Gunakan COOP dan COEP untuk menyiapkan lingkungan terisolasi lintas origin dan mengaktifkan fitur canggih seperti SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), dan timer resolusi tinggi dengan presisi yang lebih baik.
Info Terbaru
- 21 Juni 2022: Skrip pekerja juga perlu diperhatikan saat pengisolasian lintas asal diaktifkan. Menambahkan beberapa penjelasan.
- 5 Agustus 2021: JS Self-Profiling API telah disebutkan sebagai salah satu API yang memerlukan isolasi lintas origin, tetapi karena perubahan arah baru-baru ini, API tersebut dihapus.
- 6 Mei 2021: Berdasarkan masukan dan masalah yang dilaporkan, kami memutuskan untuk menyesuaikan jadwal penggunaan
SharedArrayBufferdi situs yang tidak diisolasi lintas asal agar dibatasi di Chrome M92. - 16 April 2021: Menambahkan catatan tentang mode tanpa kredensial COEP baru dan COOP same-origin-allow-popups menjadi kondisi yang lebih longgar untuk isolasi lintas origin.
- 5 Maret 2021: Menghapus batasan untuk fungsi
SharedArrayBuffer,performance.measureUserAgentSpecificMemory(), dan fungsi proses debug, yang kini diaktifkan sepenuhnya di Chrome 89. Menambahkan kemampuan mendatang,performance.now()danperformance.timeOrigin, yang akan memiliki presisi lebih tinggi. - 19 Februari 2021: Menambahkan catatan tentang kebijakan fitur
allow="cross-origin-isolated"dan fungsi penelusuran bug di DevTools. - 15 Oktober 2020:
self.crossOriginIsolatedtersedia dari Chrome 87. Oleh karena itu,document.domaintidak dapat diubah jikaself.crossOriginIsolatedmenampilkantrue.performance.measureUserAgentSpecificMemory()mengakhiri uji coba origin-nya dan diaktifkan secara default di Chrome 89. Shared Array Buffer di Chrome Android akan tersedia mulai Chrome 88.
Beberapa API web meningkatkan risiko serangan saluran samping seperti Spectre. Untuk mengurangi risiko tersebut, browser menawarkan lingkungan terisolasi berbasis keikutsertaan yang disebut isolasi lintas asal. Dengan status terisolasi lintas origin, halaman web akan dapat menggunakan fitur istimewa, termasuk:
| API | Deskripsi |
|---|---|
SharedArrayBuffer
|
Diperlukan untuk thread WebAssembly. Fitur ini tersedia mulai Chrome 88 Android. Versi desktop saat ini diaktifkan secara default dengan bantuan Isolasi Situs, tetapi akan memerlukan status terisolasi lintas asal dan akan dinonaktifkan secara default di Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
Tersedia mulai Chrome 89. |
performance.now(), performance.timeOrigin
|
Saat ini tersedia di banyak browser dengan resolusi terbatas hingga 100 mikrodetik atau lebih tinggi. Dengan isolasi lintas origin, resolusinya bisa 5 mikrodetik atau lebih tinggi. |
Status diisolasi lintas origin juga mencegah modifikasi document.domain. (Kemampuan untuk mengubah document.domain memungkinkan komunikasi
antar-dokumen di situs yang sama dan telah dianggap sebagai celah dalam
kebijakan origin yang sama.)
Untuk memilih ikut serta dalam status terisolasi lintas asal, Anda perlu mengirim header HTTP berikut pada dokumen utama:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Header ini menginstruksikan browser untuk memblokir pemuatan resource atau iframe yang belum memilih untuk dimuat oleh dokumen lintas origin, dan mencegah jendela lintas origin berinteraksi langsung dengan dokumen Anda. Hal ini juga berarti resource yang dimuat lintas asal memerlukan keikutsertaan.
Anda dapat menentukan apakah halaman web berada dalam status terisolasi lintas asal dengan
memeriksa
self.crossOriginIsolated.
Artikel ini menunjukkan cara menggunakan header baru ini. Dalam artikel lanjutan, saya akan memberikan lebih banyak latar belakang dan konteks.
Men-deploy COOP dan COEP untuk membuat situs Anda terisolasi lintas origin
Mengintegrasikan COOP dan COEP
1. Menetapkan header Cross-Origin-Opener-Policy: same-origin pada dokumen tingkat teratas
Dengan mengaktifkan COOP: same-origin pada dokumen tingkat teratas, jendela dengan origin yang sama, dan jendela yang dibuka dari dokumen, akan memiliki grup konteks penjelajahan terpisah kecuali jika berada di origin yang sama dengan setelan COOP yang sama.
Dengan demikian, isolasi diterapkan untuk jendela yang dibuka dan komunikasi timbal balik antara kedua jendela dinonaktifkan.
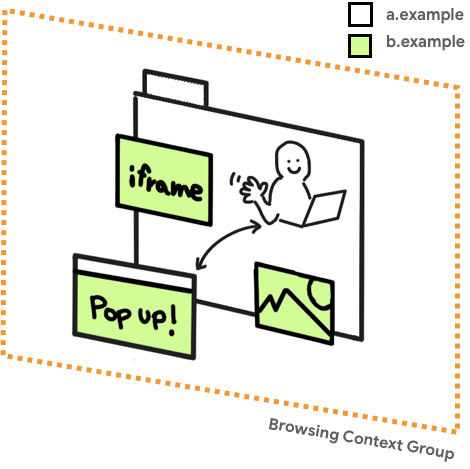
Grup konteks penjelajahan adalah sekumpulan jendela yang dapat saling mereferensikan. Misalnya, dokumen tingkat teratas dan dokumen turunannya yang disematkan melalui <iframe>.
Jika situs (https://a.example) membuka jendela pop-up (https://b.example),
jendela pembuka dan jendela pop-up berbagi konteks penjelajahan yang sama, sehingga
keduanya memiliki akses satu sama lain melalui DOM API seperti window.opener.

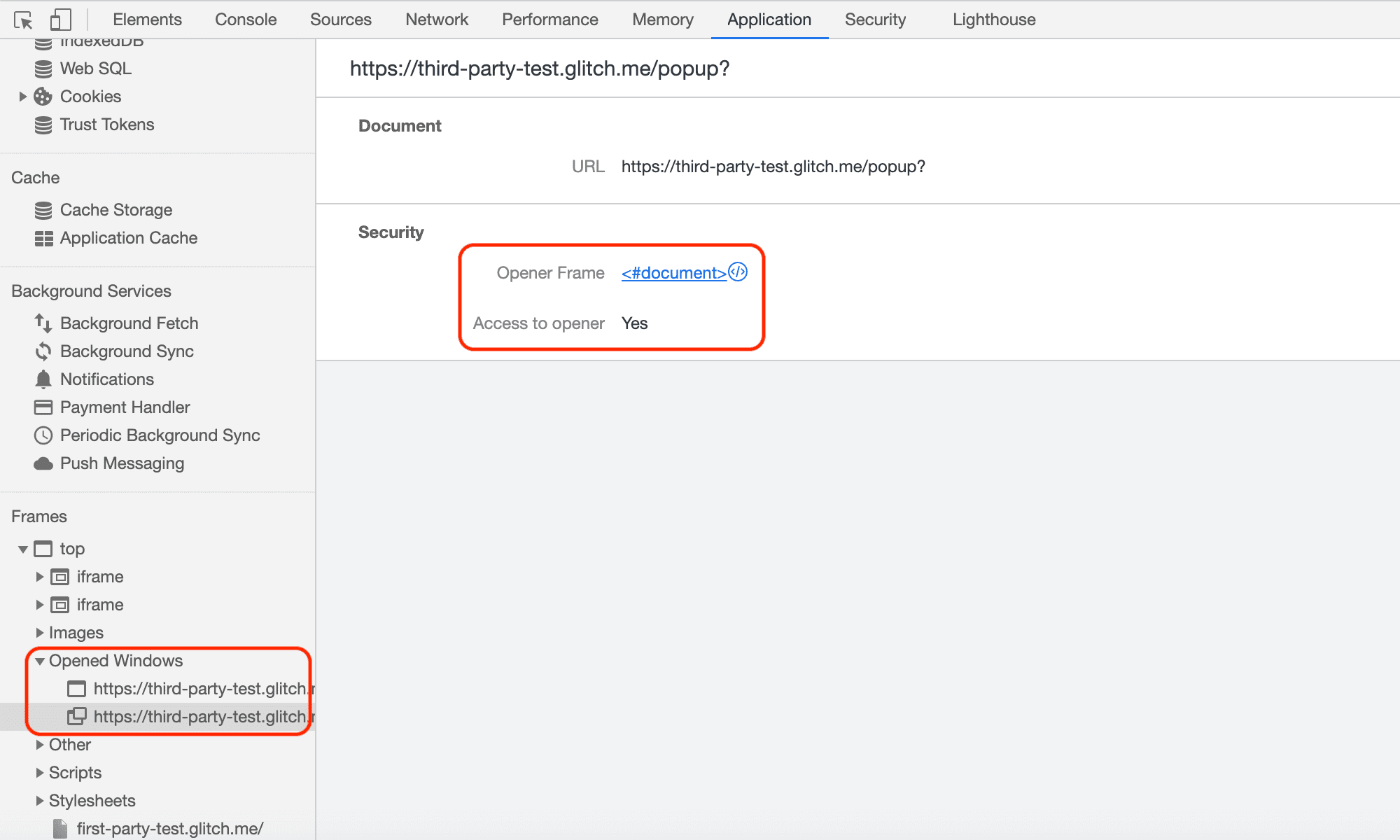
Anda dapat memeriksa apakah pembuka jendela dan jendela yang dibuka berada di grup konteks penjelajahan terpisah dari DevTools.
2. Pastikan resource mengaktifkan CORP atau CORS
Pastikan semua resource di halaman dimuat dengan header HTTP CORP atau CORS. Langkah ini diperlukan untuk langkah keempat, yang mengaktifkan COEP.
Berikut tindakan yang perlu Anda lakukan, bergantung pada sifat resource:
- Jika resource diharapkan dimuat hanya dari origin yang sama, tetapkan
header
Cross-Origin-Resource-Policy: same-origin. - Jika resource diharapkan dimuat hanya dari situs yang sama, tetapi lintas
origin, tetapkan header
Cross-Origin-Resource-Policy: same-site. - Jika resource dimuat dari asal silang di bawah kendali Anda, tetapkan header
Cross-Origin-Resource-Policy: cross-originjika memungkinkan. - Untuk resource lintas origin yang tidak dapat Anda kontrol:
- Gunakan atribut
crossorigindi tag HTML pemuatan jika resource ditayangkan dengan CORS. (Misalnya,<img src="***" crossorigin>.) - Minta pemilik resource untuk mendukung CORS atau CORP.
- Gunakan atribut
- Untuk iframe, ikuti prinsip yang sama di atas dan tetapkan
Cross-Origin-Resource-Policy: cross-origin(atausame-site,same-originbergantung pada konteksnya). - Skrip yang dimuat dengan
WebWorkerharus ditayangkan dari origin yang sama, sehingga Anda tidak memerlukan header CORP atau CORS. - Untuk dokumen atau pekerja yang ditayangkan dengan
COEP: require-corp, subresource lintas asal yang dimuat tanpa CORS harus menetapkan headerCross-Origin-Resource-Policy: cross-originuntuk memilih ikut disematkan. Misalnya, hal ini berlaku untuk<script>,importScripts,<link>,<video>,<iframe>, dll.
3. Gunakan header HTTP COEP Report-Only untuk menilai resource sematan
Sebelum mengaktifkan COEP sepenuhnya, Anda dapat melakukan uji coba dengan menggunakan header Cross-Origin-Embedder-Policy-Report-Only untuk memeriksa apakah kebijakan tersebut benar-benar berfungsi. Anda akan menerima laporan tanpa memblokir konten sematan.
Terapkan secara rekursif ke semua dokumen termasuk dokumen tingkat teratas, iframe, dan skrip pekerja. Untuk mengetahui informasi tentang header HTTP Khusus Baca, lihat Mengamati masalah menggunakan Reporting API.
4. Mengaktifkan COEP
Setelah Anda mengonfirmasi bahwa semuanya berfungsi, dan semua resource dapat dimuat dengan berhasil, ganti header Cross-Origin-Embedder-Policy-Report-Only ke header Cross-Origin-Embedder-Policy dengan nilai yang sama untuk semua dokumen, termasuk yang disematkan melalui iframe dan skrip pekerja.
Menentukan apakah isolasi berhasil dengan self.crossOriginIsolated
Properti self.crossOriginIsolated menampilkan true saat halaman web berada dalam status terisolasi lintas asal dan semua resource serta jendela diisolasi dalam grup konteks penjelajahan yang sama. Anda dapat menggunakan API ini untuk menentukan apakah Anda telah berhasil mengisolasi grup konteks penjelajahan dan mendapatkan akses ke fitur canggih seperti performance.measureUserAgentSpecificMemory().
Men-debug masalah menggunakan Chrome DevTools
Untuk resource yang dirender di layar seperti gambar, cukup mudah
mendeteksi masalah COEP karena permintaan akan diblokir dan halaman akan
menunjukkan gambar yang tidak ada. Namun, untuk resource yang tidak
memiliki dampak visual, seperti skrip atau gaya, masalah COEP mungkin tidak
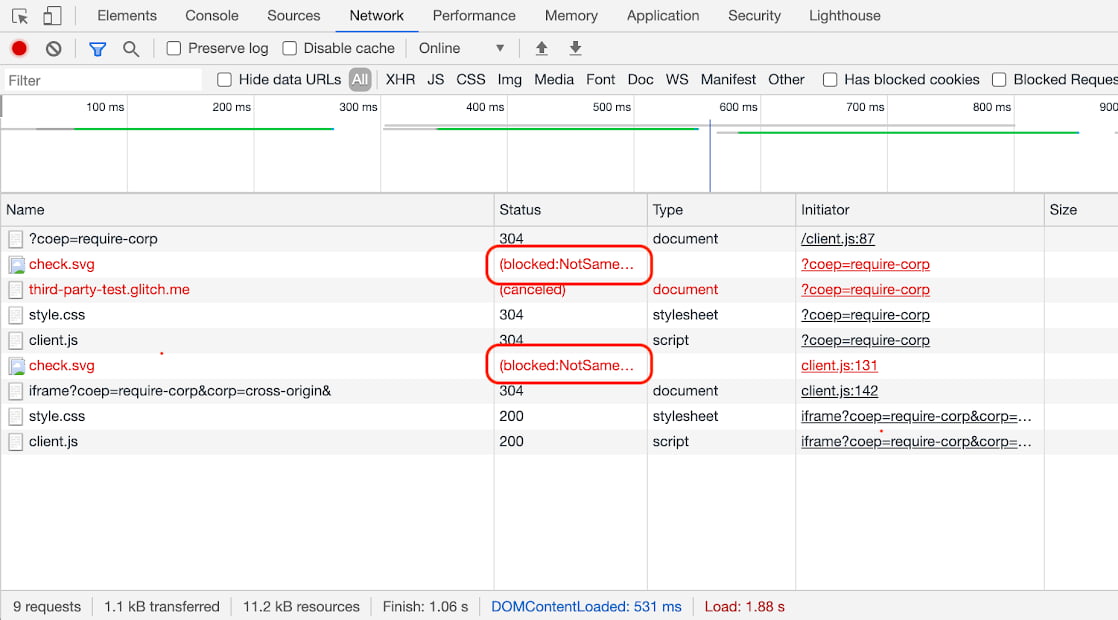
terdeteksi. Untuk kasus tersebut, gunakan panel Jaringan DevTools. Jika ada masalah dengan COEP, Anda akan melihat
(blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) di kolom Status.

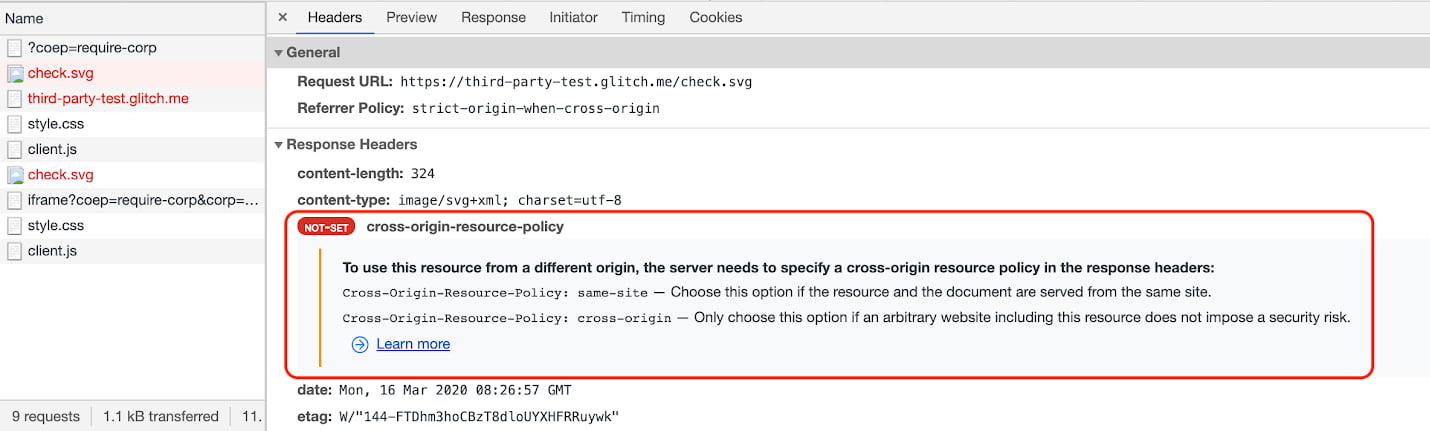
Kemudian, Anda dapat mengklik entri untuk melihat detail selengkapnya.

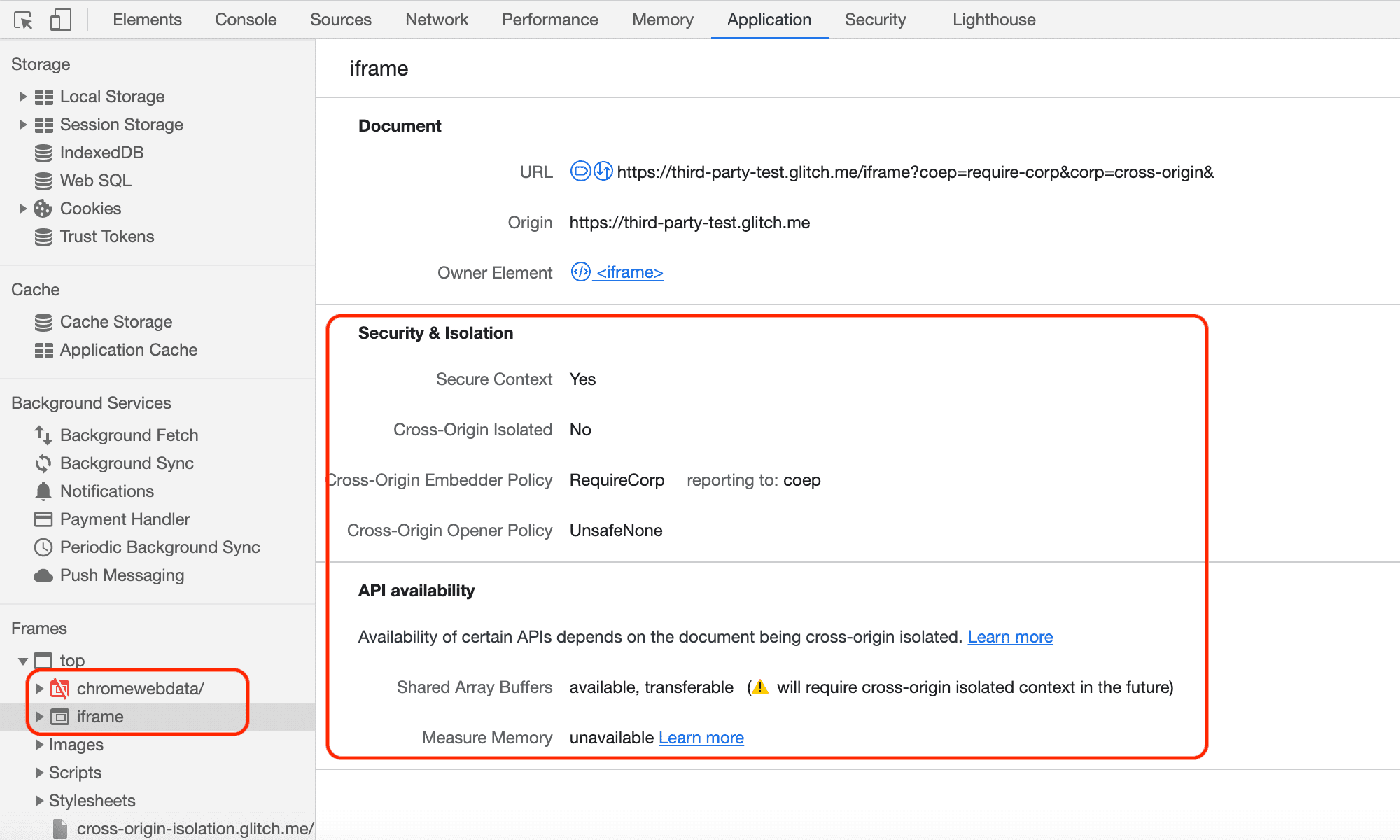
Anda juga dapat menentukan status iframe dan jendela pop-up melalui panel Aplikasi. Buka bagian "Frame" di sisi kiri dan perluas "atas" untuk melihat perincian struktur resource.
Anda dapat memeriksa status iframe seperti ketersediaan SharedArrayBuffer,
dll.

Anda juga dapat memeriksa status jendela pop-up seperti apakah jendela tersebut terisolasi lintas asal.

Mengamati masalah menggunakan Reporting API
Reporting API adalah mekanisme lain yang dapat Anda gunakan untuk mendeteksi berbagai masalah. Anda dapat mengonfigurasi Reporting API untuk menginstruksikan browser pengguna Anda agar mengirim laporan setiap kali COEP memblokir pemuatan resource atau COOP mengisolasi jendela pop-up. Chrome telah mendukung Reporting API sejak versi 69 untuk berbagai penggunaan, termasuk COEP dan COOP.
Untuk mempelajari cara mengonfigurasi Reporting API dan menyiapkan server untuk menerima laporan, buka Menggunakan Reporting API.
Contoh laporan COEP
Contoh payload laporan COEP saat resource lintas origin diblokir terlihat seperti ini:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Contoh laporan COOP
Contoh payload laporan COOP saat jendela pop-up dibuka secara terpisah akan terlihat seperti ini:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Saat grup konteks penjelajahan yang berbeda mencoba mengakses satu sama lain (hanya dalam mode "khusus laporan"), COOP juga mengirimkan laporan. Misalnya, laporan saat
postMessage() dicoba akan terlihat seperti ini:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Kesimpulan
Gunakan kombinasi header HTTP COOP dan COEP untuk mengikutsertakan halaman web dalam status terisolasi lintas origin khusus. Anda dapat memeriksa
self.crossOriginIsolated untuk menentukan apakah halaman web berada dalam status terisolasi lintas asal.
Kami akan terus memperbarui postingan ini saat fitur baru tersedia untuk status terisolasi lintas asal ini, dan peningkatan lebih lanjut dilakukan pada DevTools terkait COOP dan COEP.

