Utilisez COOP et COEP pour configurer un environnement isolé inter-origines et activer des fonctionnalités puissantes telles que SharedArrayBuffer, performance.measureUserAgentSpecificMemory() et le minuteur haute résolution avec une meilleure précision.
Actualités
- 21 juin 2022: les scripts de worker doivent également être pris en compte lorsque l'isolation inter-origine est activée. Ajout d'explications
- 5 août 2021: l'API Self-Profiling JS a été mentionnée comme l'une des API nécessitant une isolation inter-origine, mais elle a été supprimée en raison d'un changement récent de la direction.
- 6 mai 2021: d'après les commentaires et les problèmes signalés, nous avons décidé d'ajuster le calendrier de restriction de l'utilisation de
SharedArrayBufferdans les sites non isolés multi-origines dans Chrome M92. - 16 avril 2021: ajout de notes sur le nouveau mode sans identifiants COEP et sur la condition d'isolation inter-origines de COOP same-origin-allow-popups.
- 5 mars 2021: suppression des limites concernant les fonctionnalités
SharedArrayBuffer,performance.measureUserAgentSpecificMemory()et de débogage, qui sont désormais entièrement activées dans Chrome 89. Ajout de fonctionnalités à venir,performance.now()etperformance.timeOrigin, qui seront plus précises. - 19 février 2021: Ajout d'une note sur la fonctionnalité de débogage et la règle de fonctionnalité
allow="cross-origin-isolated"dans DevTools. - 15 octobre 2020:
self.crossOriginIsolatedest disponible à partir de Chrome 87. Par conséquent,document.domainest immuable lorsqueself.crossOriginIsolatedrenvoietrue.performance.measureUserAgentSpecificMemory()met fin à sa phase d'évaluation pour les origines et est activé par défaut dans Chrome 89. Le tampon de tableau partagé dans Chrome sur Android sera disponible à partir de Chrome 88.
Certaines API Web augmentent le risque d'attaques par canal auxiliaire, comme Spectre. Pour atténuer ce risque, les navigateurs proposent un environnement isolé basé sur l'activation, appelé "isolé multi-origine". Avec un état isolé inter-origine, la page Web peut utiliser des fonctionnalités privilégiées, y compris les suivantes:
| API | Description |
|---|---|
SharedArrayBuffer
|
Obligatoire pour les threads WebAssembly. Cette fonctionnalité est disponible à partir d'Android Chrome 88. La version pour ordinateur est actuellement activée par défaut avec l'aide de l' isolation de sites, mais nécessitera l'état d'isolation multi-origine et sera désactivée par défaut dans Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
Disponible à partir de Chrome 89. |
performance.now(), performance.timeOrigin
|
Actuellement disponible dans de nombreux navigateurs, avec une résolution limitée à 100 microsecondes ou plus. Avec l'isolation inter-origine, la résolution peut être de 5 microsecondes ou plus. |
L'état isolé multi-origine empêche également les modifications de document.domain. (La possibilité de modifier document.domain permet la communication entre les documents du même site et a été considérée comme une faille dans la règle d'origine commune.)
Pour activer un état d'isolation multi-origine, vous devez envoyer les en-têtes HTTP suivants dans le document principal:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Ces en-têtes indiquent au navigateur de bloquer le chargement de ressources ou d'iFrames qui n'ont pas été activés pour être chargés par des documents inter-origines, et empêchent les fenêtres inter-origines d'interagir directement avec votre document. Cela signifie également que ces ressources chargées de manière multi-origine nécessitent des autorisations.
Vous pouvez déterminer si une page Web est dans un état d'isolation cross-origin en examinant self.crossOriginIsolated.
Cet article explique comment utiliser ces nouveaux en-têtes. Dans un article de suivi, je vous donnerai plus d'informations sur le contexte.
Déployer COOP et COEP pour isoler votre site Web cross-origin
Intégrer COOP et COEP
1. Définir l'en-tête Cross-Origin-Opener-Policy: same-origin sur le document de premier niveau
En activant COOP: same-origin sur un document de niveau supérieur, les fenêtres de la même origine et les fenêtres ouvertes à partir du document auront un groupe de contexte de navigation distinct, sauf si elles se trouvent dans la même origine avec le même paramètre COOP.
Par conséquent, l'isolation est appliquée aux fenêtres ouvertes et la communication mutuelle entre les deux fenêtres est désactivée.
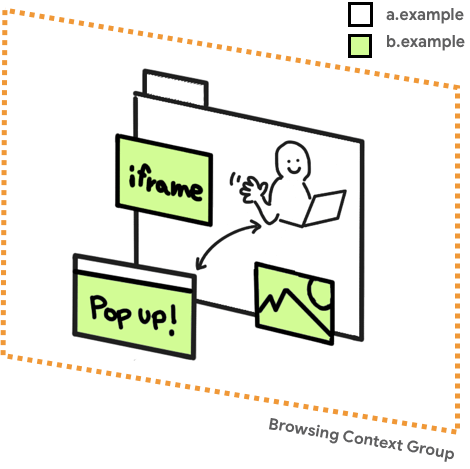
Un groupe de contexte de navigation est un ensemble de fenêtres pouvant se référencer les unes aux autres. Par exemple, un document de premier niveau et ses documents enfants intégrés via <iframe>.
Si un site Web (https://a.example) ouvre une fenêtre pop-up (https://b.example), la fenêtre d'ouverture et la fenêtre pop-up partagent le même contexte de navigation. Elles ont donc accès l'une à l'autre via des API DOM telles que window.opener.

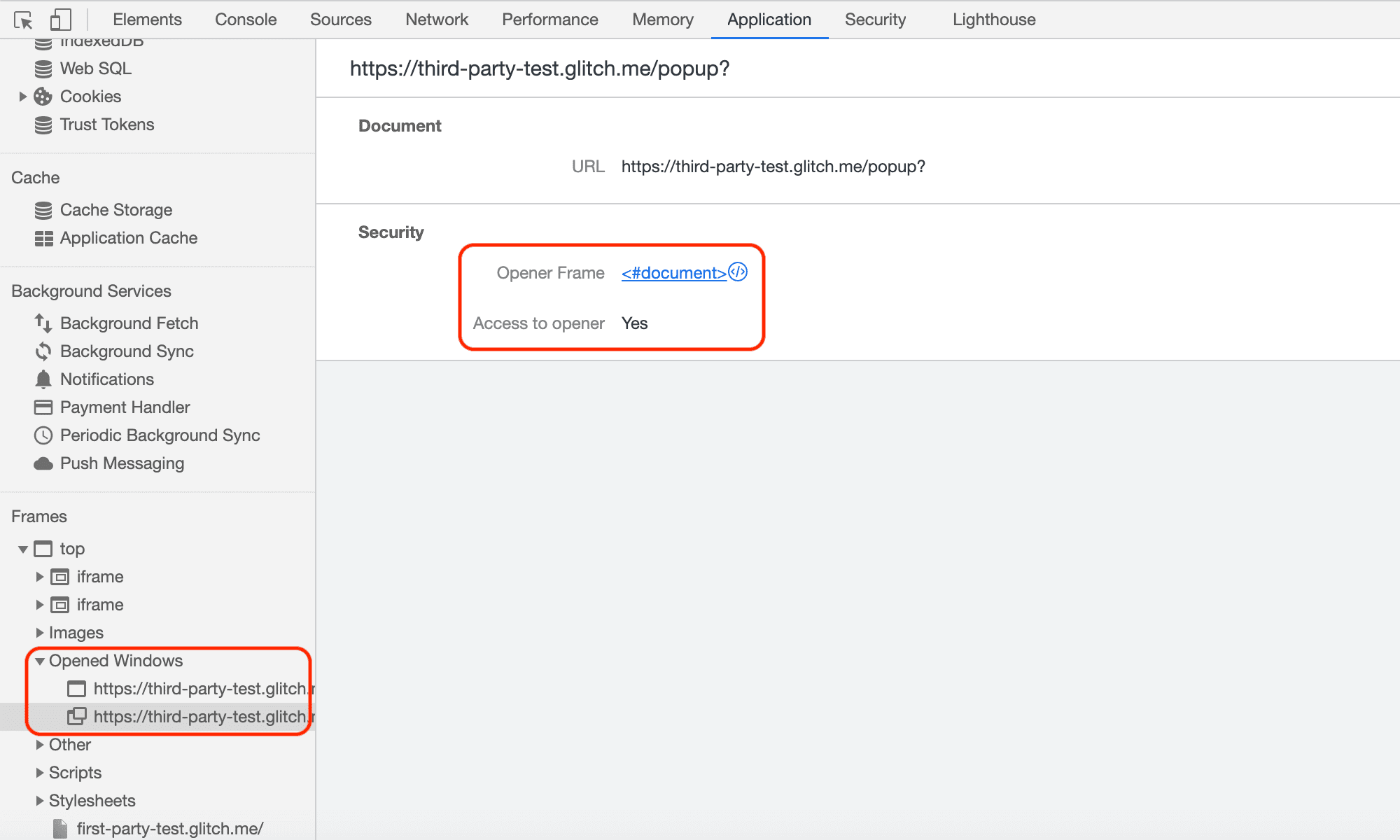
Vous pouvez vérifier si l'ouvreur de fenêtre et l'objet ouvert se trouvent dans des groupes de contextes de navigation distincts à partir de DevTools.
2. Assurez-vous que les ressources disposent de CORP ou de CORS activés
Assurez-vous que toutes les ressources de la page sont chargées avec des en-têtes HTTP CORP ou CORS. Cette étape est obligatoire pour l'étape 4, qui consiste à activer COEP.
Voici ce que vous devez faire en fonction de la nature de la ressource:
- Si la ressource ne doit être chargée que depuis la même origine, définissez l'en-tête
Cross-Origin-Resource-Policy: same-origin. - Si la ressource doit être chargée uniquement à partir du même site, mais avec une origine différente, définissez l'en-tête
Cross-Origin-Resource-Policy: same-site. - Si la ressource est téléchargée à partir d'une ou de plusieurs origines croisées sous votre contrôle, définissez l'en-tête
Cross-Origin-Resource-Policy: cross-originsi possible. - Pour les ressources multi-origines que vous ne contrôlez pas :
- Utilisez l'attribut
crossorigindans la balise HTML de chargement si la ressource est diffusée avec CORS. (Par exemple,<img src="***" crossorigin>.) - Demandez au propriétaire de la ressource d'activer CORS ou CORP.
- Utilisez l'attribut
- Pour les iFrames, suivez les mêmes principes ci-dessus et définissez
Cross-Origin-Resource-Policy: cross-origin(ousame-site,same-originselon le contexte). - Les scripts chargés avec un
WebWorkerdoivent être diffusés à partir de la même origine. Vous n'avez donc pas besoin d'en-têtes CORP ou CORS. - Pour un document ou un worker diffusé avec
COEP: require-corp, les sous-ressources multi-origines chargées sans CORS doivent définir l'en-têteCross-Origin-Resource-Policy: cross-originpour activer l'intégration. Par exemple, cela s'applique à<script>,importScripts,<link>,<video>,<iframe>, etc.
3. Utiliser l'en-tête HTTP COEP "Report-Only" pour évaluer les ressources intégrées
Avant d'activer complètement COEP, vous pouvez effectuer une simulation à l'aide de l'en-tête Cross-Origin-Embedder-Policy-Report-Only pour vérifier si la stratégie fonctionne réellement. Vous recevrez des rapports sans bloquer le contenu intégré.
Appliquez-le de manière récursive à tous les documents, y compris le document de premier niveau, les iFrames et les scripts de worker. Pour en savoir plus sur l'en-tête HTTP "Report-Only", consultez la section Observer les problèmes à l'aide de l'API de création de rapports.
4. Activer COEP
Une fois que vous avez vérifié que tout fonctionne et que toutes les ressources peuvent être chargées, remplacez l'en-tête Cross-Origin-Embedder-Policy-Report-Only par l'en-tête Cross-Origin-Embedder-Policy avec la même valeur pour tous les documents, y compris ceux qui sont intégrés via des iFrames et des scripts de worker.
Déterminer si l'isolation a réussi avec self.crossOriginIsolated
La propriété self.crossOriginIsolated renvoie true lorsque la page Web est dans un état d'isolation inter-origine et que toutes les ressources et les fenêtres sont isolées dans le même groupe de contexte de navigation. Vous pouvez utiliser cette API pour déterminer si vous avez correctement isolé le groupe de contexte de navigation et obtenu l'accès à des fonctionnalités puissantes telles que performance.measureUserAgentSpecificMemory().
Déboguer les problèmes à l'aide des outils pour les développeurs Chrome
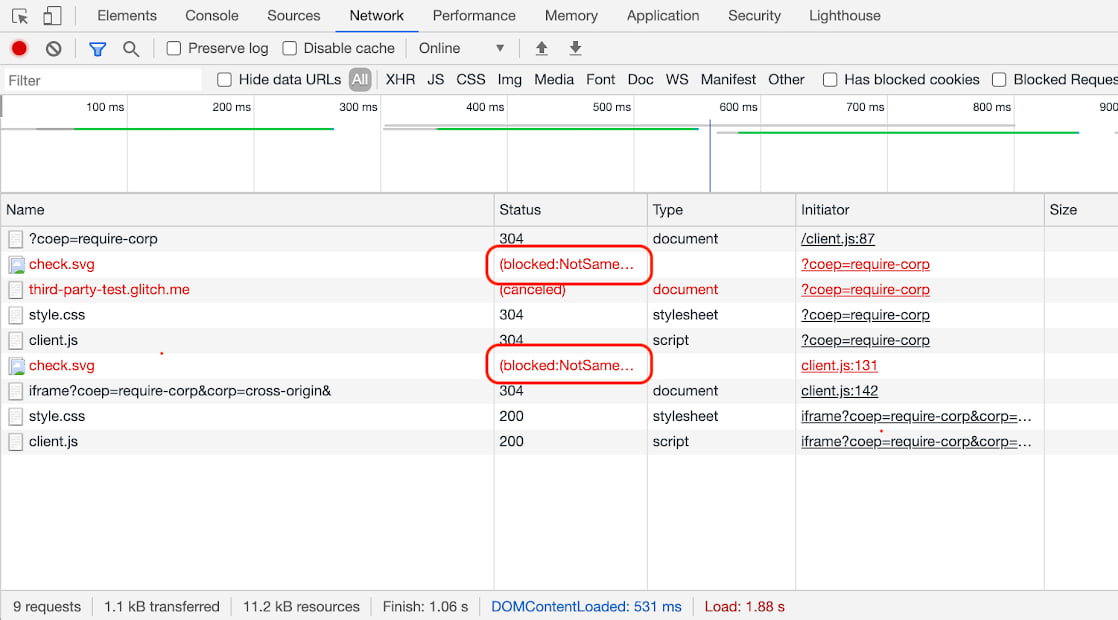
Pour les ressources affichées à l'écran, telles que les images, il est assez facile de détecter les problèmes de COEP, car la requête sera bloquée et la page indiquera une image manquante. Toutefois, pour les ressources qui n'ont pas nécessairement d'impact visuel, comme les scripts ou les styles, les problèmes de COEP peuvent passer inaperçus. Pour cela, utilisez le panneau "Réseau" des outils de développement. En cas de problème avec COEP, la valeur (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) doit s'afficher dans la colonne État.

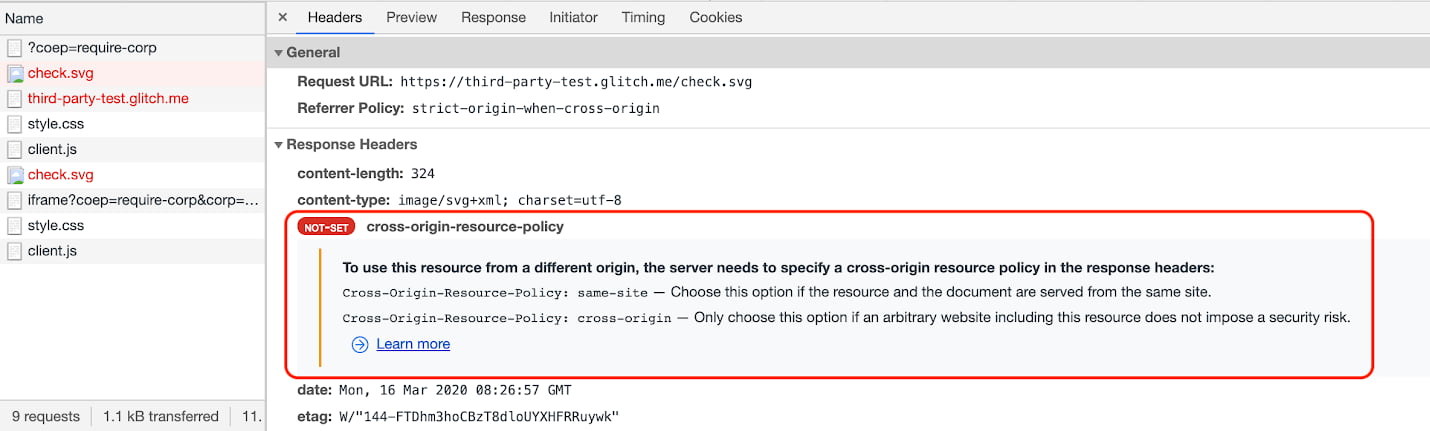
Vous pouvez ensuite cliquer sur l'entrée pour afficher plus d'informations.

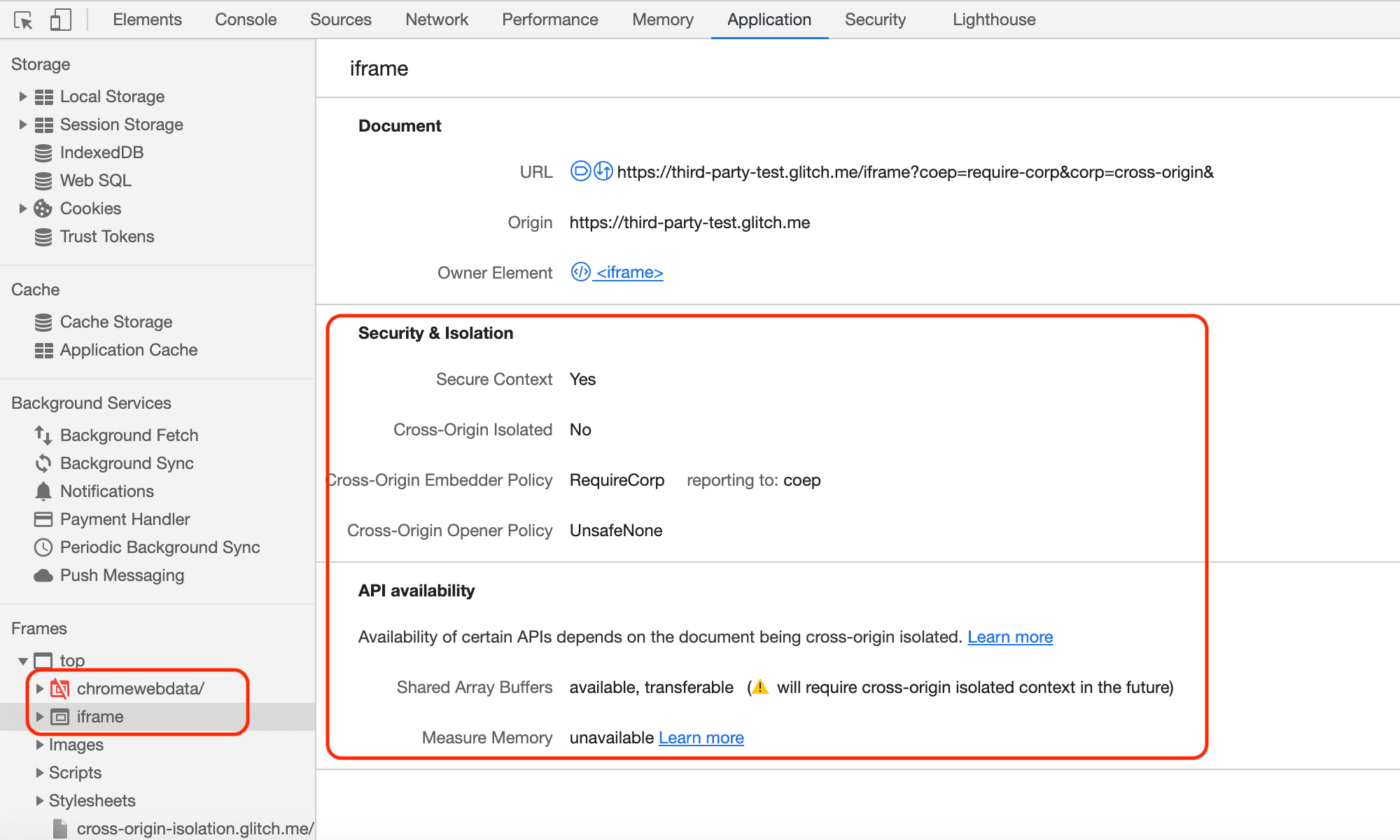
Vous pouvez également déterminer l'état des iFrames et des fenêtres pop-up via le panneau Application. Accédez à la section "Cadres" sur la gauche, puis développez "top" pour voir la répartition de la structure des ressources.
Vous pouvez vérifier l'état de l'iframe, comme la disponibilité de SharedArrayBuffer, etc.

Vous pouvez également vérifier l'état des fenêtres pop-up, par exemple si elles sont isolées entre origines.

Observer les problèmes à l'aide de l'API Reporting
L'API Reporting est un autre mécanisme permettant de détecter divers problèmes. Vous pouvez configurer l'API Reporting pour demander au navigateur de vos utilisateurs d'envoyer un rapport chaque fois que COEP bloque le chargement d'une ressource ou que COOP isole une fenêtre pop-up. Chrome est compatible avec l'API Reporting depuis la version 69 pour diverses utilisations, y compris COEP et COOP.
Pour savoir comment configurer l'API Reporting et configurer un serveur pour recevoir des rapports, consultez Utiliser l'API Reporting.
Exemple de rapport COEP
Voici un exemple de charge utile de rapport COEP lorsqu'une ressource inter-origine est bloquée:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Exemple de rapport COOP
Voici un exemple de charge utile de rapport COOP lorsqu'une fenêtre pop-up est ouverte de manière isolée:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Lorsque différents groupes de contextes de navigation tentent de s'accéder les uns aux autres (uniquement en mode "Rapport uniquement"), COOP envoie également un rapport. Par exemple, un rapport lorsque postMessage() est tenté se présente comme suit:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Conclusion
Utilisez une combinaison d'en-têtes HTTP COOP et COEP pour activer un état d'isolation cross-origin spécial pour une page Web. Vous pourrez examiner self.crossOriginIsolated pour déterminer si une page Web est dans un état d'isolation inter-origine.
Nous mettrons à jour cet article à mesure que de nouvelles fonctionnalités seront disponibles pour cet état d'isolation inter-origine et que des améliorations supplémentaires seront apportées à DevTools concernant COOP et COEP.
Ressources
- Pourquoi avez-vous besoin de l'isolation multi-origine pour des fonctionnalités puissantes ?
- Guide pour activer l'isolation multi-origine
- Mises à jour de SharedArrayBuffer dans Android Chrome 88 et Chrome pour ordinateur 92
- Surveiller l'utilisation totale de la mémoire de votre page Web avec
measureUserAgentSpecificMemory()


