이번 밸런타인데이에는 모든 안정적인 브라우저에 크기 컨테이너 쿼리와 컨테이너 쿼리 단위가 출시된 것을 기념합니다.
컨테이너 쿼리 사랑이 샘솟고 있습니다. 이번 발렌타인 데이에는 모든 최신 브라우저에서 크기 컨테이너 쿼리와 컨테이너 쿼리 단위가 안정적입니다.
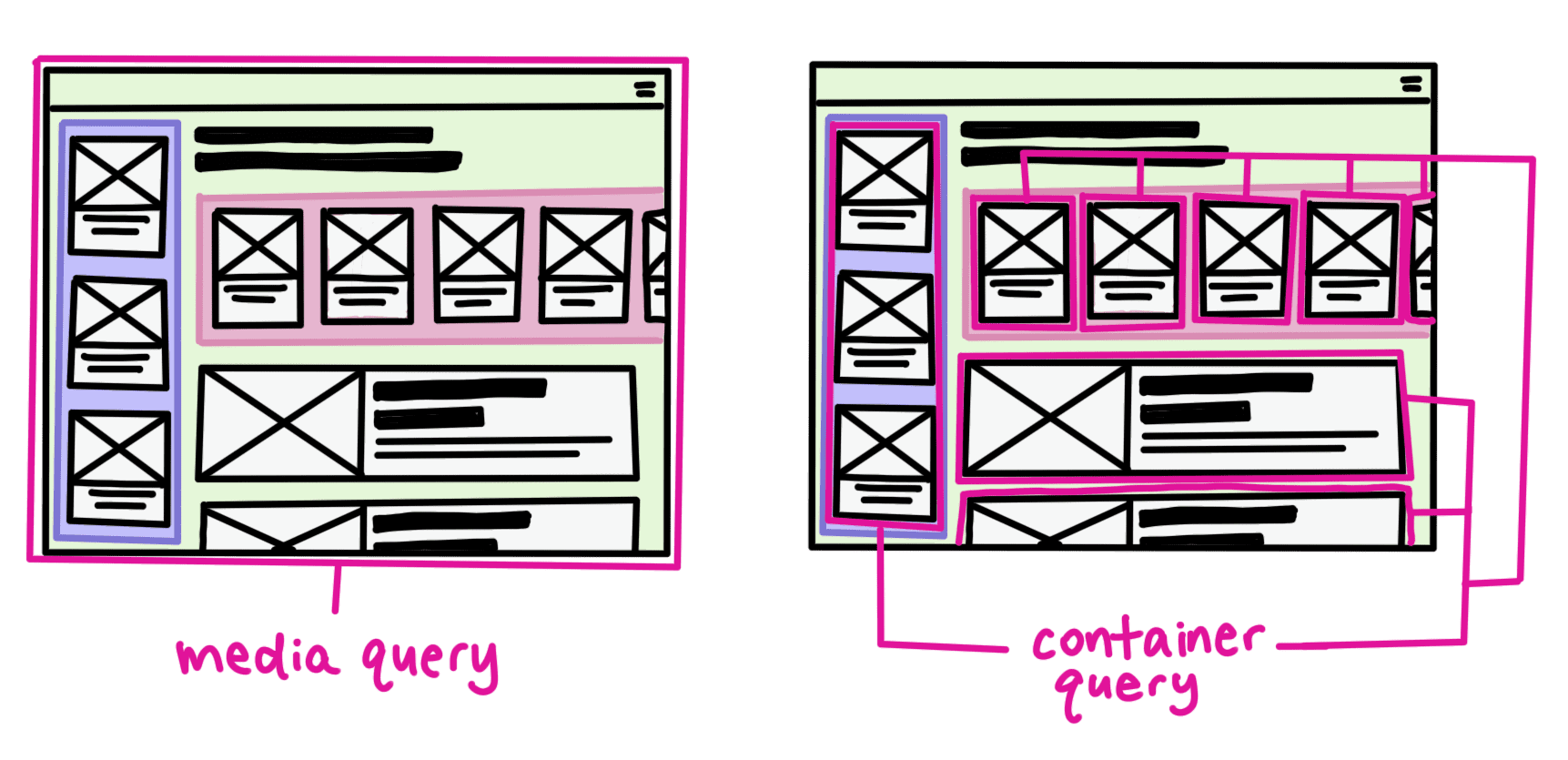
컨테이너 쿼리를 사용하면 inline-size와 같은 상위 요소의 스타일 지정 정보를 쿼리할 수 있습니다. 미디어 쿼리를 사용하면 뷰포트의 크기를 쿼리할 수 있고, 컨테이너 쿼리를 사용하면 UI의 위치에 따라 변경될 수 있는 구성요소를 사용할 수 있습니다.

컨테이너 쿼리는 반응형 디자인 및 재사용 가능한 구성요소에 특히 유용합니다. 예를 들어 사이드바에 배치할 때는 한 가지 방식으로 레이아웃을 지정하고 제품 그리드 내에서는 다른 구성으로 레이아웃을 지정할 수 있는 카드 구성요소를 사용 설정할 수 있습니다.
컨테이너 쿼리 사용
컨테이너 쿼리를 사용하려면 먼저 상위 요소에 포함을 설정합니다. 이렇게 하려면 상위 컨테이너에 container-type를 설정하거나 container 바로가기를 사용하여 유형과 이름을 동시에 지정합니다.
.card-container {
container: card / inline-size;
}
container-type를 inline-size로 설정하면 상위 요소의 인라인 방향 크기를 쿼리합니다. 영어와 같은 라틴어 언어의 경우 텍스트가 왼쪽에서 오른쪽으로 인라인으로 흐르므로 카드의 너비가 됩니다.
이제 이 컨테이너를 사용하여 @container를 통해 하위 요소에 스타일을 적용할 수 있습니다.
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
또한 뷰포트 기반 단위 값을 사용하는 것과 동일한 방식으로 컨테이너 쿼리 길이 단위 값을 사용할 수 있습니다. 차이점은 컨테이너 단위가 표시 영역이 아닌 컨테이너에 해당한다는 점입니다. 다음 예에서는 컨테이너 쿼리 단위와 clamp() 함수를 사용하여 최소 및 최대 크기 값을 제공하는 반응형 서체를 보여줍니다.
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
위의 15cqi는 컨테이너의 인라인 크기의 15% 를 나타냅니다. clamp() 함수는 최솟값 2rem, 최대값 4rem을 제공합니다. 그동안 15cqi가 이러한 값 사이이면 텍스트가 그에 따라 축소 및 확대됩니다.
컨테이너 쿼리 발렌타인
연말연시를 맞아 컨테이너 쿼리에 대한 사랑을 기념하기 위해, 어떤 (최신 버전) 안정적인 브라우저에서 이 페이지를 보시는지와 관계없이 모두가 즐길 수 있는 발렌타인 카드를 준비했습니다.

