L'isolation multi-origine permet à une page Web d'utiliser des fonctionnalités puissantes telles que SharedArrayBuffer. Cet article explique comment activer l'isolation inter-origine sur votre site Web.
Ce guide vous explique comment activer l'isolation inter-origine. L'isolation inter-origine est requise si vous souhaitez utiliser SharedArrayBuffer, performance.measureUserAgentSpecificMemory() ou un minuteur haute résolution avec une meilleure précision.
Si vous souhaitez activer l'isolation inter-origines, évaluez l'impact qu'elle aura sur les autres ressources inter-origines de votre site Web, telles que les emplacements d'annonces.
SharedArrayBuffer est utiliséSharedArrayBuffer ne fonctionneront plus sans isolation multi-origine. Si vous êtes arrivé sur cette page en raison d'un message d'abandon de SharedArrayBuffer, il est probable que votre site Web ou l'une des ressources intégrées à celui-ci utilise SharedArrayBuffer. Pour vous assurer que rien ne sera endommagé sur votre site Web en raison de l'abandon, commencez par identifier les endroits où il est utilisé.Si vous ne savez pas où un SharedArrayBuffer est utilisé sur votre site, vous pouvez le savoir de deux manières:
- À l'aide des outils pour les développeurs Chrome
- (Utilisateurs avancés) Utiliser les rapports d'abandon
Si vous savez déjà où vous utilisez SharedArrayBuffer, passez à la section Analyser l'impact de l'isolation inter-origine.
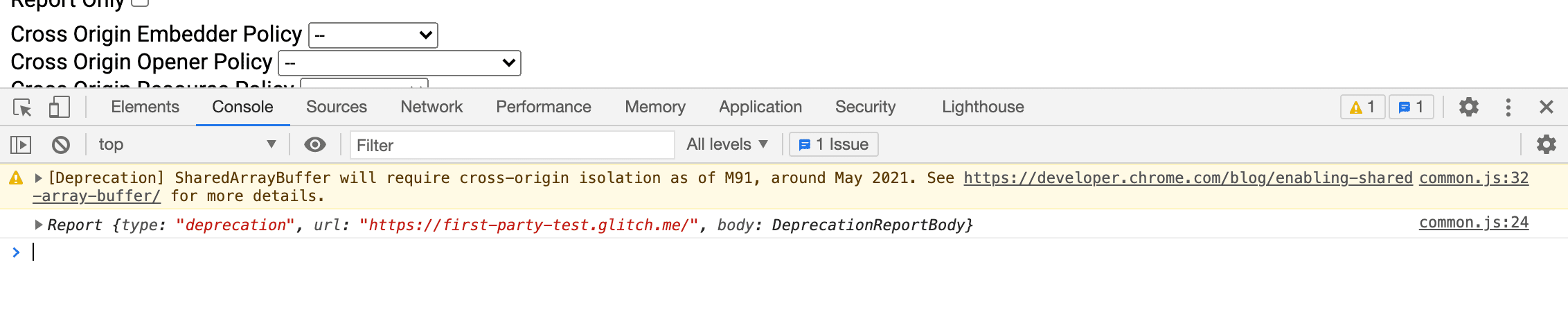
À l'aide des outils pour les développeurs Chrome
Les Outils pour les développeurs Chrome permettent aux développeurs d'inspecter des sites Web.
- Ouvrez les outils pour les développeurs Chrome sur la page que vous pensez utiliser
SharedArrayBuffer. - Sélectionnez le panneau Console.
- Si la page utilise
SharedArrayBuffer, le message suivant s'affiche:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Le nom du fichier et le numéro de ligne à la fin du message (par exemple,
common-bundle.js:535) indiquent d'où provient leSharedArrayBuffer. S'il s'agit d'une bibliothèque tierce, contactez le développeur pour résoudre le problème. Si elle est implémentée dans votre site Web, suivez le guide ci-dessous pour activer l'isolation inter-origine.

(Utilisateurs avancés) Utiliser les rapports d'abandon
Certains navigateurs disposent d'une fonctionnalité de création de rapports sur l'abandon des API vers un point de terminaison spécifié.
- Configurez un serveur de rapports d'abandon et obtenez l'URL de création de rapports. Pour ce faire, vous pouvez utiliser un service public ou en créer un vous-même.
- À l'aide de l'URL, définissez l'en-tête HTTP suivant sur les pages qui diffusent potentiellement
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Une fois que l'en-tête commence à se propager, le point de terminaison auquel vous vous êtes inscrit doit commencer à collecter des rapports d'abandon.
Pour voir un exemple d'implémentation, consultez https://cross-origin-isolation.glitch.me.
Analyser l'impact de l'isolation multi-origine
N'est-il pas préférable d'évaluer l'impact de l'activation de l'isolation inter-origines sur votre site sans rien casser ? Les en-têtes HTTP Cross-Origin-Opener-Policy-Report-Only et Cross-Origin-Embedder-Policy-Report-Only vous permettent de le faire.
- Définissez
Cross-Origin-Opener-Policy-Report-Only: same-originsur votre document de premier niveau. Comme son nom l'indique, cet en-tête n'envoie que des rapports sur l'impact queCOOP: same-originaurait sur votre site. Il ne désactive pas réellement la communication avec les fenêtres pop-up. - Configurez la création de rapports et un serveur Web pour recevoir et enregistrer les rapports.
- Définissez
Cross-Origin-Embedder-Policy-Report-Only: require-corpsur votre document de premier niveau. Encore une fois, cet en-tête vous permet de voir l'impact de l'activation deCOEP: require-corpsans affecter le fonctionnement de votre site. Vous pouvez configurer cet en-tête pour envoyer des rapports au même serveur de rapports que celui que vous avez configuré à l'étape précédente.
Atténuer l'impact de l'isolation multi-origine
Une fois que vous avez déterminé quelles ressources seront affectées par l'isolation inter-origine, voici des consignes générales pour activer ces ressources inter-origine:
- Pour les ressources multi-origines telles que les images, les scripts, les feuilles de style, les iFrames et autres, définissez l'en-tête
Cross-Origin-Resource-Policy: cross-origin. Sur les ressources du même site, définissez l'en-têteCross-Origin-Resource-Policy: same-site. - Pour les ressources pouvant être chargées à l'aide de CORS, assurez-vous qu'il est activé en définissant l'attribut
crossorigindans sa balise HTML (par exemple,<img src="example.jpg" crossorigin>). Pour la requête de récupération JavaScript, assurez-vous querequest.modeest défini surcors. - Si vous souhaitez utiliser des fonctionnalités puissantes telles que
SharedArrayBufferdans un iFrame chargé, ajoutezallow="cross-origin-isolated"à<iframe>. - Si les ressources inter-origines chargées dans des iFrames ou des scripts de worker impliquent une autre couche d'iFrames ou de scripts de worker, appliquez de manière récursive les étapes décrites dans cette section avant de continuer.
- Une fois que vous avez confirmé que toutes les ressources inter-origines sont activées, définissez l'en-tête
Cross-Origin-Embedder-Policy: require-corpsur les iFrames et les scripts de worker (cela est obligatoire, que la ressource soit de même origine ou inter-origine). - Assurez-vous qu'aucune fenêtre pop-up inter-origine ne nécessite de communication via
postMessage(). Il n'est pas possible de les maintenir en service lorsque l'isolation inter-origine est activée. Vous pouvez déplacer la communication vers un autre document qui n'est pas isolé entre les origines ou utiliser une autre méthode de communication (par exemple, des requêtes HTTP).
Activer l'isolation inter-origine
Une fois que vous avez atténué l'impact grâce à l'isolation multi-origine, voici des consignes générales pour activer cette fonctionnalité:
- Définissez l'en-tête
Cross-Origin-Opener-Policy: same-originsur votre document de premier niveau. Si vous avez définiCross-Origin-Opener-Policy-Report-Only: same-origin, remplacez-le. Cela bloque la communication entre votre document de niveau supérieur et ses fenêtres pop-up. - Définissez l'en-tête
Cross-Origin-Embedder-Policy: require-corpsur votre document de premier niveau. Si vous avez définiCross-Origin-Embedder-Policy-Report-Only: require-corp, remplacez-le. Cela bloque le chargement des ressources multi-origines qui ne sont pas activées. - Vérifiez que
self.crossOriginIsolatedrenvoietruedans la console pour vérifier que votre page est isolée entre les origines.

