डिवाइस मोशन और ओरिएंटेशन इवेंट से, मोबाइल डिवाइसों में मौजूद ऐक्सिलरोमीटर, जायरोस्कोप, और कंपास को ऐक्सेस किया जा सकता है.
इन इवेंट का इस्तेमाल कई कामों के लिए किया जा सकता है. उदाहरण के लिए, गेमिंग में किसी किरदार की दिशा या गतिविधि को कंट्रोल करने के लिए. जियोलोकेशन के साथ इनका इस्तेमाल करने पर, ये बारी-बारी से नेविगेशन की ज़्यादा सटीक जानकारी देने या किसी खास जगह के बारे में जानकारी देने में मदद कर सकते हैं.
खास जानकारी
- यह पता लगाना कि डिवाइस का कौन-सा हिस्सा ऊपर की ओर है और डिवाइस कैसे घूम रहा है.
- मोशन और ओरिएंटेशन इवेंट का जवाब कब और कैसे देना है, यह जानें.
कौनसा हिस्सा ऊपर की ओर है?
डिवाइस ओरिएंटेशन और मोशन इवेंट से मिले डेटा का इस्तेमाल करने के लिए, दी गई वैल्यू को समझना ज़रूरी है.
पृथ्वी के निर्देशांक का फ़्रेम
अर्थ कोऑर्डिनेट फ़्रेम को X, Y, और Z वैल्यू के हिसाब से बताया जाता है. इसे गुरुत्वाकर्षण और स्टैंडर्ड मैग्नेटिक ओरिएंटेशन के आधार पर अलाइन किया जाता है.
| कोऑर्डिनेट सिस्टम | |
|---|---|
X |
यह पूरब-पश्चिम दिशा को दिखाता है. इसमें पूरब को पॉज़िटिव माना जाता है. |
Y |
यह उत्तर-दक्षिण दिशा को दिखाता है. इसमें उत्तर को पॉज़िटिव माना जाता है. |
Z |
यह ऊपर-नीचे की दिशा को दिखाता है. यह ज़मीन के लंबवत होता है. इसमें ऊपर की ओर पॉज़िटिव होता है. |
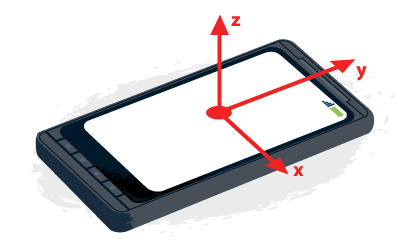
डिवाइस का कोऑर्डिनेट फ़्रेम

डिवाइस के कोऑर्डिनेट फ़्रेम को x, y, और z वैल्यू के हिसाब से, डिवाइस के बीच के हिस्से के आधार पर अलाइन किया जाता है.
| कोऑर्डिनेट सिस्टम | |
|---|---|
X |
स्क्रीन के प्लेन में, दाईं ओर पॉज़िटिव. |
Y |
स्क्रीन के प्लेन में, ऊपर की ओर पॉज़िटिव. |
Z |
स्क्रीन या कीबोर्ड के लंबवत, पॉज़िटिव एक्सटेंडिंग अवे. |
फ़ोन या टैबलेट पर, डिवाइस का ओरिएंटेशन स्क्रीन के सामान्य ओरिएंटेशन पर आधारित होता है. फ़ोन और टैबलेट के लिए, यह डिवाइस के पोर्ट्रेट मोड में होने पर काम करता है. डेस्कटॉप या लैपटॉप कंप्यूटर के लिए, ओरिएंटेशन को कीबोर्ड के हिसाब से तय किया जाता है.
रोटेशन का डेटा
रोटेशन का डेटा, यूलर ऐंगल के तौर पर दिखाया जाता है. इससे डिवाइस के कोऑर्डिनेट फ़्रेम और पृथ्वी के कोऑर्डिनेट फ़्रेम के बीच के अंतर को डिग्री में दिखाया जाता है.
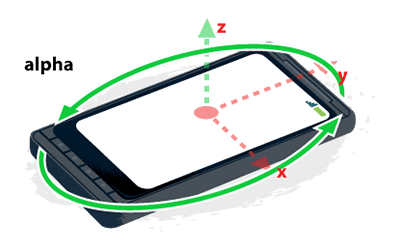
ऐल्फ़ा

z-ऐक्सिस के चारों ओर घुमाव. जब डिवाइस का ऊपरी हिस्सा सीधे उत्तर की ओर होता है, तब alpha की वैल्यू 0° होती है. डिवाइस को घड़ी की उल्टी दिशा में घुमाने पर, alpha की वैल्यू बढ़ती है.
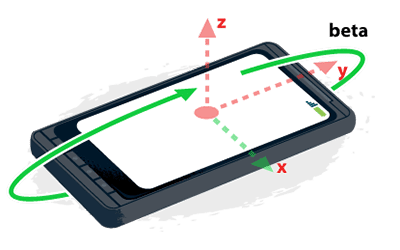
बीटा

x-ऐक्सिस के चारों ओर रोटेशन. जब डिवाइस का ऊपरी और निचला हिस्सा, पृथ्वी की सतह से बराबर दूरी पर होता है, तब beta की वैल्यू 0° होती है. डिवाइस के ऊपरी हिस्से को पृथ्वी की सतह की ओर झुकाने पर, वैल्यू बढ़ती है.
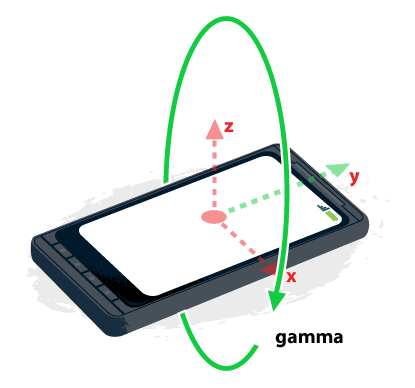
गामा

y-ऐक्सिस के चारों ओर घुमाव. जब डिवाइस के बाएं और दाएं किनारे, पृथ्वी की सतह से बराबर दूरी पर होते हैं, तब gamma की वैल्यू 0° होती है. दाईं ओर का हिस्सा पृथ्वी की सतह की ओर झुकने पर, वैल्यू बढ़ती है.
डिवाइस की स्क्रीन की दिशा
डिवाइस ओरिएंटेशन इवेंट, रोटेशन का डेटा दिखाता है. इसमें यह जानकारी शामिल होती है कि डिवाइस आगे-पीछे और एक से दूसरी ओर कितना झुका हुआ है. साथ ही, अगर फ़ोन या लैपटॉप में कंपास है, तो डिवाइस किस दिशा में है.
कम से कम इस्तेमाल करें.
सहायता के लिए टेस्ट करें.
हर ओरिएंटेशन इवेंट पर यूज़र इंटरफ़ेस (यूआई) को अपडेट न करें. इसके बजाय, requestAnimationFrame के साथ सिंक करें.
डिवाइस के ओरिएंटेशन से जुड़े इवेंट का इस्तेमाल कब करना चाहिए
डिवाइस ओरिएंटेशन इवेंट का इस्तेमाल कई कामों के लिए किया जा सकता है. उदाहरण के लिए, यहां दिए गए कॉन्टेंट को शामिल किया जा सकता है:
- उपयोगकर्ता के चलने पर मैप को अपडेट करना.
- यूज़र इंटरफ़ेस (यूआई) में मामूली बदलाव, जैसे कि पैरलैक्स इफ़ेक्ट जोड़ना.
- जियोलोकेशन के साथ इसका इस्तेमाल, मोड़-दर-मोड़ नेविगेशन के लिए किया जा सकता है.
सहायता के लिए जांच करना और इवेंट सुनना
DeviceOrientationEvent को सुनने के लिए, पहले यह देखें कि ब्राउज़र इन इवेंट के साथ काम करता है या नहीं. इसके बाद, window ऑब्जेक्ट से एक इवेंट लिसनर अटैच करें. यह deviceorientation इवेंट के लिए लिसन करता है.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
डिवाइस के ओरिएंटेशन से जुड़े इवेंट मैनेज करना
डिवाइस ओरिएंटेशन इवेंट तब ट्रिगर होता है, जब डिवाइस को घुमाया जाता है या उसके ओरिएंटेशन में बदलाव होता है. यह पृथ्वी के कोऑर्डिनेट फ़्रेम के हिसाब से, डिवाइस की मौजूदा जगह में हुए बदलाव के बारे में डेटा दिखाता है.
यह इवेंट आम तौर पर तीन प्रॉपर्टी दिखाता है: alpha,
beta, और gamma. Mobile Safari पर, कंपास हेडिंग के साथ एक और पैरामीटर
webkitCompassHeading
दिखाया जाता है.
डिवाइस की गति
डिवाइस ओरिएंटेशन इवेंट, रोटेशन का डेटा दिखाता है. इसमें यह जानकारी शामिल होती है कि डिवाइस आगे-पीछे और एक से दूसरी ओर कितना झुका हुआ है. साथ ही, अगर फ़ोन या लैपटॉप में कंपास है, तो डिवाइस किस दिशा में है.
डिवाइस के मौजूदा मोशन की जानकारी पाने के लिए, डिवाइस मोशन का इस्तेमाल करें.
rotationRate को °/सेकंड में दिखाया जाता है.
acceleration और accelerationWithGravity को m/सेकंड2 में दिखाया जाता है.
ब्राउज़र के हिसाब से लागू करने के तरीके में अंतर के बारे में जानें.
डिवाइस मोशन इवेंट का इस्तेमाल कब करना चाहिए
डिवाइस मोशन इवेंट का इस्तेमाल कई कामों के लिए किया जा सकता है. उदाहरण के लिए, यहां दिए गए कॉन्टेंट को शामिल किया जा सकता है:
- डेटा रीफ़्रेश करने के लिए, डिवाइस को हिलाने का जेस्चर.
- गेम में, किरदारों को कूदने या चलने के लिए.
- सेहत और फ़िटनेस से जुड़े ऐप्लिकेशन के लिए.
सहायता के लिए जांच करना और इवेंट सुनना
DeviceMotionEvent को सुनने के लिए, पहले यह देखें कि ब्राउज़र में इवेंट काम करते हैं या नहीं. इसके बाद, window इवेंट सुनने वाले ऑब्जेक्ट में इवेंट लिसनर अटैच करें.devicemotion
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
डिवाइस के मोशन इवेंट को मैनेज करना
डिवाइस मोशन इवेंट, तय समय पर ट्रिगर होता है. यह डिवाइस के रोटेशन (डिग्री/सेकंड में) और ऐक्सलरेशन (मीटर/सेकंड2 में) के बारे में डेटा दिखाता है. कुछ डिवाइसों में, गुरुत्वाकर्षण के असर को कम करने वाला हार्डवेयर नहीं होता.
इस इवेंट से चार प्रॉपर्टी मिलती हैं: accelerationIncludingGravity और acceleration. इनमें गुरुत्वाकर्षण, rotationRate, और interval के असर को शामिल नहीं किया जाता.
उदाहरण के लिए, मान लें कि एक फ़ोन टेबल पर रखा है और उसकी स्क्रीन ऊपर की ओर है.
| स्थिति | घुमाव | ऐक्सलरेशन (मी/से2) | गुरुत्वाकर्षण की वजह से त्वरण (मी॰/से॰2) |
|---|---|---|---|
| कोई हलचल नहीं है | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| आसमान की ओर ऊपर की ओर बढ़ता हुआ | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| सिर्फ़ दाईं ओर ले जाना | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| ऊपर और दाईं ओर ले जाना | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
इसके उलट, अगर फ़ोन को इस तरह से पकड़ा जाए कि स्क्रीन ज़मीन के लंबवत हो और दर्शक को सीधे तौर पर दिख रही हो, तो:
| स्थिति | घुमाव | ऐक्सलरेशन (मी/से2) | गुरुत्वाकर्षण की वजह से त्वरण (मी॰/से॰2) |
|---|---|---|---|
| कोई हलचल नहीं है | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| आसमान की ओर ऊपर की ओर बढ़ता हुआ | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| सिर्फ़ दाईं ओर ले जाना | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| ऊपर और दाईं ओर ले जाना | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
उदाहरण: किसी ऑब्जेक्ट के ज़्यादा से ज़्यादा ऐक्सलरेशन की गणना करना
डिवाइस मोशन इवेंट का इस्तेमाल करने का एक तरीका यह है कि किसी ऑब्जेक्ट के ज़्यादा से ज़्यादा ऐक्सलरेशन का हिसाब लगाया जाए. उदाहरण के लिए, कूदने वाले व्यक्ति का ज़्यादा से ज़्यादा ऐक्सलरेशन कितना होता है?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
'शुरू करें!' बटन पर टैप करने के बाद, उपयोगकर्ता को कूदने के लिए कहा जाता है. इस दौरान, पेज पर ऐक्सिलरेशन की ज़्यादा से ज़्यादा (और कम से कम) वैल्यू सेव होती हैं. इसके बाद, जंप के बाद उपयोगकर्ता को ऐक्सिलरेशन की ज़्यादा से ज़्यादा वैल्यू के बारे में बताया जाता है.

