發布日期:2014 年 3 月 31 日
根據預設,CSS 會視為顯示阻斷資源,也就是說,瀏覽器必須先建構 CSSOM,才能顯示任何已處理的內容。請務必精簡 CSS,盡可能快速地提供 CSS,並使用媒體類型和查詢來解除算繪封鎖。
在轉譯樹狀結構建構一文中,我們瞭解關鍵轉譯路徑需要 DOM 和 CSSOM 來建構轉譯樹狀結構。這會產生重要的效能影響:HTML 和 CSS 都是轉譯阻斷資源。HTML 很明顯,因為沒有 DOM 就無法轉譯任何內容,但 CSS 需求可能不太明顯。如果我們嘗試在未阻斷 CSS 算繪的情況下算繪一般頁面,會發生什麼情況?
摘要
- 根據預設,CSS 會視為轉譯阻斷資源。
- 媒體類型和媒體查詢可讓我們將部分 CSS 資源標示為非轉譯阻斷項目。
- 無論是阻斷或非阻斷行為,瀏覽器都會下載所有 CSS 資源。


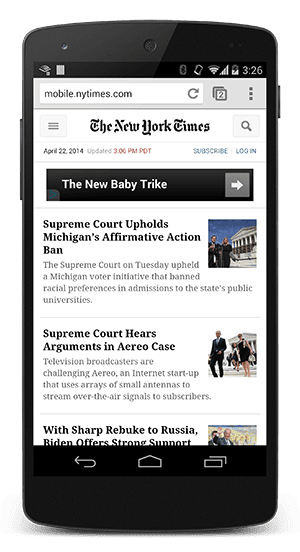
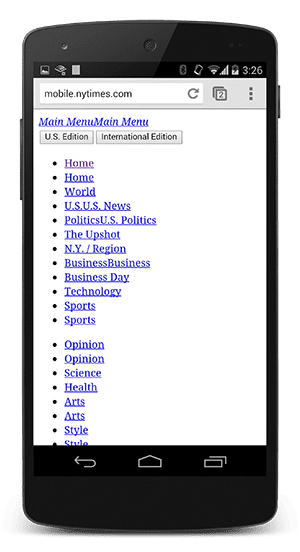
先前的範例顯示了有無 CSS 的紐約時報網站,說明為何在 CSS 可用之前會阻斷轉譯作業,因為沒有 CSS,網頁就無法正常使用。右側的體驗通常稱為「Flash of Unstyled Content (FOUC)」。瀏覽器會在取得 DOM 和 CSSOM 之前,阻止轉譯作業。
CSS 是會妨礙顯示的資源。盡快將其傳送至用戶端,以縮短首次算繪時間。
不過,如果我們有部分 CSS 樣式只在特定情況下使用,例如在網頁列印或投影到大型螢幕時,該怎麼辦呢?如果我們不必封鎖這些資源的算繪作業,那就太好了。
我們可以使用 CSS 的「媒體類型」和「媒體查詢」來解決以下用途:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
媒體查詢包含媒體類型和零個或多個運算式,用於檢查特定媒體功能的條件。舉例來說,第一個樣式表單宣告並未提供媒體類型或查詢,因此適用於所有情況,也就是一律會造成轉譯阻斷。另一方面,第二個樣式表單宣告只會在內容列印時套用,例如您想重新排版、變更字型,以及考量其他重要的列印設計考量。因此,這個樣式表單宣告在網頁首次載入時,不必封鎖網頁的轉譯作業。最後,最後一個樣式表單宣告會提供「媒體查詢」,由瀏覽器執行:如果條件相符,瀏覽器會阻止算繪,直到樣式表單下載並處理為止。
透過媒體查詢,我們可以根據特定用途 (例如螢幕與列印) 和動態條件 (例如螢幕方向變更、調整大小事件等) 自訂呈現方式。宣告樣式表單元資產時,請特別留意媒體類型和查詢,因為這兩項會大幅影響關鍵轉譯路徑的效能。
請思考以下情況:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- 第一個宣告會造成轉譯阻斷,且在所有情況下都會相符。
- 第二個宣告也會造成算繪阻斷:
"all"是預設類型,因此如果您未指定類型,系統會隱含將其設為"all"。因此,第一個和第二個宣告其實是等價的。 - 第三個宣告包含動態媒體查詢,會在網頁載入時進行評估。視頁面載入時裝置的方向而定,
portrait.css可能會或不會造成算繪阻斷。 - 最後一個宣告只會在網頁列印時套用 (
"print"),因此在瀏覽器中首次載入網頁時不會造成轉譯阻斷。
最後,請注意,「轉譯阻斷」一詞僅是指瀏覽器是否必須保留該資源的網頁初始轉譯作業。無論是哪種情況,瀏覽器仍會下載 CSS 素材資源,但非阻斷資源的優先順序較低。

