Pengendali input adalah potensi penyebab masalah performa di aplikasi Anda, karena dapat memblokir frame agar tidak selesai, dan dapat menyebabkan pekerjaan tata letak tambahan yang tidak perlu.
Pengendali input berpotensi menyebabkan masalah performa di aplikasi Anda, karena pengendali input dapat memblokir frame agar tidak selesai, dan dapat menyebabkan pekerjaan tata letak tambahan dan tidak perlu.
Ringkasan
- Hindari pengendali input yang berjalan lama; pengendali input tersebut dapat memblokir scroll.
- Jangan membuat perubahan gaya di pengendali input.
- Debounce pengendali Anda; simpan nilai peristiwa dan tangani perubahan gaya di callback requestAnimationFrame berikutnya.
Menghindari pengendali input yang berjalan lama
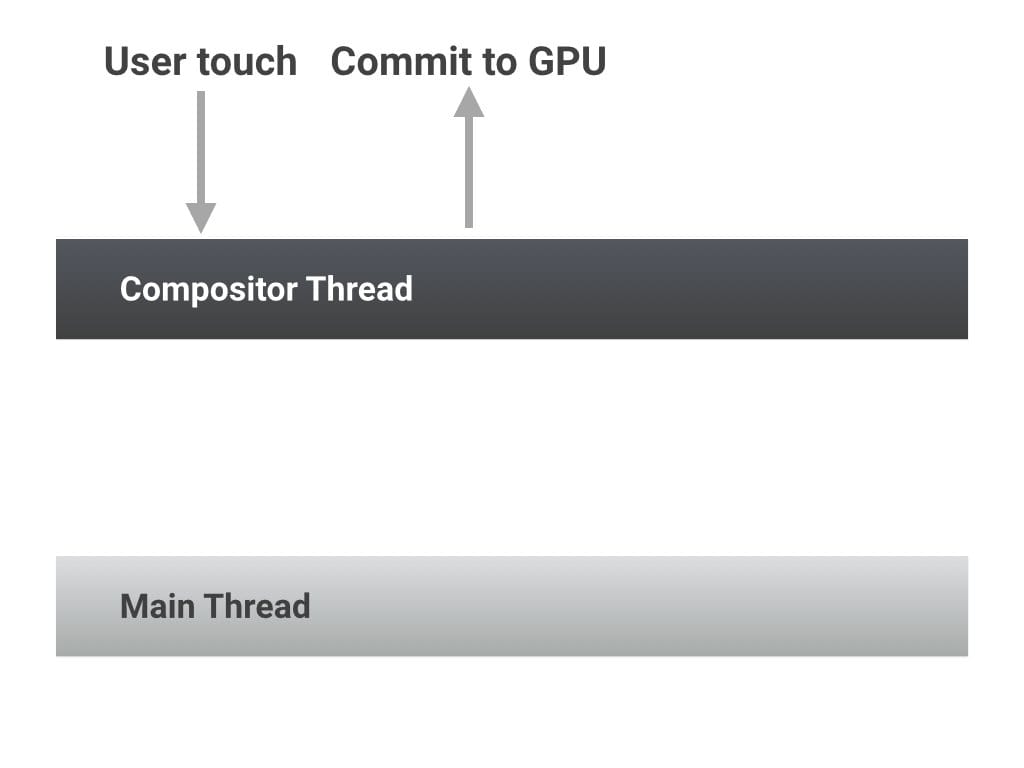
Dalam kasus tercepat, saat pengguna berinteraksi dengan halaman, thread kompositor halaman dapat mengambil input sentuh pengguna dan hanya memindahkan konten. Hal ini tidak memerlukan pekerjaan oleh thread utama, tempat JavaScript, tata letak, gaya, atau gambar dilakukan.

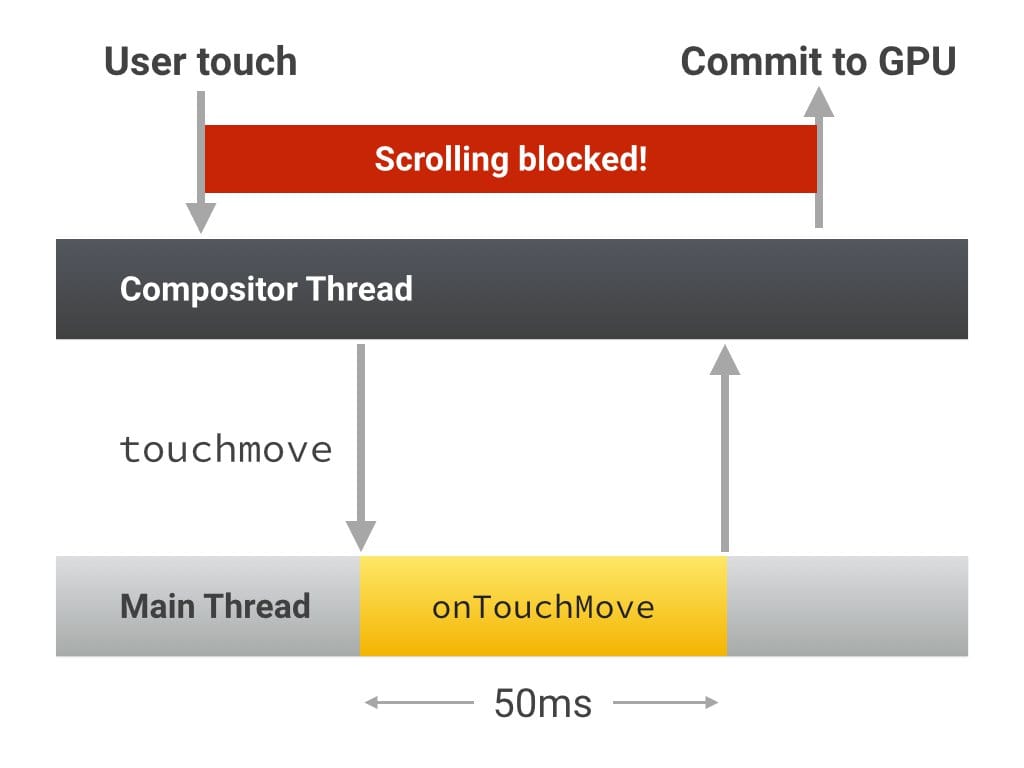
Namun, jika Anda melampirkan pengendali input, seperti touchstart, touchmove, atau touchend, thread kompositor harus menunggu pengendali ini selesai dieksekusi karena Anda dapat memilih untuk memanggil preventDefault() dan menghentikan scroll sentuh agar tidak terjadi. Meskipun Anda tidak memanggil preventDefault(), kompositor harus menunggu, sehingga scroll pengguna diblokir, yang dapat menyebabkan tersendat dan frame terlewat.

Singkatnya, Anda harus memastikan bahwa pengendali input yang Anda jalankan harus dieksekusi dengan cepat dan memungkinkan kompositor melakukan tugasnya.
Menghindari perubahan gaya di pengendali input
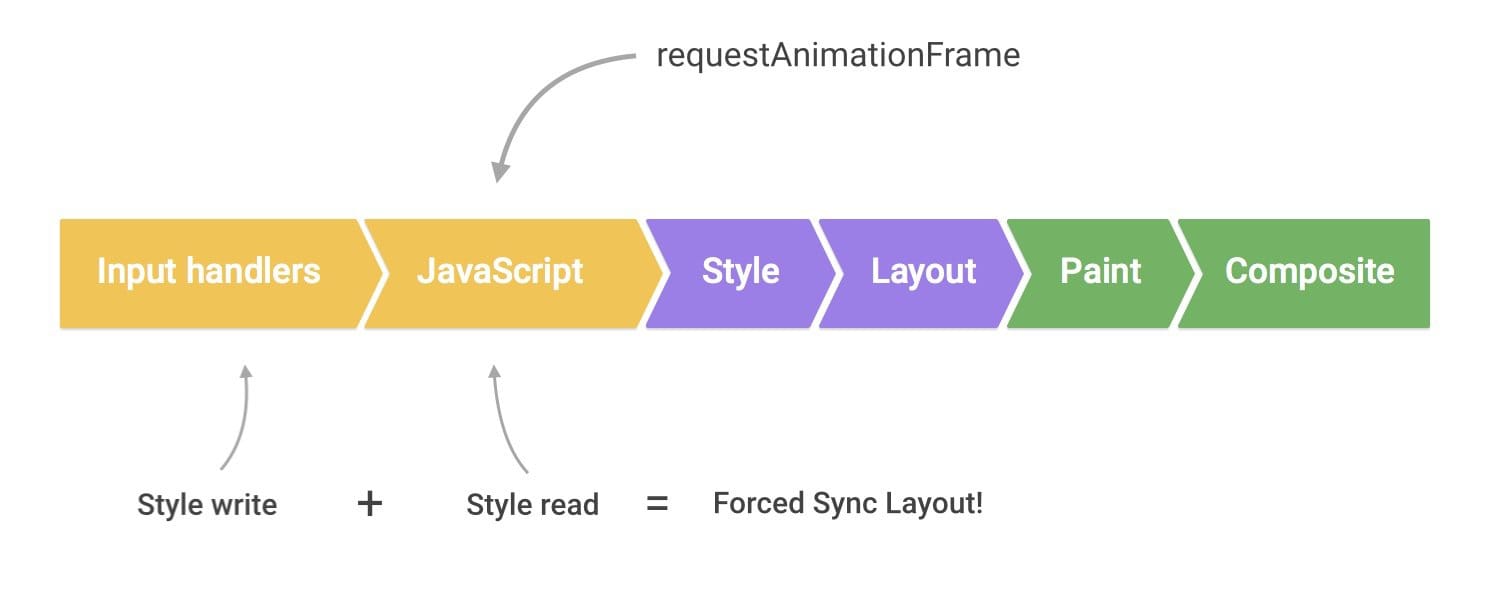
Pengendali input, seperti untuk scroll dan sentuh, dijadwalkan untuk dijalankan tepat sebelum callback requestAnimationFrame.
Jika Anda membuat perubahan visual di dalam salah satu pengendali tersebut, maka pada awal requestAnimationFrame, akan ada perubahan gaya yang tertunda. Jika kemudian Anda membaca properti visual di awal callback requestAnimationFrame, seperti saran dalam “Menghindari tata letak yang besar dan rumit serta thrashing tata letak”, Anda akan memicu tata letak sinkron paksa.

Melakukan de-debounce pada pengendali scroll
Solusi untuk kedua masalah di atas sama: Anda harus selalu men-debounce perubahan visual ke callback requestAnimationFrame berikutnya:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
Melakukan hal ini juga memiliki manfaat tambahan untuk menjaga pengendali input tetap ringan, yang sangat bagus karena sekarang Anda tidak memblokir hal-hal seperti scroll atau sentuh pada kode yang mahal secara komputasi.

