus berupa fungsi yang menampilkan fungsi yang
mengambil metode yang diimpor dari lodash.sortBy. Fungsi bertingkat kemudian dapat mengurutkan tiga nilai input dan memperbarui DOM.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
Memantau
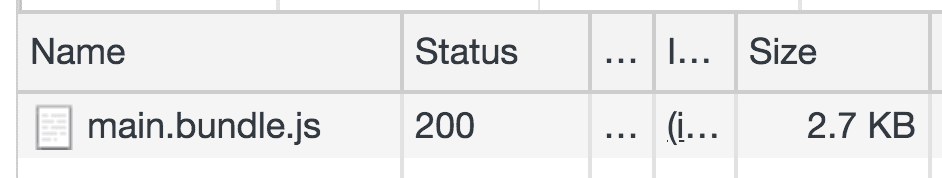
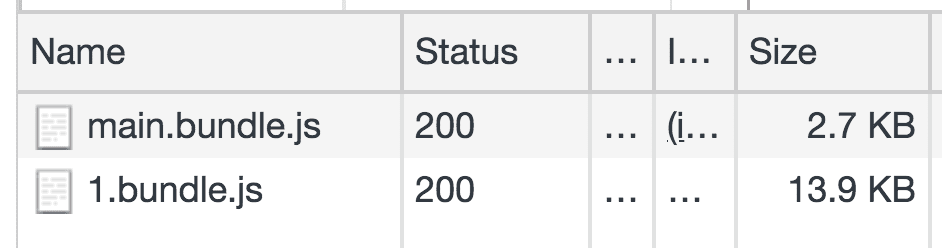
Muat ulang aplikasi untuk terakhir kalinya dan perhatikan baik-baik panel Network lagi. Hanya paket awal kecil yang didownload segera setelah aplikasi dimuat.

Setelah tombol ditekan untuk mengurutkan angka input, potongan yang berisi kode pengurutan akan diambil dan dieksekusi.

Perhatikan bagaimana angka-angka tersebut masih diurutkan.
Kesimpulan
Pemisahan kode dan pemuatan lambat dapat menjadi teknik yang sangat berguna untuk mengurangi ukuran paket awal aplikasi Anda, dan hal ini dapat secara langsung menghasilkan waktu pemuatan halaman yang jauh lebih cepat. Namun, ada beberapa hal penting yang perlu dipertimbangkan sebelum menyertakan pengoptimalan ini dalam aplikasi Anda.
UI pemuatan lambat
Saat memuat kode modul tertentu secara lambat, penting untuk mempertimbangkan bagaimana pengalaman pengguna dengan koneksi jaringan yang lebih lemah. Memisahkan dan memuat potongan kode yang sangat besar saat pengguna mengirimkan tindakan dapat membuat aplikasi tampak berhenti berfungsi, jadi pertimbangkan untuk menampilkan indikator pemuatan.
Memuat lambat modul node pihak ketiga
Memuat lambat dependensi pihak ketiga di aplikasi Anda tidak selalu merupakan pendekatan terbaik dan bergantung pada tempat Anda menggunakannya. Biasanya, dependensi pihak ketiga dibagi menjadi bundle vendor terpisah yang dapat di-cache karena tidak sering diupdate. Baca selengkapnya tentang cara
SplitChunksPlugin dapat
membantu Anda melakukannya.
Pemuatan lambat dengan framework JavaScript
Banyak framework dan library populer yang menggunakan webpack menyediakan abstraksi untuk membuat pemuatan lambat lebih mudah daripada menggunakan impor dinamis di tengah aplikasi Anda.
- Memuat modul secara lambat dengan Angular
- Pemisahan kode dengan React Router
- Pemuatan lambat dengan Vue Router
Meskipun berguna untuk memahami cara kerja impor dinamis, selalu gunakan metode yang direkomendasikan oleh framework/library Anda untuk memuat modul tertentu secara lambat.
Pramuat dan pengambilan data
Jika memungkinkan, manfaatkan petunjuk browser seperti <link rel="preload">
atau <link rel="prefetch"> untuk mencoba memuat modul penting lebih cepat. webpack mendukung kedua petunjuk tersebut melalui penggunaan komentar ajaib dalam pernyataan impor. Hal ini dijelaskan secara lebih mendetail dalam panduan
Memuat chunk penting terlebih dahulu.
Pemuatan lambat lebih dari sekadar kode
Gambar dapat membentuk bagian penting dari aplikasi. Pemuatan lambat untuk konten yang berada di bawah lipatan, atau di luar area pandang perangkat, dapat mempercepat situs. Baca selengkapnya tentang hal ini dalam panduan Lazysizes.


