ใน Codelab นี้ ให้ปรับปรุงประสิทธิภาพของแอปพลิเคชันต่อไปนี้โดย นำการอ้างอิงที่ไม่ได้ใช้และไม่จำเป็นออก

วัดผล
คุณควรวัดประสิทธิภาพของเว็บไซต์ก่อนเสมอ แล้วจึงเพิ่มการเพิ่มประสิทธิภาพ
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกด
เต็มหน้าจอ
คลิกลูกแมวตัวโปรดเลย แอปพลิเคชันนี้ใช้ ฐานข้อมูลเรียลไทม์ของ Firebase คะแนนจึงอัปเดตแบบเรียลไทม์และ ซิงค์กับทุกคนที่ใช้แอปพลิเคชัน 🐈
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บเครือข่าย
- เลือกช่องทำเครื่องหมายปิดใช้แคช
- โหลดแอปซ้ำ

เราส่ง JavaScript ขนาดเกือบ 1 MB เพื่อโหลดแอปพลิเคชันอย่างง่ายนี้
ดูคำเตือนของโปรเจ็กต์ในเครื่องมือสำหรับนักพัฒนาเว็บ
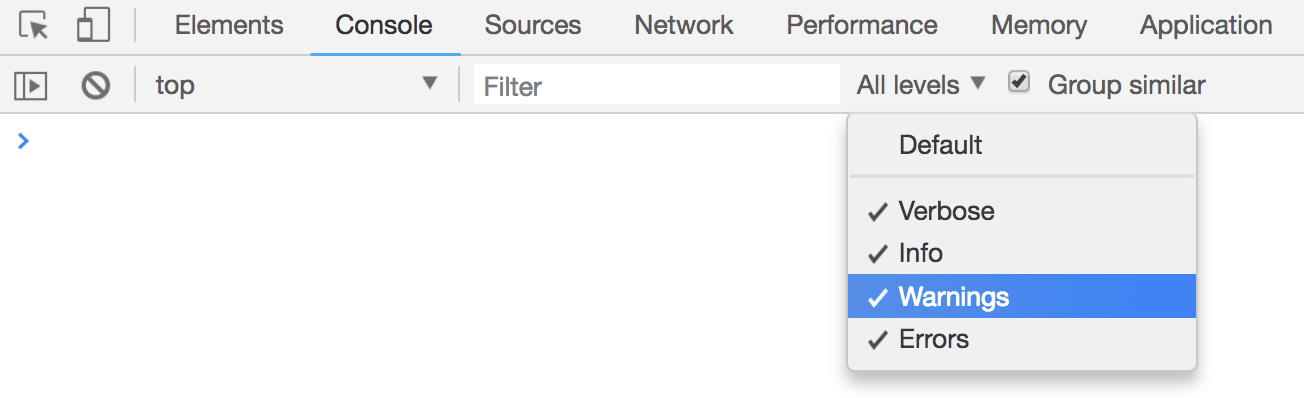
- คลิกแท็บคอนโซล
- ตรวจสอบว่าได้เปิดใช้
Warningsในเมนูแบบเลื่อนลงของระดับข้างอินพุตFilter

- ดูคำเตือนที่แสดง

Firebase ซึ่งเป็นหนึ่งในไลบรารีที่ใช้ในแอปพลิเคชันนี้เป็น ผู้มีน้ำใจโดยการแสดงคำเตือนเพื่อให้นักพัฒนาแอปทราบว่าไม่ควรนำเข้า ทั้งแพ็กเกจ แต่ควรนำเข้าเฉพาะคอมโพเนนต์ที่ใช้เท่านั้น กล่าวคือ มีไลบรารีที่ไม่ได้ใช้ซึ่งสามารถนำออกในแอปพลิเคชันนี้เพื่อให้โหลดได้เร็วขึ้น
นอกจากนี้ ยังมีกรณีที่ใช้ไลบรารีหนึ่งๆ แต่มีทางเลือกที่ง่ายกว่า แนวคิดในการนำไลบรารีที่ไม่จำเป็นออกจะ กล่าวถึงในภายหลังในบทแนะนำนี้
การวิเคราะห์แพ็กเกจ
แอปพลิเคชันมีส่วนขึ้นต่อกันหลักๆ 2 ส่วน ได้แก่
- Firebase: แพลตฟอร์มที่ให้บริการที่มีประโยชน์มากมายสำหรับแอปพลิเคชัน iOS, Android หรือเว็บ โดยใช้ Realtime Database เพื่อ จัดเก็บและซิงค์ข้อมูลของลูกแมวแต่ละตัวแบบเรียลไทม์
- Moment.js: ไลบรารียูทิลิตีที่ช่วยให้จัดการวันที่ใน JavaScript ได้ง่ายขึ้น
ระบบจะจัดเก็บวันเกิดของลูกแมวแต่ละตัวไว้ในฐานข้อมูล Firebase และใช้
momentเพื่อคำนวณอายุเป็นสัปดาห์
เหตุใดการอ้างอิงเพียง 2 รายการจึงทำให้ขนาดของแพ็กเกจมีขนาดเกือบ 1 MB สาเหตุหนึ่งก็คือ Dependency ใดๆ ก็อาจมี Dependency ของตัวเองได้ ดังนั้นจึงมี Dependency มากกว่า 2 รายการหากพิจารณาทุกระดับ/กิ่งก้านของ "แผนผัง" Dependency แอปพลิเคชันจะขยายขนาดได้ง่ายและค่อนข้างรวดเร็วหากมีการรวมการอ้างอิงจำนวนมาก
วิเคราะห์ Bundler เพื่อให้ทราบถึงสิ่งที่เกิดขึ้นได้ดียิ่งขึ้น มีเครื่องมือต่างๆ ที่ชุมชนสร้างขึ้นมาเพื่อช่วยในเรื่องนี้ เช่น webpack-bundle-analyzer
แพ็กเกจสำหรับเครื่องมือนี้รวมอยู่ในแอปเป็น devDependency แล้ว
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
ซึ่งหมายความว่าสามารถใช้ได้โดยตรงในไฟล์การกำหนดค่า webpack
นำเข้าที่จุดเริ่มต้นของ webpack.config.js ดังนี้
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
ตอนนี้ให้เพิ่มเป็นปลั๊กอินที่ส่วนท้ายของไฟล์ภายในอาร์เรย์ plugins ดังนี้
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
เมื่อแอปพลิเคชันโหลดซ้ำ คุณควรเห็นภาพของทั้ง แพ็กเกจแทนที่จะเห็นแอปเอง

อาจไม่น่ารักเท่าการเห็นลูกแมว 🐱 แต่ก็มีประโยชน์อย่างมาก การวางเมาส์เหนือแพ็กเกจใดก็ตามจะแสดงขนาดของแพ็กเกจนั้นใน 3 วิธีที่แตกต่างกัน
| ขนาดสถิติ | ขนาดก่อนการลดขนาดหรือการบีบอัด |
|---|---|
| ขนาดที่แยกวิเคราะห์แล้ว | ขนาดของแพ็กเกจจริงภายใน Bundle หลังจากคอมไพล์แล้ว webpack เวอร์ชัน 4 (ซึ่งใช้ในแอปพลิเคชันนี้) จะลดขนาดไฟล์ที่คอมไพล์แล้วโดยอัตโนมัติ ซึ่งเป็นสาเหตุที่ทำให้ไฟล์นี้มีขนาดเล็กกว่าขนาดสถิติ |
| ขนาดที่บีบอัดด้วย Gzip | ขนาดของแพ็กเกจหลังจากบีบอัดด้วยการเข้ารหัส gzip หัวข้อนี้ จะกล่าวถึงในคู่มือแยกต่างหาก |
เครื่องมือ webpack-bundle-analyzer ช่วยให้ระบุแพ็กเกจที่ไม่ได้ใช้หรือไม่จำเป็นซึ่งคิดเป็นเปอร์เซ็นต์จำนวนมากของ Bundle ได้ง่ายขึ้น
การนำแพ็กเกจที่ไม่ได้ใช้ออก
การแสดงภาพแสดงให้เห็นว่าfirebaseแพ็กเกจประกอบด้วยมากกว่า
แค่ฐานข้อมูล ซึ่งรวมถึงแพ็กเกจเพิ่มเติม เช่น
firestoreauthstoragemessagingfunctions
บริการเหล่านี้เป็นบริการที่ยอดเยี่ยมทั้งหมดซึ่ง Firebase จัดหาให้ (และดูข้อมูลเพิ่มเติมได้ใน เอกสารประกอบ ) แต่ไม่มีการใช้บริการใดเลยในแอปพลิเคชัน ดังนั้นจึงไม่มีเหตุผลที่จะต้องนำเข้าบริการทั้งหมด
วิธีย้อนกลับการเปลี่ยนแปลงใน webpack.config.js เพื่อดูแอปพลิเคชันอีกครั้ง
- วิธีนำ
BundleAnalyzerPluginออกจากรายการปลั๊กอิน
plugins: [
//...
new BundleAnalyzerPlugin()
];
- จากนั้นนำการนำเข้าที่ไม่ได้ใช้ออกจากด้านบนของไฟล์
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
ตอนนี้แอปพลิเคชันควรโหลดได้ตามปกติ แก้ไข src/index.js เพื่ออัปเดต
การนำเข้า Firebase
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
ตอนนี้เมื่อแอปโหลดซ้ำ คำเตือนของเครื่องมือสำหรับนักพัฒนาเว็บจะไม่แสดง การเปิดแผงเครือข่ายของ DevTools ยังแสดงการลดขนาดแพ็กเกจที่ดีด้วย

มีการนำขนาดแพ็กเกจออกไปมากกว่าครึ่ง Firebase มี
บริการที่หลากหลายและช่วยให้นักพัฒนาแอปมีตัวเลือกในการรวมเฉพาะบริการที่
จำเป็นจริงๆ เท่านั้น ในแอปพลิเคชันนี้ เราใช้เพียง firebase/database เพื่อจัดเก็บและซิงค์
ข้อมูลทั้งหมด ต้องมีfirebase/appการนำเข้าซึ่งตั้งค่า API Surface สำหรับ
แต่ละบริการเสมอ
ไลบรารียอดนิยมอื่นๆ อีกมากมาย เช่น lodash ก็อนุญาตให้นักพัฒนาซอฟต์แวร์
นําเข้าส่วนต่างๆ ของแพ็กเกจได้อย่างเลือกสรร การอัปเดตการนำเข้าไลบรารีในแอปพลิเคชันให้รวมเฉพาะสิ่งที่ใช้
โดยไม่ต้องทำอะไรมาก
จะช่วยปรับปรุงประสิทธิภาพได้อย่างมาก
แม้ว่าเราจะลดขนาด Bundle ลงไปได้มากแล้ว แต่ก็ยังมีงานที่ต้องทำอีก 😈
การนำแพ็กเกจที่ไม่จำเป็นออก
การนำเข้าบางส่วนของไลบรารี moment จะทำได้ไม่สะดวกเท่า Firebase แต่คุณอาจนำออกทั้งหมดได้
ระบบจะจัดเก็บวันเกิดของลูกแมวแสนน่ารักแต่ละตัวในรูปแบบ Unix (มิลลิวินาที) ใน ฐานข้อมูล Firebase

การประทับเวลานี้เป็นวันที่และเวลาที่เฉพาะเจาะจงซึ่งแสดงด้วยจำนวน มิลลิวินาทีที่ผ่านไปตั้งแต่วันที่ 1 มกราคม 1970 เวลา 00:00 UTC หากคำนวณวันที่และเวลาปัจจุบันในรูปแบบเดียวกันได้ คุณอาจสร้างฟังก์ชันเล็กๆ เพื่อหาอายุของลูกแมวแต่ละตัวเป็นสัปดาห์ได้
เช่นเคย พยายามอย่าคัดลอกและวางขณะทำตามที่นี่ เริ่มโดย
นำ moment ออกจากการนำเข้าใน src/index.js
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
มีเครื่องมือฟังเหตุการณ์ Firebase ที่จัดการการเปลี่ยนแปลงค่าในฐานข้อมูลของเรา ดังนี้
favoritesRef.on("value", (snapshot) => { ... })
เหนือส่วนนี้ ให้เพิ่มฟังก์ชันเล็กๆ เพื่อคำนวณจำนวนสัปดาห์จากวันที่ที่ระบุ
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
ในฟังก์ชันนี้ ระบบจะคำนวณความแตกต่างเป็นมิลลิวินาทีระหว่างวันที่และเวลาปัจจุบัน (new Date).getTime() กับวันเกิด (อาร์กิวเมนต์ birthDate ซึ่งเป็นมิลลิวินาทีอยู่แล้ว) แล้วหารด้วยจำนวนมิลลิวินาทีใน 1 สัปดาห์
สุดท้ายนี้ คุณสามารถนำอินสแตนซ์ทั้งหมดของ moment ออกในเครื่องมือฟังเหตุการณ์ได้โดย
ใช้ฟังก์ชันนี้แทน
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
ตอนนี้ให้โหลดแอปพลิเคชันซ้ำแล้วดูแผงเครือข่ายอีกครั้ง

เราลดขนาดของแพ็กเกจลงได้อีกมากกว่าครึ่ง
บทสรุป
Codelab นี้จะช่วยให้คุณเข้าใจวิธีวิเคราะห์แพ็กเกจหนึ่งๆ และเหตุผลที่การนำแพ็กเกจที่ไม่ได้ใช้หรือไม่มีความจำเป็นออกจึงมีประโยชน์อย่างยิ่ง ก่อนที่จะเริ่มเพิ่มประสิทธิภาพแอปพลิเคชันด้วยเทคนิคนี้ คุณควรทราบว่าเทคนิคนี้อาจซับซ้อนกว่ามากในแอปพลิเคชันขนาดใหญ่
ในส่วนของการนำไลบรารีที่ไม่ได้ใช้ออก ให้ลองดูว่าส่วนใดของ แพ็กเกจที่กำลังใช้งานอยู่และส่วนใดที่ไม่ได้ใช้งาน สำหรับแพ็กเกจที่ดูเหมือนลึกลับและดูเหมือนไม่ได้ใช้ที่ใด ให้ถอยกลับไปหนึ่งก้าวแล้วตรวจสอบว่า การขึ้นต่อระดับบนสุดใดที่อาจต้องใช้แพ็กเกจนั้น พยายามหาวิธี แยกทั้ง 2 อย่างออกจากกัน
เมื่อพูดถึงการนำไลบรารีที่ไม่จำเป็นออก เรื่องนี้อาจซับซ้อนกว่าเล็กน้อย
คุณควรทำงานร่วมกับทีมอย่างใกล้ชิดและดูว่ามี
โอกาสที่จะลดความซับซ้อนของส่วนต่างๆ ในโค้ดเบสหรือไม่ การนำ moment ออกในแอปพลิเคชันนี้
อาจดูเหมือนเป็นสิ่งที่ควรทำทุกครั้ง แต่จะเกิดอะไรขึ้น
หากมีเขตเวลาและภาษาที่แตกต่างกันที่ต้องจัดการ หรือหากมีการจัดการวันที่ที่ซับซ้อนกว่านี้ล่ะ การจัดการและการแยกวิเคราะห์วันที่/เวลาอาจเป็นเรื่องที่ซับซ้อนมาก
และไลบรารีอย่าง moment
และ date-fns ช่วยให้เรื่องนี้ง่ายขึ้นมาก
ทุกอย่างล้วนมีข้อดีข้อเสีย คุณจึงควรพิจารณาว่าความซับซ้อนและความพยายามในการเปิดตัวโซลูชันที่กำหนดเองนั้นคุ้มค่าหรือไม่แทนที่จะใช้ไลบรารีของบุคคลที่สาม


