कॉन्टेंट की सुरक्षा से जुड़ी नीति, आधुनिक ब्राउज़र में क्रॉस-साइट स्क्रिप्टिंग हमलों के खतरे और असर को काफ़ी हद तक कम कर सकती है.
वेब का सुरक्षा मॉडल, एक ही ऑरिजिन की नीति पर आधारित है. उदाहरण के लिए, https://mybank.com के कोड के पास सिर्फ़ https://mybank.com के डेटा का ऐक्सेस होना चाहिए. साथ ही, https://evil.example.com को कभी भी ऐक्सेस की अनुमति नहीं दी जानी चाहिए.
सिद्धांत रूप से, हर ऑरिजिन को बाकी वेब से अलग रखा जाता है. इससे डेवलपर को एक सुरक्षित सैंडबॉक्स मिलता है, जिसमें वे अपने ऐप्लिकेशन बना सकते हैं. हालांकि, हमले करने वालों ने सिस्टम को गच्चा देने के कई तरीके ढूंढ लिए हैं.
उदाहरण के लिए, क्रॉस-साइट स्क्रिप्टिंग (XSS) के हमले, एक ही ऑरिजिन की नीति को बायपास करते हैं. ऐसा करने के लिए, वे साइट को गुमराह करके, सही कॉन्टेंट के साथ नुकसान पहुंचाने वाला कोड डिलीवर करते हैं. यह एक बड़ी समस्या है, क्योंकि ब्राउज़र किसी पेज पर दिखने वाले सभी कोड पर भरोसा करते हैं. वे मानते हैं कि ये कोड, उस पेज के सुरक्षा ऑरिजिन का हिस्सा हैं. XSS चैट शीट, पुरानी है. हालांकि, इसमें उन तरीकों के बारे में बताया गया है जिनका इस्तेमाल करके हमलावर, नुकसान पहुंचाने वाले कोड को इंजेक्ट करके इस भरोसे का उल्लंघन कर सकता है. अगर हमलावर कोई कोड इंजेक्ट कर पाता है, तो इसका मतलब है कि उसने उपयोगकर्ता के सेशन को हैक कर लिया है और निजी जानकारी का ऐक्सेस पा लिया है.
इस पेज पर, कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी) के बारे में बताया गया है. यह नीति, आधुनिक ब्राउज़र में XSS हमलों के खतरे और असर को कम करने के लिए एक रणनीति के तौर पर काम करती है.
सीएसपी के कॉम्पोनेंट
असरदार सीएसपी लागू करने के लिए, यह तरीका अपनाएं:
- क्लाइंट को यह बताने के लिए कि क्या करने की अनुमति है और क्या नहीं, अनुमति वाली सूचियों का इस्तेमाल करें.
- जानें कि कौनसे डायरेक्टिव उपलब्ध हैं.
- उन कीवर्ड के बारे में जानें जो वे स्वीकार करते हैं.
- इनलाइन कोड और
eval()के इस्तेमाल पर पाबंदी लगाएं. - नीति के उल्लंघनों को लागू करने से पहले, अपने सर्वर पर उनकी शिकायत करें.
सोर्स की अनुमति वाली सूचियां
XSS अटैक में, ब्राउज़र की उस कमजोरी का फ़ायदा उठाया जाता है जिसकी वजह से वह आपके ऐप्लिकेशन का हिस्सा बनने वाली स्क्रिप्ट और तीसरे पक्ष की ओर से नुकसान पहुंचाने के मकसद से डाली गई स्क्रिप्ट के बीच अंतर नहीं कर पाता. उदाहरण के लिए, इस पेज पर सबसे नीचे मौजूद Google +1 बटन, इस पेज के ऑरिजिन के संदर्भ में https://apis.google.com/js/plusone.js से कोड लोड और उसे लागू करता है.
हम उस कोड पर भरोसा करते हैं, लेकिन हम यह उम्मीद नहीं कर सकते कि ब्राउज़र अपने-आप यह पता लगा लेगा कि apis.google.com का कोड चलाना सुरक्षित है, जबकि apis.evil.example.com का कोड शायद सुरक्षित न हो. ब्राउज़र, पेज के अनुरोध पर किसी भी कोड को डाउनलोड और
इस्तेमाल करता है. भले ही, वह कोड किसी भी सोर्स से आया हो.
सीएसपी के Content-Security-Policy एचटीटीपी हेडर की मदद से, भरोसेमंद कॉन्टेंट के सोर्स की अनुमति वाली सूची बनाई जा सकती है. साथ ही, ब्राउज़र को सिर्फ़ उन सोर्स के रिसॉर्स को चलाने या रेंडर करने के लिए कहा जा सकता है. भले ही, हमलावर को स्क्रिप्ट को इंजेक्ट करने के लिए कोई छेद मिल जाए, लेकिन स्क्रिप्ट, अनुमति वाली सूची से मैच नहीं करेगी. इसलिए, उसे लागू नहीं किया जाएगा.
हम apis.google.com पर भरोसा करते हैं कि वह मान्य कोड भेजेगा. साथ ही, हम खुद पर भी भरोसा करते हैं कि हम भी मान्य कोड भेजेंगे. यहां एक ऐसी नीति का उदाहरण दिया गया है जो स्क्रिप्ट को सिर्फ़ तब चलाने की अनुमति देती है, जब वे इनमें से किसी एक सोर्स से आती हैं:
Content-Security-Policy: script-src 'self' https://apis.google.com
script-src एक डायरेक्टिव है, जो किसी पेज के लिए स्क्रिप्ट से जुड़े खास अधिकारों के सेट को कंट्रोल करता है. इस हेडर 'self' को स्क्रिप्ट के एक मान्य सोर्स के तौर पर और
https://apis.google.com को दूसरे के तौर पर इस्तेमाल किया जा सकता है. ब्राउज़र अब एचटीटीपीएस के ज़रिए apis.google.com से JavaScript डाउनलोड और उसे चला सकता है. साथ ही, वह मौजूदा पेज के ऑरिजिन से भी JavaScript डाउनलोड और उसे चला सकता है. हालांकि, वह किसी दूसरे ऑरिजिन से JavaScript डाउनलोड और उसे नहीं चला सकता. अगर कोई हमलावर आपकी साइट में कोड डालता है, तो ब्राउज़र गड़बड़ी का मैसेज दिखाता है और डाली गई स्क्रिप्ट को नहीं चलाता.

नीति कई तरह के संसाधनों पर लागू होती है
सीएसपी, नीति के निर्देशों का एक सेट उपलब्ध कराता है. इससे, उन संसाधनों पर बारीकी से कंट्रोल किया जा सकता है जिन्हें पेज पर लोड करने की अनुमति है. इनमें, पिछले उदाहरण में दिया गया script-src भी शामिल है.
नीचे दी गई सूची में, लेवल 2 के बाकी रिसॉर्स डायरेक्टिव के बारे में बताया गया है. लेवल 3 स्पेसिफ़िकेशन का ड्राफ़्ट तैयार कर लिया गया है. हालांकि, इसे ज़्यादातर ब्राउज़र में लागू नहीं किया गया है.
base-uri- यह उन यूआरएल पर पाबंदी लगाता है जो किसी पेज के
<base>एलिमेंट में दिख सकते हैं. child-src- इसमें वर्कर्स और एम्बेड किए गए फ़्रेम कॉन्टेंट के यूआरएल की सूची होती है. उदाहरण के लिए,
child-src https://youtube.comYouTube से वीडियो एम्बेड करने की अनुमति देता है, लेकिन अन्य सोर्स से नहीं. connect-src- इससे उन ऑरिजिन की संख्या सीमित हो जाती है जिनसे XHR, WebSockets, और EventSource का इस्तेमाल करके कनेक्ट किया जा सकता है.
font-src- इससे उन ऑरिजिन के बारे में पता चलता है जो वेब फ़ॉन्ट दिखा सकते हैं. उदाहरण के लिए,
font-src https://themes.googleusercontent.comका इस्तेमाल करके, Google के वेब फ़ॉन्ट इस्तेमाल करने की अनुमति दी जा सकती है. form-action<form>टैग से सबमिशन के लिए मान्य एंडपॉइंट की सूची बनाता है.frame-ancestors- उन सोर्स की जानकारी देता है जो मौजूदा पेज को एम्बेड कर सकते हैं. यह डायरेक्टिव
<frame>,<iframe>,<embed>, और<applet>टैग पर लागू होता है. इसका इस्तेमाल<meta>टैग या एचटीएमएल संसाधनों के लिए नहीं किया जा सकता. frame-src- इस निर्देश को लेवल 2 में बंद कर दिया गया था, लेकिन लेवल 3 में इसे वापस लाया गया है. अगर यह मौजूद नहीं है, तो ब्राउज़र
child-srcपर वापस चला जाता है. img-src- यह तय करता है कि इमेज किन सोर्स से लोड की जा सकती हैं.
media-src- वीडियो और ऑडियो डिलीवर करने की अनुमति वाले ऑरिजिन पर पाबंदी लगाता है.
object-src- इससे फ़्लैश और अन्य प्लग इन को कंट्रोल करने की अनुमति मिलती है.
plugin-types- यह तय करता है कि पेज पर किस तरह के प्लग इन इस्तेमाल किए जा सकते हैं.
report-uri- इससे उस यूआरएल के बारे में पता चलता है जिस पर कॉन्टेंट की सुरक्षा से जुड़ी नीति के उल्लंघन की शिकायत करने पर, ब्राउज़र रिपोर्ट भेजता है. इस डायरेक्टिव का इस्तेमाल
<meta>टैग में नहीं किया जा सकता. style-src- यह उन ऑरिजिन की संख्या को सीमित करता है जिनसे पेज, स्टाइलशीट का इस्तेमाल कर सकता है.
upgrade-insecure-requests- एचटीटीपी को एचटीटीपीएस में बदलकर, यूआरएल स्कीम को फिर से लिखने के लिए उपयोगकर्ता एजेंट को निर्देश देता है. यह निर्देश, उन वेबसाइटों के लिए है जिनमें बड़ी संख्या में पुराने यूआरएल हैं और जिन्हें फिर से लिखना ज़रूरी है.
worker-src- सीएसपी लेवल 3 का एक निर्देश, जो उन यूआरएल पर पाबंदी लगाता है जिन्हें वर्कर्स, शेयर किए गए वर्कर्स या सेवा वर्कर्स के तौर पर लोड किया जा सकता है. जुलाई 2017 तक, इस निर्देश को सीमित तौर पर लागू किया गया है.
डिफ़ॉल्ट रूप से, ब्राउज़र किसी भी ऑरिजिन से जुड़े रिसॉर्स को बिना किसी पाबंदी के लोड करता है. ऐसा तब तक होता है, जब तक किसी खास डायरेक्टिव के साथ नीति सेट नहीं की जाती. डिफ़ॉल्ट सेटिंग को बदलने के लिए, default-src डायरेक्टिव तय करें. यह डायरेक्टिव, -src पर खत्म होने वाले ऐसे किसी भी डायरेक्टिव के लिए डिफ़ॉल्ट वैल्यू तय करता है जिसकी जानकारी नहीं दी गई है. उदाहरण के लिए, अगर आपने default-src को https://example.com पर सेट किया है और font-src डायरेक्टिव की जानकारी नहीं दी है, तो सिर्फ़ https://example.com से फ़ॉन्ट लोड किए जा सकते हैं.
यहां दिए गए डायरेक्टिव, default-src को फ़ॉलबैक के तौर पर इस्तेमाल नहीं करते. याद रखें कि इन्हें सेट न करने का मतलब है कि आपने सभी को अनुमति दी है:
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
सीएसपी का बुनियादी सिंटैक्स
सीएसपी निर्देशों का इस्तेमाल करने के लिए, उन्हें एचटीटीपी हेडर में सूची में शामिल करें. साथ ही, निर्देशों को कोलन से अलग करें. किसी खास तरह के सभी ज़रूरी संसाधनों को एक निर्देश में इस तरह शामिल करना न भूलें:
script-src https://host1.com https://host2.com
यहां एक से ज़्यादा निर्देशों का उदाहरण दिया गया है. इस मामले में, यह उदाहरण एक वेब ऐप्लिकेशन के लिए है, जो https://cdn.example.net पर मौजूद कॉन्टेंट डिलीवरी नेटवर्क से अपने सभी संसाधन लोड करता है. साथ ही, फ़्रेम किए गए कॉन्टेंट या प्लगिन का इस्तेमाल नहीं करता:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
क्रियान्वयन विवरण
आधुनिक ब्राउज़र, बिना प्रीफ़िक्स वाले Content-Security-Policy हेडर के साथ काम करते हैं.
यह सुझाया गया हेडर है. ऑनलाइन ट्यूटोरियल में दिखने वाले X-WebKit-CSP और
X-Content-Security-Policy हेडर अब काम नहीं करेंगे.
सीएसपी को हर पेज के हिसाब से तय किया जाता है. आपको हर उस रिस्पॉन्स के साथ एचटीटीपी हेडर भेजना होगा जिसे आपको सुरक्षित रखना है. इससे, अपनी ज़रूरतों के हिसाब से, किसी खास पेज के लिए नीति में बदलाव किया जा सकता है. उदाहरण के लिए, अगर आपकी साइट के एक सेट के पेजों पर +1 बटन है और दूसरे सेट के पेजों पर नहीं है, तो बटन कोड को सिर्फ़ ज़रूरत पड़ने पर लोड करने की अनुमति दी जा सकती है.
हर डायरेक्टिव के लिए सोर्स की सूची में बदलाव किया जा सकता है. सोर्स को स्कीम (data:, https:) के हिसाब से या सिर्फ़ होस्टनेम (example.com, जो उस होस्ट पर किसी भी ऑरिजिन से मैच करता है: कोई भी स्कीम, कोई भी पोर्ट) से लेकर पूरी तरह से क्वालीफ़ाइड यूआरआई (https://example.com:443, जो सिर्फ़ एचटीटीपीएस, सिर्फ़ example.com, और सिर्फ़ पोर्ट 443 से मैच करता है) तक के हिसाब से तय किया जा सकता है. वाइल्डकार्ड का इस्तेमाल किया जा सकता है, लेकिन सिर्फ़ स्कीम, पोर्ट या होस्टनेम की सबसे बाईं ओर: *://*.example.com:*, किसी भी स्कीम का इस्तेमाल करके, example.com के सभी सबडोमेन से मैच करेगा (लेकिन example.com से नहीं).
सोर्स की सूची में चार कीवर्ड भी स्वीकार किए जाते हैं:
'none'किसी भी चीज़ से मेल नहीं खाता.'self', मौजूदा ऑरिजिन से मैच करता है, लेकिन उसके सबडोमेन से नहीं.'unsafe-inline', इनलाइन JavaScript और सीएसएस की अनुमति देता है. ज़्यादा जानकारी के लिए, इनलाइन कोड का इस्तेमाल न करना लेख पढ़ें.'unsafe-eval',evalजैसे टेक्स्ट-टू-JavaScript मशीन को अनुमति देता है. ज़्यादा जानकारी के लिए,eval()से बचना लेख पढ़ें.
इन कीवर्ड के लिए सिंगल कोट की ज़रूरत होती है. उदाहरण के लिए, कोटेशन के साथ script-src 'self', मौजूदा होस्ट से JavaScript को चलाने की अनुमति देता है. वहीं, कोटेशन के बिना script-src self, "self" नाम के सर्वर से JavaScript को चलाने की अनुमति देता है (और मौजूदा होस्ट से नहीं). ऐसा हो सकता है कि आपका मकसद यह न हो.
अपने पेजों को सैंडबॉक्स में डालना
एक और डायरेक्टिव के बारे में बात करना ज़रूरी है: sandbox. यह उन अन्य तरीकों से थोड़ा अलग है जिनकी हमने समीक्षा की है. इसकी वजह यह है कि यह पेज पर लोड किए जा सकने वाले संसाधनों के बजाय, पेज पर की जा सकने वाली कार्रवाइयों पर पाबंदियां लगाता है. अगर sandbox डायरेक्टिव मौजूद है, तो पेज को वैसे ही माना जाता है जैसे वह sandbox एट्रिब्यूट वाले <iframe> में लोड किया गया हो. इससे पेज पर कई तरह के असर पड़ सकते हैं: पेज को यूनीक ऑरिजिन में भेजना और फ़ॉर्म सबमिट करने से रोकना वगैरह. यह इस पेज के दायरे से थोड़ा बाहर है. हालांकि, एचटीएमएल5 स्पेसिफ़िकेशन के "सैंडबॉक्सिंग" सेक्शन में, सैंडबॉक्सिंग के मान्य एट्रिब्यूट के बारे में पूरी जानकारी मिल सकती है.
मेटा टैग
सीएसपी के लिए, डिलीवरी का पसंदीदा तरीका एचटीटीपी हेडर है. हालांकि, सीधे मार्कअप में किसी पेज पर नीति सेट करना फ़ायदेमंद हो सकता है. इसके लिए, http-equiv एट्रिब्यूट वाले <meta> टैग का इस्तेमाल करें:
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
इसका इस्तेमाल frame-ancestors, report-uri या sandbox के लिए नहीं किया जा सकता.
इनलाइन कोड का इस्तेमाल न करें
सीएसपी निर्देशों में इस्तेमाल की जाने वाली ऑरिजिन पर आधारित अनुमति वाली सूचियां, XSS हमलों से जुड़े सबसे बड़े खतरे को हल नहीं कर सकतीं: इनलाइन स्क्रिप्ट इंजेक्शन.
अगर कोई हमलावर ऐसा स्क्रिप्ट टैग इंजेक्ट करता है जिसमें सीधे तौर पर कोई नुकसान पहुंचाने वाला पेलोड (जैसे कि <script>sendMyDataToEvilDotCom()</script>) शामिल हो, तो ब्राउज़र के पास इसे सही इनलाइन स्क्रिप्ट टैग से अलग करने का कोई तरीका नहीं होता. सीएसपी, इनलाइन स्क्रिप्ट पर पूरी तरह से पाबंदी लगाकर इस समस्या को हल करता है.
इस पाबंदी में, सीधे script टैग में एम्बेड की गई स्क्रिप्ट के साथ-साथ, इनलाइन इवेंट हैंडलर और javascript: यूआरएल भी शामिल हैं. आपको script टैग का कॉन्टेंट किसी बाहरी फ़ाइल में ले जाना होगा. साथ ही, javascript: यूआरएल और <a ...
onclick="[JAVASCRIPT]"> को सही addEventListener() कॉल से बदलना होगा. उदाहरण के लिए, आपके पास इनमें से किसी भी तरीके से,
<script>
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
</script>
<button onclick='doAmazingThings();'>Am I amazing?</button>
इस तरह के:
<!-- amazing.html -->
<script src='amazing.js'></script>
<button id='amazing'>Am I amazing?</button>
// amazing.js
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing')
.addEventListener('click', doAmazingThings);
});
फिर से लिखा गया कोड, न सिर्फ़ सीएसपी के साथ काम करता है, बल्कि वेब डिज़ाइन के सबसे सही तरीकों के मुताबिक भी होता है. इनलाइन JavaScript, स्ट्रक्चर और व्यवहार को इस तरह से मिक्स करता है कि कोड को समझना मुश्किल हो जाता है. इसे कैश मेमोरी में सेव करना और कंपाइल करना भी ज़्यादा मुश्किल होता है. अपने कोड को बाहरी संसाधनों में ले जाने से, आपके पेजों की परफ़ॉर्मेंस बेहतर होती है.
इनलाइन style टैग और एट्रिब्यूट को बाहरी स्टाइलशीट में ले जाने का भी सुझाव दिया जाता है. इससे आपकी साइट को सीएसएस पर आधारित डेटा एक्सफ़िलट्रेशन अटैक से बचाया जा सकता है.
इनलाइन स्क्रिप्ट और स्टाइल को कुछ समय के लिए अनुमति देने का तरीका
इनलाइन स्क्रिप्ट और स्टाइल चालू करने के लिए, script-src या style-src डायरेक्टिव में, अनुमति वाले सोर्स के तौर पर 'unsafe-inline' जोड़ें. सीएसपी लेवल 2 की मदद से, अनुमति वाली सूची में कुछ खास इनलाइन स्क्रिप्ट भी जोड़ी जा सकती हैं. इसके लिए, क्रिप्टोग्राफ़िक नॉन्स (एक बार इस्तेमाल होने वाला नंबर) या हैश का इस्तेमाल किया जा सकता है.
नॉन्स का इस्तेमाल करने के लिए, अपने स्क्रिप्ट टैग में नॉन्स एट्रिब्यूट जोड़ें. इसकी वैल्यू, भरोसेमंद सोर्स की सूची में मौजूद किसी एक सोर्स से मेल खानी चाहिए. उदाहरण के लिए:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to as soon as possible.
</script>
nonce- कीवर्ड के बाद, अपने script-src डायरेक्टिव में नॉन्स जोड़ें:
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
हर पेज के अनुरोध के लिए, नॉन्स को फिर से जनरेट करना होगा. साथ ही, उन्हें अनुमान नहीं लगाया जा सकता.
हैश भी इसी तरह काम करते हैं. स्क्रिप्ट टैग में कोड जोड़ने के बजाय, स्क्रिप्ट का SHA हैश बनाएं और उसे script-src डायरेक्टिव में जोड़ें.
उदाहरण के लिए, अगर आपके पेज पर यह जानकारी थी:
<script>alert('Hello, world.');</script>
आपकी नीति में यह जानकारी शामिल होनी चाहिए:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
sha*- प्रीफ़िक्स से, हैश जनरेट करने वाले एल्गोरिदम के बारे में पता चलता है. पिछले उदाहरण में sha256- का इस्तेमाल किया गया है, लेकिन CSP में sha384- और sha512- का भी इस्तेमाल किया जा सकता है. हैश जनरेट करते समय, <script> टैग को शामिल न करें. अपरकेस और स्पेस का इस्तेमाल करना ज़रूरी है. इसमें शुरुआत और आखिर में मौजूद स्पेस भी शामिल हैं.
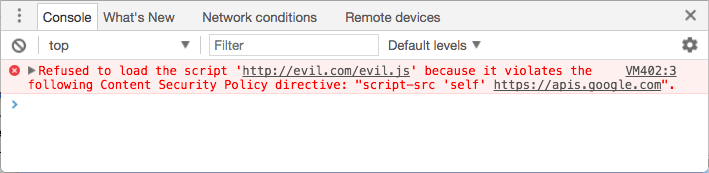
SHA हैश जनरेट करने के तरीके, कई भाषाओं में उपलब्ध हैं. Chrome 40 या उसके बाद के वर्शन का इस्तेमाल करके, DevTools खोला जा सकता है. इसके बाद, अपना पेज फिर से लोड किया जा सकता है. Console टैब में, आपकी हर इनलाइन स्क्रिप्ट के लिए सही SHA-256 हैश के साथ गड़बड़ी के मैसेज दिखते हैं.
eval() से बचें
भले ही, हमलावर सीधे तौर पर स्क्रिप्ट इंजेक्ट न कर पाए, फिर भी वह आपके ऐप्लिकेशन को धोखा देकर, इनपुट टेक्स्ट को JavaScript में बदल सकता है और उसे अपनी ओर से चला सकता है. eval(), new Function(),
setTimeout([string], …), और setInterval([string], ...) ऐसे वेक्टर हैं जिनका इस्तेमाल करके, हमलावर इंजेक्शन वाले टेक्स्ट की मदद से नुकसान पहुंचाने वाले कोड को चला सकते हैं. इस खतरे से बचने के लिए, सीएसपी का डिफ़ॉल्ट तरीका इन सभी वेक्टर को पूरी तरह ब्लॉक करना है.
इससे ऐप्लिकेशन बनाने के तरीके पर ये असर पड़ते हैं:
- आपको
evalपर भरोसा करने के बजाय, पहले से मौजूदJSON.parseका इस्तेमाल करके JSON को पार्स करना चाहिए. सुरक्षित JSON ऑपरेशन, IE8 के बाद के हर ब्राउज़र में उपलब्ध हैं. आपको स्ट्रिंग के बजाय, इनलाइन फ़ंक्शन का इस्तेमाल करके,
setTimeoutयाsetIntervalकॉल को फिर से लिखना होगा. उदाहरण के लिए, अगर आपके पेज पर ये चीज़ें मौजूद हैं, तो:setTimeout("document.querySelector('a').style.display = 'none';", 10);इसे इस तरह से लिखें:
setTimeout(function () { document.querySelector('a').style.display = 'none'; }, 10); ```रनटाइम के दौरान इनलाइन टेंप्लेट बनाने से बचें. कई टेंप्लेट लाइब्रेरी, रनटाइम के दौरान टेंप्लेट जनरेट करने की रफ़्तार बढ़ाने के लिए अक्सर
new Function()का इस्तेमाल करती हैं. इससे नुकसान पहुंचाने वाले टेक्स्ट का आकलन किया जा सकता है. कुछ फ़्रेमवर्क, CSP के साथ काम करते हैं.evalके न होने पर, ये किसी बेहतर पार्स करने वाले टूल का इस्तेमाल करते हैं. AngularJS का ng-csp डायरेक्टिव, इसका एक अच्छा उदाहरण है. हालांकि, हमारा सुझाव है कि आप टेंप्लेट बनाने के लिए, ऐसी भाषा का इस्तेमाल करें जो पहले से कंपाइल की जा सकती हो. जैसे, Handlebars. टेंप्लेट को पहले से कंपाइल करने से, उपयोगकर्ताओं को तेज़ रफ़्तार से रनटाइम लागू करने की तुलना में ज़्यादा तेज़ अनुभव मिल सकता है. साथ ही, इससे आपकी साइट ज़्यादा सुरक्षित हो जाती है.
अगर आपके ऐप्लिकेशन के लिए eval() या टेक्स्ट-टू-JavaScript के अन्य फ़ंक्शन ज़रूरी हैं, तो उन्हें चालू किया जा सकता है. इसके लिए, script-src डायरेक्टिव में 'unsafe-eval' को अनुमति वाले सोर्स के तौर पर जोड़ें. हम ऐसा करने का सुझाव नहीं देते, क्योंकि इससे कोड इंजेक्शन का खतरा होता है.
नीति के उल्लंघनों की शिकायत करना
ब्राउज़र को POST JSON फ़ॉर्मैट में उल्लंघन की रिपोर्ट भेजने के लिए कहें. यह रिपोर्ट, report-uri निर्देश में बताई गई जगह पर भेजी जाएगी. ऐसा उन गड़बड़ियों की सूचना देने के लिए किया जा सकता है जिनकी वजह से नुकसान पहुंचाने वाला इंजेक्शन हो सकता है:
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
ये रिपोर्ट इस तरह दिखती हैं:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
इस रिपोर्ट में, नीति के उल्लंघन की वजह जानने के लिए मददगार जानकारी होती है. इसमें, उल्लंघन करने वाला पेज (document-uri), उस पेज का referrer, पेज की नीति का उल्लंघन करने वाला संसाधन (blocked-uri), उस संसाधन से जुड़ा खास निर्देश (violated-directive), और पेज की पूरी नीति (original-policy) शामिल होती है.
सिर्फ़ रिपोर्ट
अगर आपने अभी-अभी सीएसपी का इस्तेमाल शुरू किया है, तो हमारा सुझाव है कि नीति में बदलाव करने से पहले, सिर्फ़ रिपोर्ट मोड का इस्तेमाल करके अपने ऐप्लिकेशन की स्थिति का आकलन करें. ऐसा करने के लिए, Content-Security-Policy हेडर भेजने के बजाय, Content-Security-Policy-Report-Only हेडर भेजें:
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
सिर्फ़ रिपोर्ट मोड में बताई गई नीति, पाबंदी वाले संसाधनों को ब्लॉक नहीं करती. हालांकि, यह नीति आपकी बताई गई जगह पर उल्लंघन की रिपोर्ट भेजती है. एक नीति को लागू करते समय दूसरी नीति की निगरानी करने के लिए, दोनों हेडर भी भेजे जा सकते हैं. यह अपनी मौजूदा नीति को लागू करते समय, सीएसपी में किए गए बदलावों की जांच करने का एक बेहतरीन तरीका है: नई नीति के लिए रिपोर्टिंग चालू करें, उल्लंघन की रिपोर्ट मॉनिटर करें, और किसी भी गड़बड़ी को ठीक करें. जब आपको नई नीति से संतुष्टि हो जाए, तो उसे लागू करना शुरू करें.
असल दुनिया में इस्तेमाल
अपने ऐप्लिकेशन के लिए नीति बनाने का पहला कदम, उन संसाधनों का आकलन करना है जो वह लोड करता है. अपने ऐप्लिकेशन के स्ट्रक्चर को समझने के बाद, उसकी ज़रूरतों के आधार पर नीति बनाएं. यहां कुछ सामान्य इस्तेमाल के उदाहरणों के बारे में बताया गया है. साथ ही, सीएसपी के दिशा-निर्देशों के मुताबिक, उन्हें इस्तेमाल करने के लिए फ़ैसला लेने की प्रोसेस के बारे में भी बताया गया है.
सोशल मीडिया विजेट
- Facebook के पसंद करें बटन को लागू करने के कई विकल्प हैं. हमारा सुझाव है कि आप
<iframe>वर्शन का इस्तेमाल करें, ताकि इसे आपकी साइट के बाकी हिस्सों से अलग रखा जा सके. इसके ठीक से काम करने के लिए,child-src https://facebook.comडायरेक्टिव की ज़रूरत होती है. - X का ट्वीट बटन, स्क्रिप्ट के ऐक्सेस पर निर्भर करता है.
इसके बाद, उस स्क्रिप्ट को किसी बाहरी JavaScript फ़ाइल में ले जाएं और डायरेक्टिव
script-src https://platform.twitter.com; child-src https://platform.twitter.comका इस्तेमाल करें. - अन्य प्लैटफ़ॉर्म पर भी ऐसी ही ज़रूरी शर्तें होती हैं और उन्हें भी इसी तरह ठीक किया जा सकता है.
हमारा सुझाव है कि इन संसाधनों की जांच करने के लिए,
'none'काdefault-srcसेट करें और अपने कंसोल पर नज़र रखें. इससे आपको यह तय करने में मदद मिलेगी कि आपको किन संसाधनों को चालू करना होगा.
एक से ज़्यादा विजेट इस्तेमाल करने के लिए, डायरेक्टिव को इस तरह जोड़ें:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
लॉकडाउन
कुछ वेबसाइटों के लिए, आपको यह पक्का करना होगा कि सिर्फ़ स्थानीय रिसॉर्स लोड किए जा सकते हैं. यहां दिए गए उदाहरण में, बैंकिंग साइट के लिए सीएसपी डेवलप किया गया है. इसमें, डिफ़ॉल्ट नीति से शुरू किया गया है, जो सब कुछ ब्लॉक करती है (default-src 'none').
साइट, https://cdn.mybank.net पर मौजूद सीडीएन से सभी इमेज, स्टाइल, और स्क्रिप्ट लोड करती है. साथ ही, डेटा पाने के लिए XHR का इस्तेमाल करके https://api.mybank.com/ से कनेक्ट करती है. यह फ़्रेम का इस्तेमाल करता है, लेकिन सिर्फ़ साइट के स्थानीय पेजों के लिए (तीसरे पक्ष के ऑरिजिन नहीं). साइट पर कोई फ़्लैश, फ़ॉन्ट या अन्य चीज़ें नहीं हैं. यह सबसे ज़्यादा पाबंदी वाला सीएसपी हेडर भेज सकता है:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
सिर्फ़ एसएसएल
यहां ऐसे फ़ोरम एडमिन के लिए सीएसपी का उदाहरण दिया गया है जो यह पक्का करना चाहता है कि उसके फ़ोरम पर मौजूद सभी संसाधन, सिर्फ़ सुरक्षित चैनलों का इस्तेमाल करके लोड किए जाएं. हालांकि, उसके पास कोडिंग का अनुभव नहीं है और उसके पास इनलाइन स्क्रिप्ट और स्टाइल से भरे तीसरे पक्ष के फ़ोरम सॉफ़्टवेयर को फिर से लिखने के संसाधन नहीं हैं:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
भले ही https: को default-src में बताया गया है, लेकिन स्क्रिप्ट और स्टाइल निर्देश उस सोर्स को अपने-आप इनहेरिट नहीं करते. हर डायरेक्टिव, उस खास तरह के संसाधन के लिए डिफ़ॉल्ट वैल्यू को बदल देता है.
सीएसपी स्टैंडर्ड डेवलपमेंट
कॉन्टेंट की सुरक्षा के लिए नीति का लेवल 2, W3C का सुझाया गया स्टैंडर्ड है. W3C का वेब ऐप्लिकेशन सिक्योरिटी वर्किंग ग्रुप, स्पेसिफ़िकेशन के अगले वर्शन, कॉन्टेंट की सुरक्षा के लिए नीति का लेवल 3 बना रहा है.
आने वाली इन सुविधाओं के बारे में चर्चा को फ़ॉलो करने के लिए, public-webappsec@ मेलिंग सूची के संग्रह देखें.

