تعمل Google مع مورّدي المتصفّحات الآخرين والشركاء في المجال لحلّ أهمّ خمس مشاكل تواجه مطوّري الويب في ما يتعلّق بتوافق المتصفّحات، وهي: CSS flexbox وCSS Grid وposition: sticky وaspect-ratio وCSS transforms.
تعمل Google مع مورّدي المتصفّحات الآخرين وشركاء الصناعة لحلّ
أهمّ خمس مشاكل تواجه مطوّري الويب في ما يتعلّق بتوافق المتصفّحات. تشمل مجالات التركيز
CSS flexbox وCSS Grid وposition: sticky وaspect-ratio وCSS
transforms. اطّلِع على كيفية المساهمة في الحملة ومتابعتها لتعرف كيفية المشاركة.
الخلفية
لطالما كان التوافق على الويب يشكّل تحديًا كبيرًا للمطوّرين. في السنوات القليلة الماضية، بذلت Google وشركاؤها الآخرون، بما في ذلك Mozilla و Microsoft، جهودًا كبيرة للتعرّف على أهم المشاكل التي تواجه مطوّري الويب، وذلك لتحسين عملنا وتحديد الأولويات من أجل تحسين الأداء. يرتبط هذا المشروع بعمل � تم إجراء أبحاث إضافية في قنوات مختلفة، مثل استطلاعات حالة CSS وحالة JS.
والهدف في العام 2021 هو إزالة مشاكل التوافق مع المتصفّحات في خمسة مجالات رئيسية يركّز عليها المطوّرون بثقة كأساس موثوق. يُطلق على هذه الحملة اسم #Compat 2021.
اختيار ما يجب التركيز عليه
على الرغم من أنّ هناك مشاكل في توافق المتصفّحات في كل منصة الويب تقريبًا، يركز هذا المشروع على عدد صغير من المجالات التي تواجه مشاكل كبيرة ويمكن تحسينها بشكل كبير، وبالتالي إزالتها من قائمة أهم المشاكل التي تواجه المطوّرين.
يستخدم مشروع التوافق معايير متعدّدة تؤثّر في المجالات التي يجب أولاً منحها الأولوية، وتشمل هذه المعايير ما يلي:
- استخدام الميزة على سبيل المثال، يتم استخدام Flexbox في %75 من جميع مشاهدات الصفحة، ويتزايد استخدام هذا المعيار بشكل كبير في أرشيف HTTP.
- عدد الأخطاء (في Chromium، Gecko، WebKit)، وعدد النجوم التي حصلت عليها الأخطاء في Chromium
نتائج الاستطلاع:
- استطلاعات الحمض النووي للنطاقات MDN
- تقرير توافق المتصفّحات من MDN
- حالة CSS الميزات الأكثر شهرةً واستخدامًا
نتائج الاختبار من web-platform-tests على سبيل المثال، flexbox on wpt.fyi.
الميزات الأكثر بحثًا عنها في هل يمكنني استخدام
أهمّ خمسة مجالات تركّز عليها في 2021
في العام 2020، بدأ فريق Chromium العمل على معالجة أهم الجوانب الموضّحة في مقالة تحسين توافق متصفّح Chromium في العام 2020. في عام 2021، سنبدأ مبادرة مخصّصة للارتقاء بتجربة المستخدمين إلى مستوى أعلى. تعمل شركتا Google وMicrosoft معًا على معالجة أهم المشاكل في Chromium، إلى جانب شركة Igalia. ساهمت شركة Igalia بشكلٍ منتظم في تطوير Chromium وWebKit، وهي من الجهات التي تحافظ على إصدار WebKit الرسمي للأجهزة المضمّنة، وقد ساعدت الشركة بشكلٍ كبير في جهود المطابقة هذه، وستساعد في حلّ المشاكل التي تم تحديدها وتتبُّعها.
في ما يلي المجالات التي نلتزم بحلّ مشاكلها في العام 2021.
نموذج flexbox في CSS
يتم استخدام تنسيق CSS flexbox
على نطاق واسع
على الويب، ولا تزال هناك بعض التحديات الرئيسية التي تواجه المطوّرين. على سبيل المثال، حدثت في كلّ من Chromium وWebKit
مشاكل في حاويات auto-height المرنة أدّت إلى ظهور صور بحجم غير صحيح.


صورة عليرضا محمودي
تتناول مشاركة المدوّنة Igalia's flexbox Cats هذه المشاكل بالتفصيل مع تقديم المزيد من الأمثلة.
سبب منح الأولوية
- الاستطلاعات: أهم مشكلة في تقرير توافق المتصفّح من MDN، الأكثر شهرة واستخدامًا في حالة CSS
- الاختبارات: اجتياز 85% في جميع المتصفّحات
- الاستخدام: 75% من مشاهدات الصفحة، وهي في تزايد مستمر في أرشيف HTTP
شبكة CSS
شبكة CSS هي وحدة أساسية لتصميمات الويب الحديثة، وتحلّ محلّ العديد من الأساليب والحلول البديلة القديمة. ومع زيادة استخدام هذه الميزة، يجب أن تكون قوية جدًا، لكي لا تؤدي اختلافات المتصفّحات إلى تجنّبها. إنّ أحد الجوانب التي تنقصها هذه الميزة هي إمكانية إضافة تأثيرات متحركة إلى تنسيقات الشبكة، وهي ميزة متاحة في Gecko ولكن ليس في Chromium أو WebKit. عند توفّر هذه الميزة، يمكنك استخدام تأثيرات مثل:
سبب منح الأولوية
- الاستطلاعات: المركز الثاني في تقرير توافق المتصفّحات من MDN، معروفة جيدًا ولكن يتم استخدامها بشكل أقل في حالة CSS
- الاختبارات: اجتياز 75% من الاختبارات في جميع المتصفّحات
- الاستخدام: 8% ويزداد بوتيرة ثابتة، زيادة طفيفة في أرشيف HTTP
موضع CSS: ثابت
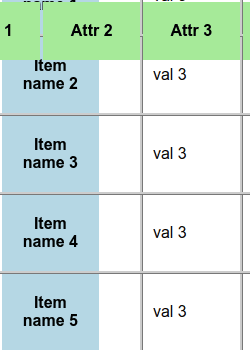
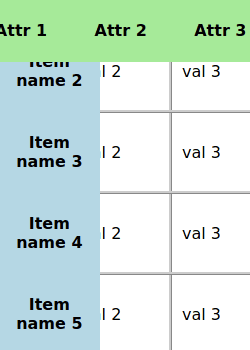
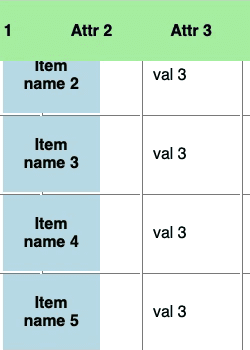
يسمح الموضع الثابت للمحتوى بالالتصاق بحافة إطار العرض، ويتم استخدامه عادةً للعناوين التي تظهر دائمًا في أعلى إطار العرض. على الرغم من أنّه متوافق في جميع المتصفّحات، هناك حالات استخدام شائعة لا يعمل فيها كما هو متوقّع. على سبيل المثال، عناوين الجداول الثابتة لا تتوفّر في Chromium، ومع أنّه أصبح الآن متاحًا من خلال علامة، تختلف النتائج في جميع المتصفّحات:



اطّلِع على العرض التقديمي لعناوين الجداول الثابتة الذي أعدّه "روب فلاك".
سبب منح الأولوية
- الاستطلاعات: معروفة/مستخدمة بشكل كبير في حالة CSS، وقد تم ذكرها مرارًا في تقرير توافق المتصفّحات في MDN
- الاختبارات: اجتاز 66% في جميع المتصفّحات
- الاستخدام: 8%
خاصية نسبة العرض إلى الارتفاع في CSS
تسهِّل خاصية CSS الجديدة
aspect-ratio
الحفاظ على نسبة عرض إلى ارتفاع ثابتة
للعناصر، ما يغني عن استخدام الحيل المعروفة
padding-top:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
ولأنّها حالة استخدام شائعة، من المتوقّع أن تصبح هذه الميزة رائجة على نطاق واسع، و نريد التأكّد من أنّها فعّالة في جميع السيناريوهات الشائعة وعلى جميع المتصفّحات.
سبب منح الأولوية
- الاستطلاعات: معروفة جيدًا ولكن لم يتم استخدامها على نطاق واسع بعد في حالة CSS
- الاختبارات: اجتاز 27% في جميع المتصفّحات
- معدّل الاستخدام: 3% ومن المتوقع أن يزداد
عمليات التحويل في CSS
عمليات تحويل CSS كانت متاحة في جميع المتصفحات لعدة سنوات ويتم استخدامها على نطاق واسع على الويب. ومع ذلك، لا تزال هناك العديد من المجالات التي لا تعمل فيها المكوّنات بشكلٍ مماثل في جميع المتصفحات، لا سيما مع الصور المتحركة والتحويلات الثلاثية الأبعاد. على سبيل المثال، يمكن أن يكون تأثير قلب البطاقة غير متّسق على الإطلاق في المتصفحات المختلفة:
سبب منح الأولوية
- الاستطلاعات: معروفة جدًا وتُستخدم في حالة CSS
- الاختبارات: اجتياز 55% في كل المتصفّحات
- الاستخدام: 80%
كيفية المساهمة في الحملة ومتابعتها
يمكنك متابعة أي تعديلات ننشرها على حساب @ChromiumDev أو القائمة البريدية العامة، Compat 2021 ومشاركتها. تأكَّد من وجود أخطاء، أو قدِّم بلاغًا عن المشاكل التي تواجهك، وإذا كان هناك أي شيء غير متوفّر، يُرجى التواصل معنا من خلال القنوات المذكورة أعلاه.
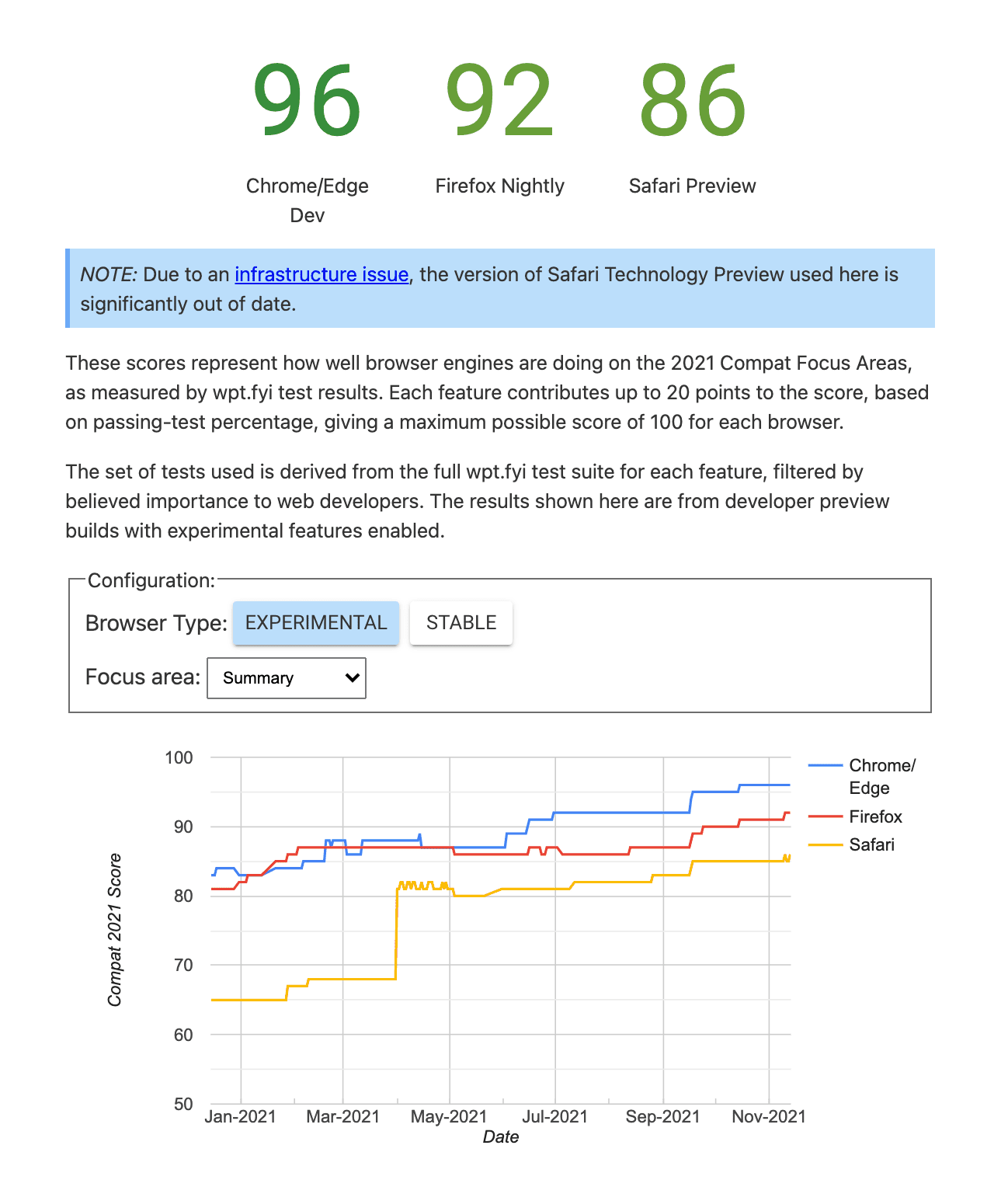
سننشر آخر الأخبار بانتظام حول مستوى التقدّم على web.dev، ويمكنك أيضًا متابعة مستوى التقدّم لكلّ مجال تركيز في لوحة بيانات Compat 2021.

نأمل أن تساعدك هذه الجهود المبذولة من قِبل مورّدي المتصفّحات لتحسين الموثوقية والتكامل في إنشاء أشياء رائعة على الويب.


