Data di pubblicazione: 31 marzo 2014
Per impostazione predefinita, il CSS viene trattato come una risorsa che blocca il rendering, il che significa che il browser non eseguirà il rendering dei contenuti elaborati finché non viene creato il CSSOM. Assicurati di mantenere il CSS snello, di pubblicarlo il più rapidamente possibile e di utilizzare tipi di media e query per sbloccare il rendering.
Nella costruzione dell'albero di rendering abbiamo visto che il percorso di rendering critico richiede sia il DOM sia il CSSOM per costruire l'albero di rendering. Ciò ha un'importante implicazione sul rendimento: sia HTML che CSS sono risorse che bloccano il rendering. Il codice HTML è ovvio, poiché senza il DOM non avremmo nulla da visualizzare, ma il requisito CSS potrebbe essere meno ovvio. Cosa succederebbe se provassimo a eseguire il rendering di una pagina tipica senza bloccare il rendering in CSS?
Riepilogo
- Per impostazione predefinita, il CSS viene trattato come una risorsa che blocca il rendering.
- I tipi di media e le query sui media ci consentono di contrassegnare alcune risorse CSS come non bloccanti per il rendering.
- Il browser scarica tutte le risorse CSS, indipendentemente dal comportamento di blocco o non blocco.


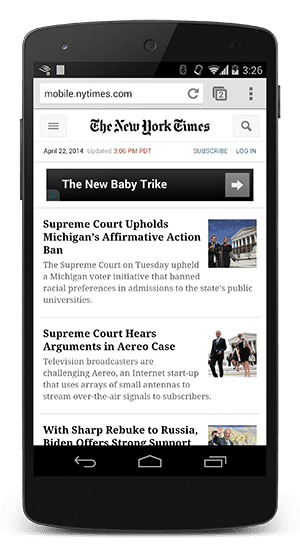
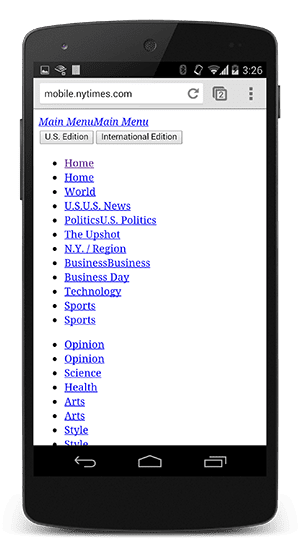
L'esempio precedente, che mostra il sito web del New York Times con e senza CSS, dimostra perché il rendering è bloccato finché il CSS non è disponibile: senza CSS la pagina è relativamente inutilizzabile. L'esperienza a destra è spesso indicata come Flash of Unstyled Content (FOUC). Il browser blocca il rendering finché non dispone sia del DOM sia del CSSOM.
Il CSS è una risorsa che blocca il rendering. Invialo al cliente il prima e il più rapidamente possibile per ottimizzare il tempo di primo rendering.
Tuttavia, cosa succede se abbiamo alcuni stili CSS che vengono utilizzati solo in determinate condizioni, ad esempio quando la pagina viene stampata o proiettata su un grande monitor? Sarebbe bello se non dovessimo bloccare il rendering su queste risorse.
I "tipi di media" e le "query supporti" CSS ci consentono di gestire i seguenti casi d'uso:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
Una query sui contenuti multimediali è costituita da un tipo di contenuti multimediali e da zero o più espressioni che verificano le condizioni di determinate funzionalità multimediali. Ad esempio, la nostra prima dichiarazione di foglio di stile non fornisce un tipo di media o una query, pertanto si applica in tutti i casi, ovvero blocca sempre il rendering. D'altra parte, la seconda dichiarazione dello stile si applica solo quando i contenuti vengono stampati. Ad esempio, potresti voler riorganizzare il layout, modificare i caratteri e altre considerazioni di design importanti per la stampa. Di conseguenza, questa dichiarazione dello stile non deve bloccare il rendering della pagina al primo caricamento. Infine, l'ultima dichiarazione del foglio di stile fornisce una "query sui media", che viene eseguita dal browser: se le condizioni corrispondono, il browser blocca il rendering fino a quando il foglio di stile non viene scaricato ed elaborato.
Utilizzando le query sui media, possiamo personalizzare la nostra presentazione per casi d'uso specifici, ad esempio la visualizzazione rispetto alla stampa, nonché per condizioni dinamiche come le modifiche all'orientamento dello schermo, gli eventi di ridimensionamento e altro ancora. Quando dichiari gli asset foglio di stile, presta particolare attenzione al tipo di media e alle query, in quanto influiscono notevolmente sul rendimento del percorso di rendering critico.
Considera questi esempi:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- La prima dichiarazione blocca il rendering e corrisponde in tutte le condizioni.
- Anche la seconda dichiarazione blocca il rendering:
"all"è il tipo predefinito, quindi se non ne specifichi uno, viene impostato implicitamente su"all". Di conseguenza, la prima e la seconda dichiarazione sono in realtà equivalenti. - La terza dichiarazione ha una query sui contenuti multimediali dinamica, che viene valutata al caricamento della pagina. A seconda dell'orientamento del dispositivo durante il caricamento della pagina,
portrait.csspotrebbe o meno bloccare il rendering. - L'ultima dichiarazione viene applicata solo quando la pagina viene stampata (
"print"), pertanto non blocca il rendering al primo caricamento della pagina nel browser.
Infine, tieni presente che il "blocco del rendering" si riferisce solo al fatto che il browser debba mantenere il rendering iniziale della pagina su quella risorsa. In entrambi i casi, il browser scarica comunque l'asset CSS, anche se con una priorità inferiore per le risorse non bloccanti.

