Data publikacji: 31 marca 2014 r.
Domyślnie kod CSS jest traktowany jako zasób blokujący renderowanie, co oznacza, że przeglądarka nie będzie renderować żadnych przetworzonych treści, dopóki nie zostanie utworzony obiekt CSSOM. Zadbaj o to, aby kod CSS był zwięzły, dostarczany tak szybko, jak to możliwe, i wykorzystywany do odblokowywania renderowania.
W konstrukcji drzewa renderowania zauważyliśmy, że ścieżka krytycznego renderowania wymaga użycia zarówno DOM, jak i CSSOM. Ma to ważne konsekwencje dla wydajności: zarówno HTML, jak i CSS są zasobami blokującymi renderowanie. Kod HTML jest oczywisty, ponieważ bez modelu DOM nie mielibyśmy czego renderować, ale wymagania dotyczące kodu CSS mogą być mniej oczywiste. Co się stanie, jeśli spróbujemy wyrenderować typową stronę bez blokowania renderowania w CSS?
Podsumowanie
- Domyślnie pliki CSS są traktowane jako zasoby blokujące renderowanie.
- Typy multimediów i zapytania dotyczące multimediów umożliwiają nam oznaczanie niektórych zasobów CSS jako nieblokujących renderowania.
- Przeglądarka pobiera wszystkie zasoby CSS niezależnie od tego, czy blokują renderowanie czy nie.


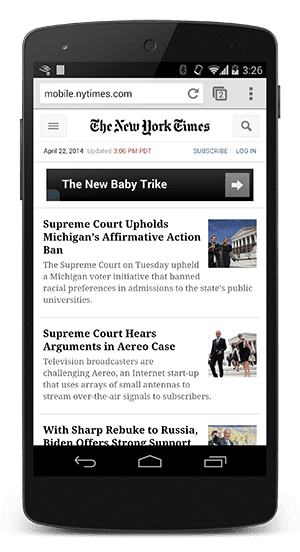
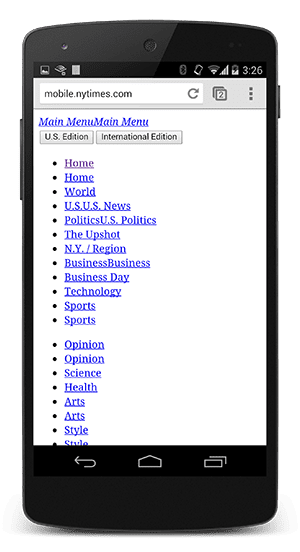
Poprzedni przykład, który pokazuje stronę New York Times z użyciem kodu CSS i bez niego, pokazuje, dlaczego renderowanie jest blokowane do czasu, gdy kod CSS będzie dostępny. Bez kodu CSS strona jest stosunkowo nieprzydatna. Element po prawej stronie jest często nazywany błyskiem niesformatowanych treści (FOUC). Przeglądarka blokuje renderowanie, dopóki nie otrzyma zarówno DOM, jak i CSSOM.
CSS jest zasobem blokującym renderowanie. Prześlij je do klienta tak szybko, jak to możliwe, aby zoptymalizować czas pierwszego renderowania.
Co jednak, jeśli mamy style CSS, które są używane tylko w określonych warunkach, np. gdy strona jest drukowana lub wyświetlana na dużym monitorze? Chcielibyśmy uniknąć blokowania renderowania tych zasobów.
„Typy mediów” i „Zapytania o media” w CSS umożliwiają nam realizację tych zastosowań:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
Zapytanie o multimedia składa się z typu multimediów i co najmniej jednego wyrażenia, które sprawdza warunki dotyczące określonych funkcji multimediów. Na przykład pierwsza deklaracja arkusza stylów nie zawiera typu multimediów ani zapytania, więc ma zastosowanie we wszystkich przypadkach, co oznacza, że zawsze blokuje renderowanie. Druga deklaracja arkusza stylów ma zastosowanie tylko wtedy, gdy treści są drukowane. Możesz wtedy zmienić układ, czcionki i inne ważne elementy projektu na potrzeby druku. Dlatego deklaracja arkusza stylów nie musi blokować renderowania strony podczas jej pierwszego wczytania. Ostatnia deklaracja arkusza stylów zawiera „zapytanie o multimedia”, które jest wykonywane przez przeglądarkę: jeśli warunki są zgodne, przeglądarka blokuje renderowanie, dopóki arkusz stylów nie zostanie pobrany i przetworzony.
Za pomocą zapytań o multimedia możemy dostosować prezentację do konkretnych zastosowań, np. wyświetlania lub drukowania, a także do warunków dynamicznych, takich jak zmiany orientacji ekranu czy zdarzenia zmiany rozmiaru. Podczas deklarowania zasobów arkuszy stylów zwróć szczególną uwagę na typ multimediów i zapytania, ponieważ mają one duży wpływ na wydajność ścieżki renderowania.
Oto przykłady:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- Pierwsza deklaracja blokuje renderowanie i pasuje we wszystkich warunkach.
- Druga deklaracja również blokuje renderowanie:
"all"to domyślny typ, więc jeśli nie określisz typu, zostanie on domyślnie ustawiony na"all". Dlatego pierwsza i druga deklaracja są w istocie równoważne. - Trzecia deklaracja zawiera zapytanie o multimedia dynamiczne, które jest oceniane podczas wczytywania strony. W zależności od orientacji urządzenia podczas wczytywania strony element
portrait.cssmoże blokować renderowanie lub nie. - Ostatnia deklaracja jest stosowana tylko podczas drukowania strony (
"print"), więc nie blokuje renderowania podczas pierwszego wczytywania strony w przeglądarce.
Pamiętaj, że „blokowanie renderowania” odnosi się tylko do tego, czy przeglądarka musi wstrzymać początkowe renderowanie strony na tym zasobie. W obu przypadkach przeglądarka nadal pobiera zasób CSS, ale z niższym priorytetem niż zasoby nieblokujące.

