L'isolamento multiorigine consente a una pagina web di utilizzare funzionalità efficaci come SharedArrayBuffer. Questo articolo spiega come attivare l'isolamento cross-origin sul tuo sito web.
Questa guida mostra come attivare l'isolamento cross-origin. L'isolamento tra origini è obbligatorio se vuoi utilizzare SharedArrayBuffer, performance.measureUserAgentSpecificMemory() o il timer ad alta risoluzione con una maggiore precisione.
Se intendi attivare l'isolamento cross-origin, valuta l'impatto che avrà su altre risorse cross-origin sul tuo sito web, come i posizionamenti degli annunci.
SharedArrayBufferSharedArrayBuffer non funzioneranno più senza l'isolamento multiorigine. Se hai raggiunto questa pagina a causa di un messaggio di ritiro di SharedArrayBuffer, è probabile che il tuo sito web o una delle risorse incorporate utilizzi SharedArrayBuffer. Per assicurarti che non si verifichino interruzioni sul tuo sito web a causa del ritiro, inizia identificando dove viene utilizzato.Se non sai con certezza dove viene utilizzato un SharedArrayBuffer nel tuo sito, hai due modi per scoprirlo:
- Utilizzo di Chrome DevTools
- (Avanzato) Utilizzare i report sul ritiro
Se sai già dove utilizzi SharedArrayBuffer, vai a
Analisi dell'impatto dell'isolamento cross-origin.
Utilizzo di Chrome DevTools
Chrome DevTools consente agli sviluppatori di ispezionare i siti web.
- Apri Chrome DevTools nella pagina che sospetti possa utilizzare
SharedArrayBuffer. - Seleziona il riquadro Console.
- Se la pagina utilizza
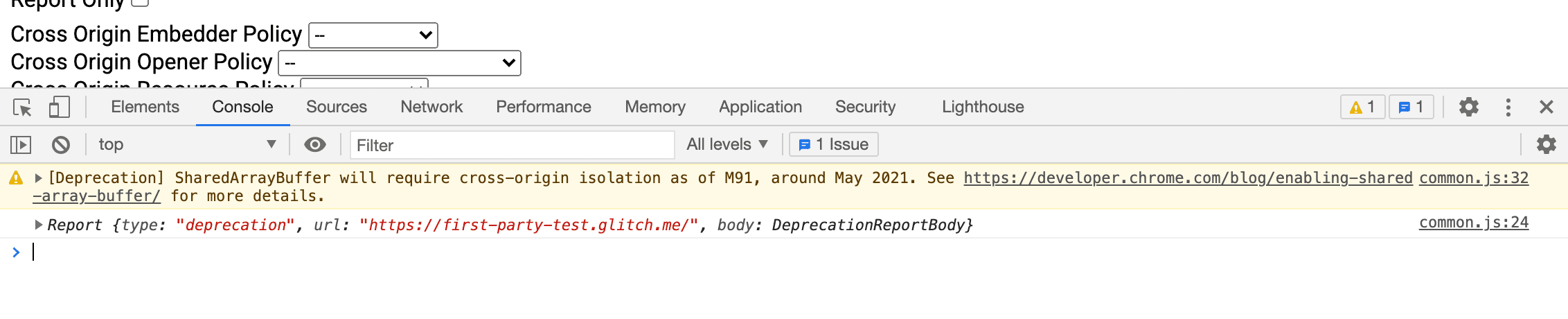
SharedArrayBuffer, viene visualizzato il seguente messaggio:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Il nome del file e il numero di riga alla fine del messaggio (ad esempio
common-bundle.js:535) indicano la provenienza diSharedArrayBuffer. Se si tratta di una libreria di terze parti, contatta lo sviluppatore per risolvere il problema. Se è implementato nel tuo sito web, segui la guida riportata di seguito per attivare l'isolamento cross-origin.

(Avanzato) Utilizzare i report sul ritiro
Alcuni browser dispongono di una funzionalità di generazione di report sul ritiro delle API in un endpoint specificato.
- Configura un server di report sul ritiro e ricevi l'URL dei report. Puoi farlo utilizzando un servizio pubblico o creandone uno autonomamente.
- Utilizzando l'URL, imposta la seguente intestazione HTTP sulle pagine che potenzialmente pubblicano
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Una volta che l'intestazione inizia a propagarsi, l'endpoint a cui hai effettuato la registrazione dovrebbe iniziare a raccogliere i report di ritiro.
Un esempio di implementazione è disponibile qui: https://cross-origin-isolation.glitch.me.
Analizzare l'impatto dell'isolamento multiorigine
Non sarebbe fantastico se potessi valutare l'impatto dell'attivazione dell'isolamento cross-origin sul tuo sito senza che si verifichino problemi? Le intestazioni HTTP
Cross-Origin-Opener-Policy-Report-Only e
Cross-Origin-Embedder-Policy-Report-Only
ti consentono di farlo.
- Imposta
Cross-Origin-Opener-Policy-Report-Only: same-originnel documento di primo livello. Come suggerisce il nome, questa intestazione invia solo report sull'impatto cheCOOP: same-originavrebbe sul tuo sito. Non disattiva effettivamente la comunicazione con le finestre popup. - Configura i report e un server web per ricevere e salvare i report.
- Imposta
Cross-Origin-Embedder-Policy-Report-Only: require-corpnel documento di primo livello. Anche in questo caso, questa intestazione ti consente di vedere l'impatto dell'attivazione diCOEP: require-corpsenza influire ancora sul funzionamento del tuo sito. Puoi configurare questa intestazione per inviare i report allo stesso server di reporting configurato nel passaggio precedente.
Ridurre l'impatto dell'isolamento multiorigine
Dopo aver stabilito quali risorse saranno interessate dall'isolamento cross-origin, di seguito sono riportate linee guida generali su come attivare effettivamente queste risorse cross-origin:
- Nelle risorse cross-origin come immagini, script, fogli di stile, iframe e altre, imposta l'intestazione
Cross-Origin-Resource-Policy: cross-origin. Nelle risorse dello stesso sito, imposta l'intestazioneCross-Origin-Resource-Policy: same-site. - Per le risorse caricabili utilizzando CORS, assicurati che sia attivata impostando l'attributo
crossoriginnel relativo tag HTML (ad es.<img src="example.jpg" crossorigin>). Per la richiesta di recupero JavaScript, assicurati cherequest.modesia impostato sucors. - Se vuoi utilizzare funzionalità avanzate come
SharedArrayBufferall'interno di un iframe caricato, aggiungiallow="cross-origin-isolated"a<iframe>. - Se le risorse cross-origin caricate in iframe o script worker coinvolgono un altro livello di iframe o script worker, applica in modo ricorsivo i passaggi descritti in questa sezione prima di procedere.
- Dopo aver verificato che tutte le risorse cross-origin sono attivate, imposta l'intestazione
Cross-Origin-Embedder-Policy: require-corpsu iframe e script worker (questo è obbligatorio indipendentemente dal fatto che le risorse siano dello stesso o di origini diverse). - Assicurati che non ci siano finestre popup cross-origin che richiedono la comunicazione tramite
postMessage(). Non è possibile continuare a utilizzarle quando è attivato l'isolamento cross-origin. Puoi spostare la comunicazione in un altro documento che non è isolato tra origini diverse o utilizzare un metodo di comunicazione diverso (ad esempio, richieste HTTP).
Abilita l'isolamento cross-origin
Dopo aver mitigato l'impatto tramite l'isolamento multiorigine, di seguito sono riportate linee guida generali per attivare l'isolamento multiorigine:
- Imposta l'intestazione
Cross-Origin-Opener-Policy: same-originnel documento di primo livello. Se hai impostatoCross-Origin-Opener-Policy-Report-Only: same-origin, sostituiscilo. In questo modo viene bloccata la comunicazione tra il documento di primo livello e le relative finestre popup. - Imposta l'intestazione
Cross-Origin-Embedder-Policy: require-corpnel documento di primo livello. Se hai impostatoCross-Origin-Embedder-Policy-Report-Only: require-corp, sostituiscilo. In questo modo, verrà bloccato il caricamento delle risorse cross-origin che non sono state attivate. - Verifica che
self.crossOriginIsolatedrestituiscatruenella console per verificare che la tua pagina sia isolata tra origini.

