Google collabore avec d'autres fournisseurs de navigateurs et partenaires du secteur pour résoudre les cinq principaux problèmes de compatibilité des navigateurs pour les développeurs Web: CSS flexbox, CSS Grid, position: sticky, aspect-ratio et les transformations CSS.
Google collabore avec d'autres fournisseurs de navigateurs et partenaires du secteur pour résoudre les cinq principaux problèmes de compatibilité des navigateurs pour les développeurs Web. Les domaines d'intérêt sont les suivants : CSS flexbox, CSS Grid, position: sticky, aspect-ratio et les transformations CSS. Découvrez comment contribuer et suivre la conférence pour participer.
Contexte
La compatibilité sur le Web a toujours été un grand défi pour les développeurs. Ces dernières années, Google et d'autres partenaires, dont Mozilla et Microsoft, se sont efforcés d'en savoir plus sur les principaux problèmes des développeurs Web afin de nous guider dans notre travail et de hiérarchiser nos priorités pour améliorer la situation. Ce projet est lié au travail de satisfaction des développeurs (DevSAT) de Google. Il a commencé à plus grande échelle avec la création des enquêtes MDN DNA (Developer Needs Assessment) en 2019 et 2020, ainsi qu'un travail de recherche approfondi présenté dans le rapport sur la compatibilité des navigateurs MDN 2020. Des recherches supplémentaires ont été menées sur différents canaux, tels que les enquêtes State of CSS et State of JS.
L'objectif en 2021 est d'éliminer les problèmes de compatibilité des navigateurs dans cinq domaines clés afin que les développeurs puissent s'appuyer dessus en toute confiance comme base fiable. Cette initiative s'appelle #Compat 2021.
Choisir sur quoi se concentrer
Bien que des problèmes de compatibilité avec les navigateurs existent dans pratiquement toutes les plates-formes Web, ce projet se concentre sur un petit nombre des domaines les plus problématiques qui peuvent être améliorés de manière significative, ce qui les élimine des principaux problèmes des développeurs.
Le projet de compatibilité utilise plusieurs critères qui influencent les domaines à prioriser, dont certains sont les suivants:
- Utilisation des fonctionnalités. Par exemple, Flexbox est utilisé dans 75% de toutes les pages vues, et son adoption est en forte croissance dans HTTP Archive.
- Nombre de bugs (dans Chromium, Gecko et WebKit), et pour Chromium, nombre d'étoiles attribuées à ces bugs.
Résultats de l'enquête:
- Études MDN DNA
- Rapport sur la compatibilité des navigateurs MDN
- État du CSS : fonctionnalités les plus connues et utilisées
Résultats des tests web-platform-tests. Par exemple, flexbox sur wpt.fyi.
Puis-je utiliser : les fonctionnalités les plus recherchées
Cinq priorités pour 2021
En 2020, Chromium a commencé à travailler sur les principaux domaines décrits dans Améliorer la compatibilité du navigateur Chromium en 2020. En 2021, nous allons redoubler d'efforts pour aller encore plus loin. Google et Microsoft collaborent pour résoudre les principaux problèmes de Chromium, avec Igalia. Igalia, qui contribue régulièrement à Chromium et WebKit, et qui gère le port officiel de WebKit pour les appareils intégrés, a été très impliqué dans ces efforts de compatibilité et nous aidera à résoudre et à suivre les problèmes identifiés.
Voici les problèmes que nous nous engageons à résoudre en 2021.
Flexbox CSS
La flexbox CSS est largement utilisée sur le Web, mais les développeurs doivent encore relever certains défis majeurs. Par exemple, Chromium et WebKit ont rencontré des problèmes avec les conteneurs flex auto-height, ce qui a entraîné des images de taille incorrecte.


Photo de Alireza Mahmoudi.
L'article de blog Flexbox Cats d'Igalia approfondit ces problèmes avec de nombreux autres exemples.
Pourquoi cette priorité est-elle attribuée ?
- Enquêtes: principal problème dans le rapport sur la compatibilité des navigateurs MDN, le plus connu et utilisé dans le rapport sur l'état du CSS
- Tests: 85% réussis dans tous les navigateurs
- Utilisation : 75% des pages vues, en forte croissance dans l'archive HTTP
Grille CSS
La grille CSS est un élément de base des mises en page Web modernes, qui remplace de nombreuses techniques et solutions de contournement plus anciennes. À mesure que l'adoption augmente, elle doit être solide, de sorte que les différences entre les navigateurs ne soient jamais une raison de l'éviter. L'animation des mises en page en grille, compatible avec Gecko, mais pas avec Chromium ni WebKit, est un domaine qui manque. Si cette fonctionnalité est prise en charge, les effets suivants sont possibles:
Pourquoi cette priorité a-t-elle été attribuée ?
- Enquêtes: deuxième dans le rapport sur la compatibilité des navigateurs MDN, bien connu, mais moins souvent utilisé dans le rapport sur l'état du CSS
- Tests: 75% de réussite dans tous les navigateurs
- Utilisation : 8% et augmentation constante, légère augmentation dans Archive HTTP
CSS position: sticky
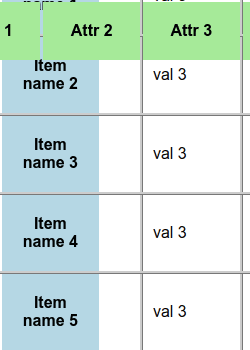
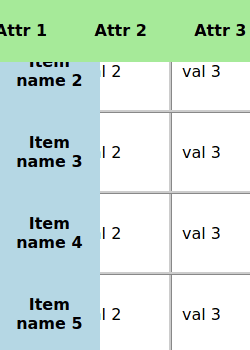
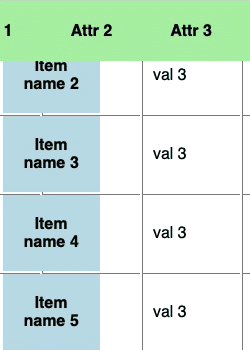
Le positionnement fixe permet de coller le contenu au bord de la fenêtre d'affichage. Il est couramment utilisé pour les en-têtes qui sont toujours visibles en haut de la fenêtre d'affichage. Bien qu'il soit compatible avec tous les navigateurs, il existe des cas d'utilisation courants où il ne fonctionne pas comme prévu. Par exemple, les en-têtes de tableau persistants ne sont pas compatibles avec Chromium. Bien qu'ils soient désormais compatibles avec un indicateur, les résultats ne sont pas cohérents entre les navigateurs:



Découvrez la démo des en-têtes de tableau persistants de Rob Flack.
Pourquoi cette priorité a-t-elle été attribuée ?
- Enquêtes: très connu/utilisé dans State of CSS et mentionné à plusieurs reprises dans le rapport de compatibilité des navigateurs MDN
- Tests : 66% réussis dans tous les navigateurs
- Utilisation : 8%
Propriété CSS aspect-ratio
La nouvelle propriété CSS aspect-ratio permet de maintenir facilement un format cohérent pour les éléments, ce qui élimine le besoin du hack padding-top bien connu:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Comme il s'agit d'un cas d'utilisation courant, il devrait être largement utilisé. Nous voulons nous assurer qu'il est fiable dans tous les scénarios courants et dans tous les navigateurs.
Pourquoi cette priorité est-elle attribuée ?
- Enquêtes: déjà bien connues, mais pas encore largement utilisées dans State of CSS
- Tests: 27% réussis dans tous les navigateurs
- Utilisation : 3%, et devrait augmenter
Transformations CSS
Les transformations CSS sont compatibles avec tous les navigateurs depuis de nombreuses années et sont largement utilisées sur le Web. Toutefois, il existe encore de nombreux domaines dans lesquels ils ne fonctionnent pas de la même manière dans les différents navigateurs, en particulier avec les animations et les transformations 3D. Par exemple, un effet de retournement de carte peut être très incohérent d'un navigateur à l'autre:
Pourquoi cette priorité est-elle attribuée ?
- Enquêtes: très connues et utilisées dans le rapport State of CSS
- Tests: 55% de réussite dans tous les navigateurs
- Utilisation : 80%
Comment contribuer et suivre
Suivez et partagez les informations que nous publions sur @ChromiumDev ou sur la liste de diffusion publique, Compat 2021. Assurez-vous que des bugs existent ou signalez-les pour les problèmes que vous rencontrez. Si quelque chose vous manque, contactez-nous via les canaux ci-dessus.
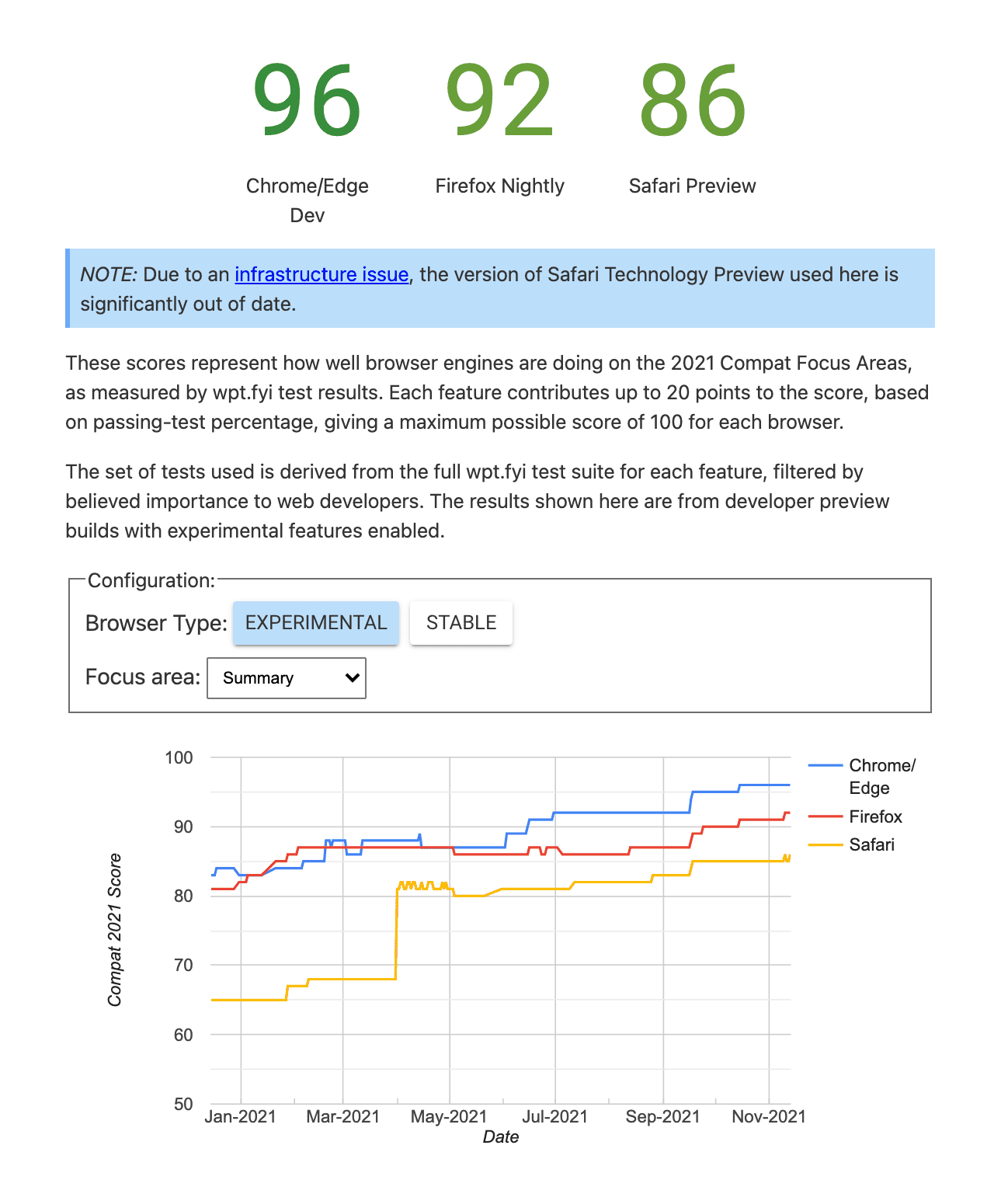
Nous vous tiendrons régulièrement informé de l'avancement de ce projet sur web.dev. Vous pouvez également suivre la progression de chaque domaine d'intérêt dans le tableau de bord de compatibilité 2021.

Nous espérons que cet effort concerté des fournisseurs de navigateurs pour améliorer la fiabilité et l'interopérabilité vous aidera à créer des choses incroyables sur le Web.



