Bu Sevgililer Günü'nde, tüm kararlı tarayıcılara eklenen boyut kapsayıcı sorgularını ve kapsayıcı sorgu birimlerini kutluyoruz.
Container sorgusu aşkı havada! Bu Sevgililer Günü'nde, boyut kapsayıcı sorguları ve kapsayıcı sorgu birimleri tüm modern tarayıcılarda kararlı.
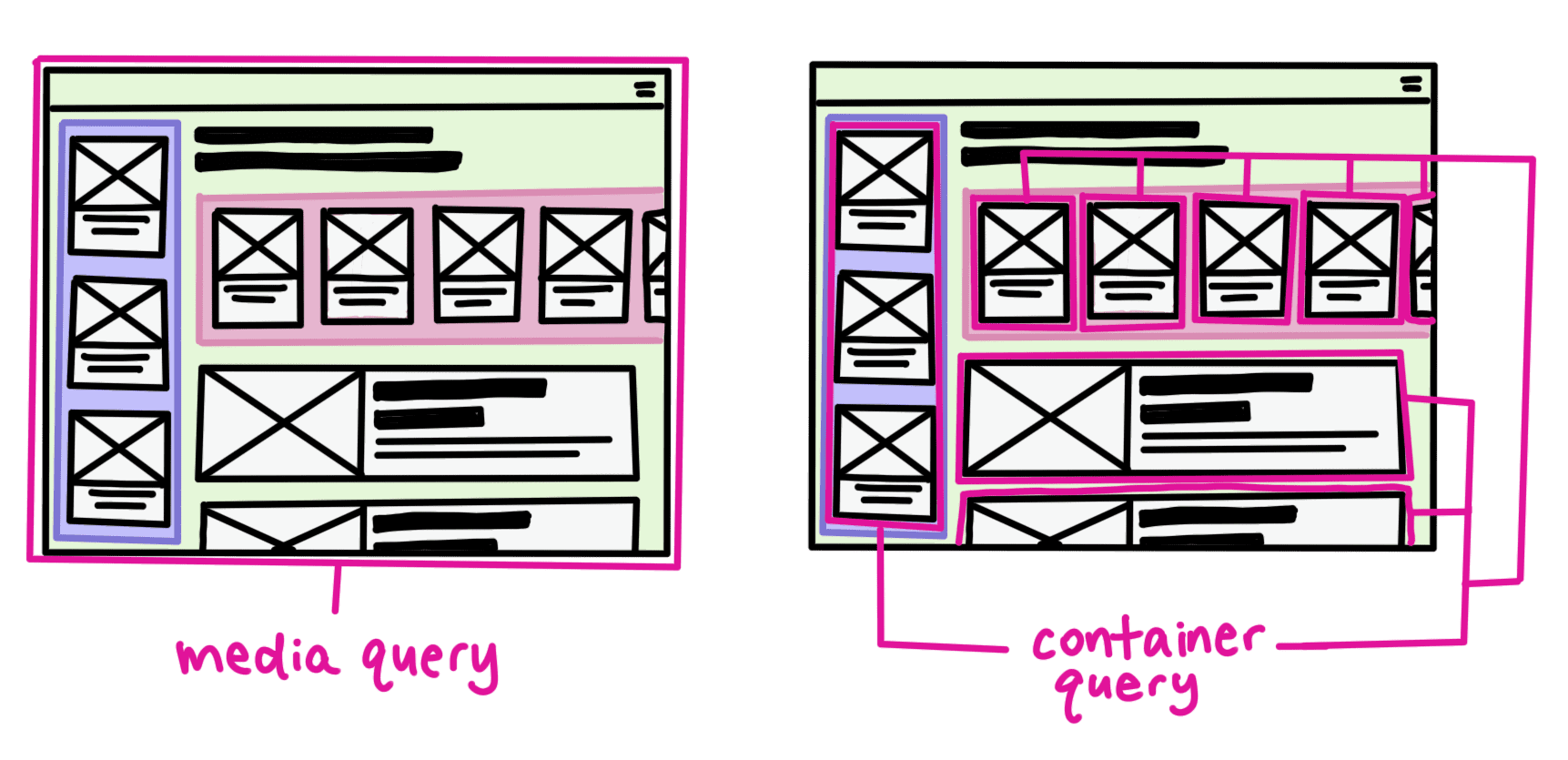
Kapsayıcı sorguları sayesinde bir üst öğenin stil bilgilerini (ör. inline-size) sorgulayabilirsiniz. Medya sorgularıyla görüntü alanının boyutunu sorgulayabilirsiniz. Kapsayıcı sorguları, kullanıcı arayüzündeki konumlarına göre değişebilen bileşenleri etkinleştirir.

Kapsayıcı sorguları, özellikle duyarlı tasarım ve yeniden kullanılabilir bileşenler için kullanışlıdır. Örneğin, bir kenar çubuğuna yerleştirildiğinde bir şekilde, ürün ızgarasına yerleştirildiğinde ise farklı bir yapılandırmada düzenlenebilen bir kart bileşenini etkinleştirme.
Kapsayıcı sorgularını kullanma
Kapsayıcı sorgularını kullanmak için önce bir üst öğede kapsayıcıyı ayarlayın. Bunu, üst kapsayıcıya bir container-type ayarlayarak veya container kısaltmasını kullanarak aynı anda hem tür hem de ad vererek yapabilirsiniz:
.card-container {
container: card / inline-size;
}
container-type değerini inline-size olarak ayarlamak, üst öğenin satır içi yön boyutunu sorgulamaya yarar. İngilizce gibi Latin dillerinde, metin soldan sağa doğru satır içi olarak aktığı için bu, kartın genişliği olur.
Artık bu kapsayıcıyı kullanarak @container ile alt öğelerinden herhangi birine stil uygulayabilirsiniz:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Ayrıca, kapsayıcı sorgu uzunluğu birim değerlerini, görüntü alanına dayalı birim değerlerini kullandığınız şekilde kullanabilirsiniz. Aradaki fark, kapsayıcı birimlerinin görüntü alanından ziyade kapsayıcıya karşılık gelmesidir. Aşağıdaki örnekte, minimum ve maksimum boyut değeri vermek için kapsayıcı sorgu birimleri ve clamp() işlevi kullanılarak duyarlı yazı tipi gösterilmektedir:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
Yukarıdaki 15cqi, kapsayıcının satır içi boyutunun% 15'ini ifade eder. clamp() işlevi, bu değere minimum 2rem ve maksimum 4rem değerini verir. Bu sırada 15cqi bu değerler arasındaysa metin buna göre küçülür ve büyür.
Sevgililer Günü için bir kapsayıcı sorgusu
Bu yeni yıl sezonunda kapsayıcı sorgusunun sevgisini kutlamak için, bu içeriği hangi kararlı tarayıcıda (en son sürüm) görüntülediğinizden bağımsız olarak hepiniz için bir Sevgililer Günü sürprizi hazırladık.

