Google đang hợp tác với các nhà cung cấp trình duyệt khác và đối tác trong ngành để khắc phục 5 vấn đề hàng đầu về khả năng tương thích của trình duyệt đối với nhà phát triển web: CSS flexbox, CSS Grid, position: sticky, aspect-ratio và CSS transform.
Google đang hợp tác với các nhà cung cấp trình duyệt khác và đối tác trong ngành để khắc phục 5 vấn đề hàng đầu về khả năng tương thích của trình duyệt đối với nhà phát triển web. Các khía cạnh cần chú ý là CSS flexbox, CSS Grid, position: sticky, aspect-ratio và các phép biến đổi CSS. Hãy xem bài viết Cách đóng góp và theo dõi để tìm hiểu cách tham gia.
Thông tin khái quát
Khả năng tương thích trên web luôn là một thách thức lớn đối với nhà phát triển. Trong vài năm qua, Google và các đối tác khác, bao gồm cả Mozilla và Microsoft, đã bắt đầu tìm hiểu thêm về những vấn đề nan giải hàng đầu đối với nhà phát triển web, để thúc đẩy công việc và ưu tiên giải quyết những vấn đề này. Dự án này liên quan đến công việc Điều tra mức độ hài lòng của nhà phát triển (DevSAT) của Google và bắt đầu trên quy mô lớn hơn bằng việc tạo bản khảo sát MDN DNA (Đánh giá nhu cầu của nhà phát triển) vào năm 2019 và 2020, cũng như nỗ lực nghiên cứu chuyên sâu được trình bày trong Báo cáo về khả năng tương thích của trình duyệt MDN năm 2020. Chúng tôi cũng đã tiến hành nghiên cứu bổ sung trên nhiều kênh, chẳng hạn như các bản khảo sát Trạng thái CSS và Trạng thái JS.
Mục tiêu trong năm 2021 là loại bỏ các vấn đề về khả năng tương thích của trình duyệt trong 5 lĩnh vực trọng tâm chính để nhà phát triển có thể tự tin xây dựng dựa trên các nền tảng đáng tin cậy đó. Nỗ lực này được gọi là #Compat 2021.
Chọn nội dung cần tập trung
Mặc dù về cơ bản, tất cả các nền tảng web đều có vấn đề về khả năng tương thích với trình duyệt, nhưng trọng tâm của dự án này là một số ít các vấn đề nghiêm trọng nhất có thể được cải thiện đáng kể, do đó loại bỏ các vấn đề này khỏi danh sách các vấn đề hàng đầu đối với nhà phát triển.
Dự án về khả năng tương thích sử dụng nhiều tiêu chí ảnh hưởng đến việc ưu tiên khu vực nào, trong đó có một số tiêu chí như sau:
- Mức sử dụng tính năng. Ví dụ: flexbox được sử dụng trong 75% số lượt xem trang và mức độ sử dụng đang tăng mạnh trong Bộ lưu trữ HTTP.
- Số lượng lỗi (trong Chromium, Gecko, WebKit) và đối với Chromium, số lượng sao mà các lỗi đó có.
Kết quả khảo sát:
- Khảo sát ADN của MDN
- Báo cáo về khả năng tương thích của trình duyệt trên MDN
- Trạng thái của CSS các tính năng được biết đến và sử dụng nhiều nhất
Kết quả kiểm thử từ web-platform-tests. Ví dụ: flexbox trên wpt.fyi.
Tôi có thể sử dụng các tính năng được tìm kiếm nhiều nhất không?
5 lĩnh vực trọng tâm hàng đầu trong năm 2021
Năm 2020, Chromium bắt đầu giải quyết các vấn đề hàng đầu được nêu trong bài viết Cải thiện khả năng tương thích của trình duyệt Chromium trong năm 2020. Vào năm 2021, chúng tôi sẽ bắt đầu nỗ lực chuyên sâu để tiến xa hơn nữa. Google và Microsoft đang hợp tác để giải quyết các vấn đề hàng đầu trong Chromium, cùng với Igalia. Igalia là những người đóng góp thường xuyên cho Chromium và WebKit, đồng thời là những người duy trì cổng WebKit chính thức cho các thiết bị nhúng. Họ đã rất ủng hộ và tham gia vào những nỗ lực tương thích này, đồng thời sẽ giúp giải quyết và theo dõi các vấn đề đã xác định.
Sau đây là những vấn đề mà chúng tôi cam kết sẽ khắc phục trong năm 2021.
Hộp flex CSS
Hộp xếp CSS được sử dụng rộng rãi trên web và vẫn còn một số thách thức lớn đối với nhà phát triển. Ví dụ: cả Chromium và WebKit đều gặp vấn đề với vùng chứa flex auto-height dẫn đến hình ảnh có kích thước không chính xác.


Ảnh của Alireza Mahmoudi.
Bài đăng trên blog Flexbox Cats của Igalia đi sâu hơn vào các vấn đề này với nhiều ví dụ khác.
Lý do được ưu tiên
- Bản khảo sát: Vấn đề hàng đầu trong Báo cáo về khả năng tương thích của trình duyệt MDN, được biết đến và sử dụng nhiều nhất trong Trạng thái của CSS
- Kiểm thử: 85% đạt trên tất cả trình duyệt
- Mức sử dụng: 75% số lượt xem trang, tăng mạnh trong Bộ lưu trữ HTTP
Lưới CSS
Lưới CSS là một thành phần cốt lõi để tạo bố cục web hiện đại, thay thế nhiều kỹ thuật và giải pháp cũ. Khi số lượng người sử dụng ngày càng tăng, bạn cần phải đảm bảo tính ổn định để sự khác biệt giữa các trình duyệt không bao giờ là lý do để tránh sử dụng. Một khía cạnh còn thiếu là khả năng tạo ảnh động cho bố cục lưới, được hỗ trợ trong Gecko nhưng không được hỗ trợ trong Chromium hoặc WebKit. Khi được hỗ trợ, bạn có thể tạo các hiệu ứng như sau:
Lý do được ưu tiên
- Bản khảo sát: Đứng thứ hai trong Báo cáo khả năng tương thích của trình duyệt MDN, được biết đến rộng rãi nhưng ít được sử dụng trong Trạng thái của CSS
- Kiểm thử: 75% đạt trên tất cả trình duyệt
- Mức sử dụng: 8% và tăng đều, tăng nhẹ trong Bản lưu trữ HTTP
Vị trí CSS: cố định
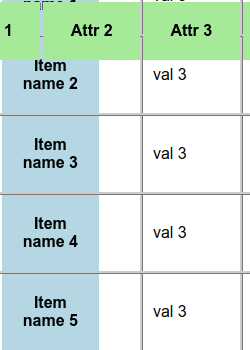
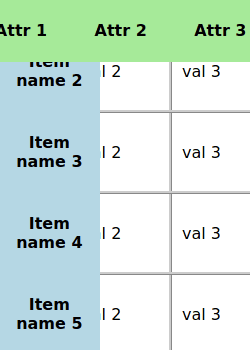
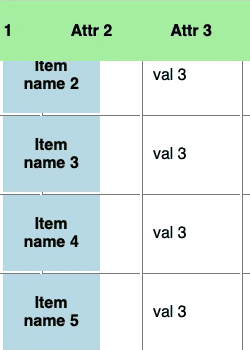
Vị trí cố định cho phép nội dung bám vào cạnh của khung nhìn và thường được dùng cho các tiêu đề luôn hiển thị ở đầu khung nhìn. Mặc dù được hỗ trợ trong tất cả trình duyệt, nhưng có một số trường hợp sử dụng phổ biến mà tính năng này không hoạt động như dự kiến. Ví dụ: tiêu đề bảng cố định không được hỗ trợ trong Chromium và mặc dù hiện đã được hỗ trợ sau một cờ, nhưng kết quả không nhất quán trên các trình duyệt:



Hãy xem bản minh hoạ tiêu đề bảng cố định của Rob Flack.
Lý do được ưu tiên
- Bản khảo sát: Được biết đến/sử dụng rộng rãi trong Trạng thái CSS và được đề cập nhiều lần trong Báo cáo về khả năng tương thích của trình duyệt MDN
- Kiểm thử: 66% đạt trên tất cả trình duyệt
- Mức sử dụng: 8%
Thuộc tính tỷ lệ khung hình CSS
Thuộc tính CSS mới aspect-ratio giúp bạn dễ dàng duy trì tỷ lệ chiều rộng/chiều cao nhất quán cho các phần tử, không cần phải sử dụng mã gian lận padding-top nổi tiếng:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Vì đây là một trường hợp sử dụng phổ biến nên chúng tôi muốn đảm bảo rằng tính năng này hoạt động ổn định trong mọi trường hợp phổ biến và trên các trình duyệt.
Lý do được ưu tiên
- Bản khảo sát: Đã được biết đến rộng rãi nhưng chưa được sử dụng rộng rãi trong Trạng thái CSS
- Kiểm thử: 27% đạt trong tất cả trình duyệt
- Mức sử dụng: 3% và dự kiến sẽ tăng lên
Hiệu ứng chuyển đổi CSS
Biến đổi CSS đã được hỗ trợ trong tất cả trình duyệt trong nhiều năm và được sử dụng rộng rãi trên web. Tuy nhiên, vẫn còn nhiều khía cạnh mà các trình duyệt không hoạt động giống nhau, đáng chú ý là ảnh động và phép biến đổi 3D. Ví dụ: hiệu ứng lật thẻ có thể rất không nhất quán trên các trình duyệt:
Lý do được ưu tiên
- Bản khảo sát: Rất nổi tiếng và được sử dụng trong Trạng thái của CSS
- Kiểm thử: 55% đạt trên tất cả trình duyệt
- Mức sử dụng: 80%
Cách bạn có thể đóng góp và theo dõi
Theo dõi và chia sẻ mọi nội dung cập nhật mà chúng tôi đăng trên@ChromiumDev hoặc danh sách gửi thư công khai, Compat 2021. Hãy đảm bảo rằng có lỗi hoặc báo cáo lỗi về các vấn đề bạn đang gặp phải. Nếu còn thiếu thông tin, hãy liên hệ qua các kênh nêu trên.
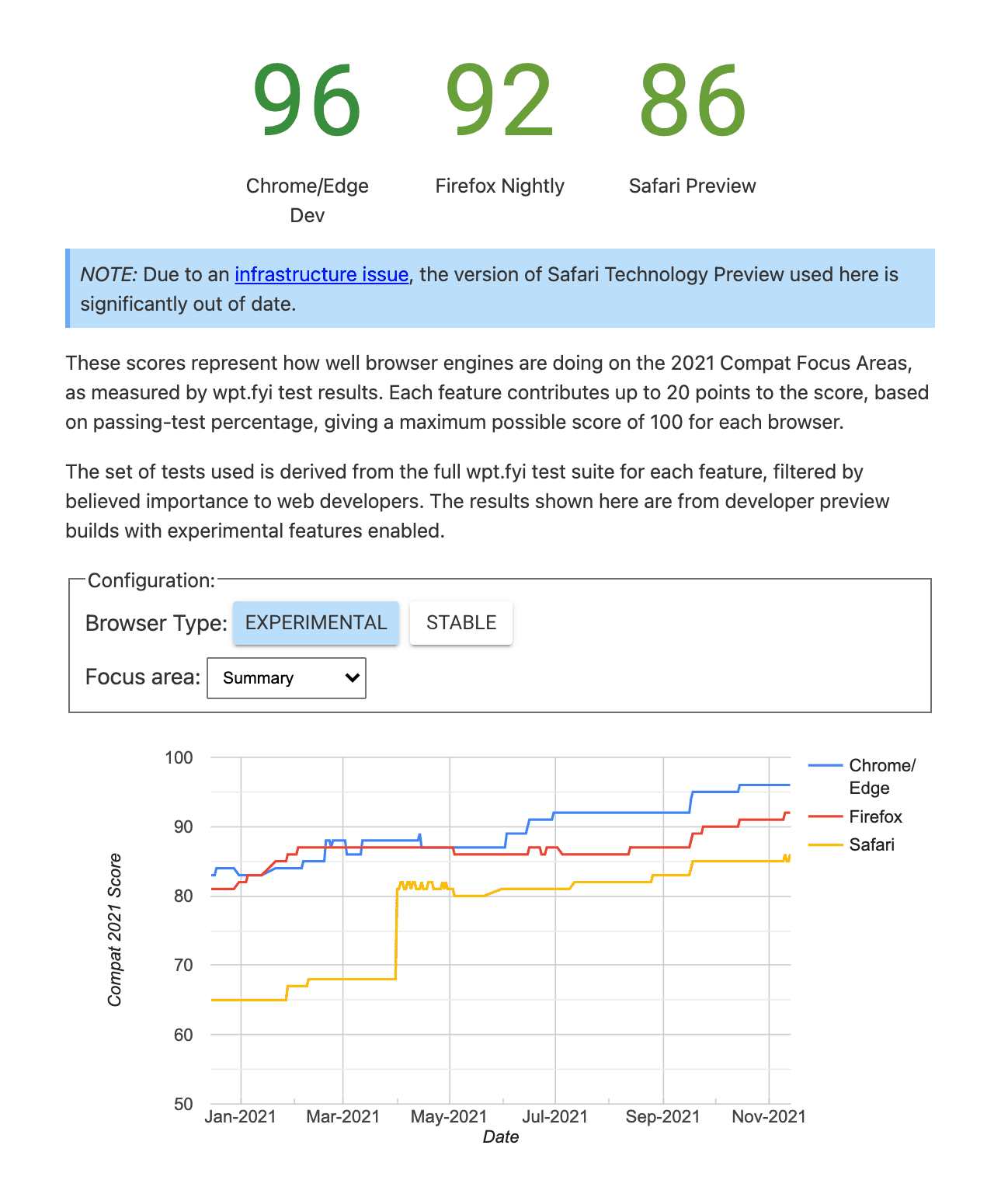
Chúng tôi sẽ thường xuyên cập nhật tiến trình tại web.dev. Bạn cũng có thể theo dõi tiến trình của từng khu vực trọng tâm trong Trang tổng quan về khả năng tương thích năm 2021.

Chúng tôi hy vọng nỗ lực phối hợp giữa các nhà cung cấp trình duyệt để cải thiện độ tin cậy và khả năng tương tác này sẽ giúp bạn tạo ra những điều tuyệt vời trên web!


