Browser Support
loading 属性を使用すると、カスタムの遅延読み込みコードを記述したり、別の JavaScript ライブラリを使用したりすることなく、画像を遅延読み込みできます。この機能のデモをご覧ください。
このページでは、ブラウザで遅延読み込みを実装する際の詳細について説明します。
ブラウザレベルの遅延読み込みを使用する理由
HTTP Archive によると、ほとんどのウェブサイトで画像が最もリクエストされるアセットタイプであり、通常は他のリソースよりも多くの帯域幅を占有します。90 パーセンタイルでは、サイトはパソコンとモバイルで 5 MB を超える画像を送信しています。
以前は、画面外の画像の読み込みを遅延させる方法は 2 つありました。
- Intersection Observer API の使用
scroll、resize、orientationchangeイベント ハンドラを使用する
どちらのオプションでも、デベロッパーは遅延読み込みの動作を含めることができます。また、多くのデベロッパーが、さらに使いやすい抽象化を提供するサードパーティ ライブラリを構築しています。
ただし、ブラウザで直接遅延読み込みがサポートされているため、外部ライブラリは必要ありません。ブラウザレベルの遅延読み込みでは、クライアントが JavaScript を無効にしても、画像の読み込みが機能します。ただし、読み込みが遅延されるのは JavaScript が有効になっている場合のみです。
loading 属性
Chrome は、デバイスのビューポートに対する画像の相対的な位置に応じて、異なる優先度で画像を読み込みます。ビューポートの下にある画像は優先度が低く読み込まれますが、ページが読み込まれるときに取得されます。
loading 属性を使用すると、オフスクリーンの画像の読み込みを完全に遅延させることができます。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading 属性でサポートされる値は次のとおりです。
lazy: リソースがビューポートから計算された距離に達するまで、リソースの読み込みを遅延させます。eager: ブラウザのデフォルトの読み込み動作。この属性を含めない場合と同じで、ページ上のどこに画像があるかに関係なく、画像が読み込まれます。これはデフォルトですが、ツールが明示的な値がない場合にloading="lazy"を自動的に追加する場合や、明示的に設定されていない場合にリンターが警告を出す場合は、明示的に設定すると便利です。
loading 属性とフェッチ優先度の関係
eager 値は、画像が画面外にある場合に読み込みを遅らせることなく、通常どおりに画像を読み込むための指示です。loading 属性のない別の画像よりも速く読み込まれることはありません。
重要な画像(LCP 画像など)のフェッチ優先度を高めるには、fetchpriority="high" でフェッチ優先度を使用します。
loading="lazy" と fetchpriority="high" を含む画像は、画面外にある間は遅延され、ビューポート内にほぼ入ると優先度が高くフェッチされます。ブラウザは通常、その画像を高い優先度で読み込むため、この組み合わせは実際には必要ありません。
ビューポートからの距離のしきい値
スクロールせずにすぐに表示できるすべての画像は、通常どおり読み込まれます。デバイスのビューポートよりはるか下にある画像は、ユーザーがその近くまでスクロールしたときにのみ取得されます。
Chromium の遅延読み込みの実装では、ビューポートに表示される前にオフスクリーン画像をフェッチすることで、ユーザーがスクロールして表示するまでに読み込みが完了するよう、オフスクリーン画像を十分に早く読み込むようにしています。
距離のしきい値は、次の要因によって異なります。
- 取得される画像リソースのタイプ
- 効果的な接続タイプ
さまざまな有効な接続タイプのデフォルト値は、Chromium ソースで確認できます。DevTools でネットワークをスロットリングすることで、さまざまなしきい値を試すことができます。
データ節約とビューポートからの距離のしきい値の改善
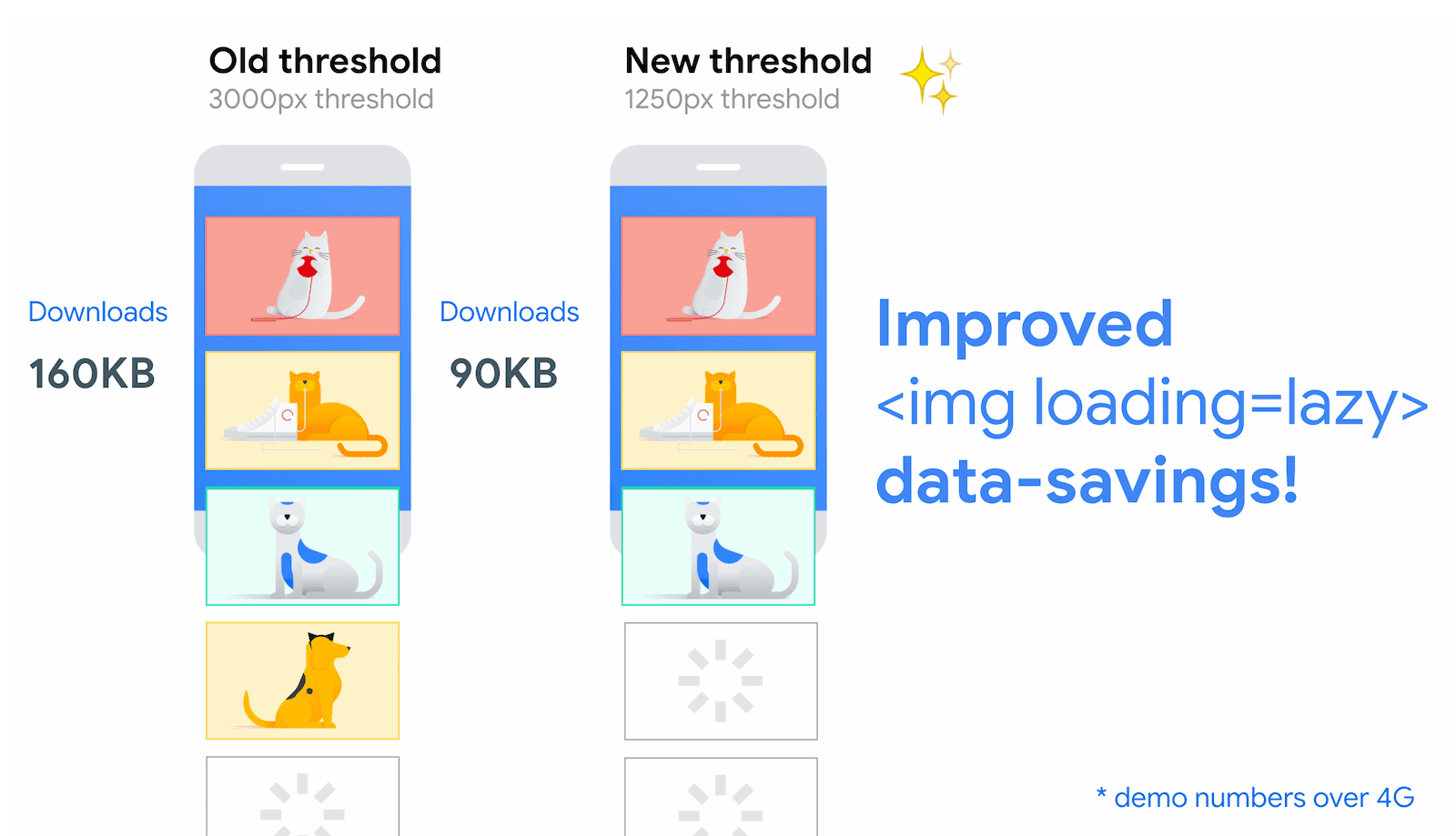
2020 年 7 月に、Chrome は画像遅延読み込みのビューポートからの距離のしきい値をデベロッパーの期待に沿うように調整し、大幅な改善を行いました。
高速接続(4G)では、Chrome のビューポートからの距離のしきい値を 3000px から 1250px に引き下げ、低速接続(3G 以下)では、しきい値を 4000px から 2500px に変更しました。この変更により、次の 2 つのことが実現します。
<img loading=lazy>は、JavaScript の遅延読み込みライブラリが提供するエクスペリエンスに近い動作をします。- 新しいビューポートからの距離のしきい値は、ユーザーがスクロールして画像に到達するまでに画像が読み込まれる可能性が高いことを意味します。
高速接続(4G)でのデモの 1 つにおける、ビューポートからの距離のしきい値の新旧の比較は、次のとおりです。

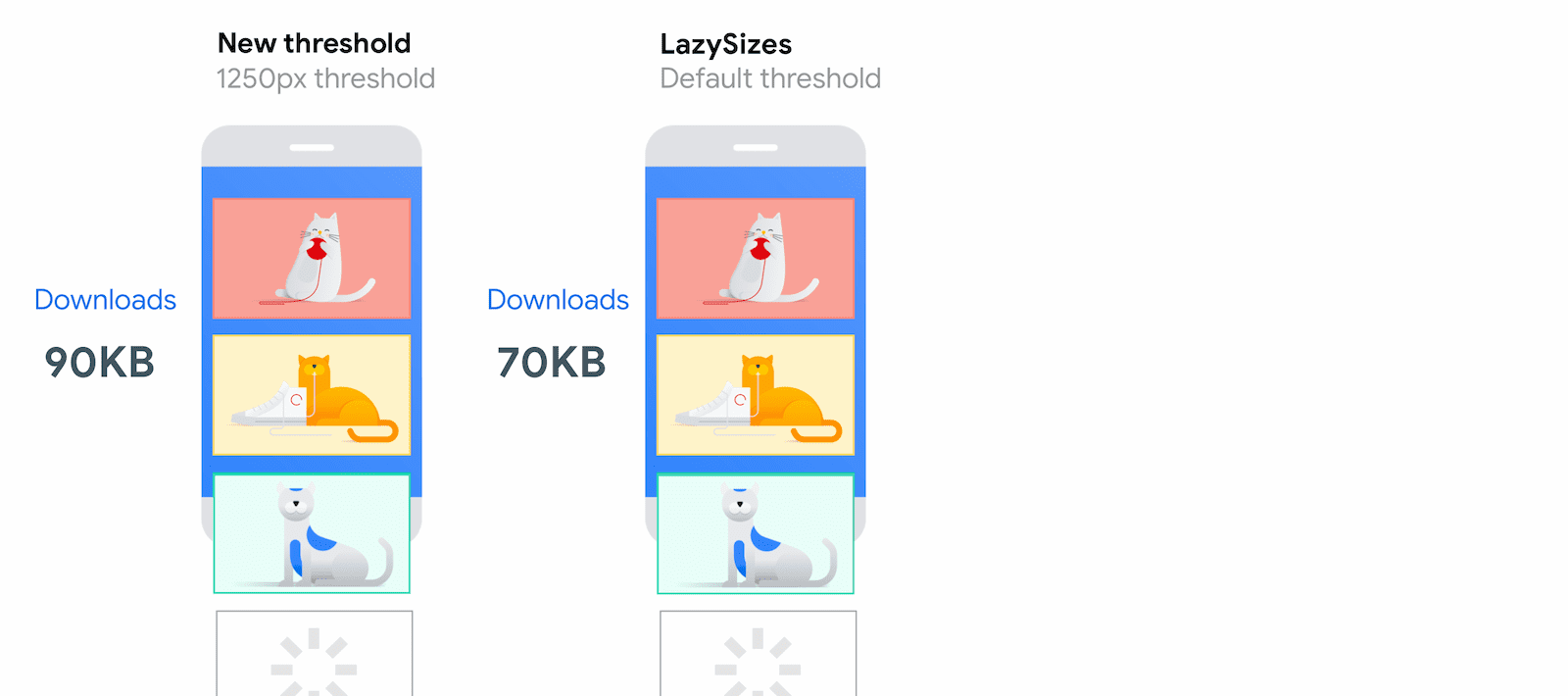
新しいしきい値と LazySizes(一般的な JavaScript 遅延読み込みライブラリ)の比較は次のとおりです。

画像にディメンション属性を指定する
ブラウザが画像を読み込むとき、画像の寸法が明示的に指定されていない限り、ブラウザは画像の寸法をすぐに認識しません。ブラウザがページ上の画像用に十分なスペースを確保し、レイアウト シフトを回避できるように、すべての <img> タグに width 属性と height 属性を追加することをおすすめします。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
または、インライン スタイルで値を直接指定します。
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
ディメンションを設定するというベスト プラクティスは、<img> タグを遅延読み込みするかどうかに関係なく適用されますが、遅延読み込みを行う場合は、このベスト プラクティスがより重要になります。
Chromium の遅延読み込みは、画像が表示されるとすぐに読み込まれる可能性が高くなるように実装されていますが、適切なタイミングで読み込まれない可能性も残っています。この場合、画像で width と height を指定しないと、レイアウト シフトの累積スコアへの影響が大きくなります。画像のサイズを指定できない場合は、遅延読み込みを行うことでネットワーク リソースを節約できますが、レイアウト シフトが増加するリスクがあります。
ほとんどの場合、サイズを指定しなくても画像は遅延読み込みされますが、注意すべきエッジケースがいくつかあります。width と height を指定しない場合、画像の寸法はデフォルトで 0×0 ピクセルになります。画像のギャラリーがある場合、各画像はスペースを取らず、画面外に押し出される画像もないため、ブラウザはすべての画像がビューポート内に収まると判断する可能性があります。この場合、ブラウザはすべてを読み込むと判断するため、ページの読み込みが遅くなります。
多数の画像で loading を使用する例については、こちらのデモをご覧ください。
<picture> 要素を使用して定義した画像を遅延読み込みすることもできます。
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
ブラウザは <source> 要素のいずれかから読み込む画像を決定しますが、フォールバック <img> 要素には loading のみを追加する必要があります。
最初のビューポートに表示される画像を常に事前読み込みする
ユーザーが最初にページを読み込んだときに表示される画像、特に LCP 画像については、ブラウザのデフォルトの遅延読み込みを使用して、すぐに利用できるようにします。詳細については、遅延読み込みの過剰な使用によるパフォーマンスへの影響をご覧ください。
loading=lazy は、最初のビューポートの外側の画像にのみ使用します。ブラウザは、ページ上の画像の場所を把握するまで画像を遅延読み込みできないため、読み込みが遅くなります。
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
グレースフル デグラデーション
loading 属性に対応していないブラウザは、この属性を無視します。遅延読み込みのメリットは得られませんが、含めることによる悪影響はありません。
よくある質問
ブラウザレベルの遅延読み込みに関するよくある質問を以下にまとめました。
Chrome で画像を自動的に遅延読み込みできますか?
以前は、Chrome for Android でライトモードが有効になっていて、loading 属性が指定されていないか loading="auto" に設定されている場合、遅延に適した画像はすべて Chromium によって自動的に遅延読み込みされていました。ただし、ライトモードと loading="auto" は非推奨となっており、Chrome で画像の遅延読み込みを自動的に行う予定はありません。
画像が読み込まれるまでにビューポートに近づく必要がある距離を変更できますか?
これらの値はハードコードされており、API を介して変更することはできません。ただし、ブラウザがさまざまなしきい値の距離や変数を試すにつれて、変更される可能性があります。
CSS の背景画像で loading 属性を使用できますか?
いいえ。<img> タグでのみ使用できます。
loading は、ビューポート内のすぐに表示されない画像にも対応できますか?
loading="lazy" を使用すると、画像が非表示で、計算された距離内にある場合に、画像の読み込みを防止できます。これらの画像は、特定の画面サイズでカルーセルの背後に表示されたり、CSS によって非表示になったりする可能性があります。たとえば、Chrome、Safari、Firefox では、画像要素または親要素のいずれかで display: none; スタイリングを使用しても、画像は読み込まれません。ただし、opacity:0 スタイリングなどの他の画像非表示手法では、ブラウザが画像を読み込みます。実装が意図したとおりに動作することを確認するため、必ず実装を徹底的にテストしてください。
Chrome 121 では、カルーセルなどの横スクロール画像の動作が変更されました。これらは、縦スクロールと同じしきい値を使用するようになりました。つまり、カルーセルのユースケースでは、画像はビューポートに表示される前に読み込まれます。つまり、ユーザーが画像読み込みに気づきにくくなりますが、ダウンロード数は増えます。水平方向の遅延読み込みのデモを使用して、Chrome と Safari および Firefox の動作を比較します。
すでにサードパーティのライブラリやスクリプトを使用して画像を遅延読み込みしている場合はどうなりますか?
最新のブラウザには遅延読み込みのサポートが組み込まれているため、画像を遅延読み込みするためにサードパーティのライブラリやスクリプトは必要ないでしょう。
loading="lazy" とともにサードパーティ ライブラリを使い続ける理由の 1 つは、属性をサポートしていないブラウザにポリフィルを提供するため、または遅延読み込みがトリガーされるタイミングをより詳細に制御するためです。
遅延読み込みをサポートしていないブラウザにはどのように対応すればよいですか?
ブラウザレベルの画像の遅延読み込みは、主要なブラウザすべてで十分にサポートされており、ほとんどのユースケースで推奨されています。これにより、JavaScript の追加の依存関係が不要になります。
ただし、より多くのブラウザをサポートする必要がある場合や、遅延読み込みのしきい値をより細かく制御したい場合は、サードパーティ ライブラリを使用してサイトの画像を遅延読み込みできます。
loading プロパティを使用して、ブラウザが機能をサポートしているかどうかを検出できます。
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
たとえば、lazysizes はよく使われている JavaScript の遅延読み込みライブラリです。loading 属性のサポートを検出し、loading がサポートされていない場合にのみ、フォールバック ライブラリとして lazysizes を読み込むことができます。この機能は次のように動作します。
- サポートされていないブラウザで事前読み込みが行われないように、
<img src>を<img data-src>に置き換えます。loading属性がサポートされている場合は、data-srcをsrcに置き換えます。 loadingがサポートされていない場合は、lazysizes からフォールバックを読み込み、lazyloadクラスを使用して遅延読み込みする画像を指定して、フォールバックを開始します。
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
このパターンのデモをご覧ください。古いブラウザで試して、フォールバックの動作を確認してください。
iframe の遅延読み込みはブラウザでもサポートされていますか?
Browser Support
<iframe loading=lazy> も標準化されています。これにより、loading 属性を使用して iframe を遅延読み込みできます。詳しくは、It's time to lazy-load offscreen iframes! をご覧ください。
ブラウザレベルの遅延読み込みはウェブページの広告にどのような影響を与えますか?
画像または iframe としてユーザーに表示されるすべての広告は、他の画像や iframe と同様に遅延読み込みされます。
ウェブページを印刷する際に画像はどのように処理されますか?
ページを印刷すると、すべての画像と iframe がすぐに読み込まれます。詳しくは、問題 #875403 をご覧ください。
Lighthouse はブラウザレベルの遅延読み込みを認識しますか?
Lighthouse 6.0 以降では、さまざまなしきい値を使用できるオフスクリーン画像の遅延読み込みのアプローチが考慮されるため、オフスクリーン画像を遅延読み込みする監査に合格できます。
画像を遅延読み込みしてパフォーマンスを改善する
ブラウザで画像の遅延読み込みがサポートされると、ページのパフォーマンスを大幅に改善しやすくなります。
Chrome でこの機能を有効にすると、不自然な動作が発生しますか?バグを報告してください。





