Cookie の通知を最適化して、パフォーマンスとユーザビリティを向上させます。
このドキュメントでは、Cookie に関する通知がパフォーマンス、パフォーマンス測定、ユーザー エクスペリエンスに与える影響について説明します。
パフォーマンス
Cookie に関する通知は、通常はページ読み込みプロセスの早い段階で読み込まれ、すべてのユーザーに表示されるため、広告やその他のページ コンテンツの読み込みに影響する可能性があるため、ページのパフォーマンスに大きな影響を与える可能性があります。
Cookie に関する通知が Web Vitals 指標に与える影響は次のとおりです。
Largest Contentful Paint(LCP): ほとんどの Cookie 同意通知は非常に小さいため、通常はページの LCP 要素が含まれていません。ただし、特にモバイル デバイスでは、この問題が発生することがあります。モバイル デバイスでは、通常、Cookie に関するお知らせが画面の大部分を占有します。これは通常、Cookie の通知に大きいテキスト ブロックが含まれている場合に発生します(テキスト ブロックが LCP 要素である場合もあります)。
Interaction to Next Paint(INP): 通常、Cookie に関する通知は承認されるとサードパーティ スクリプトを大量に追加するため、INP が高くなる原因となることがあります。多くの場合、主な問題は Accept 操作を行うことです。このようなサードパーティ スクリプトを一度に追加するには、多くの処理が発生します。これを軽減する方法については、ベスト プラクティスのセクションをご覧ください。
Cumulative Layout Shift(CLS): Cookie 同意通知は、レイアウト移動の非常に一般的な原因です。
一般的に、サードパーティ プロバイダの Cookie に関する通知は、自社で作成した Cookie に関する通知よりもパフォーマンスに大きな影響を与えます。これは Cookie に関する通知に固有の問題ではなく、サードパーティ スクリプトの一般的な性質によるものです。
ベスト プラクティス
このセクションのベスト プラクティスは、サードパーティ Cookie に関する通知に重点を置いています。これらのベスト プラクティスの一部は、ファースト パーティ Cookie に関する通知にも適用されますが、すべてが適用されるわけではありません。
Cookie 通知による INP への影響について
前述のように、[同意] ボタンは、クリック時に大量の処理が行われるため、INP の問題の原因となることがよくあります。
Chrome チームは、同意管理プラットフォーム(CMP)と連携して、[同意] をクリックした後に処理を中断し、ブラウザが次のペイントでその同意を迅速に認識できるようにしました。例として、こちらの PubTech の事例紹介をご覧ください。
ご利用の CMP がこれに影響を受けている場合は、埋め込み先のサイトで INP の問題を回避できるかどうか、CMP の提供元にお問い合わせください。イージング戦術に関するガイダンスについては、長時間タスクを最適化するをご覧ください。
Cookie に関する通知スクリプトを非同期で読み込む
Cookie に関する通知のスクリプトは非同期で読み込む必要があります。そのためには、スクリプトタグに async 属性を追加します。
<script src="https://example.com/script.js" async>
非同期ではないスクリプトはブラウザ パーサーをブロックします。これにより、ページの読み込みと LCP が遅延します。詳細については、サードパーティの JavaScript を効率的に読み込むをご覧ください。
Cookie 通知スクリプトを直接読み込む
Cookie 通知スクリプトは、タグ マネージャーなどのスクリプトで読み込むのではなく、メイン ドキュメントの HTML にスクリプトタグを配置して、「直接」読み込む必要があります。タグ マネージャーまたはセカンダリ スクリプトを使用して Cookie 通知スクリプトを挿入すると、Cookie 通知スクリプトの読み込みが遅れます。ブラウザのルックアヘッド パーサーからスクリプトが隠され、JavaScript の実行前にスクリプトが読み込まれなくなります。
Cookie 通知の送信元との早期接続を確立する
サードパーティの場所から Cookie に関する通知スクリプトを読み込むすべてのサイトは、dns-prefetch または preconnect のリソースヒントを使用して、Cookie に関する通知リソースをホストするオリジンとの早期接続を確立する必要があります。詳細については、ネットワーク接続を早期に確立してページの表示速度を改善するをご覧ください。
<link rel="preconnect" href="https://cdn.example.com/">
必要に応じて Cookie に関する通知をプリロードする
一部のサイトでは、preload リソース ヒントを使用して Cookie に関する通知スクリプトを読み込むと便利です。preload リソース ヒントは、指定されたリソースの早期リクエストを開始するようブラウザに通知します。
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload は、ページあたりの重要なリソースの取得に限定して使用すると最も効果的です。したがって、Cookie に関する通知スクリプトをプリロードするメリットは、状況によって異なります。
Cookie の通知のスタイル設定を行う際のパフォーマンスのトレードオフに注意する
サードパーティ Cookie に関する通知の外観をカスタマイズすると、パフォーマンスのコストが増加する可能性があります。たとえば、サードパーティ Cookie の通知では、同じページの他の場所で使用されているリソース(ウェブフォントなど)を再利用できない場合もあります。また、サードパーティ Cookie に関する通知は、長いリクエスト チェーンの最後にスタイル設定が読み込まれる傾向があります。想定外の動作を回避するには、Cookie に関する通知が読み込まれ、スタイル設定と関連リソースが適用される仕組みを把握してください。
レイアウト シフトを回避する
クッキーに関する通知に関連する最も一般的なレイアウト シフトの問題をいくつかご紹介します。
- 画面上部での Cookie の通知: 画面上部での Cookie の通知は、レイアウト シフトが発生する一般的な原因です。周囲のページがすでにレンダリングされた後に Cookie に関する通知が DOM に挿入されると、その下のページ要素がページのさらに下に移動します。この種のレイアウト シフトは、同意通知用に DOM のスペースを確保することで解消できます。これが現実的な解決策でない場合は(Cookie に関するお知らせのサイズが地域によって異なる場合など)、固定フッターまたはモーダルを使用して Cookie に関するお知らせを表示することを検討してください。どちらの方法でも、Cookie に関するお知らせはページの残りの部分の上に「オーバーレイ」として表示されるため、読み込み時にコンテンツがずれることはありません。
- アニメーション: 多くの Cookie に関する通知ではアニメーションが使用されています。たとえば、Cookie に関する通知を「スライドイン」させるのは一般的な設計パターンです。これらのエフェクトの実装方法によっては、レイアウト シフトが発生する可能性があります。詳細については、レイアウト シフトのデバッグをご覧ください。
- フォント: フォントの読み込みが遅いと、レンダリングがブロックされたり、レイアウト シフトが発生したりする可能性があります。この現象は、接続速度が遅い場合に顕著になります。
高度な読み込みの最適化
これらの手法の実装には手間がかかりますが、Cookie に関する通知スクリプトの読み込みをさらに最適化できます。
- サードパーティ Cookie に関する通知スクリプトを独自のサーバーからキャッシュに保存して配信すると、これらのリソースの配信速度を改善できます。
- Service Worker を使用すると、Cookie 通知スクリプトなどのサードパーティ スクリプトの取得とキャッシュ保存をより細かく制御できます。
パフォーマンスの測定
Cookie の通知はパフォーマンスの測定に影響を与える可能性があります。このセクションでは、これらの影響と軽減方法について説明します。
実際のユーザー モニタリング(RUM)
一部の分析ツールと RUM ツールは、Cookie を使用してパフォーマンス データを収集します。ユーザーが Cookie の使用を拒否した場合、これらのツールはパフォーマンス データを取得できません。
サイトはこの現象を認識しておく必要があります。また、RUM ツールがデータを収集するために使用するメカニズムを理解することも重要です。ただし、一般的なサイトでは、データの偏りの方向と大きさを考えると、この差異は心配の種にはならないと考えられます。Cookie の使用は、パフォーマンス測定の技術的な要件ではありません。Cookie を使用しないライブラリの例として、web-vitals JavaScript ライブラリがあります。
サイトが Cookie を使用してパフォーマンス データを収集する方法(Cookie に個人情報が含まれているかどうか)と、該当する法律によっては、パフォーマンス測定のために Cookie を使用する場合、サイト上で他の目的(広告 Cookie など)に使用される Cookie と同じ法的要件が適用されないことがあります。一部のサイトでは、ユーザーの同意を求める際に、パフォーマンス Cookie を Cookie の別のカテゴリとして分類しています。
合成モニタリング
カスタム設定を行わないと、ほとんどのシミュレート ツール(Lighthouse や WebPageTest など)では、Cookie 同意通知に応答していない初回ユーザーのエクスペリエンスのみが測定されます。ただし、パフォーマンス データを収集する際は、キャッシュの状態のばらつき(初回訪問と再訪問など)だけでなく、Cookie 受け入れ状態(承諾、拒否、未応答)のばらつきも考慮する必要があります。
WebPageTest で Cookie に関する通知をテストする
以降のセクションでは、パフォーマンス測定ワークフローに Cookie に関する通知を組み込む際に役立つ WebPageTest と Lighthouse の設定について説明します。ただし、Cookie と Cookie の通知は、ラボ環境で完全にシミュレートするのが難しい多くの要因の一つにすぎません。そのため、合成ツールではなく RUM データをパフォーマンス ベンチマークの基盤にすることが重要です。
スクリプトを使用する
スクリプトを使用して、トレース収集中に WebPageTest が Cookie 同意バナーを「クリック」するように設定できます。
[スクリプト] タブに移動してスクリプトを追加します。次のスクリプトは、テスト対象の URL に移動し、id=cookieButton を含む DOM 要素をクリックします。
combineSteps
navigate %URL%
clickAndWait id=cookieButton
このスクリプトを使用する場合は、次の点に注意してください。
combineStepsは、続くスクリプト ステップの結果を 1 つのトレースおよび測定セットに「結合」するよう WebPageTest に指示します。このスクリプトをcombineStepsなしで実行することも有用です。個別のトレースを使用すると、Cookie の受け入れ前と後のどちらでリソースが読み込まれたのかを簡単に確認できます。%URL%は、テスト対象の URL を参照する WebPageTest の規則です。clickAndWaitは、attribute=valueで指定された要素をクリックし、その後のブラウザ アクティビティが完了するまで待つように WebPageTest に指示します。これはclickAndWait attribute=Valueの形式になります。
このスクリプトが正しく設定されている場合、WebPageTest で撮影されたスクリーンショットに Cookie に関する通知は表示されません(Cookie に関する通知は承認されています)。
WebPageTest スクリプトについて詳しくは、WebPageTest のドキュメントをご覧ください。
Cookie を設定する
クッキーセットを使用して WebPageTest を実行するには、[詳細] タブに移動し、[カスタム ヘッダー] フィールドにクッキー ヘッダーを追加します。
![WebPageTest の [カスタム ヘッダー] フィールド](https://web.dev/static/articles/cookie-notice-best-practices/image/screeshot-showing-custo-f92c4cb244337.png?authuser=00&hl=ja)
テストの場所を変更する
WebPageTest で使用するテストの場所を変更するには、[高度なテスト] タブにある [テストの場所] プルダウンをクリックします。
![WebPageTest の [Test Location] プルダウン](https://web.dev/static/articles/cookie-notice-best-practices/image/screenshot-the-test-loc-a59451bfa9b3e.png?authuser=00&hl=ja)
Lighthouse で Cookie に関する通知をテストする
Lighthouse の実行時に Cookie を設定すると、Lighthouse によるテスト用にページを特定の状態にするためのメカニズムとして使用できます。Lighthouse の Cookie の動作は、コンテキスト(DevTools、CLI、PageSpeed Insights)によって若干異なります。
DevTools
DevTools から Lighthouse を実行しても、Cookie は消去されません。ただし、他の種類のストレージはデフォルトで消去されます。この動作は、[Lighthouse] 設定パネルの [ストレージを消去] オプションを使用して変更できます。
![Lighthouse の [ストレージを消去] オプションがハイライト表示されたスクリーンショット](https://web.dev/static/articles/cookie-notice-best-practices/image/screenshot-higlighting-l-9ac0675694ddd.png?authuser=00&hl=ja)
CLI
CLI から Lighthouse を実行すると、新しい Chrome インスタンスが使用されるため、デフォルトでは Cookie は設定されません。CLI から特定の Cookie を設定して Lighthouse を実行するには、次のコマンドを使用します。
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Lighthouse CLI でカスタム リクエスト ヘッダーを設定する方法については、認証済みページで Lighthouse を実行するをご覧ください。
PageSpeed Insights
PageSpeed Insights から Lighthouse を実行すると、新しい Chrome インスタンスが使用され、Cookie は設定されません。PageSeed Insights では、特定の Cookie を設定するように構成することはできません。
ユーザー エクスペリエンス
さまざまな Cookie 同意通知のユーザー エクスペリエンス(UX)は、主に 2 つの決定の結果です。ページ内の Cookie 通知の場所と、ユーザーがサイトの Cookie の使用をカスタマイズできる範囲です。このセクションでは、これらの 2 つの決定に適用できるアプローチについて説明します。
Cookie に関する通知のデザインを検討する際は、次の点を考慮してください。
- UX: これは優れたユーザー エクスペリエンスですか?この特定の設計は既存のページ要素やユーザーフローに どのように影響するか?
- ビジネス: サイトの Cookie 戦略はどのようなものですか?Cookie に関する通知の目標は何ですか?
- 法律: 法的要件を満たしていますか?
- エンジニアリング: 実装とメンテナンスにどれくらいの作業量がかかりますか?変更はどの程度難しいですか?
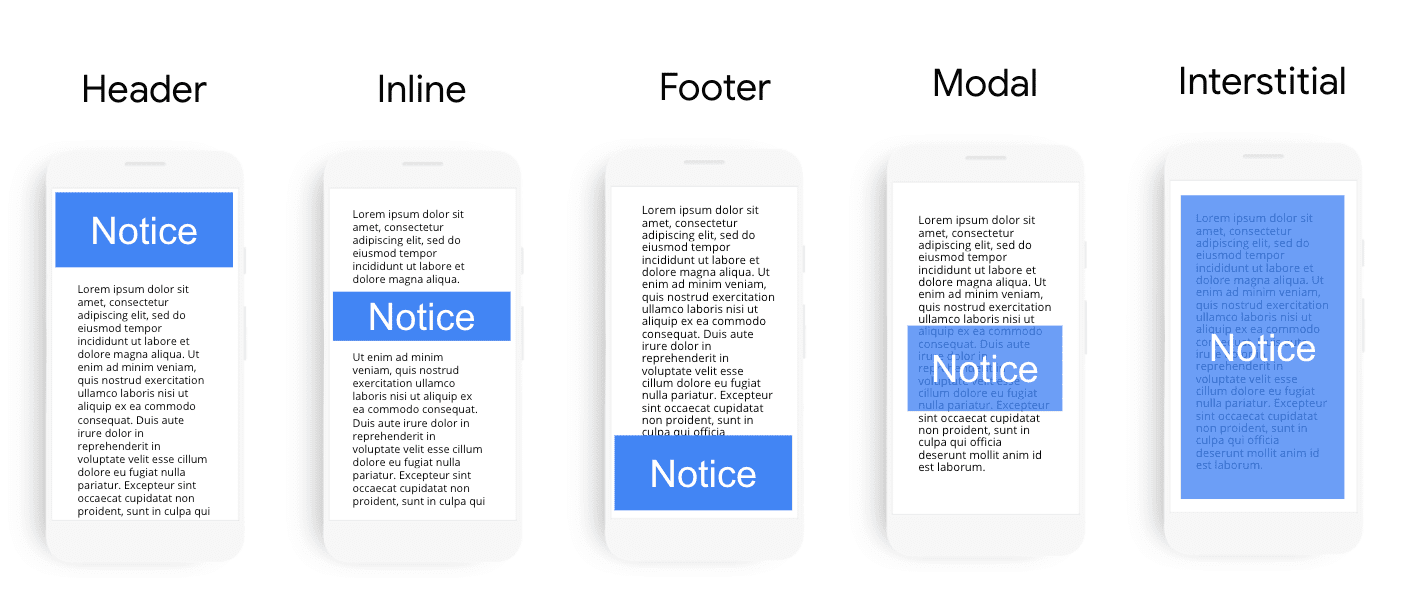
プレースメント
Cookie に関する通知は、ヘッダー、インライン要素、フッターとして表示できます。また、モーダルを使用してページ コンテンツの上に表示したり、インタースティシャルとして配信したりすることもできます。

ヘッダー、フッター、インライン Cookie の通知
通常、Cookie に関するお知らせはヘッダーまたはフッターに配置されます。この 2 つのうち、通常はフッターが目立たず、バナー広告や通知と競合せず、CLS を発生させないことから、一般的に推奨されます。また、プライバシー ポリシーや利用規約を掲載する場所としても一般的です。
インライン Cookie に関する通知も選択肢の一つですが、既存のユーザー インターフェースに統合するのが難しいため、あまり一般的ではありません。
モーダル
モーダルは、ページ コンテンツの上に表示される Cookie 同意通知です。モーダルの外観と動作は、サイズによって大きく異なります。
レイアウトのずれを引き起こさない方法で Cookie に関する通知を実装するのが難しい場合は、画面の一部を占有する小さなモーダルを使用することをおすすめします。
一方、ページのコンテンツの大部分を隠す大きなモーダルは慎重に使用する必要があります。特に小規模なサイトでは、コンテンツが不明瞭な見慣れないサイトの Cookie に関する通知をユーザーが承認せずに離脱する可能性があります。必ずしも同義の概念ではありませんが、全画面 Cookie 同意モーダルの使用を検討している場合は、Cookie ウォールに関する法律に注意する必要があります。
構成の柔軟性
Cookie 通知インターフェースにより、ユーザーは受け入れる Cookie をさまざまなレベルで制御できます。
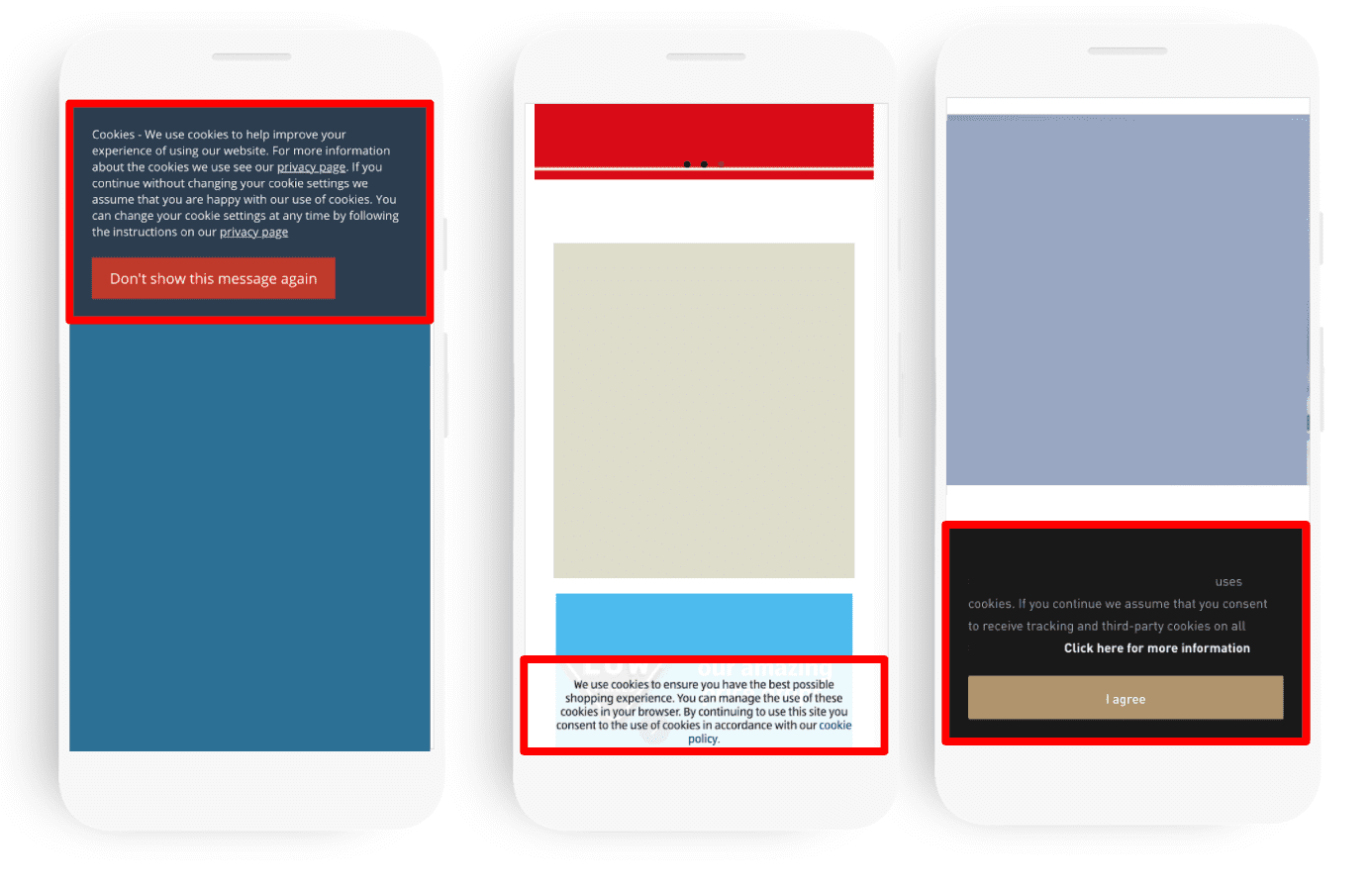
構成の柔軟性がない
これらの通知形式の Cookie バナーには、Cookie のオプトアウトを直接操作できる UX コントロールがユーザーに表示されません。代わりに通常、サイトの Cookie ポリシーへのリンクが含まれています。このポリシーは、ウェブブラウザを使用した Cookie の管理に関する情報をユーザーに提供しています。これらの通知には通常、[閉じる] ボタンと [同意する] ボタンが含まれています。

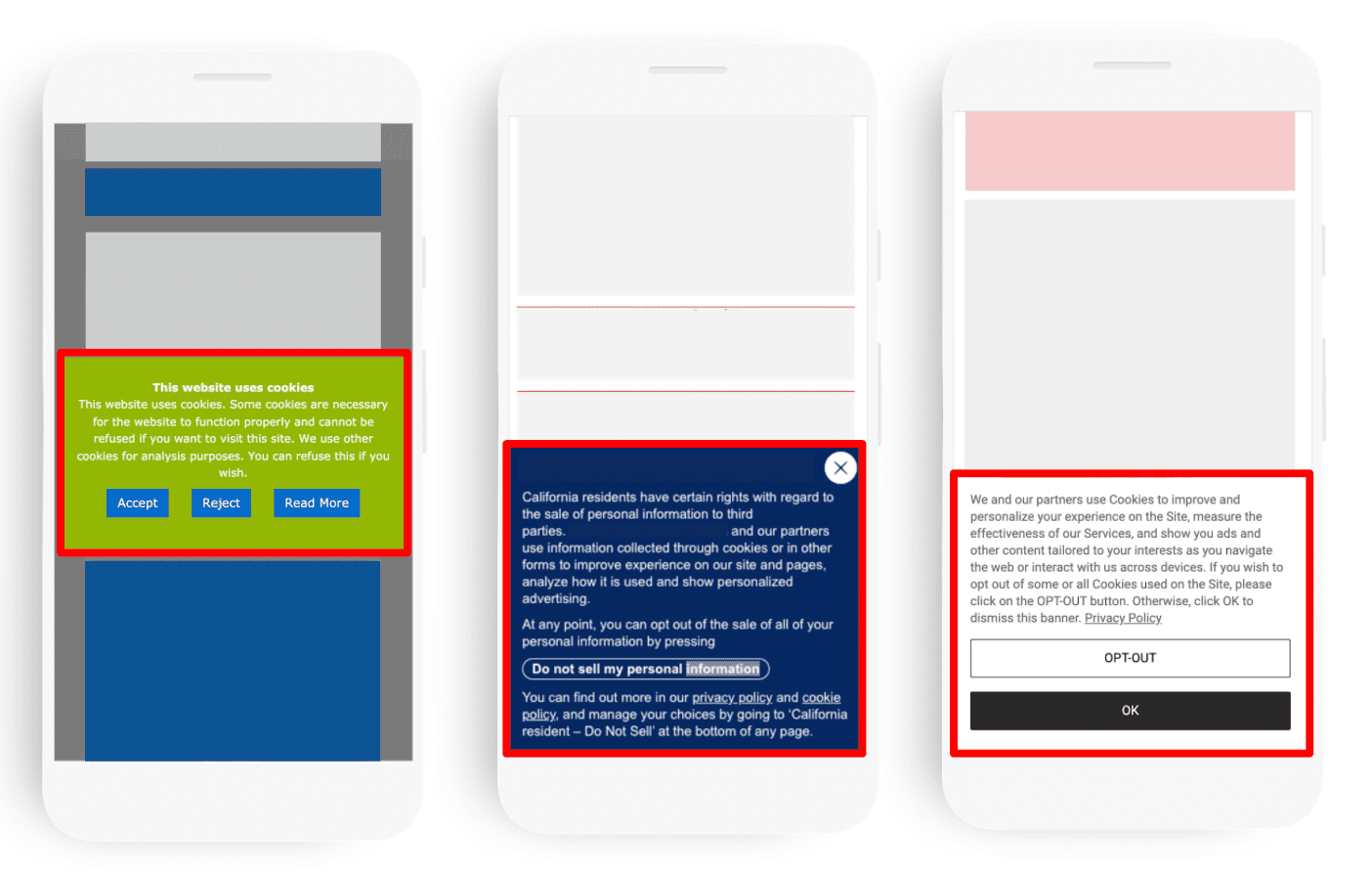
構成の柔軟性
これらの Cookie に関する通知では、ユーザーは Cookie を拒否できますが、より細かい設定はサポートされていません。Cookie に関する通知にこの方法を使用することはあまり一般的ではありません。

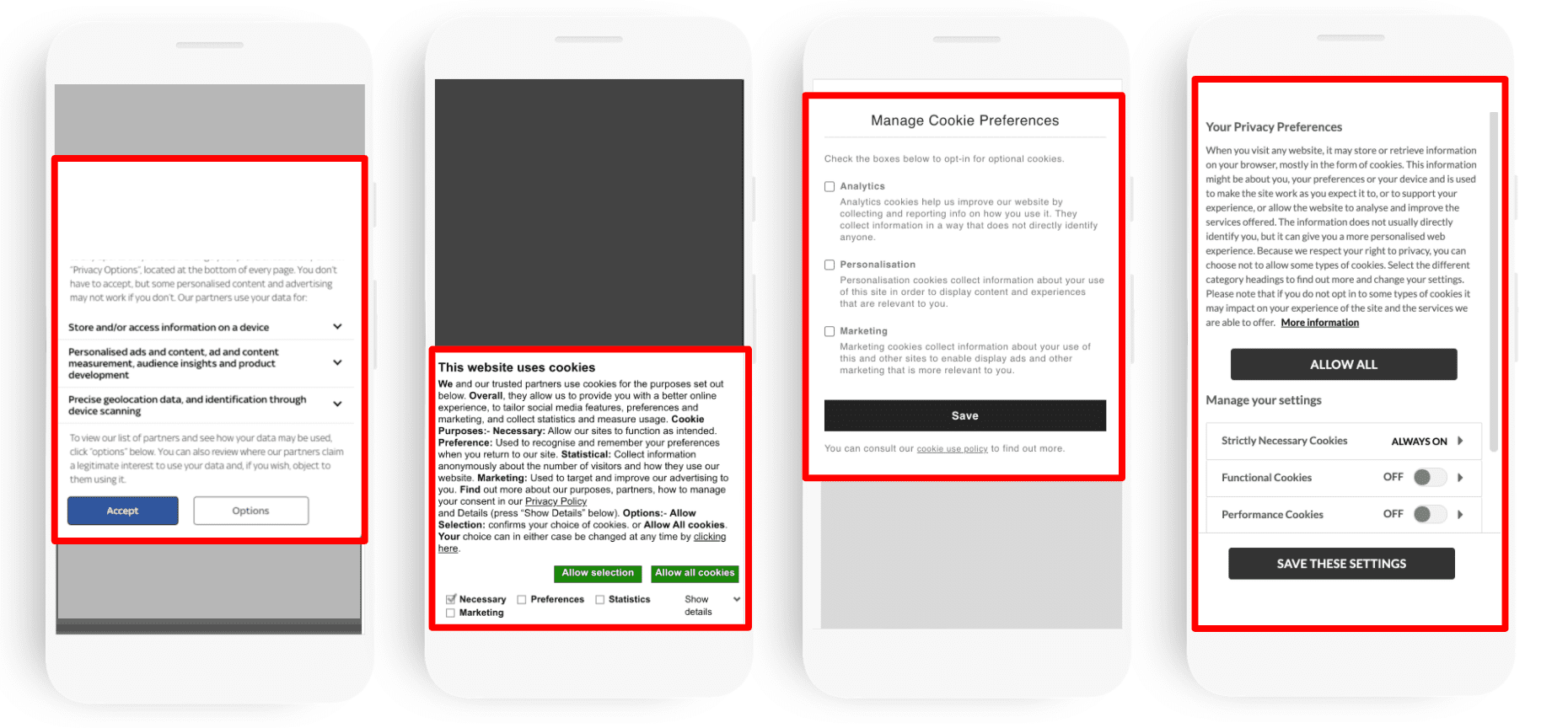
完全な構成
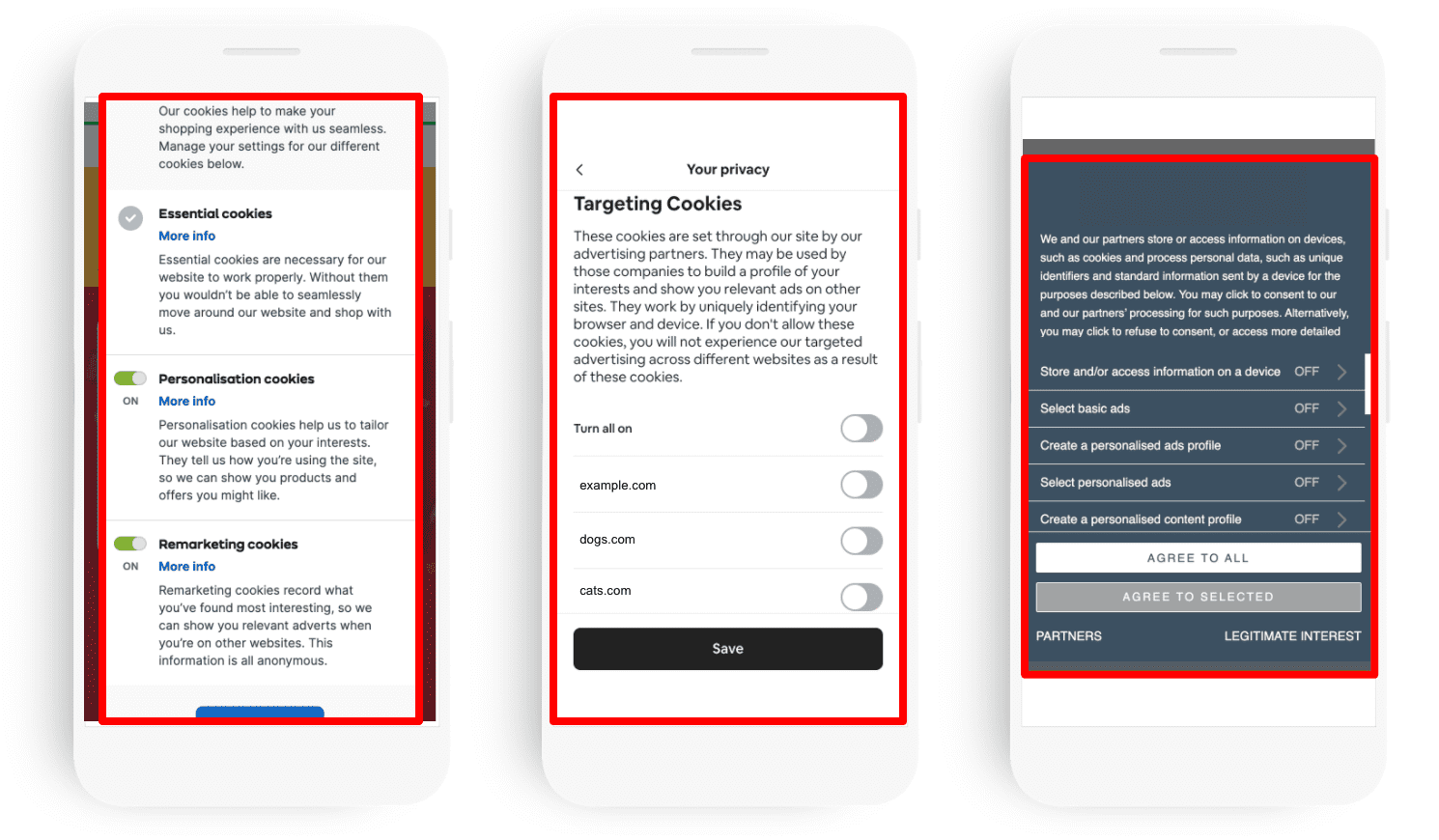
これらの Cookie に関する通知により、ユーザーは許可する Cookie の使用をよりきめ細かく設定できます。

UX: Cookie の使用を構成するためのコントロールは、通常、ユーザーが最初の Cookie 同意通知に応答したときに起動する別のモーダルを使用して表示されます。ただし、スペースに余裕がある場合は、一部のサイトでは、最初の Cookie 同意通知内にこれらのコントロールをインラインで表示します。
粒度: Cookie の構成方法として最も一般的なのは、Cookie の「カテゴリ」ごとにユーザーが Cookie をオプトインできるようにすることです。一般的な Cookie カテゴリには、機能 Cookie、ターゲティング Cookie、ソーシャル メディア Cookie などがあります。
ただし、一部のサイトでは、さらに一歩進んで、ユーザーが Cookie 単位でオプトインできるようにしています。また、「広告」などの Cookie カテゴリを特定のユースケースに分けて、ユーザーが「基本広告」と「パーソナライズド広告」に個別にオプトインできるようにするなど、より具体的な制御をユーザーに提供する方法もあります。