성능 및 사용성을 위해 쿠키 알림을 최적화합니다.
이 문서에서는 쿠키 알림이 성능, 성능 측정, 사용자 환경에 미치는 영향을 설명합니다.
성능
쿠키 알림은 일반적으로 페이지 로드 프로세스 초기에 로드되고 모든 사용자에게 표시되며 광고 및 기타 페이지 콘텐츠의 로드에 잠재적으로 영향을 미칠 수 있기 때문에 페이지 성능에 상당한 영향을 미칠 수 있습니다.
쿠키 알림이 웹 바이탈 측정항목에 미치는 영향은 다음과 같습니다.
콘텐츠가 포함된 최대 페인트(LCP): 대부분의 쿠키 동의 알림은 크기가 작으므로 일반적으로 페이지의 LCP 요소를 포함하지 않습니다. 그러나 특히 휴대기기에서는 이러한 상황이 발생할 수 있습니다. 모바일 기기에서는 쿠키 알림이 일반적으로 화면의 더 큰 부분을 차지합니다. 이는 일반적으로 쿠키 알림에 텍스트 블록이 많이 포함되어 있을 때 발생합니다(텍스트 블록은 LCP 요소일 수도 있음).
다음 페인트에 대한 상호작용 (INP): 쿠키 알림은 일반적으로 수락 시 많은 서드 파티 스크립트를 추가하기 때문에 INP가 높아지는 원인이 될 수 있습니다. 주요 문제는 수락 상호작용을 실행하는 것입니다. 이렇게 하면 서드 파티 스크립트를 한 번에 모두 추가하는 많은 처리가 발생합니다. 이를 완화하는 방법은 권장사항 섹션을 참고하세요.
누적 레이아웃 변경(CLS): 쿠키 동의 알림은 매우 일반적인 레이아웃 변경 소스입니다.
일반적으로 서드 파티 제공업체의 쿠키 알림은 직접 빌드한 쿠키 알림보다 실적에 더 큰 영향을 미칩니다. 이는 쿠키 참고사항에 고유한 문제가 아니라 일반적으로 서드 파티 스크립트의 특성입니다.
권장사항
이 섹션의 권장사항은 서드 파티 쿠키 참고사항에 중점을 둡니다. 이러한 권장사항 중 일부는 퍼스트 파티 쿠키 알림에도 적용됩니다.
쿠키 알림의 INP 영향 이해하기
앞서 언급했듯이 수락 버튼은 클릭 시 발생하는 대량의 처리로 인해 INP 문제의 특정 원인인 경우가 많습니다.
Chrome팀은 여러 동의 관리 플랫폼 (CMP)과 협력하여 동의 클릭 후 브라우저가 다음 페인트에서 빠르게 수락할 수 있도록 동의했습니다. 예를 보려면 이 PubTech 우수사례를 참고하세요.
CMP가 이 문제의 영향을 받는 경우 CMP에 문의하여 사이트에서 CMP를 삽입할 때도 INP 문제를 방지할 수 있는지 확인하세요. 포기 전략에 관한 안내는 긴 작업 최적화 도움말을 참고하세요.
쿠키 알림 스크립트를 비동기식으로 로드
쿠키 참고사항 스크립트는 비동기식으로 로드되어야 합니다. 이렇게 하려면 스크립트 태그에 async 속성을 추가합니다.
<script src="https://example.com/script.js" async>
비동기적이지 않은 스크립트는 브라우저 파서를 차단합니다. 이로 인해 페이지 로드와 LCP가 지연됩니다. 자세한 내용은 서드 파티 JavaScript 효율적으로 로드를 참고하세요.
쿠키 알림 스크립트 직접 로드
쿠키 알림 스크립트는 태그 관리자 또는 다른 스크립트에 의해 로드되는 대신 기본 문서의 HTML에 스크립트 태그를 배치하여 '직접' 로드해야 합니다. 태그 관리자 또는 보조 스크립트를 사용하여 쿠키 참고사항 스크립트를 삽입하면 쿠키 참고사항 스크립트 로드가 지연됩니다. 즉, 브라우저의 미리보기 파서에서 스크립트를 가리고 자바스크립트 실행 전에 스크립트가 로드되지 않습니다.
쿠키 알림 출처와 조기에 연결
서드 파티 위치에서 쿠키 알림 스크립트를 로드하는 모든 사이트는 dns-prefetch 또는 preconnect 리소스 힌트를 사용하여 쿠키 알림 리소스를 호스팅하는 출처와 조기에 연결을 설정해야 합니다. 자세한 내용은 인지된 페이지 속도를 개선하기 위해 조기에 네트워크 연결 설정을 참고하세요.
<link rel="preconnect" href="https://cdn.example.com/">
적절하게 쿠키 알림 미리 로드
일부 사이트에서는 preload 리소스 힌트를 사용하여 쿠키 알림 스크립트를 로드하는 것이 좋습니다. preload 리소스 힌트는 브라우저에 지정된 리소스에 대한 조기 요청을 시작하라고 알립니다.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload는 페이지당 몇 가지 주요 리소스를 가져오는 것으로 제한된 경우에 가장 강력합니다. 따라서 쿠키 알림 스크립트를 미리 로드하는 것이 유용한지는 상황에 따라 다릅니다.
쿠키 알림 스타일 지정 시 성능 절충사항 주의
서드 파티 쿠키 알림의 디자인을 맞춤설정하면 추가 성능 비용이 발생할 수 있습니다. 예를 들어 서드 파티 쿠키 알림은 페이지의 다른 위치에서 사용되는 동일한 리소스(예: 웹 글꼴)를 항상 재사용할 수 있는 것은 아닙니다. 또한 서드 파티 쿠키 알림은 긴 요청 체인의 끝에서 스타일을 로드하는 경향이 있습니다. 예상치 못한 문제가 발생하지 않도록 쿠키 알림이 로드되고 스타일 지정 및 관련 리소스를 적용하는 방식을 알아야 합니다.
레이아웃 변경 피하기
다음은 쿠키 알림과 관련된 가장 일반적인 레이아웃 변경 문제입니다.
- 화면 상단 쿠키 알림: 화면 상단 쿠키 알림은 레이아웃이 변경되는 매우 일반적인 원인입니다. 주변 페이지가 이미 렌더링된 후에 DOM에 쿠키 알림이 삽입되면 그 아래에 있는 페이지 요소가 페이지 아래로 푸시됩니다. 이러한 유형의 레이아웃 변경은 동의 알림을 위한 DOM에 공간을 예약하여 제거할 수 있습니다. 이 방법이 실행 가능한 해결 방법이 아닌 경우(예: 쿠키 알림의 크기가 지역별로 다른 경우) 고정된 바닥글이나 모달을 사용하여 쿠키 알림을 표시해 보세요. 이 두 가지 방법 모두 쿠키 참고사항을 페이지의 나머지 부분 위에 '오버레이'로 표시하므로, 쿠키 알림이 로드될 때 콘텐츠 이동을 유발해서는 안 됩니다.
- 애니메이션: 많은 쿠키 참고사항은 애니메이션을 사용합니다. 예를 들어 쿠키 참고사항을 '슬라이드인'하는 것은 일반적인 디자인 패턴입니다. 이러한 효과가 구현되는 방식에 따라 레이아웃이 변경될 수 있습니다. 자세한 내용은 레이아웃 전환 디버깅을 참고하세요.
- 글꼴: 글꼴을 늦게 로드하면 렌더링이 차단되거나 레이아웃이 전환될 수 있습니다. 이 현상은 느린 연결에서 더 두드러집니다.
고급 로드 최적화
이러한 기법은 구현하는 데 더 많은 작업이 필요하지만 쿠키 알림 스크립트의 로드를 더욱 최적화할 수 있습니다.
- 자체 서버에서 서드 파티 쿠키 알림 스크립트를 캐시하고 제공하면 이러한 리소스의 전송 속도를 개선할 수 있습니다.
- 서비스 워커를 사용하면 쿠키 알림 스크립트와 같은 서드 파티 스크립트의 가져오기 및 캐싱을 더 세부적으로 제어할 수 있습니다.
실적 측정
쿠키 알림은 실적 측정에 영향을 줄 수 있습니다. 이 섹션에서는 이러한 영향과 이를 완화하는 기법을 설명합니다.
실제 사용자 모니터링(RUM)
일부 분석 및 RUM 도구는 쿠키를 사용하여 성능 데이터를 수집합니다. 사용자가 쿠키 사용을 거부하면 이러한 도구는 실적 데이터를 캡처할 수 없습니다.
사이트는 이 현상을 인식해야 합니다. RUM 도구가 데이터를 수집하는 데 사용하는 메커니즘을 이해하는 것도 좋습니다. 하지만 일반적인 사이트의 경우 데이터 왜곡의 방향과 크기를 고려할 때 이러한 불일치가 우려할 만한 사항은 아닙니다. 쿠키 사용은 실적 측정에 필요한 기술적 요구사항이 아닙니다. web-vitals JavaScript 라이브러리는 쿠키를 사용하지 않는 라이브러리의 예입니다.
사이트에서 쿠키를 사용하여 성능 데이터를 수집하는 방식(쿠키에 개인 정보가 포함되어 있는지 여부) 및 해당 법률에 따라 성능 측정을 위한 쿠키 사용에는 다른 목적(예: 광고 쿠키)으로 사이트에서 사용되는 일부 쿠키와 동일한 법률 요건이 적용되지 않을 수 있습니다. 일부 사이트는 사용자 동의를 요청할 때 성능 쿠키를 별도의 쿠키 카테고리로 구분합니다.
합성 모니터링
맞춤 구성을 사용하지 않으면 대부분의 합성 도구(예: Lighthouse 및 WebPageTest)는 쿠키 동의 알림에 응답하지 않은 신규 사용자의 환경만 측정합니다. 하지만 성능 데이터를 수집할 때는 캐시 상태의 변화(예: 최초 방문과 재방문)뿐 아니라 쿠키 수락 상태의 변화(수락, 거부 또는 응답 없음)도 고려해야 합니다.
WebPageTest로 쿠키 알림 테스트
다음 섹션에서는 쿠키 알림을 성능 측정 워크플로에 통합하는 데 도움이 되는 WebPageTest 및 Lighthouse 설정을 설명합니다. 하지만 쿠키 및 쿠키 알림은 실험실 환경에서 완벽하게 시뮬레이션하기 어려운 여러 요소 중 하나일 뿐입니다. 따라서 합성 도구가 아닌 RUM 데이터를 성능 벤치마킹의 초석으로 삼는 것이 중요합니다.
스크립팅 사용
스크립팅을 사용하여 트레이스를 수집하는 동안 WebPageTest에서 쿠키 동의 배너를 '클릭'하도록 할 수 있습니다.
스크립트 탭으로 이동하여 스크립트를 추가합니다. 다음 스크립트는 테스트할 URL로 이동한 다음 id=cookieButton로 DOM 요소를 클릭합니다.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
이 스크립트를 사용할 때는 다음 사항에 유의하세요.
combineSteps는 WebPageTest에 다음 스크립트 단계의 결과를 단일 트레이스 및 측정값 집합으로 '결합'하도록 지시합니다.combineSteps없이 이 스크립트를 실행하는 것도 유용할 수 있습니다. 별도의 트레이스를 사용하면 리소스가 쿠키 수락 전후에 로드되었는지 쉽게 확인할 수 있습니다.%URL%는 테스트 중인 URL을 참조하는 WebPageTest 약어입니다.clickAndWait는 WebPageTest에attribute=value로 표시된 요소를 클릭하고 후속 브라우저 활동이 완료될 때까지 기다리라고 지시합니다. 형식은clickAndWait attribute=Value입니다.
이 스크립트를 올바르게 구성했다면 WebPageTest에서 찍은 스크린샷에 쿠키 알림이 표시되지 않습니다 (쿠키 알림이 수락됨).
WebPageTest 스크립트에 관한 자세한 내용은 WebPageTest 문서를 참고하세요.
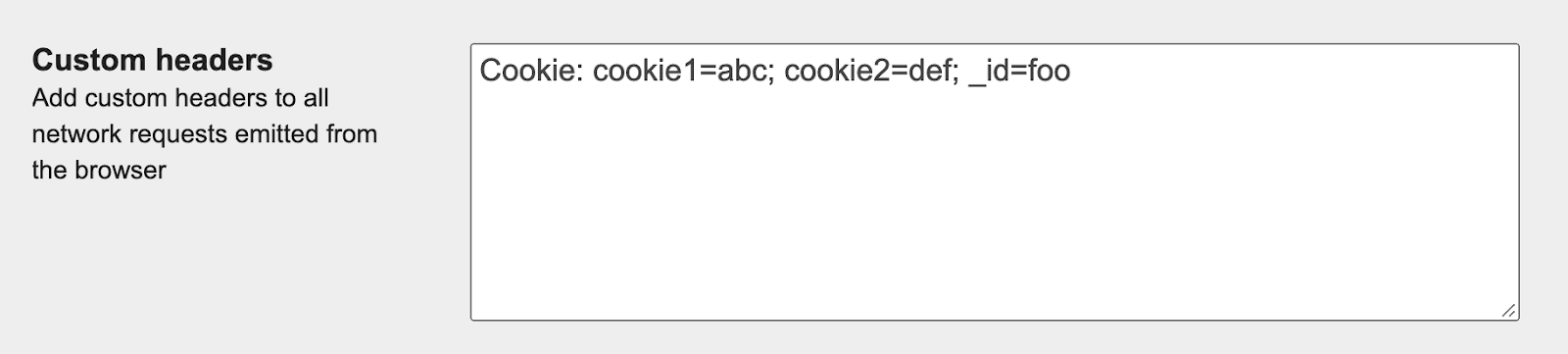
쿠키 설정
쿠키 세트를 사용하여 WebPageTest를 실행하려면 고급 탭으로 이동하여 커스텀 헤더 필드에 쿠키 헤더를 추가합니다.

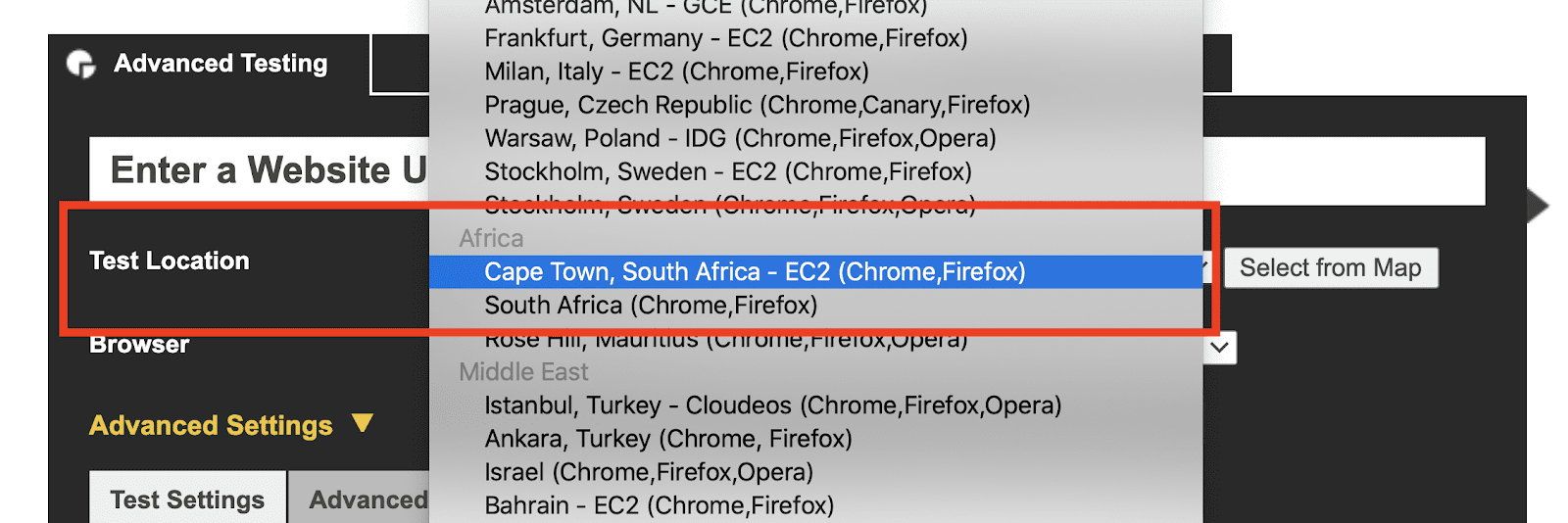
테스트 위치 변경
WebPageTest에서 사용하는 테스트 위치를 변경하려면 고급 테스트 탭에 있는 테스트 위치 드롭다운을 클릭합니다.

Lighthouse로 쿠키 알림 테스트
Lighthouse 실행에서 쿠키를 설정하면 Lighthouse에서 테스트할 특정 상태로 페이지를 가져오는 메커니즘으로 사용할 수 있습니다. Lighthouse의 쿠키 동작은 컨텍스트(DevTools, CLI 또는 PageSpeed Insights)에 따라 약간 다릅니다.
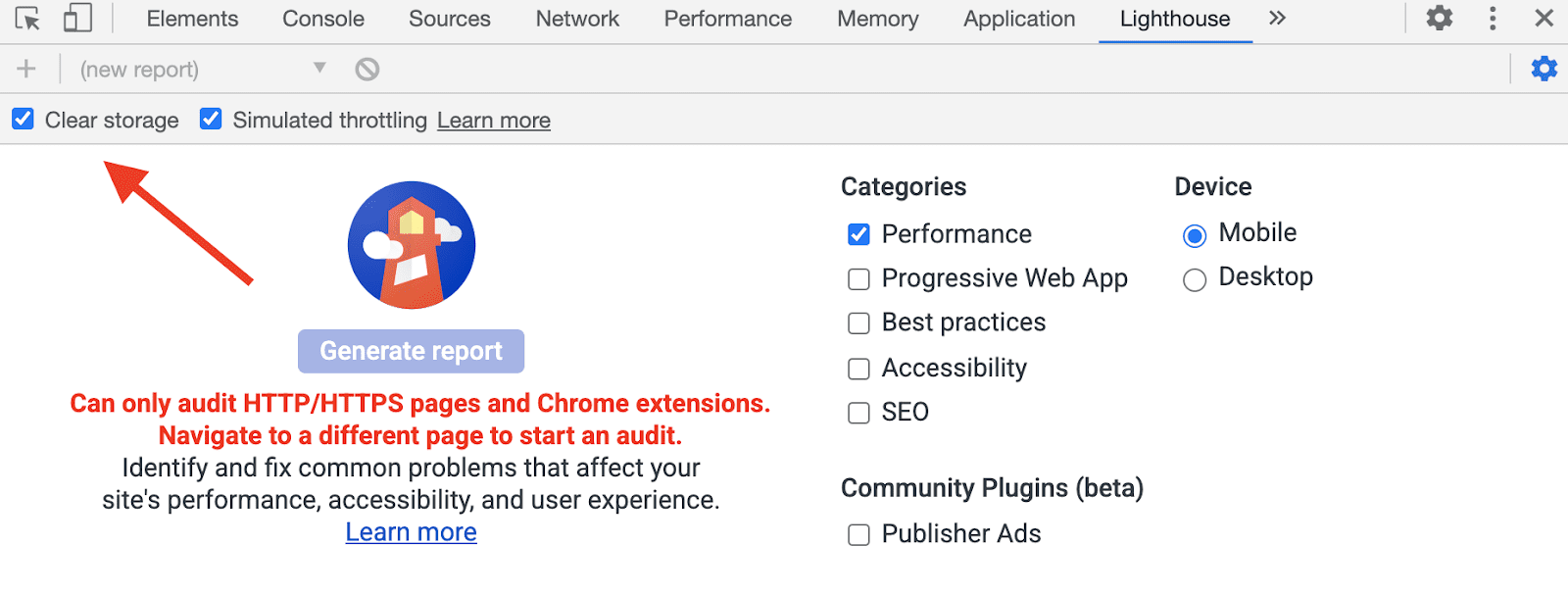
DevTools
DevTools에서 Lighthouse를 실행할 때는 쿠키가 삭제되지 않습니다. 하지만 다른 유형의 저장소는 기본적으로 삭제됩니다. 이 동작은 Lighthouse 설정 패널에서 저장용량 지우기 옵션을 사용하여 변경할 수 있습니다.

CLI
CLI에서 Lighthouse를 실행하면 새 Chrome 인스턴스가 사용되므로 기본적으로 쿠키가 설정되지 않습니다. 특정 쿠키 세트를 사용하여 CLI에서 Lighthouse를 실행하려면 다음 명령어를 사용하세요.
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Lighthouse CLI에서 커스텀 요청 헤더를 설정하는 방법에 관한 자세한 내용은 인증된 페이지에서 Lighthouse 실행을 참고하세요.
PageSpeed Insights
PageSpeed Insights에서 Lighthouse를 실행하면 새 Chrome 인스턴스가 사용되며 쿠키가 설정되지 않습니다. PageSeed Insights는 특정 쿠키를 설정하도록 구성할 수 없습니다.
사용자 환경
다양한 쿠키 동의 알림의 사용자 환경(UX)은 주로 두 가지 결정, 즉 페이지 내 쿠키 알림의 위치와 사용자가 사이트의 쿠키 사용을 맞춤설정할 수 있는 정도에 따라 달라집니다. 이 섹션에서는 이러한 두 가지 결정에 대한 잠재적 접근 방식을 설명합니다.
쿠키 알림의 디자인을 고려할 때는 다음 사항을 고려하세요.
- UX: 좋은 사용자 환경인가요? 이 특정 디자인은 기존 페이지 요소와 사용자 흐름에 어떤 영향을 미치나요?
- 비즈니스: 사이트의 쿠키 전략이 무엇인가요? 쿠키 알림의 목표는 무엇인가요?
- 법률: 법적 요건을 준수하나요?
- 엔지니어링: 구현 및 유지관리하는 데 얼마나 많은 작업이 필요하나요? 변경하기는 얼마나 어렵나요?
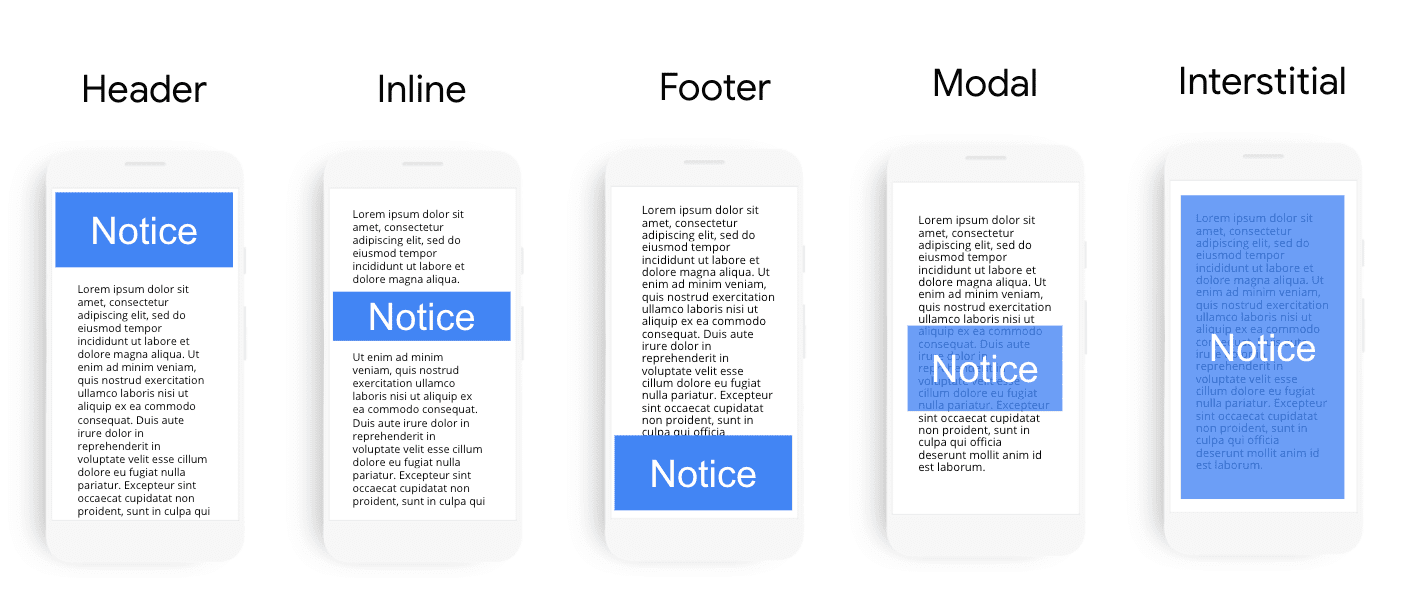
게재위치
쿠키 알림은 머리글, 인라인 요소 또는 바닥글로 표시할 수 있습니다. 모달을 사용하여 페이지 콘텐츠 상단에 표시하거나 전면 광고로 게재할 수도 있습니다.

헤더, 바닥글 및 인라인 쿠키 참고사항
쿠키 참고사항은 일반적으로 머리글이나 바닥글에 배치됩니다. 이 두 가지 옵션 중 일반적으로 바닥글 게재위치가 더 좋습니다. 눈에 잘 띄지 않고 배너 광고나 알림과 경쟁하지 않으며 일반적으로 CLS를 일으키지 않기 때문입니다. 또한 개인정보처리방침 및 이용약관을 게시하는 일반적인 위치이기도 합니다.
인라인 쿠키 알림은 옵션이지만 기존 사용자 인터페이스에 통합하기 어려울 수 있으므로 흔하지 않습니다.
모달
모달은 페이지 콘텐츠 상단에 표시되는 쿠키 사용 동의 알림입니다. 모달은 크기에 따라 모양과 작동 방식이 매우 다를 수 있습니다.
레이아웃 전환을 일으키지 않는 방식으로 쿠키 알림을 구현하는 데 어려움을 겪고 있는 사이트의 경우 더 작고 부분적인 화면 모달을 사용하는 것이 좋습니다.
반면 페이지 콘텐츠의 대부분을 가리는 큰 모달은 신중하게 사용해야 합니다. 특히 소규모 사이트의 경우 콘텐츠가 가려진 알 수 없는 사이트의 쿠키 알림을 수락하지 않고 이탈하는 사용자가 많을 수 있습니다. 반드시 동의어 개념은 아니지만 전체 화면 쿠키 동의 창을 사용하려는 경우 쿠키 장벽에 관한 법률을 알아야 합니다.
구성 가능 여부
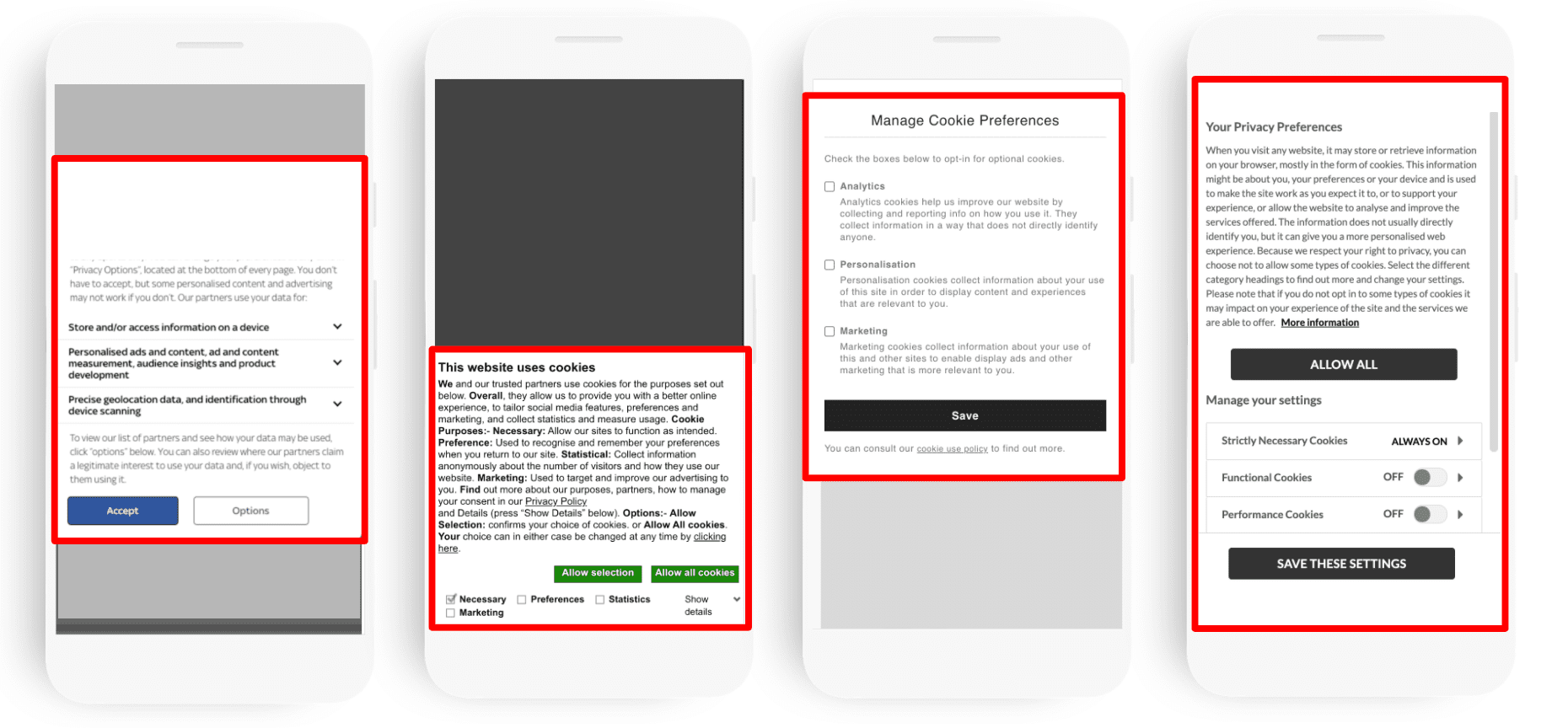
쿠키 알림 인터페이스를 사용하면 사용자가 수락하는 쿠키를 다양한 수준으로 제어할 수 있습니다.
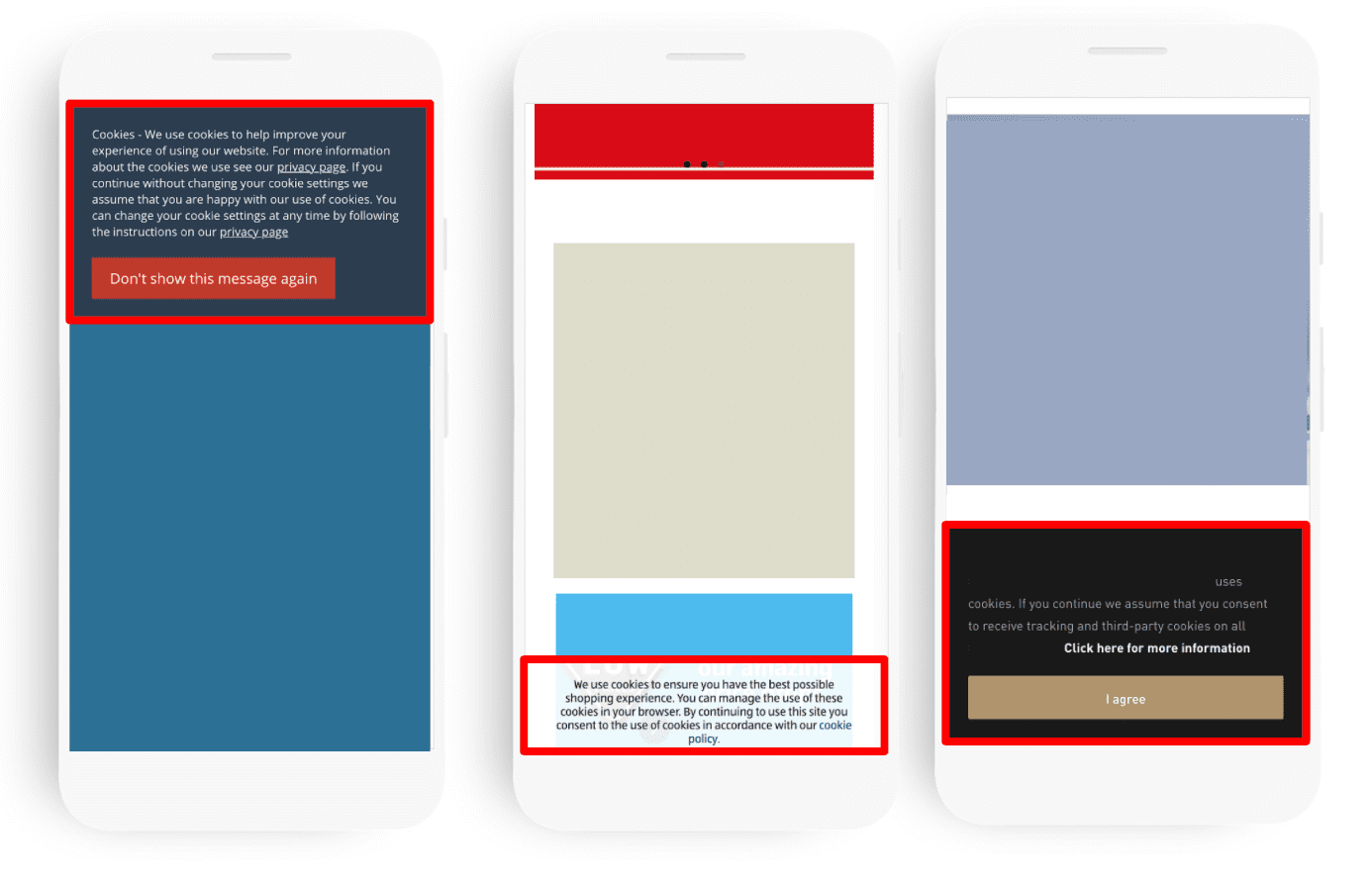
구성 불가
이러한 알림 스타일의 쿠키 배너는 사용자에게 쿠키 거부를 위한 직접적인 UX 컨트롤을 제공하지 않습니다. 대신 일반적으로 사이트의 쿠키 정책 링크가 포함되어 있으며, 이 링크를 통해 사용자는 웹브라우저를 사용하여 쿠키를 관리하는 방법에 관한 정보를 확인할 수 있습니다. 이러한 알림에는 일반적으로 '닫기' 및 '수락' 버튼이 포함됩니다.

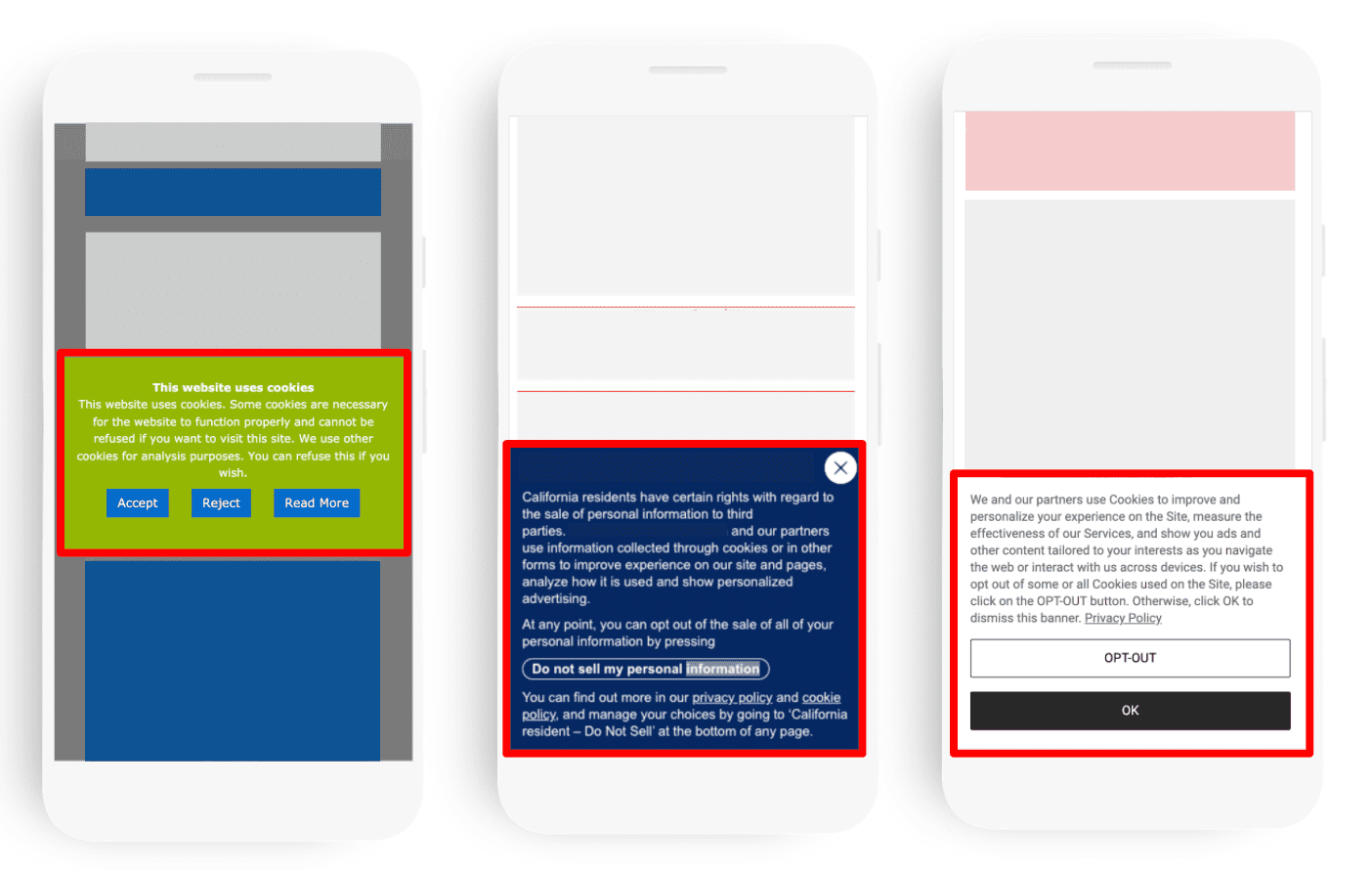
일부 구성 가능성
이러한 쿠키 알림은 사용자에게 쿠키를 거부할 수 있는 옵션을 제공하지만 더 세부적인 제어 기능은 지원하지 않습니다. 쿠키 알림에 대한 이 접근 방식은 흔하지 않습니다.

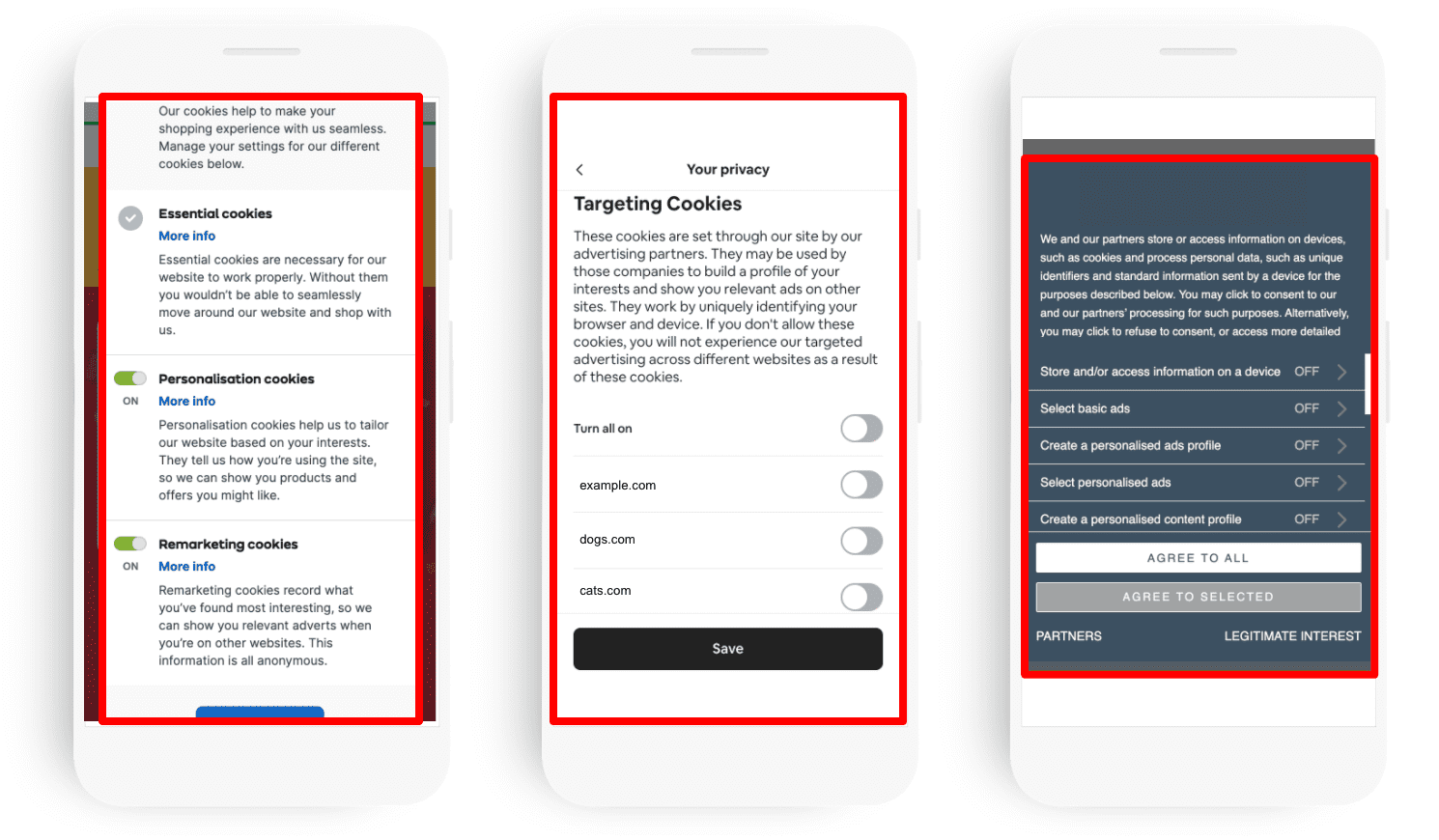
전체 구성 가능
이러한 쿠키 알림을 통해 사용자는 동의하는 쿠키 사용을 더 세부적으로 구성할 수 있습니다.

UX: 쿠키 사용을 구성하기 위한 컨트롤은 일반적으로 사용자가 최초 쿠키 동의 알림에 응답할 때 실행되는 별도의 모달을 사용하여 표시됩니다. 그러나 공간이 허용하는 경우 일부 사이트에서는 이러한 컨트롤을 초기 쿠키 동의 알림 내에 인라인으로 표시합니다.
세분화: 쿠키 구성 가능성을 위한 가장 일반적인 접근 방식은 사용자가 쿠키 '카테고리'별로 쿠키를 선택하도록 허용하는 것입니다. 일반적인 쿠키 카테고리의 예로는 기능 쿠키, 타겟팅 쿠키, 소셜 미디어 쿠키가 있습니다.
하지만 일부 사이트에서는 한 걸음 더 나아가 사용자가 쿠키별로 선택할 수 있도록 허용합니다. 또는 사용자에게 보다 구체적인 제어 기능을 제공하는 또 다른 방법은 '광고'와 같은 쿠키 카테고리를 특정 사용 사례로 세분화하는 것입니다. 예를 들어 사용자가 '기본 광고'와 '개인 맞춤 광고'를 별도로 선택할 수 있습니다.