في هذا الدرس العملي، يمكنك تحسين أداء التطبيق التالي من خلال إزالة أي تبعيات غير مستخدَمة وغير ضرورية.

القياس
من الأفضل دائمًا قياس مستوى أداء الموقع الإلكتروني أولاً قبل إضافة تحسينات.
- لمعاينة الموقع الإلكتروني، انقر على عرض التطبيق، ثم انقر على
ملء الشاشة
.
ما عليك سوى النقر على القط الصغير المفضّل لديك. يتم استخدام قاعدة البيانات في الوقت الفعلي من Firebase في هذا التطبيق، ولهذا السبب يتم تعديل النتيجة في الوقت الفعلي وتتم مزامنتها مع كل مستخدم آخر للتطبيق. 🐈
- اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب الشبكة.
- ضَع علامة في مربّع الاختيار إيقاف ذاكرة التخزين المؤقت.
- أعِد تحميل التطبيق.

يتم إرسال ما يقرب من 1 ميغابايت من JavaScript لتحميل هذا التطبيق البسيط.
ألقِ نظرة على تحذيرات المشروع في "أدوات مطوّري البرامج".
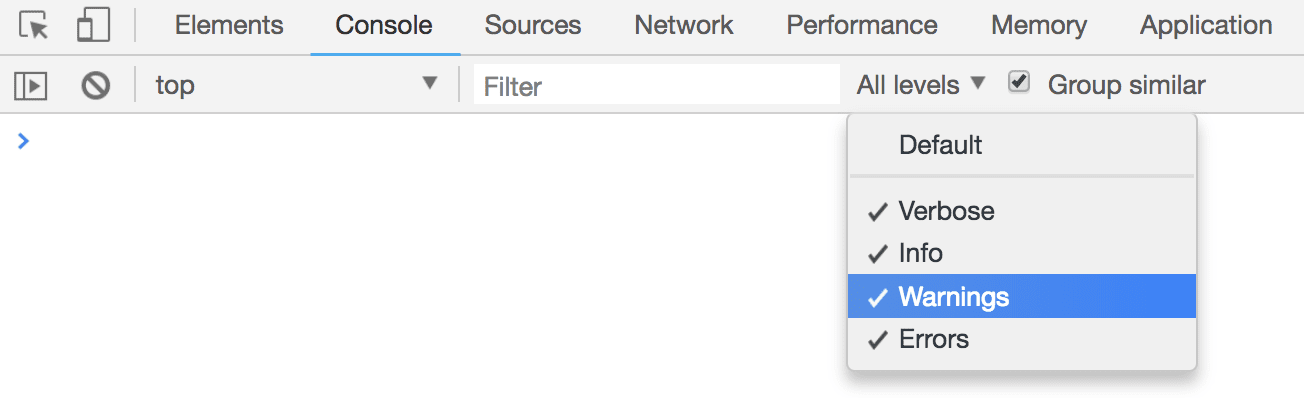
- انقر على علامة التبويب وحدة التحكّم.
- تأكَّد من تفعيل
Warningsفي القائمة المنسدلة الخاصة بالمستويات بجانب حقل الإدخالFilter.

- ألقِ نظرة على التحذير المعروض.

تتضمّن هذه المكتبة Firebase، وهي إحدى المكتبات المستخدَمة في هذا التطبيق، وتعمل على تقديم تحذير للمطوّرين لتنبيههم إلى عدم استيراد الحزمة بأكملها، بل استيراد المكوّنات المستخدَمة فقط. بعبارة أخرى، هناك مكتبات غير مستخدَمة يمكن إزالتها من هذا التطبيق لتسريع عملية تحميله.
هناك أيضًا حالات يتم فيها استخدام مكتبة معيّنة، ولكن قد يتوفّر بديل أبسط. سنتناول مفهوم إزالة المكتبات غير الضرورية لاحقًا في هذا البرنامج التعليمي.
تحليل الحزمة
هناك نوعان رئيسيان من التبعيات في التطبيق:
- Firebase: هي منصة تقدّم عددًا من الخدمات المفيدة لتطبيقات iOS أو Android أو الويب. يتم هنا استخدام Realtime Database لتخزين المعلومات الخاصة بكل قطة ومزامنتها في الوقت الفعلي.
- Moment.js: هي مكتبة أدوات مساعدة تسهّل التعامل مع التواريخ في JavaScript. يتم تخزين تاريخ ميلاد كل قطة في قاعدة بيانات Firebase، ويتم استخدام
momentلاحتساب عمرها بالأسابيع.
كيف يمكن أن يساهم عنصران تابعان فقط في حجم حزمة يبلغ حوالي 1 ميغابايت؟ حسنًا، أحد الأسباب هو أنّ أي تبعية يمكن أن يكون لها تبعياتها الخاصة، لذا هناك الكثير من التبعيات وليس اثنتين فقط إذا تم أخذ كل عمق/فرع من "شجرة" التبعية في الاعتبار. من السهل أن يصبح التطبيق كبيرًا نسبيًا إذا تم تضمين العديد من التبعيات.
حلِّل أداة التجميع للحصول على فكرة أفضل عمّا يحدث. هناك عدد من الأدوات المختلفة التي أنشأها المنتدى ويمكن أن تساعد في ذلك، مثل webpack-bundle-analyzer.
تم تضمين حزمة هذه الأداة في التطبيق كـ devDependency.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
وهذا يعني أنّه يمكن استخدامه مباشرةً في ملف إعداد webpack.
استورِدها في بداية webpack.config.js:
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
الآن، أضِفها كمكوّن إضافي في نهاية الملف ضمن مصفوفة plugins:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
عند إعادة تحميل التطبيق، من المفترض أن يظهر لك تمثيل مرئي للحزمة بأكملها بدلاً من التطبيق نفسه.

لا يمكن مقارنة هذه الميزة بمشاهدة بعض القطط الصغيرة 🐱، ولكنّها مفيدة للغاية. عند تمرير مؤشر الماوس فوق أي من الحِزم، سيظهر حجمها بثلاث طرق مختلفة:
| حجم الإحصاءات | الحجم قبل أي تصغير أو ضغط |
|---|---|
| المقاس الذي تم تحليله | حجم الحزمة الفعلية داخل الحِزمة بعد تجميعها يصغّر الإصدار 4 من webpack (المستخدَم في هذا التطبيق) حجم الملفات المجمّعة تلقائيًا، وهذا هو السبب في أنّ حجمها أصغر من حجم الإحصاءات. |
| الحجم المضغوط | حجم الحزمة بعد ضغطها باستخدام ترميز gzip يتم تناول هذا الموضوع في دليل منفصل. |
باستخدام أداة webpack-bundle-analyzer، يصبح من الأسهل تحديد الحِزم غير المستخدَمة أو غير الضرورية التي تشكّل نسبة كبيرة من الحزمة.
إزالة الحِزم غير المستخدَمة
يوضّح التمثيل المرئي أنّ حزمة firebase تتضمّن الكثير أكثر من مجرد قاعدة بيانات. وتتضمّن حِزمًا إضافية مثل:
firestoreauthstoragemessagingfunctions
هذه كلها خدمات رائعة تقدّمها Firebase (يمكنك الرجوع إلى المستندات لمعرفة المزيد)، ولكن لا يتم استخدام أي منها في التطبيق، لذا لا يوجد سبب لاستيرادها كلها.
عليك التراجع عن التغييرات في webpack.config.js لرؤية التطبيق مرة أخرى:
- إزالة
BundleAnalyzerPluginمن قائمة المكوّنات الإضافية:
plugins: [
//...
new BundleAnalyzerPlugin()
];
- والآن، أزِل عملية الاستيراد غير المستخدَمة من أعلى الملف:
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
من المفترض أن يتم تحميل التطبيق بشكل طبيعي الآن. عدِّل src/index.js لتعديل عمليات الاستيراد في Firebase.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
عند إعادة تحميل التطبيق الآن، لن يظهر تحذير "أدوات مطوّري البرامج". يؤدي فتح لوحة الشبكة في "أدوات مطوّري البرامج" أيضًا إلى إظهار انخفاض جيد في حجم الحزمة:

تمت إزالة أكثر من نصف حجم الحزمة. توفّر Firebase العديد من الخدمات المختلفة، وتمنح المطوّرين خيار تضمين الخدمات التي يحتاجون إليها فقط. في هذا التطبيق، تم استخدام firebase/database فقط لتخزين جميع البيانات ومزامنتها. يجب دائمًا استيراد firebase/app، الذي يضبط مساحة واجهة برمجة التطبيقات لكل خدمة من الخدمات المختلفة.
تتيح العديد من المكتبات الشائعة الأخرى، مثل lodash، للمطوّرين أيضًا استيراد أجزاء مختلفة من حِزمهم بشكل انتقائي. بدون الحاجة إلى بذل مجهود كبير، يمكن أن تؤدي تعديلات استيراد المكتبات في أحد التطبيقات لتضمين ما يتم استخدامه فقط إلى تحسينات كبيرة في الأداء.
على الرغم من أنّ حجم الحِزمة قد تم تقليصه بشكل كبير، لا يزال هناك المزيد من العمل الذي يجب إنجازه. 😈
إزالة الحِزم غير الضرورية
على عكس Firebase، لا يمكن استيراد أجزاء من مكتبة moment بسهولة، ولكن هل يمكن إزالتها بالكامل؟
يتم تخزين تاريخ ميلاد كل قطة صغيرة لطيفة بتنسيق Unix (بالملّي ثانية) في قاعدة بيانات Firebase.

هذا هو الطابع الزمني لتاريخ ووقت محدّدَين، ويتم تمثيلهما بعدد المللي ثانية التي انقضت منذ 1 يناير 1970 الساعة 00:00 بالتوقيت العالمي المتفق عليه. إذا كان من الممكن احتساب التاريخ والوقت الحاليين بالتنسيق نفسه، يمكن إنشاء دالة صغيرة للعثور على عمر كل قطة صغيرة بالأسابيع.
وكالعادة، ننصحك بعدم نسخ المحتوى ولصقه أثناء اتّباع الخطوات الموضّحة هنا. ابدأ بإزالة moment من عمليات الاستيراد في src/index.js.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
هناك أداة معالجة أحداث Firebase تستجيب لتغييرات القيم في قاعدة البيانات:
favoritesRef.on("value", (snapshot) => { ... })
أضِف فوق ذلك دالة صغيرة لاحتساب عدد الأسابيع من تاريخ محدّد:
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
في هذه الدالة، يتم حساب الفرق بالمللي ثانية بين التاريخ والوقت الحاليين (new Date).getTime() وتاريخ الميلاد (المَعلمة birthDate، التي تم تحويلها إلى مللي ثانية)، ثم يتم تقسيم الناتج على عدد المللي ثانية في الأسبوع الواحد.
أخيرًا، يمكن إزالة جميع مثيلات moment في معالج الأحداث من خلال استخدام هذه الدالة بدلاً من ذلك:
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
الآن، أعِد تحميل التطبيق وألقِ نظرة على لوحة الشبكة مرة أخرى.

تم تقليل حجم الحزمة بأكثر من النصف مرة أخرى.
الخاتمة
بعد إكمال هذا الدرس العملي، من المفترض أن يكون لديك فهم جيد لكيفية تحليل حِزمة معيّنة وسبب أهمية إزالة الحِزم غير المستخدَمة أو غير الضرورية. قبل البدء في تحسين تطبيق باستخدام هذه التقنية، من المهم معرفة أنّ ذلك قد يكون أكثر تعقيدًا بكثير في التطبيقات الأكبر حجمًا.
في ما يتعلّق بإزالة المكتبات غير المستخدَمة، حاوِل معرفة أجزاء الحِزمة المستخدَمة والأجزاء غير المستخدَمة. إذا كان لديك حزمة غامضة المظهر لا يبدو أنّها مستخدَمة في أي مكان، عليك التراجع خطوة إلى الوراء والتحقّق من التبعيات ذات المستوى الأعلى التي قد تحتاج إليها. حاول إيجاد طريقة لفصلها عن بعضها.
عندما يتعلق الأمر بإزالة المكتبات غير الضرورية، قد تصبح الأمور أكثر تعقيدًا. من المهم العمل بشكل وثيق مع فريقك لمعرفة ما إذا كان هناك إمكانية لتبسيط أجزاء من قاعدة الرموز. قد يبدو أنّ إزالة moment في هذا التطبيق هو الإجراء الصحيح في كل مرة، ولكن ماذا لو كانت هناك مناطق زمنية وإعدادات محلية مختلفة يجب التعامل معها؟ أو ماذا لو كانت هناك عمليات معقّدة أكثر على التواريخ؟ قد يصبح التعامل مع التواريخ والأوقات وتحليلها أمرًا معقّدًا للغاية، وتعمل مكتبات مثل moment وdate-fns على تبسيط هذه العملية بشكل كبير.
كل شيء له مزايا وعيوب، ومن المهم تقييم ما إذا كان الأمر يستحق التعقيد والجهد المطلوبَين لطرح حلّ مخصّص بدلاً من الاعتماد على مكتبة تابعة لجهة خارجية.


