Trong lớp học lập trình này, hãy cải thiện hiệu suất của ứng dụng sau bằng cách xoá mọi phần phụ thuộc không dùng đến và không cần thiết.

Đo lường
Bạn nên đo lường hiệu suất của trang web trước khi thêm các điểm tối ưu hoá.
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng, rồi nhấn vào Toàn màn hình
.
Hãy nhấp vào chú mèo con mà bạn yêu thích! Cơ sở dữ liệu theo thời gian thực của Firebase được dùng trong ứng dụng này, đó là lý do điểm số cập nhật theo thời gian thực và được đồng bộ hoá với mọi người dùng ứng dụng. 🐈
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
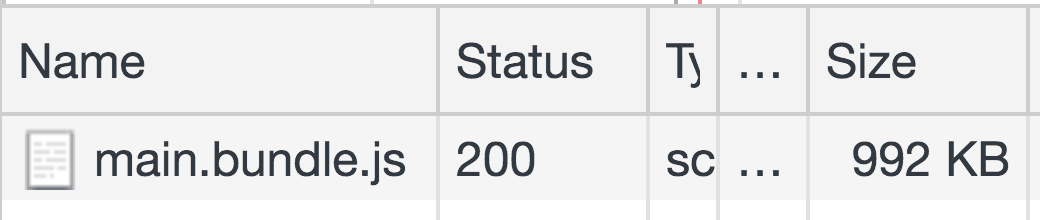
- Nhấp vào thẻ Mạng.
- Chọn hộp đánh dấu Tắt bộ nhớ đệm.
- Tải lại ứng dụng.

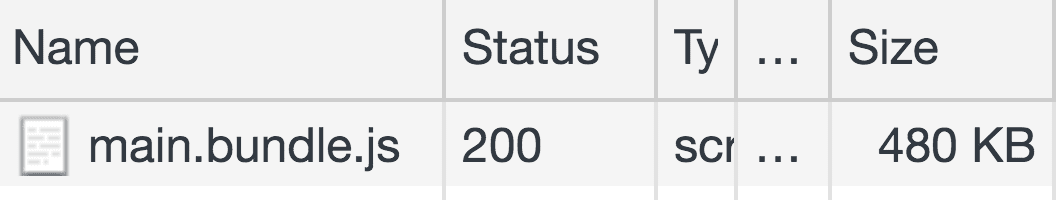
Gần 1 MB JavaScript đang được chuyển đi để tải ứng dụng đơn giản này!
Xem các cảnh báo về dự án trong Công cụ cho nhà phát triển.
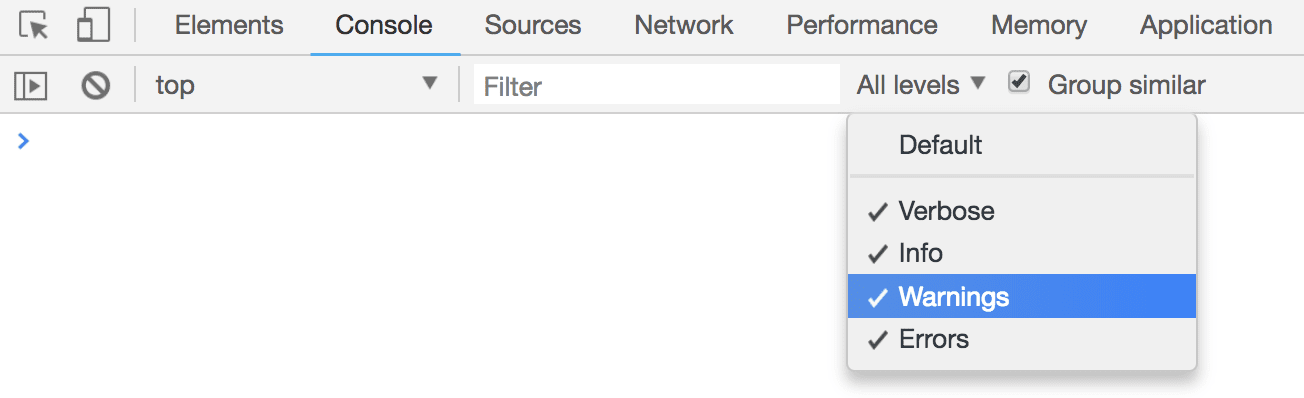
- Nhấp vào thẻ Bảng điều khiển.
- Đảm bảo rằng bạn đã bật
Warningstrong trình đơn thả xuống cấp độ bên cạnh đầu vàoFilter.

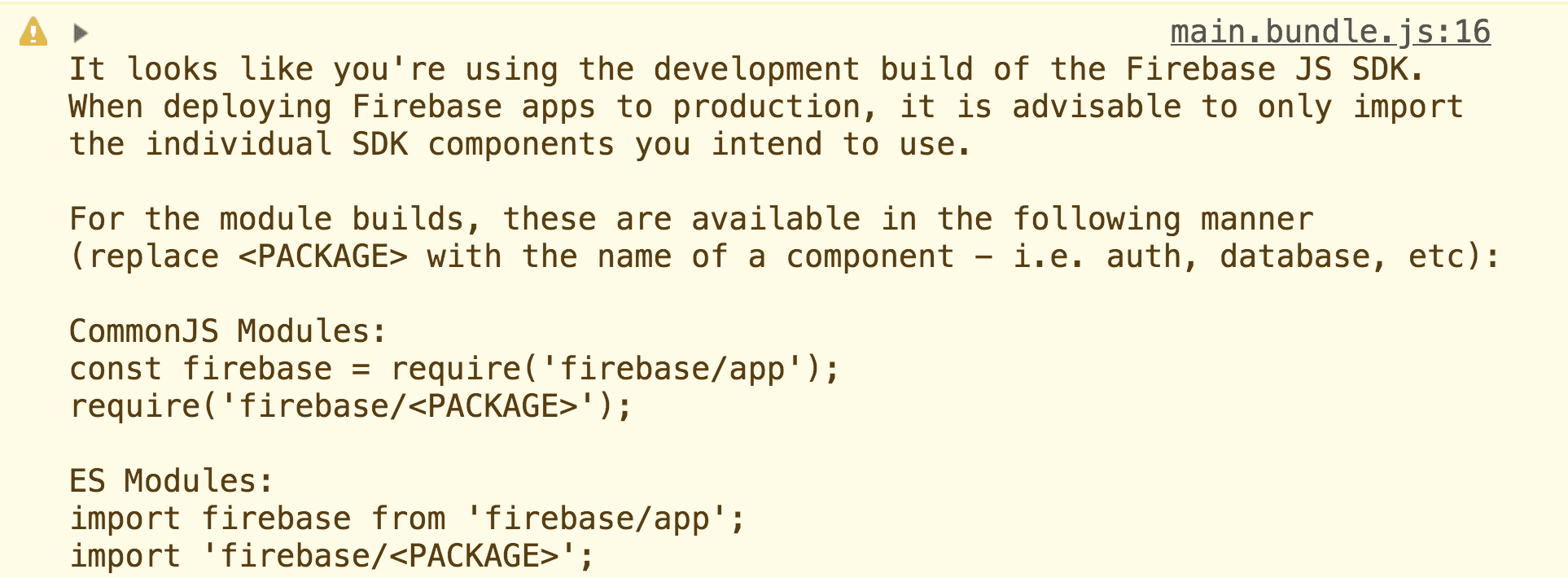
- Xem cảnh báo xuất hiện.

Firebase (một trong những thư viện được dùng trong ứng dụng này) đang đóng vai trò là một người giúp đỡ bằng cách đưa ra cảnh báo để cho nhà phát triển biết rằng họ không nên nhập toàn bộ gói của Firebase mà chỉ nhập những thành phần được dùng. Nói cách khác, có những thư viện không dùng đến mà bạn có thể xoá trong ứng dụng này để ứng dụng tải nhanh hơn.
Ngoài ra, cũng có những trường hợp một thư viện cụ thể được dùng, nhưng có thể có một giải pháp thay thế đơn giản hơn. Khái niệm xoá các thư viện không cần thiết sẽ được tìm hiểu sau trong hướng dẫn này.
Phân tích gói
Có 2 phần phụ thuộc chính trong ứng dụng:
- Firebase: một nền tảng cung cấp nhiều dịch vụ hữu ích cho các ứng dụng iOS, Android hoặc ứng dụng web. Ở đây, Cơ sở dữ liệu theo thời gian thực được dùng để lưu trữ và đồng bộ hoá thông tin cho từng chú mèo con theo thời gian thực.
- Moment.js: một thư viện tiện ích giúp bạn dễ dàng xử lý ngày trong JavaScript. Ngày sinh của mỗi chú mèo con được lưu trữ trong cơ sở dữ liệu Firebase và
momentđược dùng để tính tuổi của chú mèo theo tuần.
Làm cách nào mà chỉ có 2 phần phụ thuộc lại có thể đóng góp vào kích thước gói gần 1 MB? Một trong những lý do là bất kỳ phần phụ thuộc nào cũng có thể có các phần phụ thuộc riêng. Vì vậy, có nhiều phần phụ thuộc hơn là chỉ có hai nếu mọi độ sâu/nhánh của "cây" phần phụ thuộc được xem xét. Ứng dụng có thể nhanh chóng trở nên lớn hơn nếu có nhiều phần phụ thuộc.
Phân tích trình đóng gói để hiểu rõ hơn về những gì đang diễn ra. Có một số công cụ do cộng đồng xây dựng có thể giúp bạn thực hiện việc này, chẳng hạn như webpack-bundle-analyzer.
Gói cho công cụ này đã được đưa vào ứng dụng dưới dạng devDependency.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
Điều này có nghĩa là bạn có thể sử dụng trực tiếp trong tệp cấu hình webpack.
Nhập tệp này ngay từ đầu webpack.config.js:
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
Giờ đây, hãy thêm trình bổ trợ này vào cuối tệp trong mảng plugins:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
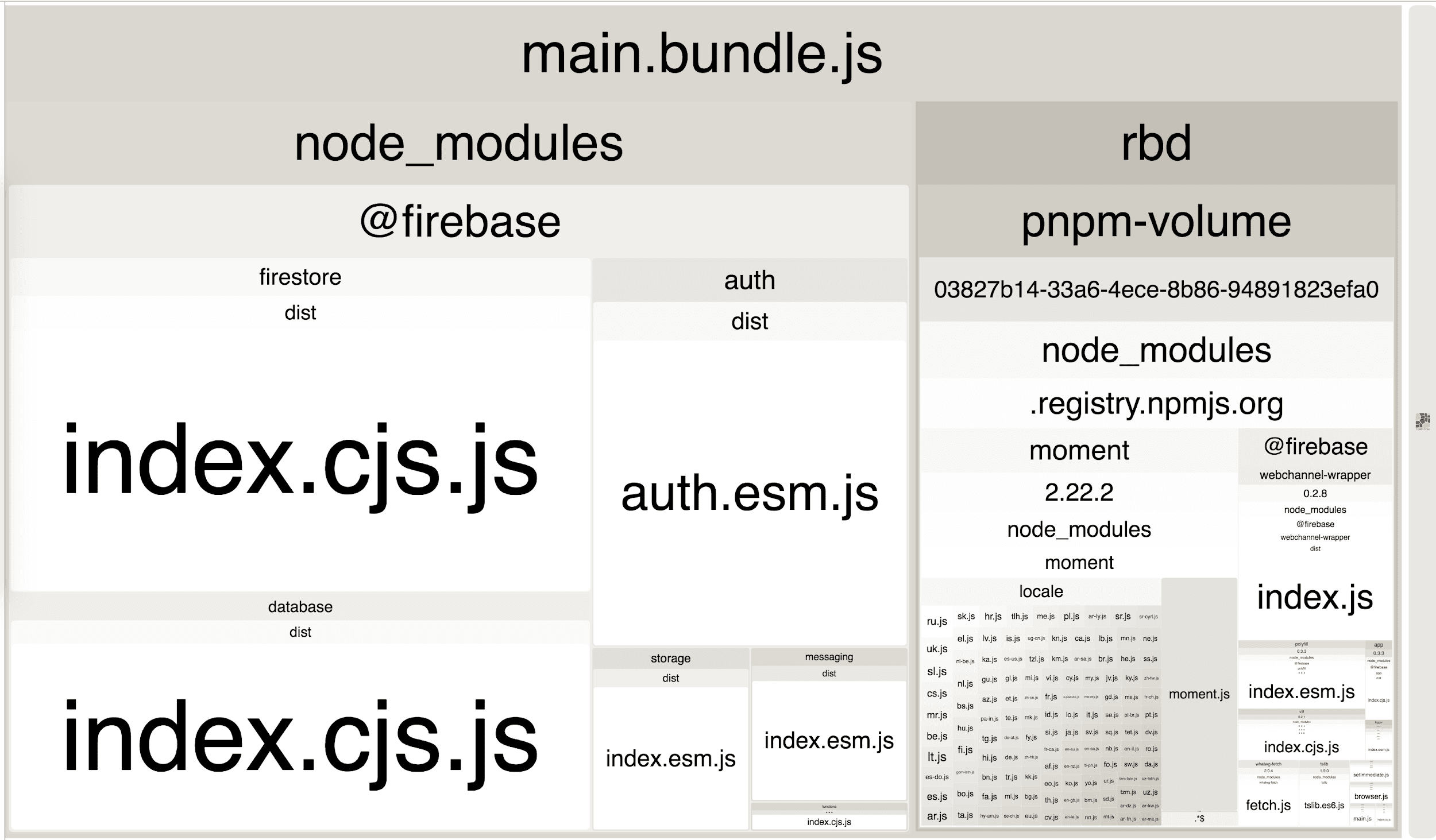
Khi ứng dụng tải lại, bạn sẽ thấy hình ảnh trực quan của toàn bộ gói thay vì chính ứng dụng.

Không dễ thương bằng việc ngắm nhìn những chú mèo con 🐱, nhưng vẫn vô cùng hữu ích. Khi bạn di chuột lên bất kỳ gói nào, kích thước của gói đó sẽ xuất hiện theo 3 cách khác nhau:
| Kích thước của số liệu thống kê | Kích thước trước khi giảm thiểu hoặc nén. |
|---|---|
| Kích thước được phân tích cú pháp | Kích thước của gói thực tế trong gói sau khi được biên dịch. Phiên bản 4 của webpack (được dùng trong ứng dụng này) sẽ tự động giảm thiểu các tệp đã biên dịch. Đó là lý do khiến kích thước này nhỏ hơn kích thước stat. |
| Kích thước đã nén bằng gzip | Kích thước của gói sau khi được nén bằng phương thức mã hoá gzip. Chủ đề này được đề cập trong một hướng dẫn riêng. |
Với công cụ webpack-bundle-analyzer, bạn sẽ dễ dàng xác định các gói không dùng đến hoặc không cần thiết chiếm phần lớn trong gói.
Xoá các gói không dùng đến
Hình ảnh trực quan cho thấy gói firebase bao gồm rất nhiều thứ chứ không chỉ là một cơ sở dữ liệu. Gói này bao gồm các gói bổ sung như:
firestoreauthstoragemessagingfunctions
Đây đều là những dịch vụ tuyệt vời do Firebase cung cấp (và hãy tham khảo tài liệu để tìm hiểu thêm), nhưng không có dịch vụ nào được dùng trong ứng dụng, vì vậy, không có lý do gì để nhập tất cả các dịch vụ này.
Hoàn nguyên các thay đổi trong webpack.config.js để xem lại ứng dụng:
- Xoá
BundleAnalyzerPlugintrong danh sách trình bổ trợ:
plugins: [
//...
new BundleAnalyzerPlugin()
];
- Bây giờ, hãy xoá mục nhập không dùng đến ở đầu tệp:
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
Giờ đây, ứng dụng sẽ tải bình thường. Sửa đổi src/index.js để cập nhật các mục nhập Firebase.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Giờ đây, khi ứng dụng tải lại, cảnh báo của Công cụ cho nhà phát triển sẽ không xuất hiện. Việc mở bảng điều khiển Mạng của Công cụ cho nhà phát triển cũng cho thấy mức giảm đáng kể về kích thước gói:

Hơn một nửa kích thước gói đã bị xoá. Firebase cung cấp nhiều dịch vụ và cho phép nhà phát triển chỉ thêm những dịch vụ thực sự cần thiết. Trong ứng dụng này, chỉ có firebase/database được dùng để lưu trữ và đồng bộ hoá tất cả dữ liệu. Bạn luôn phải nhập firebase/app để thiết lập nền tảng API cho từng dịch vụ.
Nhiều thư viện phổ biến khác (chẳng hạn như lodash) cũng cho phép nhà phát triển chọn lọc nhập các phần khác nhau trong gói của họ. Không cần làm nhiều việc, việc cập nhật các lần nhập thư viện trong một ứng dụng để chỉ bao gồm những gì đang được sử dụng có thể giúp cải thiện đáng kể hiệu suất.
Mặc dù kích thước gói đã giảm đáng kể, nhưng vẫn còn nhiều việc phải làm! 😈
Xoá các gói không cần thiết
Không giống như Firebase, bạn không thể nhập các phần của thư viện moment một cách dễ dàng, nhưng có thể xoá hoàn toàn thư viện này không?
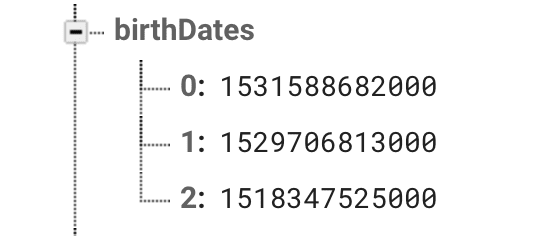
Ngày sinh của mỗi chú mèo con đáng yêu được lưu trữ ở định dạng Unix (mili giây) trong cơ sở dữ liệu Firebase.

Đây là dấu thời gian của một ngày và giờ cụ thể, được biểu thị bằng số mili giây đã trôi qua kể từ 00:00 ngày 1 tháng 1 năm 1970 (theo giờ UTC). Nếu ngày và giờ hiện tại có thể được tính theo cùng một định dạng, thì bạn có thể tạo một hàm nhỏ để tìm tuổi của mỗi chú mèo con theo tuần.
Như mọi khi, hãy cố gắng không sao chép và dán khi bạn làm theo hướng dẫn ở đây. Bắt đầu bằng cách xoá moment khỏi các mục nhập trong src/index.js.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
Có một trình xử lý sự kiện Firebase xử lý các thay đổi về giá trị trong cơ sở dữ liệu của chúng ta:
favoritesRef.on("value", (snapshot) => { ... })
Ở phía trên, hãy thêm một hàm nhỏ để tính số tuần kể từ một ngày nhất định:
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
Trong hàm này, sự khác biệt về mili giây giữa ngày và giờ hiện tại (new Date).getTime() và ngày sinh (đối số birthDate, đã tính bằng mili giây) được tính và chia cho số mili giây trong một tuần.
Cuối cùng, bạn có thể xoá tất cả các thực thể của moment trong trình nghe sự kiện bằng cách tận dụng hàm này:
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
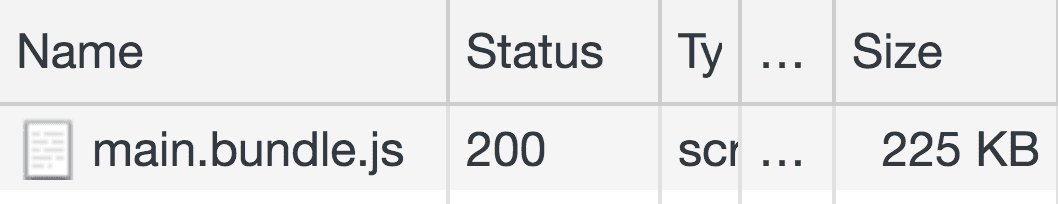
Bây giờ, hãy tải lại ứng dụng rồi xem lại bảng điều khiển Network (Mạng) một lần nữa.

Kích thước gói của chúng tôi đã giảm hơn một nửa!
Kết luận
Sau khi hoàn thành lớp học lập trình này, bạn sẽ hiểu rõ cách phân tích một gói cụ thể và lý do việc xoá các gói không dùng đến hoặc không cần thiết có thể hữu ích. Trước khi bắt đầu tối ưu hoá một ứng dụng bằng kỹ thuật này, bạn cần biết rằng kỹ thuật này có thể phức tạp hơn đáng kể trong các ứng dụng lớn hơn.
Về việc xoá các thư viện không dùng đến, hãy cố gắng tìm hiểu xem những phần nào của gói đang được sử dụng và những phần nào không. Đối với một gói có vẻ bí ẩn và không được dùng ở bất kỳ đâu, hãy quay lại một bước và kiểm tra xem những phần phụ thuộc cấp cao nào có thể cần đến gói đó. Hãy cố gắng tìm cách tách rời chúng với nhau.
Khi nói đến việc xoá các thư viện không cần thiết, mọi thứ có thể phức tạp hơn một chút. Bạn cần làm việc chặt chẽ với nhóm của mình và xem liệu có khả năng đơn giản hoá các phần của cơ sở mã hay không. Việc xoá moment trong ứng dụng này có vẻ như là việc nên làm mỗi lần, nhưng nếu có các múi giờ và ngôn ngữ khác nhau cần được xử lý thì sao? Hoặc điều gì sẽ xảy ra nếu có các thao tác phức tạp hơn về ngày? Mọi thứ có thể trở nên rất phức tạp khi thao tác và phân tích cú pháp ngày/giờ, đồng thời các thư viện như moment và date-fns giúp đơn giản hoá đáng kể quá trình này.
Mọi thứ đều có sự đánh đổi và điều quan trọng là bạn phải đánh giá xem có đáng để bỏ ra sự phức tạp và công sức để triển khai một giải pháp tuỳ chỉnh thay vì dựa vào thư viện của bên thứ ba hay không.

