Chính sách bảo mật nội dung có thể làm giảm đáng kể nguy cơ và tác động của các cuộc tấn công tập lệnh trên nhiều trang web trong các trình duyệt hiện đại.
Mô hình bảo mật của web dựa trên chính sách cùng nguồn gốc. Ví dụ: mã từ https://mybank.com chỉ được phép truy cập vào dữ liệu của https://mybank.com và tuyệt đối không được phép truy cập vào https://evil.example.com.
Về lý thuyết, mỗi nguồn gốc được tách biệt với phần còn lại của web, mang đến cho nhà phát triển một hộp cát an toàn để xây dựng. Tuy nhiên, trong thực tế, kẻ tấn công đã tìm ra một số cách để phá hoại hệ thống.
Ví dụ: các cuộc tấn công Tập lệnh trên nhiều trang web (XSS) bỏ qua chính sách cùng nguồn gốc bằng cách lừa một trang web phân phối mã độc hại cùng với nội dung dự kiến. Đây là một vấn đề lớn, vì trình duyệt tin tưởng tất cả mã xuất hiện trên một trang là một phần hợp pháp của nguồn gốc bảo mật của trang đó. Bảng tổng quan về XSS là một bản tóm tắt cũ nhưng khái quát về các phương thức mà kẻ tấn công có thể sử dụng để vi phạm sự tin cậy này bằng cách chèn mã độc hại. Nếu kẻ tấn công chèn thành công bất kỳ mã nào, thì chúng đã xâm phạm phiên hoạt động của người dùng và có quyền truy cập vào thông tin riêng tư.
Trang này trình bày Chính sách bảo mật nội dung (CSP) như một chiến lược để giảm rủi ro và tác động của các cuộc tấn công XSS trong các trình duyệt hiện đại.
Các thành phần của CSP
Để triển khai một CSP hiệu quả, hãy làm theo các bước sau:
- Sử dụng danh sách cho phép để cho ứng dụng biết những nội dung được phép và không được phép.
- Tìm hiểu về các lệnh có sẵn.
- Tìm hiểu những từ khoá mà họ sử dụng.
- Hạn chế sử dụng mã cùng dòng và
eval(). - Báo cáo lỗi vi phạm chính sách cho máy chủ của bạn trước khi thực thi các lỗi đó.
Danh sách cho phép nguồn
Các cuộc tấn công XSS khai thác việc trình duyệt không thể phân biệt giữa tập lệnh là một phần của ứng dụng và tập lệnh do bên thứ ba chèn vào một cách độc hại. Ví dụ: nút Google +1 ở cuối trang này sẽ tải và thực thi mã từ https://apis.google.com/js/plusone.js trong ngữ cảnh nguồn gốc của trang này.
Chúng tôi tin tưởng mã đó, nhưng không thể mong đợi trình duyệt tự tìm ra rằng mã từ apis.google.com là an toàn để chạy, trong khi mã từ apis.evil.example.com có thể không an toàn. Trình duyệt sẽ tải xuống và thực thi mọi mã mà trang yêu cầu, bất kể nguồn.
Tiêu đề HTTP Content-Security-Policy của CSP cho phép bạn tạo danh sách cho phép các nguồn nội dung đáng tin cậy và yêu cầu trình duyệt chỉ thực thi hoặc hiển thị các tài nguyên từ các nguồn đó. Ngay cả khi kẻ tấn công có thể tìm thấy một lỗ hổng để chèn tập lệnh, tập lệnh đó sẽ không khớp với danh sách cho phép và do đó sẽ không được thực thi.
Chúng tôi tin tưởng apis.google.com sẽ phân phối mã hợp lệ và chúng tôi cũng tin tưởng mình sẽ làm được điều tương tự. Sau đây là chính sách mẫu cho phép tập lệnh chỉ thực thi khi chúng đến từ một trong hai nguồn đó:
Content-Security-Policy: script-src 'self' https://apis.google.com
script-src là một lệnh kiểm soát một tập hợp các đặc quyền liên quan đến tập lệnh cho một trang. Tiêu đề này 'self' là một nguồn tập lệnh hợp lệ và https://apis.google.com là một nguồn khác. Giờ đây, trình duyệt có thể tải xuống và thực thi JavaScript từ apis.google.com qua HTTPS, cũng như từ nguồn gốc của trang hiện tại, nhưng không phải từ bất kỳ nguồn gốc nào khác. Nếu kẻ tấn công chèn mã vào trang web của bạn, trình duyệt sẽ gửi lỗi và không chạy tập lệnh được chèn.

Chính sách áp dụng cho nhiều tài nguyên
CSP cung cấp một tập hợp các chỉ thị chính sách cho phép kiểm soát chi tiết các tài nguyên mà một trang được phép tải, bao gồm cả script-src trong ví dụ trước.
Danh sách sau đây trình bày các lệnh tài nguyên còn lại kể từ cấp 2. Một quy cách cấp 3 đã được soạn thảo, nhưng chủ yếu chưa được triển khai trong các trình duyệt chính.
base-uri- Hạn chế những URL có thể xuất hiện trong phần tử
<base>của trang. child-src- Liệt kê URL cho worker và nội dung khung được nhúng. Ví dụ:
child-src https://youtube.comcho phép nhúng video từ YouTube nhưng không cho phép nhúng video từ các nguồn khác. connect-src- Giới hạn các nguồn gốc mà bạn có thể kết nối bằng XHR, WebSocket và EventSource.
font-src- Chỉ định các nguồn gốc có thể phân phát phông chữ web. Ví dụ: bạn có thể cho phép phông chữ web của Google bằng cách sử dụng
font-src https://themes.googleusercontent.com. form-action- Liệt kê các điểm cuối hợp lệ để gửi từ thẻ
<form>. frame-ancestors- Chỉ định các nguồn có thể nhúng trang hiện tại. Lệnh này áp dụng cho các thẻ
<frame>,<iframe>,<embed>và<applet>. Bạn không thể sử dụng thuộc tính này trong thẻ<meta>hoặc cho tài nguyên HTML. frame-src- Lệnh này không còn được dùng trong cấp 2 nhưng được khôi phục trong cấp 3. Nếu không có, trình duyệt sẽ quay lại
child-src. img-src- Xác định nguồn gốc mà hình ảnh có thể được tải.
media-src- Hạn chế các nguồn gốc được phép phân phối video và âm thanh.
object-src- Cho phép kiểm soát Flash và các trình bổ trợ khác.
plugin-types- Hạn chế các loại trình bổ trợ mà một trang có thể gọi.
report-uri- Chỉ định URL mà trình duyệt gửi báo cáo đến khi chính sách bảo mật nội dung bị vi phạm. Bạn không thể sử dụng lệnh này trong thẻ
<meta>. style-src- Giới hạn nguồn gốc mà một trang có thể sử dụng các tệp kiểu.
upgrade-insecure-requests- Hướng dẫn các tác nhân người dùng ghi lại lược đồ URL bằng cách thay đổi HTTP thành HTTPS. Lệnh này dành cho những trang web có số lượng lớn URL cũ cần được viết lại.
worker-src- Lệnh CSP cấp 3 hạn chế các URL có thể được tải dưới dạng worker, worker dùng chung hoặc worker dịch vụ. Kể từ tháng 7 năm 2017, lệnh này đã hạn chế việc triển khai.
Theo mặc định, trình duyệt sẽ tải tài nguyên được liên kết từ bất kỳ nguồn gốc nào mà không có quy định hạn chế nào, trừ phi bạn đặt chính sách bằng một lệnh cụ thể. Để ghi đè giá trị mặc định, hãy chỉ định một lệnh default-src. Lệnh này xác định các giá trị mặc định cho mọi lệnh chưa chỉ định kết thúc bằng -src. Ví dụ: nếu đặt default-src thành https://example.com và không chỉ định lệnh font-src, thì bạn chỉ có thể tải phông chữ từ https://example.com.
Các lệnh sau đây không sử dụng default-src làm phương án dự phòng. Hãy nhớ rằng việc không đặt các giá trị này cũng giống như việc cho phép mọi thứ:
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
Cú pháp CSP cơ bản
Để sử dụng các lệnh của CSP, hãy liệt kê các lệnh đó trong tiêu đề HTTP với các lệnh được phân tách bằng dấu hai chấm. Hãy nhớ liệt kê tất cả tài nguyên bắt buộc thuộc một loại cụ thể trong một lệnh như sau:
script-src https://host1.com https://host2.com
Sau đây là ví dụ về nhiều lệnh, trong trường hợp này là cho một ứng dụng web tải tất cả tài nguyên từ mạng phân phối nội dung tại https://cdn.example.net và không sử dụng nội dung hoặc trình bổ trợ được đóng khung:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
Thông tin chi tiết về cách triển khai
Các trình duyệt hiện đại hỗ trợ tiêu đề Content-Security-Policy không có tiền tố.
Đây là tiêu đề được đề xuất. Các tiêu đề X-WebKit-CSP và X-Content-Security-Policy mà bạn có thể thấy trong các hướng dẫn trực tuyến không còn được dùng nữa.
CSP được xác định trên cơ sở từng trang. Bạn cần gửi tiêu đề HTTP với mọi phản hồi mà bạn muốn bảo vệ. Điều này cho phép bạn điều chỉnh chính sách cho một số trang cụ thể dựa trên nhu cầu cụ thể của các trang đó. Ví dụ: nếu một nhóm trang trong trang web của bạn có nút +1, còn các trang khác thì không, thì bạn có thể cho phép mã nút chỉ tải khi cần.
Danh sách nguồn cho mỗi lệnh rất linh hoạt. Bạn có thể chỉ định nguồn theo giao thức (data:, https:) hoặc theo mức độ cụ thể từ chỉ tên máy chủ (example.com, khớp với mọi nguồn gốc trên máy chủ đó: mọi giao thức, mọi cổng) đến URI đủ điều kiện (https://example.com:443, chỉ khớp với HTTPS, chỉ example.com và chỉ cổng 443). Ký tự đại diện được chấp nhận, nhưng chỉ dưới dạng lược đồ, cổng hoặc ở vị trí ngoài cùng bên trái của tên máy chủ: *://*.example.com:* sẽ khớp với tất cả miền con của example.com (nhưng không phải là chính example.com), sử dụng bất kỳ lược đồ nào, trên bất kỳ cổng nào.
Danh sách nguồn cũng chấp nhận 4 từ khoá:
'none'không khớp với giá trị nào.'self'khớp với nguồn gốc hiện tại, nhưng không khớp với các miền con của nguồn gốc đó.'unsafe-inline'cho phép JavaScript và CSS nội tuyến. Để biết thêm thông tin, hãy xem phần Tránh mã nội tuyến.'unsafe-eval'cho phép các cơ chế chuyển văn bản sang JavaScript nhưeval. Để biết thêm thông tin, hãy xem phần Tránh sử dụngeval().
Những từ khoá này yêu cầu dấu ngoặc đơn. Ví dụ: script-src 'self' (có dấu ngoặc kép) uỷ quyền thực thi JavaScript từ máy chủ lưu trữ hiện tại; script-src self (không có dấu ngoặc kép) cho phép JavaScript từ một máy chủ có tên "self" (và không từ máy chủ lưu trữ hiện tại), có thể không phải là ý định của bạn.
Tạo hộp cát cho trang
Còn một lệnh khác đáng nói đến: sandbox. Thuộc tính này hơi khác với các thuộc tính khác mà chúng ta đã xem xét, vì thuộc tính này đặt ra các hạn chế đối với các hành động mà trang có thể thực hiện thay vì các tài nguyên mà trang có thể tải. Nếu có lệnh sandbox, trang sẽ được coi là được tải bên trong <iframe> có thuộc tính sandbox. Điều này có thể gây ra nhiều ảnh hưởng trên trang: buộc trang vào một nguồn gốc duy nhất và ngăn việc gửi biểu mẫu, v.v. Mặc dù hơi vượt quá phạm vi của trang này, nhưng bạn có thể tìm thấy thông tin chi tiết đầy đủ về các thuộc tính hộp cát hợp lệ trong phần "Hộp cát" của quy cách HTML5.
Thẻ meta
Cơ chế phân phối ưu tiên của CSP là tiêu đề HTTP. Tuy nhiên, bạn có thể đặt chính sách trên một trang ngay trong mã đánh dấu. Hãy thực hiện việc đó bằng cách sử dụng thẻ <meta> có thuộc tính http-equiv:
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
Bạn không thể sử dụng phương thức này cho frame-ancestors, report-uri hoặc sandbox.
Tránh mã cùng dòng
Mặc dù danh sách cho phép dựa trên nguồn gốc được sử dụng trong các lệnh CSP rất mạnh mẽ, nhưng các danh sách này không thể giải quyết mối đe doạ lớn nhất do các cuộc tấn công XSS gây ra: chèn tập lệnh cùng dòng.
Nếu kẻ tấn công có thể chèn một thẻ tập lệnh chứa trực tiếp một số tải trọng độc hại (chẳng hạn như <script>sendMyDataToEvilDotCom()</script>), thì trình duyệt sẽ không thể phân biệt thẻ đó với thẻ tập lệnh nội tuyến hợp lệ. CSP giải quyết vấn đề này bằng cách cấm hoàn toàn tập lệnh nội tuyến.
Lệnh cấm này không chỉ bao gồm các tập lệnh được nhúng trực tiếp vào thẻ script, mà còn bao gồm cả trình xử lý sự kiện nội tuyến và URL javascript:. Bạn sẽ cần di chuyển nội dung của thẻ script vào một tệp bên ngoài và thay thế URL javascript: và <a ...
onclick="[JAVASCRIPT]"> bằng các lệnh gọi addEventListener() thích hợp. Ví dụ: bạn có thể viết lại nội dung sau từ:
<script>
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
</script>
<button onclick='doAmazingThings();'>Am I amazing?</button>
thành một nội dung như sau:
<!-- amazing.html -->
<script src='amazing.js'></script>
<button id='amazing'>Am I amazing?</button>
// amazing.js
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing')
.addEventListener('click', doAmazingThings);
});
Mã được viết lại không chỉ tương thích với CSP mà còn phù hợp với các phương pháp hay nhất về thiết kế web. JavaScript cùng dòng kết hợp cấu trúc và hành vi theo cách làm cho mã trở nên khó hiểu. Việc lưu vào bộ nhớ đệm và biên dịch cũng phức tạp hơn. Việc di chuyển mã vào tài nguyên bên ngoài sẽ giúp các trang của bạn hoạt động hiệu quả hơn.
Bạn cũng nên chuyển các thẻ và thuộc tính style nội tuyến vào các tệp kiểu bên ngoài để bảo vệ trang web của mình khỏi các cuộc tấn công đánh cắp dữ liệu dựa trên CSS.
Cách tạm thời cho phép tập lệnh và kiểu nội tuyến
Bạn có thể bật tập lệnh và kiểu nội tuyến bằng cách thêm 'unsafe-inline' làm nguồn được phép trong lệnh script-src hoặc style-src. CSP cấp 2 cũng cho phép bạn thêm các tập lệnh nội tuyến cụ thể vào danh sách cho phép bằng cách sử dụng số chỉ dùng một lần (số chỉ dùng một lần) hoặc hàm băm như sau.
Để sử dụng số chỉ dùng một lần, hãy thêm thuộc tính số chỉ dùng một lần vào thẻ tập lệnh. Giá trị của thuộc tính này phải khớp với một giá trị trong danh sách các nguồn đáng tin cậy. Ví dụ:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to as soon as possible.
</script>
Thêm số chỉ dùng một lần vào lệnh script-src theo từ khoá nonce-:
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
Bạn phải tạo lại số chỉ dùng một lần cho mỗi yêu cầu trang và số này phải không thể đoán được.
Hàm băm hoạt động theo cách tương tự. Thay vì thêm mã vào thẻ tập lệnh, hãy tạo hàm băm SHA của chính tập lệnh đó rồi thêm hàm băm đó vào lệnh script-src.
Ví dụ: nếu trang của bạn chứa nội dung sau:
<script>alert('Hello, world.');</script>
Chính sách của bạn phải chứa những thông tin sau:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
Tiền tố sha*- chỉ định thuật toán tạo hàm băm. Ví dụ trước sử dụng sha256-, nhưng CSP cũng hỗ trợ sha384- và sha512-. Khi tạo hàm băm, hãy bỏ qua các thẻ <script>. Cách viết hoa và khoảng trắng rất quan trọng, bao gồm cả khoảng trắng ở đầu và cuối.
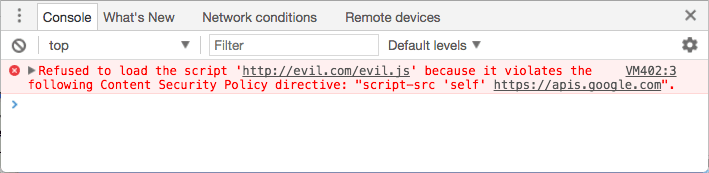
Các giải pháp để tạo hàm băm SHA có sẵn bằng nhiều ngôn ngữ. Khi sử dụng Chrome 40 trở lên, bạn có thể mở DevTools rồi tải lại trang. Thẻ Console (Bảng điều khiển) hiển thị thông báo lỗi có hàm băm SHA-256 chính xác cho từng tập lệnh nội tuyến.
Tránh eval()
Ngay cả khi không thể chèn tập lệnh trực tiếp, kẻ tấn công vẫn có thể lừa ứng dụng của bạn chuyển đổi văn bản đầu vào thành JavaScript có thể thực thi và thay mặt chúng thực thi tập lệnh đó. eval(), new Function(), setTimeout([string], …) và setInterval([string], ...) đều là các vectơ mà kẻ tấn công có thể sử dụng để thực thi mã độc hại thông qua văn bản được chèn. Phản hồi mặc định của CSP đối với rủi ro này là chặn hoàn toàn tất cả các vectơ này.
Điều này có những tác động sau đây đến cách bạn xây dựng ứng dụng:
- Bạn phải phân tích cú pháp JSON bằng
JSON.parsetích hợp sẵn, thay vì dựa vàoeval. Các thao tác JSON an toàn có sẵn trong mọi trình duyệt kể từ IE8. Bạn phải viết lại mọi lệnh gọi
setTimeouthoặcsetIntervalmà bạn thực hiện bằng cách sử dụng các hàm cùng dòng thay vì chuỗi. Ví dụ: nếu trang của bạn chứa nội dung sau:setTimeout("document.querySelector('a').style.display = 'none';", 10);Viết lại như sau:
setTimeout(function () { document.querySelector('a').style.display = 'none'; }, 10); ```Tránh tạo mẫu cùng dòng trong thời gian chạy. Nhiều thư viện tạo mẫu thường sử dụng
new Function()để tăng tốc độ tạo mẫu trong thời gian chạy, cho phép đánh giá văn bản độc hại. Một số khung hỗ trợ CSP ngay từ đầu, quay lại trình phân tích cú pháp mạnh mẽ khi không cóeval. Lệnh ng-csp của AngularJS là một ví dụ điển hình về điều này. Tuy nhiên, bạn nên sử dụng một ngôn ngữ tạo mẫu có tính năng biên dịch trước, chẳng hạn như Handlebars. Việc biên dịch trước các mẫu có thể giúp người dùng có trải nghiệm nhanh hơn cả khi triển khai thời gian chạy nhanh nhất, đồng thời giúp trang web của bạn an toàn hơn.
Nếu eval() hoặc các hàm văn bản sang JavaScript khác là thiết yếu đối với ứng dụng, bạn có thể bật các hàm đó bằng cách thêm 'unsafe-eval' làm nguồn được phép trong lệnh script-src. Bạn không nên làm như vậy vì nguy cơ chèn mã.
Báo cáo lỗi vi phạm chính sách
Để thông báo cho máy chủ về các lỗi có thể cho phép chèn mã độc, bạn có thể yêu cầu trình duyệt POST báo cáo lỗi vi phạm ở định dạng JSON đến một vị trí được chỉ định trong lệnh report-uri:
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
Các báo cáo này có dạng như sau:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
Báo cáo này chứa thông tin hữu ích để tìm nguyên nhân vi phạm chính sách, bao gồm cả trang xảy ra lỗi vi phạm (document-uri), referrer của trang đó, tài nguyên vi phạm chính sách của trang (blocked-uri), chỉ thị cụ thể mà trang vi phạm (violated-directive) và chính sách đầy đủ của trang (original-policy).
Chỉ báo cáo
Nếu mới bắt đầu sử dụng CSP, bạn nên sử dụng chế độ chỉ báo cáo để đánh giá trạng thái của ứng dụng trước khi thay đổi chính sách. Để thực hiện việc này, thay vì gửi tiêu đề Content-Security-Policy, hãy gửi tiêu đề Content-Security-Policy-Report-Only:
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
Chính sách được chỉ định ở chế độ chỉ báo cáo không chặn các tài nguyên bị hạn chế, nhưng sẽ gửi báo cáo vi phạm đến vị trí mà bạn chỉ định. Thậm chí, bạn có thể gửi cả hai tiêu đề để thực thi một chính sách trong khi giám sát một chính sách khác. Đây là một cách tuyệt vời để kiểm thử các thay đổi đối với CSP trong khi thực thi chính sách hiện tại: bật tính năng báo cáo cho chính sách mới, theo dõi báo cáo vi phạm và khắc phục mọi lỗi. Khi bạn hài lòng với chính sách mới, hãy bắt đầu thực thi chính sách đó.
Mức sử dụng trong thực tế
Bước đầu tiên để tạo chính sách cho ứng dụng là đánh giá các tài nguyên mà ứng dụng tải. Khi bạn hiểu rõ cấu trúc của ứng dụng, hãy tạo chính sách dựa trên các yêu cầu của ứng dụng. Các phần sau đây trình bày một số trường hợp sử dụng phổ biến và quy trình quyết định để hỗ trợ các trường hợp đó theo nguyên tắc CSP.
Tiện ích mạng xã hội
- Nút Thích của Facebook có một số tuỳ chọn triển khai. Bạn nên sử dụng phiên bản
<iframe>để tách biệt trang web đó khỏi phần còn lại của trang web. Thành phần này cần có lệnhchild-src https://facebook.comđể hoạt động đúng cách. - Nút Tweet của X dựa vào quyền truy cập vào một tập lệnh.
Di chuyển tập lệnh mà trình cung cấp vào một tệp JavaScript bên ngoài và sử dụng lệnh
script-src https://platform.twitter.com; child-src https://platform.twitter.com. - Các nền tảng khác cũng có các yêu cầu tương tự và có thể được giải quyết theo cách tương tự.
Để kiểm thử các tài nguyên này, bạn nên đặt
default-srcthành'none'và xem bảng điều khiển để xác định những tài nguyên bạn cần bật.
Để sử dụng nhiều tiện ích, hãy kết hợp các lệnh như sau:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
Khóa
Đối với một số trang web, bạn nên đảm bảo rằng chỉ có thể tải tài nguyên cục bộ. Ví dụ sau đây phát triển một CSP cho trang web ngân hàng, bắt đầu bằng một chính sách mặc định chặn mọi thứ (default-src 'none').
Trang web tải tất cả hình ảnh, kiểu và tập lệnh từ CDN tại https://cdn.mybank.net, đồng thời kết nối với https://api.mybank.com/ bằng XHR để truy xuất dữ liệu. Trình duyệt này sử dụng khung, nhưng chỉ dành cho các trang cục bộ trên trang web (không có nguồn gốc của bên thứ ba). Trang web không có Flash, không có phông chữ, không có nội dung bổ sung. Tiêu đề CSP hạn chế nhất mà trình duyệt có thể gửi là:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
Chỉ SSL
Sau đây là một ví dụ về CSP cho quản trị viên diễn đàn muốn đảm bảo rằng tất cả tài nguyên trên diễn đàn của họ chỉ được tải bằng các kênh bảo mật, nhưng chưa có kinh nghiệm lập trình và không có tài nguyên để viết lại phần mềm diễn đàn của bên thứ ba chứa đầy tập lệnh và kiểu nội tuyến:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
Mặc dù https: được chỉ định trong default-src, nhưng tập lệnh và các lệnh định kiểu không tự động kế thừa nguồn đó. Mỗi lệnh sẽ ghi đè giá trị mặc định cho loại tài nguyên cụ thể đó.
Phát triển tiêu chuẩn CSP
Chính sách bảo mật nội dung cấp 2 là tiêu chuẩn được đề xuất của W3C. Nhóm làm việc về bảo mật ứng dụng web của W3C đang phát triển phiên bản lặp lại tiếp theo của quy cách, Chính sách bảo mật nội dung cấp 3.
Để theo dõi cuộc thảo luận về các tính năng sắp ra mắt này, hãy tham khảo bản lưu trữ danh sách gửi thư public-webappsec@.

