Peristiwa gerakan dan orientasi perangkat memberikan akses ke akselerometer, giroskop, dan kompas bawaan di perangkat seluler.
Peristiwa ini dapat digunakan untuk berbagai tujuan; dalam game, misalnya, untuk mengontrol arah atau tindakan karakter. Jika digunakan dengan geolokasi, sensor ini dapat membantu membuat navigasi belokan demi belokan yang lebih akurat atau memberikan informasi tentang lokasi tertentu.
Ringkasan
- Mendeteksi sisi perangkat yang menghadap ke atas dan cara perangkat berputar.
- Pelajari kapan dan cara merespons peristiwa gerakan dan orientasi.
Sisi mana yang di atas?
Untuk menggunakan data yang ditampilkan oleh peristiwa orientasi dan gerakan perangkat, Anda harus memahami nilai yang diberikan.
Bingkai koordinat bumi
Frame koordinat Bumi, yang dijelaskan oleh nilai X, Y, dan Z, diselaraskan
berdasarkan gravitasi dan orientasi magnetik standar.
| Sistem koordinat | |
|---|---|
X |
Mewakili arah timur-barat (dengan timur sebagai positif). |
Y |
Menunjukkan arah utara-selatan (dengan utara positif). |
Z |
Mewakili arah atas-bawah, tegak lurus dengan tanah (dengan atas adalah positif). |
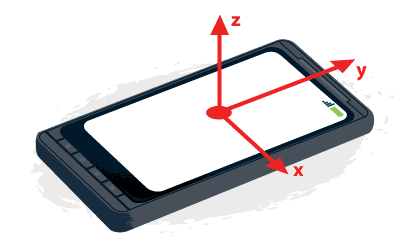
Frame koordinat perangkat

Frame koordinat perangkat, yang dijelaskan oleh nilai x, y, dan z, disejajarkan
berdasarkan bagian tengah perangkat.
| Sistem koordinat | |
|---|---|
X |
Di bidang layar, positif ke kanan. |
Y |
Di bidang layar, positif ke arah atas. |
Z |
Tegak lurus dengan layar atau keyboard, positif meluas menjauh. |
Di ponsel atau tablet, orientasi perangkat didasarkan pada orientasi layar yang umum. Untuk ponsel dan tablet, tata letak didasarkan pada perangkat yang berada dalam mode potret. Untuk komputer desktop atau laptop, orientasi dipertimbangkan dalam kaitannya dengan keyboard.
Data rotasi
Data rotasi ditampilkan sebagai sudut Euler, yang merepresentasikan jumlah derajat perbedaan antara frame koordinat perangkat dan frame koordinat Bumi.
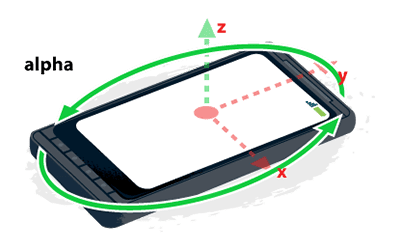
Alfa

Rotasi di sekitar sumbu z. Nilai alpha adalah 0° saat bagian atas
perangkat mengarah langsung ke utara. Saat perangkat diputar berlawanan arah jarum jam,
nilai alpha akan bertambah.
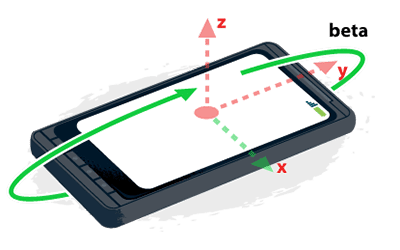
Beta

Rotasi di sekitar sumbu x. Nilai beta adalah 0° saat bagian atas dan
bawah perangkat berjarak sama dari permukaan bumi. Nilai
akan meningkat saat bagian atas perangkat dimiringkan ke arah permukaan bumi.
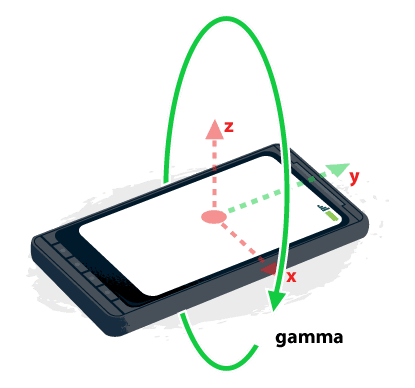
Gamma

Rotasi di sekitar sumbu y. Nilai gamma adalah 0° saat tepi kiri dan
kanan perangkat berjarak sama dari permukaan bumi. Nilai
bertambah saat sisi kanan dimiringkan ke arah permukaan bumi.
Orientasi perangkat
Peristiwa orientasi perangkat menampilkan data rotasi, yang mencakup seberapa jauh perangkat dimiringkan dari depan ke belakang, dari samping ke samping, dan, jika ponsel atau laptop memiliki kompas, arah yang dituju perangkat.
Gunakan seperlunya.
Menguji dukungan.
Jangan perbarui UI pada setiap peristiwa orientasi; sebagai gantinya, sinkronkan ke requestAnimationFrame.
Kapan harus menggunakan peristiwa orientasi perangkat
Ada beberapa penggunaan untuk peristiwa orientasi perangkat. Contohnya mencakup:
- Memperbarui peta saat pengguna bergerak.
- Penyesuaian UI yang halus, misalnya, menambahkan efek paralaks.
- Jika digabungkan dengan geolokasi, dapat digunakan untuk navigasi belokan demi belokan.
Memeriksa dukungan dan memproses peristiwa
Untuk memproses DeviceOrientationEvent, pertama-tama periksa apakah browser mendukung peristiwa tersebut. Kemudian, lampirkan pemroses peristiwa ke objek window yang memproses peristiwa deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Menangani peristiwa orientasi perangkat
Peristiwa orientasi perangkat diaktifkan saat perangkat bergerak atau mengubah orientasi. API ini menampilkan data tentang perbedaan antara perangkat dalam posisi saat ini dengan frame koordinat Bumi.
Peristiwa ini biasanya menampilkan tiga properti: alpha,
beta, dan gamma. Di Mobile Safari, parameter tambahan
webkitCompassHeading
ditampilkan dengan arah kompas.
Gerakan perangkat
Peristiwa orientasi perangkat menampilkan data rotasi, yang mencakup seberapa jauh perangkat dimiringkan dari depan ke belakang, dari samping ke samping, dan, jika ponsel atau laptop memiliki kompas, arah yang dituju perangkat.
Gunakan gerakan perangkat saat gerakan perangkat saat ini diperlukan.
rotationRate diberikan dalam °/dtk.
acceleration dan accelerationWithGravity diberikan dalam m/dtk2.
Perhatikan perbedaan antara penerapan browser.
Kapan harus menggunakan peristiwa gerakan perangkat
Ada beberapa penggunaan untuk peristiwa gerakan perangkat. Contohnya mencakup:
- Goyangkan perangkat untuk memuat ulang data.
- Dalam game, untuk membuat karakter melompat atau bergerak.
- Untuk aplikasi kesehatan dan kebugaran.
Memeriksa dukungan dan memproses peristiwa
Untuk memproses DeviceMotionEvent, periksa terlebih dahulu apakah peristiwa didukung di browser. Kemudian, lampirkan pemroses peristiwa ke objek window yang memproses peristiwa devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Menangani peristiwa gerakan perangkat
Peristiwa gerakan perangkat diaktifkan secara berkala dan menampilkan data tentang rotasi (dalam °/detik) dan akselerasi (dalam m/detik2) perangkat, pada saat itu. Beberapa perangkat tidak memiliki hardware untuk mengecualikan efek gravitasi.
Peristiwa ini menampilkan empat properti,
accelerationIncludingGravity,
acceleration, yang mengecualikan efek
gravitasi, rotationRate, dan interval.
Misalnya, mari kita lihat ponsel yang tergeletak di atas meja datar dengan layarnya menghadap ke atas.
| Negara Bagian | Rotasi | Percepatan (m/s2) | Percepatan dengan gravitasi (m/s2) |
|---|---|---|---|
| Tidak bergerak | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Bergerak ke atas menuju langit | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Hanya bergerak ke kanan | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Bergerak ke atas dan ke kanan | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Sebaliknya, jika ponsel dipegang sehingga layar tegak lurus dengan tanah, dan terlihat langsung oleh penonton:
| Negara Bagian | Rotasi | Percepatan (m/s2) | Percepatan dengan gravitasi (m/s2) |
|---|---|---|---|
| Tidak bergerak | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Bergerak ke atas menuju langit | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Hanya bergerak ke kanan | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Bergerak ke atas dan ke kanan | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Contoh: Menghitung percepatan maksimum suatu objek
Salah satu cara untuk menggunakan peristiwa gerakan perangkat adalah dengan menghitung percepatan maksimum suatu objek. Misalnya, berapa akselerasi maksimum seseorang saat melompat?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Setelah mengetuk tombol Mulai!, pengguna akan diminta untuk melompat. Selama waktu tersebut, halaman menyimpan nilai akselerasi maksimum (dan minimum), dan setelah lompatan, memberi tahu pengguna akselerasi maksimum mereka.

