Ekran dışındaki içeriğin oluşturulmasını atlayarak ilk yükleme süresini iyileştirin.
Yayınlanma tarihi: 5 Ağustos 2020
content-visibility özelliği, kullanıcı aracısının bir öğenin oluşturulma işlemini (düzenleme ve boyama dahil) gerektiği zamana kadar atlamasını sağlar. Oluşturma atlandığından, içeriğinizin büyük bir kısmı ekran dışındaysa content-visibility mülkünü kullanmak ilk kullanıcı yüklemesini çok daha hızlı hale getirir. Ayrıca ekrandaki içerikle daha hızlı etkileşim kurmanızı sağlar. Çok güzel.

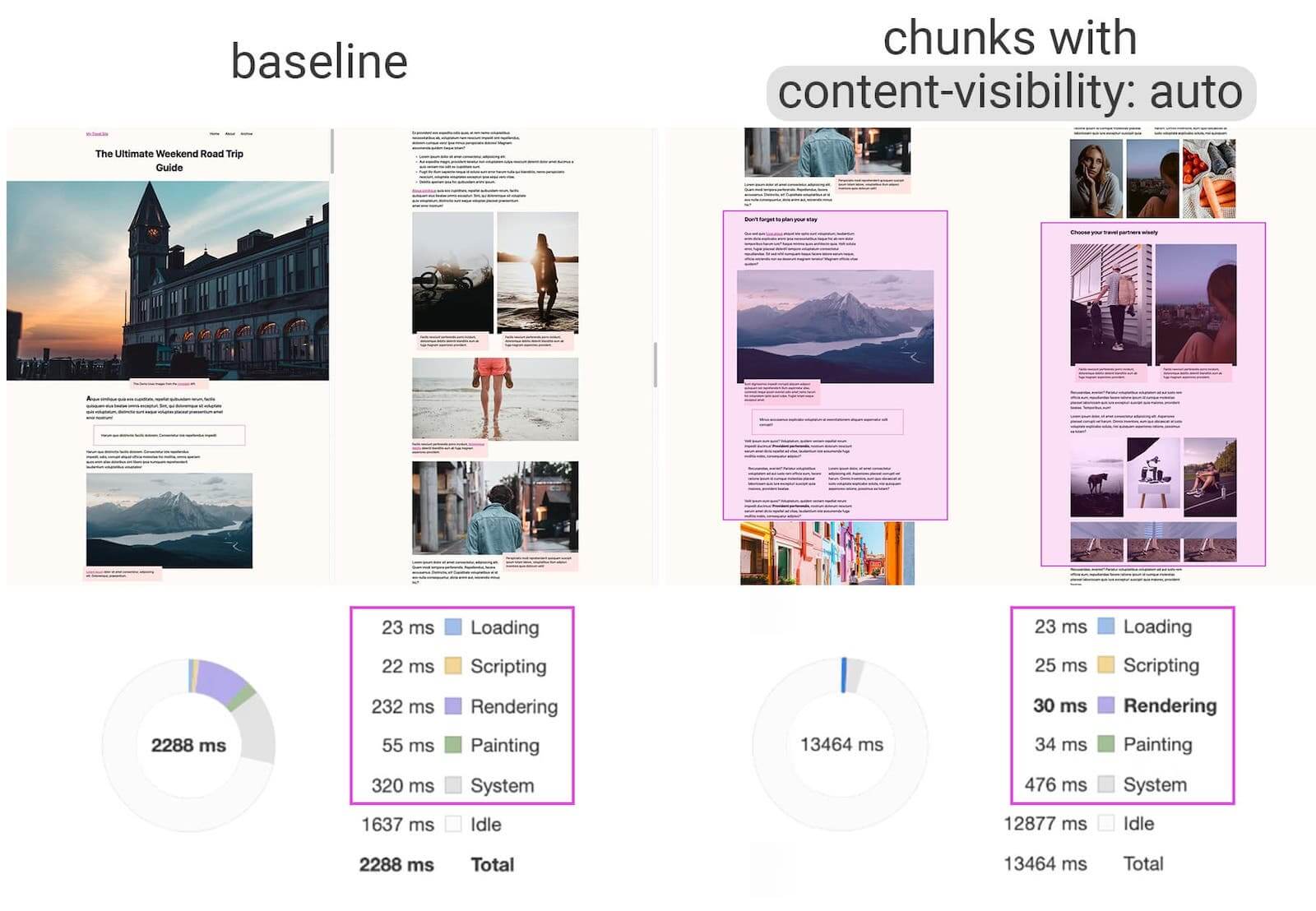
content-visibility: auto'ın parçalara ayrılmış içerik alanlarına uygulanması, ilk yüklemede 7 kat daha iyi oluşturma performansı sağlıyor. Daha fazla bilgi için okumaya devam edin.CSS Sınırlama
CSS kapsayıcılığının temel ve genel hedefi, DOM alt ağacının sayfanın geri kalanından tahmin edilebilir bir şekilde izole edilmesini sağlayarak web içeriğinin oluşturma performansında iyileştirmeler sağlamaktır.
Temel olarak geliştiriciler, sayfanın hangi bölümlerinin içerik grubu olarak kapsüllendiğini tarayıcıya söyleyebilir. Bu sayede tarayıcılar, alt ağaç dışındaki durumu dikkate almak zorunda kalmadan içerik hakkında mantık yürütebilir. Hangi içerik parçalarının (alt ağaçlar) izole içerik içerdiğini bilmek, tarayıcının sayfa oluşturma için optimizasyon kararları alabileceği anlamına gelir.
Dört tür CSS kapsayıcı vardır. Her biri contain CSS özelliği için olası bir değerdir ve boşlukla ayrılmış bir değer listesinde birleştirilebilir:
size: Bir öğenin boyut içermesi, öğe kutusunun alt öğelerini incelemeye gerek kalmadan yerleştirilmesini sağlar. Yani tek ihtiyacımız öğenin boyutuysa alt öğelerin düzenini atlayabiliriz.layout: Düzenin kapsanması, alt öğelerin sayfadaki diğer kutuların dış düzenini etkilemediği anlamına gelir. Bu, tüm yapmak istediğimiz başka kutular yerleştirmekse potansiyel olarak alt öğelerin düzenini atlamamıza olanak tanır.style: Stil sınırlama, yalnızca alt öğelerinden daha fazlası üzerinde etkileri olabilecek özelliklerin (ör. sayaçlar) öğe dışına çıkmamasını sağlar. Tek istediğimiz diğer öğelerdeki stilleri hesaplamaksa bu, alt öğeler için stil hesaplamasını atlamamıza olanak tanır.paint: Boya sınırlandırması, kapsayıcı kutunun alt öğelerinin sınırları dışında görüntülenmemesini sağlar. Öğeden hiçbir şey görünür şekilde taşamaz ve bir öğe ekran dışındaysa veya başka bir şekilde görünür değilse alt öğeleri de görünür olmaz. Bu, öğe ekran dışındaysa alt öğelerin boyanmasını atlamamıza olanak tanır.
content-visibility ile oluşturma işlemini atlama
Tarayıcı optimizasyonları yalnızca uygun bir küme belirtildiğinde etkinleşebileceğinden, hangi kapsayıcı değerlerinin kullanılacağını belirlemek zor olabilir. En iyi sonucun hangi değerle elde edildiğini görmek için değerlerle oynayabilir veya gerekli kapsayıcıyı otomatik olarak uygulamak için content-visibility seçeneğini kullanabilirsiniz. content-visibility, geliştirici olarak sizden minimum düzeyde çabayla tarayıcı tarafından sağlanabilecek en yüksek performans kazançlarını elde etmenizi sağlar.
content-visibility mülkü çeşitli değerleri kabul eder ancak auto, anında performans iyileştirmeleri sağlayan değerdir. content-visibility: auto içeren bir öğe, layout, style ve paint kapsayıcılığını kazanır. Öğe ekran dışındaysa (ve kullanıcıyla başka bir şekilde alakalı değilse) ilgili öğeler, alt ağacında odaklanılan veya seçime sahip olanlar olur. Aynı zamanda size hücresini de kazanır (ve içeriğini boyamayı ve isabet testini durdurur).
Bunun anlamı nedir? Özetlemek gerekirse, öğe ekranda değilse alt öğeleri oluşturulmaz. Tarayıcı, öğenin boyutunu içeriğini dikkate almadan belirler ve burada durur. Öğenin alt ağacının stil ve düzeni gibi oluşturma işlemlerinin çoğu atlanır.
Öğe görüntü alanına yaklaştıkça tarayıcı artık size
kapsayıcılık eklemez ve öğenin içeriğini boyamaya ve isabet testi yapmaya başlar. Bu, oluşturma işinin kullanıcı tarafından görülmek üzere tam zamanında yapılmasını sağlar.
Erişilebilirlikle ilgili not
content-visibility: auto özelliğinin özelliklerinden biri, ekran dışındaki içeriğin belge nesne modelinde ve dolayısıyla erişilebilirlik ağacında (visibility: hidden ürününün aksine) kullanılabilir durumda kalmasıdır. Bu, içeriğin yüklenmesini beklemeden veya oluşturma performansından ödün vermeden sayfada arama yapılabilecek ve içeriklere gidilebileceği anlamına gelir.
Ancak bunun dezavantajı, display: none veya visibility: hidden gibi stil özelliklerine sahip landmark öğelerinin, tarayıcı görüntü alanına girene kadar bu stilleri oluşturmayacağından ekranda olmadığında erişilebilirlik ağacında da görünmesidir. Bunların erişilebilirlik ağacında görünmesini ve dağınıklığa neden olmasını önlemek için aria-hidden="true" değerini de eklediğinizden emin olun.
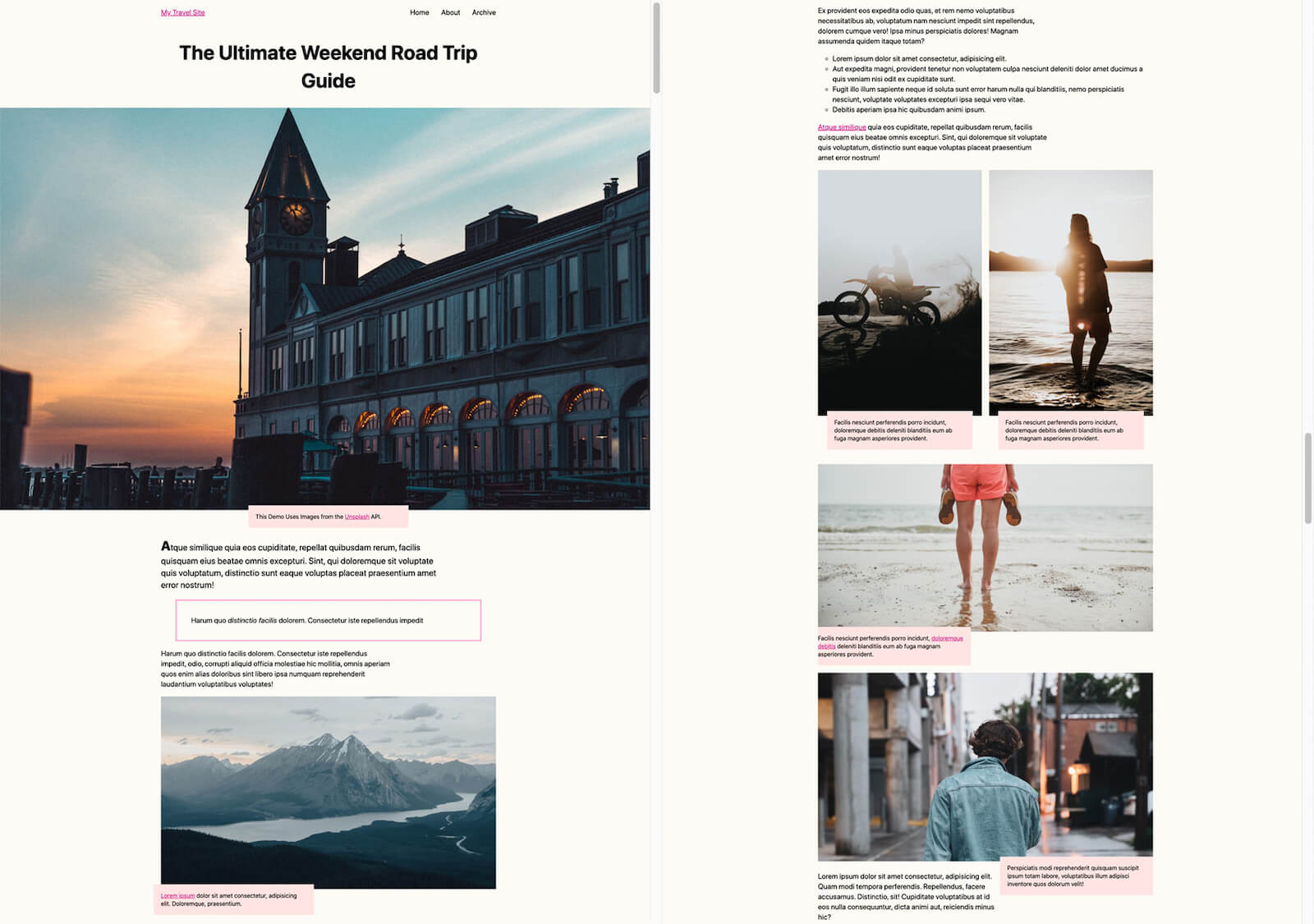
Örnek: seyahat blogu
content-visibility: auto uyguladık. Sonuçlar, ilk sayfa yüklenmesinde oluşturma sürelerinin 232 ms'den 30 ms'ye düştüğünü gösteriyor.Seyahat blogları genellikle birkaç resim ve açıklayıcı metin içeren bir dizi hikaye içerir. Tipik bir tarayıcı, bir seyahat bloguna gittiğinde şunlar olur:
- Sayfanın bir kısmı, gerekli tüm kaynaklarla birlikte ağdan indirilir.
- Tarayıcı, içeriğin kullanıcı tarafından görülip görülmediğini dikkate almadan sayfanın tüm içeriğini biçimlendirir ve düzenler.
- Sayfa ve kaynakların tamamı indirilene kadar tarayıcı 1. adıma geri döner.
2. adımda tarayıcı, değişmiş olabilecek öğeleri arayarak tüm içerikleri işler. Yeni öğelerin tarzını ve düzenini, ayrıca yeni güncellemeler sonucunda kaymış olabilecek öğeleri günceller. Bu, işin oluşturulmasıdır. Bu işlem zaman alır.

Şimdi, blogdaki her bir hikayenin başına content-visibility: auto koyarsanız ne olacağını düşünün. Genel döngü aynıdır: Tarayıcı, sayfanın parçalarını indirip oluşturur. Ancak fark, 2. adımda yaptığı iş miktarındadır.
content-visibility ile, kullanıcının şu anda gördüğü tüm içerikler (ekran üzerinde olan) biçimlendirilir ve düzenlenir. Ancak, tamamen ekran dışında olan hikayeyi işlerken tarayıcı oluşturma işlemini atlar ve yalnızca öğe kutusunun stilini ve düzenini belirler.
Bu sayfanın yüklenme performansı, ekranda tam hikayeler ve ekran dışındaki hikayelerin her biri için boş kutular içermiş gibi olur. Bu yöntem, yükleme işleminin oluşturma maliyetinde % 50 veya daha fazla azalma sağladığı için çok daha iyi performans gösterir. Örneğimizde, oluşturma süresi 232 ms olan bir sayfanın oluşturma süresinin 30 ms'ye düştüğünü görüyoruz. Bu, 7 kat performans artışı demektir.
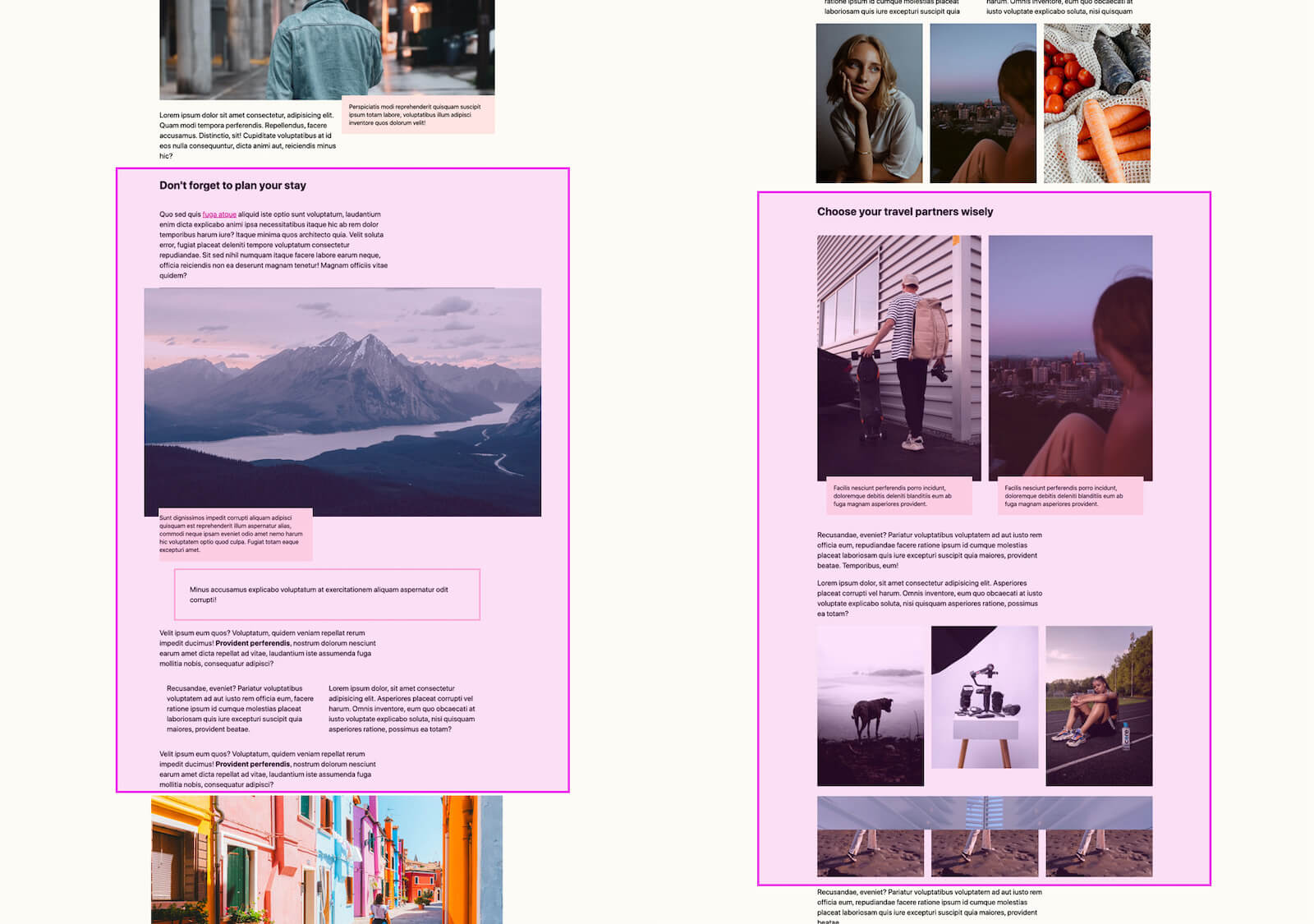
Bu avantajlardan yararlanmak için yapmanız gereken çalışmalar nelerdir? İlk olarak, içeriği bölümlere ayırıyoruz:

content-visibility: auto almak için içeriği story sınıfının uygulandığı bölümlere ayırma örneği. Codepen'deki demoyaArdından, bölümlere aşağıdaki stil kuralını uygularız:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}
contain-intrinsic-size ile bir öğenin doğal boyutunu belirtin
content-visibility işlevinin olası avantajlarını anlamak için tarayıcının, içerik oluşturma sonuçlarının öğenin boyutunu hiçbir şekilde etkilemediğinden emin olmak amacıyla boyut sınırlama uygulaması gerekir. Bu durum, söz konusu öğenin boş gibi
görüleceği anlamına gelir. Normal bir blok düzeninde öğenin yüksekliği belirtilmemişse öğenin yüksekliği 0 olur.
Her bir hikayenin sıfır olmayan bir yüksekliğe sahip olması gerektiğinden, kaydırma çubuğunun boyutu değişeceğinden bu yöntem ideal olmayabilir.
Neyse ki CSS, contain-intrinsic-size adlı başka bir özellik sağlar. Bu özellik, öğe boyut sınırlamasından etkileniyorsa öğenin doğal boyutunu etkili bir şekilde belirtir. Örneğimizde, bölümlerin yüksekliği ve genişliği için bir tahmin olarak 1000px olarak ayarlıyoruz.
Diğer bir deyişle, "gerçek boyutlu" boyutlarda tek bir alt öğe varmış gibi düzenlenir ve boyutlandırılmamış div'lerinizin alanı kaplamaya devam etmesi sağlanır.
contain-intrinsic-size, oluşturulan içerik yerine bir yer tutucu boyutu görevi görür.
contain-intrinsic-size için auto
anahtar kelimesi, tarayıcının varsa son oluşturulan boyutu hatırlamasına ve geliştirici tarafından sağlanan yer tutucu boyutu yerine bunu kullanmasına neden olur. Örneğin, contain-intrinsic-size: auto 300px değerini belirttiyseniz öğe her boyutta 300px doğal boyutuyla başlar ancak öğenin içeriği oluşturulduktan sonra oluşturulan doğal boyutu korur.
Daha sonra yapılan tüm oluşturma boyutu değişiklikleri de hatırlanır. Pratikte bu, content-visibility: auto uygulanmış bir öğeyi kaydırdıktan sonra ekrandan geri kaydırırsanız öğenin ideal genişliğini ve yüksekliğini otomatik olarak koruyacağı ve yer tutucu boyutuna geri dönmeyeceği anlamına gelir. Bu özellik, özellikle sonsuz kaydırma özelliğine sahip cihazlar için kullanışlıdır. Bu cihazlarda, kullanıcı sayfayı keşfettikçe boyut tahmini zaman içinde otomatik olarak iyileştirilebilir.
content-visibility: hidden ile içerik gizleme
Ekranda gösterilip gösterilmediğinden bağımsız olarak içeriğin oluşturulmamasını ancak önbelleğe alınmış oluşturma durumunun avantajlarından yararlanmak istiyorsanız ne yapabilirsiniz? Şunu girin:
content-visibility: hidden.
content-visibility: hidden mülkü, oluşturulmamış içerik ve önbelleğe alınmış oluşturma durumuyla ilgili olarak ekran dışında content-visibility: auto'ın sunduğu tüm avantajları sunar. Ancak auto'ün aksine, ekranda otomatik olarak oluşturulmaya başlamaz.
Bu yöntem size daha fazla kontrol sağlayarak bir öğenin içeriğini gizlemenize ve daha sonra bunları hızlı bir şekilde göstermenize olanak tanır.
Bunu, öğe içeriğini gizlemek için başvurulan diğer yöntemlerle karşılaştırın:
display: none: Öğeyi gizler ve oluşturma durumunu kaldırır. Bu, öğenin gizlemesini kaldırmanın, aynı içeriklere sahip yeni bir öğe oluşturmak kadar pahalı olduğu anlamına gelir.visibility: hidden: Öğeyi gizler ve oluşturma durumunu korur. Bu işlem, öğenin (ve alt ağacının) sayfa üzerinde geometrik alan kaplamaya ve tıklanmaya devam etmesi nedeniyle öğeyi dokümandan gerçekten kaldırmaz. Ayrıca, gizliyken bile gerektiğinde oluşturma durumunu günceller.
Öte yandan content-visibility: hidden, öğeyi oluşturma durumunu korurken öğeyi gizler. Bu nedenle, yapılması gereken değişiklikler yalnızca öğe tekrar gösterildiğinde (yani content-visibility: hidden mülkü kaldırıldığında) gerçekleşir.
content-visibility: hidden'ün en iyi kullanım alanlarından bazıları gelişmiş sanal kaydırma çubukları uygulamak ve düzeni ölçmektir. Tek sayfalık uygulamalar (SPA'lar) için de idealdir. Etkin olmayan uygulama görünümleri, görüntülenmelerini önlemek ancak önbelleğe alınmış durumlarını korumak için content-visibility: hidden uygulanarak DOM'da bırakılabilir. Bu sayede, görünüm tekrar etkin olduğunda hızlı bir şekilde oluşturulur.
Sonraki Boyamayla Etkileşim (INP) üzerindeki etkiler
INP, bir sayfanın kullanıcı girişlerine güvenilir bir şekilde yanıt verme yeteneğini değerlendiren bir metriktir. Yanıt verme hızı, oluşturma çalışması da dahil olmak üzere ana mesaj dizisinde gerçekleştirilen aşırı miktarda çalışmadan etkilenebilir.
Belirli bir sayfadaki oluşturma işlemini azalttığınızda ana iş parçacığına kullanıcı girişlerine daha hızlı yanıt verme fırsatı vermiş olursunuz. Bu, oluşturma işlemini içerir. Uygun durumlarda content-visiblity CSS mülkünü kullanmak, özellikle de oluşturma ve düzen işlemlerinin çoğunun yapıldığı başlangıç sırasında, oluşturma işini azaltabilir.
Oluşturma işini azaltmanın INP üzerinde doğrudan etkisi vardır. Kullanıcılar, ekran dışındaki öğelerin düzenini ve oluşturma işlemini ertelemek için content-visibility mülkünü düzgün şekilde kullanan bir sayfayla etkileşime geçmeye çalıştığında, ana iş parçacığına kullanıcı tarafından görülebilen kritik işlemlere yanıt verme şansı vermiş olursunuz. Bu, bazı durumlarda sayfanızı INP'de iyileştirebilir.
Sonuç
content-visibility ve CSS Kapsayıcı Spesifikasyonu, bazı heyecan verici performans artışlarının doğrudan CSS dosyanıza geleceği anlamına gelir. Bu özellikler hakkında daha fazla bilgi için: