การแยกแบบข้ามต้นทางช่วยให้หน้าเว็บใช้ฟีเจอร์ที่มีประสิทธิภาพได้ เช่น SharedArrayBuffer บทความนี้จะอธิบายวิธีเปิดใช้การแยกแหล่งที่มาหลายแหล่งในเว็บไซต์
คู่มือนี้จะแสดงวิธีเปิดใช้การแยกแบบข้ามต้นทาง คุณต้องใช้การแยกแหล่งที่มาข้ามโดเมนหากต้องการใช้ SharedArrayBuffer, performance.measureUserAgentSpecificMemory() หรือตัวจับเวลาความละเอียดสูงที่มีความแม่นยำมากขึ้น
หากต้องการเปิดใช้การแยกแหล่งที่มาข้ามโดเมน ให้ประเมินผลกระทบที่การแยกแหล่งที่มาข้ามโดเมนจะมีต่อทรัพยากรอื่นๆ ข้ามโดเมนในเว็บไซต์ เช่น ตําแหน่งโฆษณา
SharedArrayBuffer ที่ใดบ้างในเว็บไซต์ของคุณSharedArrayBuffer จะใช้งานไม่ได้หากไม่มีการแยกแบบข้ามต้นทาง หากคุณมาที่หน้านี้เนื่องจากข้อความการเลิกใช้งาน SharedArrayBuffer แสดงว่าเว็บไซต์หรือทรัพยากรที่ฝังอยู่ในเว็บไซต์ของคุณอาจใช้ SharedArrayBuffer โปรดตรวจสอบว่าไม่มีสิ่งใดในเว็บไซต์เสียหายเนื่องจากการเลิกใช้งาน โดยเริ่มด้วยการระบุตําแหน่งที่ใช้หากไม่แน่ใจว่ามีการใช้ SharedArrayBuffer ในส่วนใดของเว็บไซต์ คุณสามารถดูได้ 2 วิธีดังนี้
- การใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- (ขั้นสูง) การใช้การรายงานการเลิกใช้งาน
หากทราบอยู่แล้วว่าคุณใช้ SharedArrayBuffer ที่ไหน ให้ข้ามไปที่วิเคราะห์ผลกระทบของการแยกแหล่งที่มาหลายแห่ง
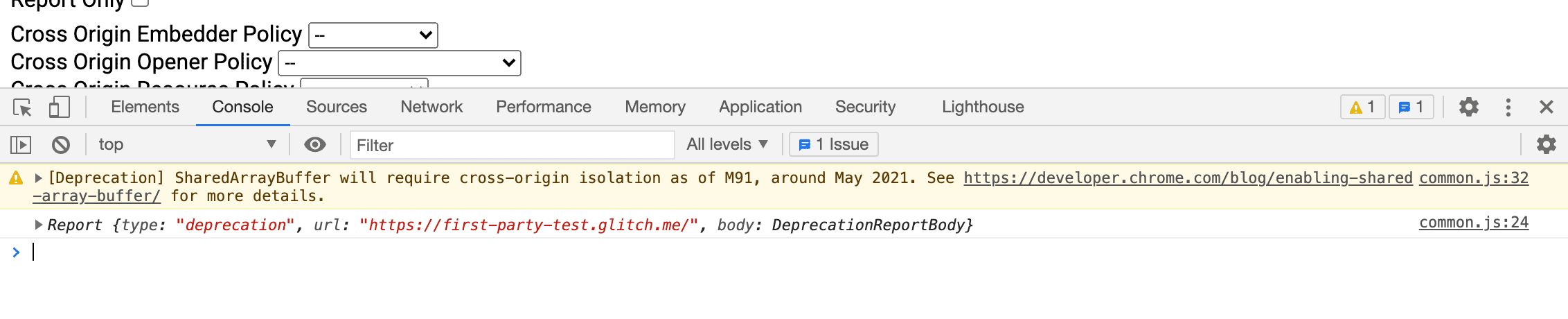
การใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยนักพัฒนาซอฟต์แวร์ในการตรวจสอบเว็บไซต์
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ในหน้าเว็บที่คุณสงสัยว่าอาจใช้
SharedArrayBuffer - เลือกแผงคอนโซล
- หากหน้าเว็บใช้
SharedArrayBufferข้อความต่อไปนี้จะปรากฏขึ้น[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- ชื่อไฟล์และหมายเลขบรรทัดที่ท้ายข้อความ (เช่น
common-bundle.js:535) จะระบุแหล่งที่มาของSharedArrayBufferหากเป็นไลบรารีของบุคคลที่สาม ให้ติดต่อนักพัฒนาแอปเพื่อแก้ไขปัญหา หากติดตั้งใช้งานเป็นส่วนหนึ่งของเว็บไซต์ ให้ทําตามคู่มือด้านล่างเพื่อเปิดใช้การแยกแหล่งที่มาหลายแห่ง

(ขั้นสูง) การใช้การรายงานการเลิกใช้งาน
เบราว์เซอร์บางรุ่นมีฟังก์ชันการรายงานการเลิกใช้งาน API ไปยังปลายทางที่ระบุ
- ตั้งค่าเซิร์ฟเวอร์รายงานการเลิกใช้งานและรับ URL การรายงาน ซึ่งทำได้โดยใช้บริการสาธารณะหรือสร้างบริการของคุณเอง
- ใช้ URL เพื่อตั้งค่าส่วนหัว HTTP ต่อไปนี้ให้กับหน้าที่อาจแสดง
SharedArrayBufferReport-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - เมื่อส่วนหัวเริ่มทำงาน อุปกรณ์ปลายทางที่คุณลงทะเบียนไว้ควรเริ่มรวบรวมรายงานการเลิกใช้งาน
ดูตัวอย่างการใช้งานได้ที่นี่ https://cross-origin-isolation.glitch.me
วิเคราะห์ผลกระทบของการแยกแหล่งที่มาหลายแห่ง
คงจะดีไม่น้อยหากคุณสามารถประเมินผลกระทบที่การเปิดใช้การแยกแหล่งที่มาหลายแหล่งจะมีต่อเว็บไซต์ได้โดยไม่ต้องทำให้ระบบเสียหาย ส่วนหัว HTTP ของ Cross-Origin-Opener-Policy-Report-Only และ Cross-Origin-Embedder-Policy-Report-Only ช่วยให้คุณทําสิ่งนั้นได้
- ตั้งค่า
Cross-Origin-Opener-Policy-Report-Only: same-originในเอกสารระดับบนสุด ตามชื่อที่ระบุไว้ ส่วนหัวนี้จะส่งเฉพาะรายงานเกี่ยวกับผลกระทบที่COOP: same-originจะมีต่อเว็บไซต์ของคุณ แต่จะไม่ได้ปิดใช้การสื่อสารกับหน้าต่างป๊อปอัป - ตั้งค่าการรายงานและกําหนดค่าเว็บเซิร์ฟเวอร์ให้รับและบันทึกรายงาน
- ตั้งค่า
Cross-Origin-Embedder-Policy-Report-Only: require-corpในเอกสารระดับบนสุด โปรดทราบว่าส่วนหัวนี้ช่วยให้คุณเห็นผลกระทบของการเปิดใช้COEP: require-corpโดยไม่ส่งผลกระทบต่อการทำงานของเว็บไซต์ คุณสามารถกําหนดค่าส่วนหัวนี้เพื่อส่งรายงานไปยังเซิร์ฟเวอร์การรายงานเดียวกันกับที่คุณตั้งค่าไว้ในขั้นตอนก่อนหน้า
บรรเทาผลกระทบของการแยกแหล่งที่มาหลายแห่ง
หลังจากพิจารณาว่าทรัพยากรใดบ้างที่จะได้รับผลกระทบจากการแยกแหล่งที่มาข้ามโดเมน หลักเกณฑ์ทั่วไปในการเลือกใช้ทรัพยากรข้ามแหล่งที่มามีดังนี้
- ในทรัพยากรข้ามแหล่งที่มา เช่น รูปภาพ สคริปต์ สไตล์ชีต iframe และอื่นๆ ให้ตั้งค่าส่วนหัว
Cross-Origin-Resource-Policy: cross-originในทรัพยากรในเว็บไซต์เดียวกัน ให้ตั้งค่าส่วนหัวCross-Origin-Resource-Policy: same-site - สำหรับทรัพยากรที่โหลดได้โดยใช้ CORS ให้ตรวจสอบว่าได้เปิดใช้แล้วโดยการตั้งค่าแอตทริบิวต์
crossoriginในแท็ก HTML (เช่น<img src="example.jpg" crossorigin>) สำหรับคำขอการดึงข้อมูล JavaScript ให้ตรวจสอบว่าได้ตั้งค่าrequest.modeเป็นcors - หากต้องการใช้ฟีเจอร์ที่มีประสิทธิภาพ เช่น
SharedArrayBufferใน iframe ที่โหลดแล้ว ให้ใส่allow="cross-origin-isolated"ต่อท้าย<iframe> - หากทรัพยากรข้ามแหล่งที่มาที่โหลดลงใน iframe หรือสคริปต์ Worker เกี่ยวข้องกับ iframe หรือสคริปต์ Worker อีกเลเยอร์หนึ่ง ให้ใช้ขั้นตอนที่อธิบายในส่วนนี้ซ้ำๆ ก่อนดำเนินการต่อ
- เมื่อยืนยันว่าได้เลือกใช้ทรัพยากรข้ามแหล่งที่มาทั้งหมดแล้ว ให้ตั้งค่าส่วนหัว
Cross-Origin-Embedder-Policy: require-corpใน iframe และสคริปต์เวิร์กเกอร์ (จำเป็นต้องทำไม่ว่าจะมาจากต้นทางเดียวกันหรือข้ามต้นทาง) - ตรวจสอบว่าไม่มีหน้าต่างป๊อปอัปข้ามแหล่งที่มาซึ่งต้องมีการสื่อสารผ่าน
postMessage()คุณจะไม่สามารถทำให้คุกกี้เหล่านี้ทำงานต่อไปได้เมื่อเปิดใช้การแยกแหล่งที่มาหลายแหล่ง คุณสามารถย้ายการสื่อสารไปยังเอกสารอื่นที่ไม่ได้แยกกันหลายแหล่งที่มา หรือใช้วิธีการสื่อสารอื่น (เช่น คำขอ HTTP)
เปิดใช้การแยกแบบข้ามต้นทาง
หลังจากลดผลกระทบโดยการแยกแบบข้ามต้นทางแล้ว หลักเกณฑ์ทั่วไปในการเปิดใช้การแยกแบบข้ามต้นทางมีดังนี้
- ตั้งค่าส่วนหัว
Cross-Origin-Opener-Policy: same-originในเอกสารระดับบนสุด หากคุณตั้งค่าCross-Origin-Opener-Policy-Report-Only: same-originให้เปลี่ยน ซึ่งจะบล็อกการสื่อสารระหว่างเอกสารระดับบนสุดกับหน้าต่างป๊อปอัปของเอกสาร - ตั้งค่าส่วนหัว
Cross-Origin-Embedder-Policy: require-corpในเอกสารระดับบนสุด หากคุณตั้งค่าCross-Origin-Embedder-Policy-Report-Only: require-corpให้เปลี่ยน ซึ่งจะบล็อกการโหลดทรัพยากรข้ามแหล่งที่มาที่ไม่ได้เลือกใช้ - ตรวจสอบว่า
self.crossOriginIsolatedแสดงผลเป็นtrueในคอนโซลเพื่อยืนยันว่าหน้าเว็บของคุณแยกกันหลายแหล่งที่มา


