Google은 다른 브라우저 공급업체 및 업계 파트너와 협력하여 웹 개발자를 위한 상위 5가지 브라우저 호환성 문제(CSS flexbox, CSS 그리드, position: sticky, aspect-ratio, CSS 변환)를 해결하고 있습니다.
Google은 웹 개발자를 위한 브라우저 호환성 문제 중 상위 5개를 해결하기 위해 다른 브라우저 공급업체 및 업계 파트너와 협력하고 있습니다. 중점 사항은 CSS flexbox, CSS 그리드, position: sticky, aspect-ratio, CSS 변환입니다. 참여 및 참여 방법을 확인하여 참여 방법을 알아보세요.
배경
웹의 호환성은 항상 개발자에게 큰 도전이었습니다. 지난 몇 년 동안 Google과 Mozilla, Microsoft를 비롯한 다른 파트너는 웹 개발자의 주요 문제점과 관련된 자세한 정보를 파악하여 상황을 개선하기 위한 작업과 우선순위를 정하는 데 노력해 왔습니다. 이 프로젝트는 Google의 개발자 만족도 (DevSAT) 작업과 연결되어 있으며 2019년과 2020년에 MDN DNA (개발자 요구사항 평가) 설문조사를 만들고 MDN 브라우저 호환성 보고서 2020에 심층 연구 결과를 발표하면서 대규모로 시작되었습니다. CSS 상태 및 JS 상태 설문조사와 같은 다양한 채널에서 추가 연구가 진행되었습니다.
2021년의 목표는 개발자가 신뢰할 수 있는 기반으로 활용할 수 있도록 5가지 주요 중점 영역에서 브라우저 호환성 문제를 해결하는 것입니다. 이 작업은 #Compat 2021이라고 합니다.
집중해서 관찰할 항목 선택하기
기본적으로 모든 웹 플랫폼에는 브라우저 호환성 문제가 있지만 이 프로젝트의 초점은 상당히 개선할 수 있는 가장 문제가 많은 소수의 영역을 대상으로 하여 개발자에게 중요한 문제로 남지 않도록 하는 데 있습니다.
호환성 프로젝트는 우선순위를 지정할 영역에 영향을 미치는 여러 기준을 사용합니다. 그중 일부는 다음과 같습니다.
- 기능 사용 예를 들어 flexbox는 모든 페이지 조회 중 75%에서 사용되며 HTTP 보관처리 스크립트에서의 채택이 급증하고 있습니다.
- 버그 수(Chromium, Gecko, WebKit) 및 Chromium의 경우 해당 버그의 별표 수입니다.
설문조사 결과:
- MDN DNA 설문조사
- MDN 브라우저 호환성 보고서
- CSS 상태 가장 잘 알려져 있고 많이 사용되는 기능
web-platform-tests의 테스트 결과입니다. 예를 들어 wpt.fyi의 flexbox를 들 수 있습니다.
사용할 수 있나요의 가장 많이 검색된 기능
2021년의 5대 중점사항
2020년, Chromium은 2020년 Chromium의 브라우저 호환성 개선에 설명된 주요 영역을 해결하기 위한 작업을 시작했습니다. 2021년에는 한 걸음 더 나아가기 위한 노력을 시작합니다. Google과 Igalia는 Microsoft와 함께 Chromium의 주요 문제를 해결하기 위해 협력하고 있습니다. Chromium 및 WebKit의 정기적인 참여자이자 삽입된 기기용 공식 WebKit 포트의 유지관리자인 Igalia는 이러한 호환성 노력을 적극적으로 지원하고 참여했으며, 확인된 문제를 해결하고 추적하는 데 도움을 줄 것입니다.
2021년에 해결하기로 약속한 영역은 다음과 같습니다.
CSS Flexbox
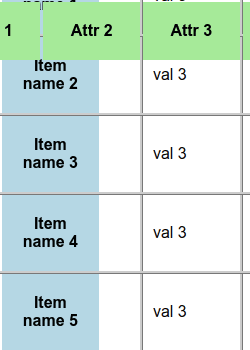
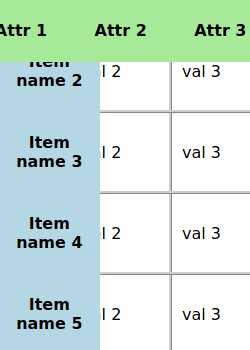
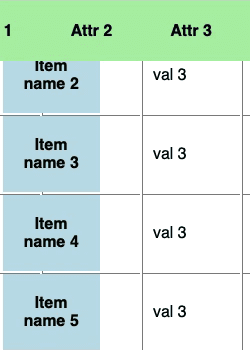
CSS flexbox는 웹에서 널리 사용되고 있지만 개발자에게는 여전히 몇 가지 주요 문제가 있습니다. 예를 들어 Chromium과 WebKit 모두 auto-height 플렉스 컨테이너에 문제가 있어 이미지 크기가 잘못되었습니다.


사진: 알리레자 마흐무디
Igalia의 flexbox Cats 블로그 게시물에서 더 많은 예시를 통해 이러한 문제를 자세히 알아보세요.
우선순위가 높은 이유
- 설문조사: MDN 브라우저 호환성 보고서의 주요 문제이며 CSS 상태에서 가장 잘 알려져 있고 사용되는 문제입니다.
- 테스트: 모든 브라우저에서 85% 통과
- 사용 빈도: 페이지 조회수의 75%로 HTTP 보관처리에서 크게 증가함
CSS 그리드
CSS 그리드는 많은 이전 기법과 해결 방법을 대체하는 최신 웹 레이아웃의 핵심 구성요소입니다. 사용이 증가함에 따라 브라우저 간의 차이가 이를 피할 이유가 되지 않도록 확실하게 작동해야 합니다. 그리드 레이아웃에 애니메이션을 적용하는 기능이 부족합니다. 이 기능은 Gecko에서는 지원되지만 Chromium 또는 WebKit에서는 지원되지 않습니다. 지원되는 경우 다음과 같은 효과를 사용할 수 있습니다.
우선순위가 높은 이유
- 설문조사: MDN 브라우저 호환성 보고서에서 2위, CSS 상태에서 잘 알려져 있지만 자주 사용되지 않음
- 테스트: 모든 브라우저에서 75% 통과
- 사용량: 8% 및 꾸준한 증가, HTTP 보관 파일의 약간 증가
CSS position: sticky
고정된 위치를 사용하면 콘텐츠를 뷰포트 가장자리에 고정할 수 있으며, 이는 뷰포트 상단에 항상 표시되는 헤더에 일반적으로 사용됩니다. 모든 브라우저에서 지원되지만 의도한 대로 작동하지 않는 일반적인 사용 사례가 있습니다. 예를 들어 고정 표 헤더는 Chromium에서 지원되지 않으며, 이제 플래그 뒤에서 지원되지만 브라우저마다 결과가 일관되지 않습니다.



롭 플랙의 고정 테이블 헤더 데모를 확인하세요.
우선순위가 높은 이유
- 설문조사: CSS 상태에서 널리 알려져 있고 사용되며 MDN 브라우저 호환성 보고서에서 여러 번 언급되었습니다.
- 테스트: 모든 브라우저에서 66% 통과
- 사용량: 8%
CSS aspect-ratio 속성
새로운 aspect-ratio CSS 속성을 사용하면 요소의 너비-높이 비율을 일관되게 유지할 수 있으므로 잘 알려진 padding-top 해킹이 필요하지 않습니다.
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
이 사용 사례는 매우 일반적이므로 널리 사용될 것으로 예상되며 모든 일반적인 시나리오와 브라우저에서 안정적으로 작동하는지 확인하고자 합니다.
우선순위가 높은 이유
CSS 변환
CSS 변환은 수년 동안 모든 브라우저에서 지원되어 왔으며 웹에서 널리 사용됩니다. 하지만 애니메이션과 3D 변환과 같이 브라우저 간에 동일하게 작동하지 않는 영역이 여전히 많이 있습니다. 예를 들어 카드 뒤집기 효과는 브라우저마다 매우 일관되지 않을 수 있습니다.
우선순위가 높은 이유
참여 및 추적 방법
@ChromiumDev 또는 공개 메일링 리스트, Compat 2021에 게시되는 업데이트를 팔로우하고 공유하세요. 버그가 있는지 확인하거나 발생한 문제에 대해 신고하세요. 누락된 항목이 있는 경우 위 채널을 통해 문의하세요.
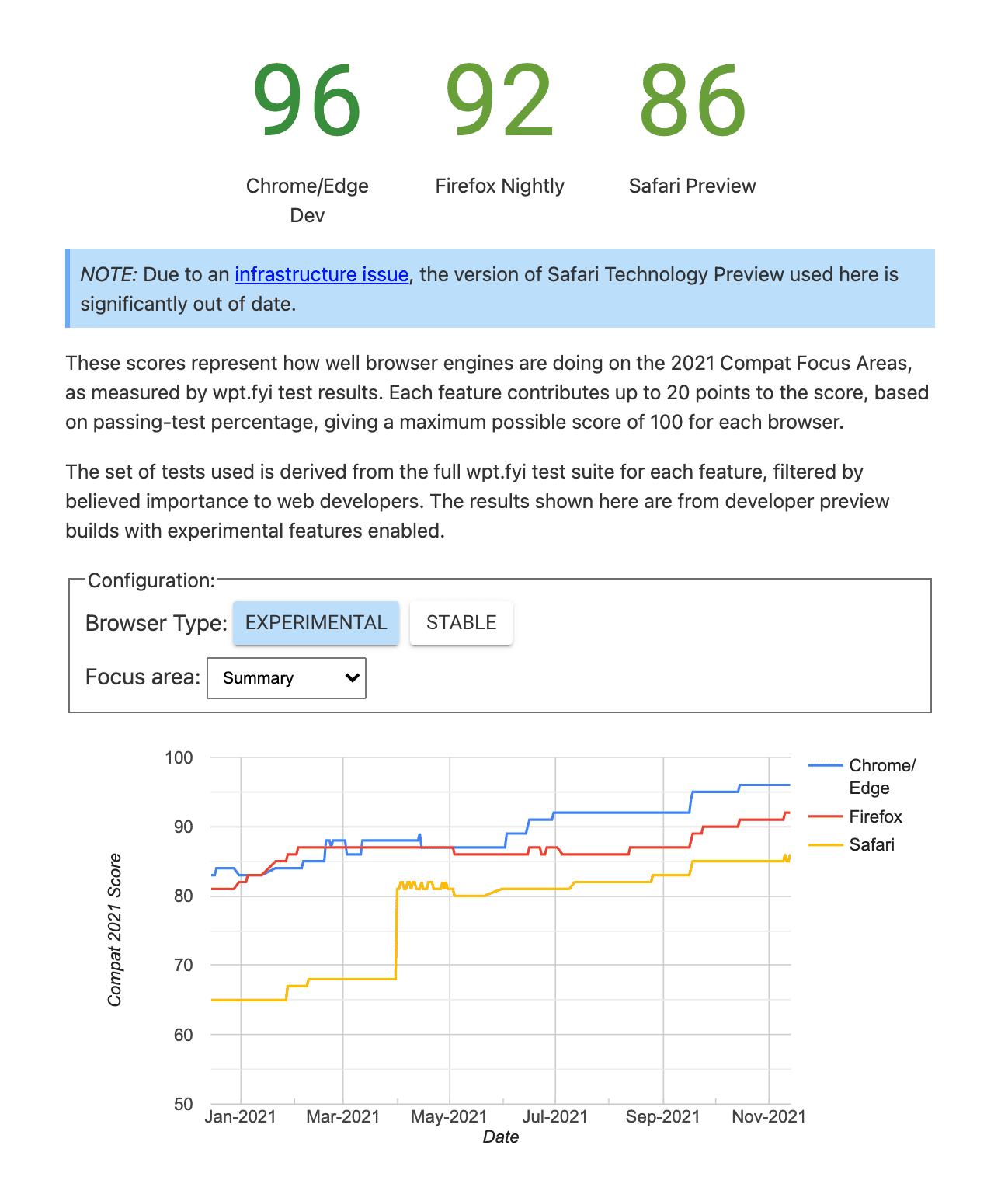
web.dev에서 진행 상황을 정기적으로 업데이트할 예정이며 Compat 2021 대시보드에서 각 중점 영역의 진행 상황을 확인할 수도 있습니다.

안정성과 상호 운용성을 개선하기 위한 브라우저 공급업체 간의 공동 노력이 웹에서 멋진 작업을 하는 데 도움이 되기를 바랍니다.


