Os eventos de movimento e orientação do dispositivo fornecem acesso ao acelerômetro, giroscópio e bússola integrados em dispositivos móveis.
Esses eventos podem ser usados para muitas finalidades. Em jogos, por exemplo, para controlar a direção ou a ação de um personagem. Quando usados com a geolocalização, eles podem ajudar a criar uma navegação mais precisa ou fornecer informações sobre um local específico.
Resumo
- Detectar qual lado do dispositivo está para cima e como ele está girando.
- Saiba quando e como responder a eventos de movimento e orientação.
Qual lado está para cima?
Para usar os dados retornados pelos eventos de orientação e movimento do dispositivo, é importante entender os valores fornecidos.
Estrutura de coordenadas da Terra
O sistema de coordenadas da Terra, descrito pelos valores X, Y e Z, é alinhado com base na gravidade e na orientação magnética padrão.
| Sistema de coordenadas | |
|---|---|
X |
Representa a direção leste-oeste (em que leste é positivo). |
Y |
Representa a direção norte-sul (em que o norte é positivo). |
Z |
Representa a direção para cima e para baixo, perpendicular ao chão (em que para cima é positivo). |
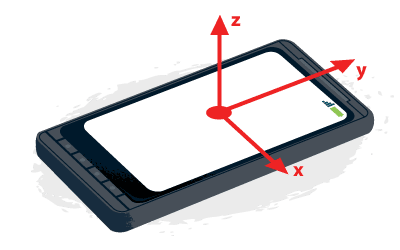
Frame de coordenadas do dispositivo

O sistema de coordenadas do dispositivo, descrito pelos valores x, y e z, é alinhado com base no centro do dispositivo.
| Sistema de coordenadas | |
|---|---|
X |
No plano da tela, positivo para a direita. |
Y |
No plano da tela, positivo para cima. |
Z |
Perpendicular à tela ou ao teclado, positivo se afastando. |
Em um smartphone ou tablet, a orientação do dispositivo é baseada na orientação típica da tela. Em smartphones e tablets, ele é baseado no modo retrato do dispositivo. Em computadores ou laptops, a orientação é considerada em relação ao teclado.
Dados de rotação
Os dados de rotação são retornados como um ângulo de Euler, representando o número de graus de diferença entre o sistema de coordenadas do dispositivo e o da Terra.
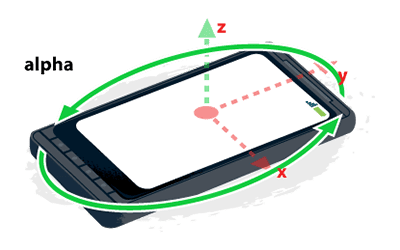
Alfa

A rotação em torno do eixo z. O valor alpha é 0° quando a parte de cima do dispositivo aponta diretamente para o norte. À medida que o dispositivo é girado no sentido anti-horário, o valor de alpha aumenta.
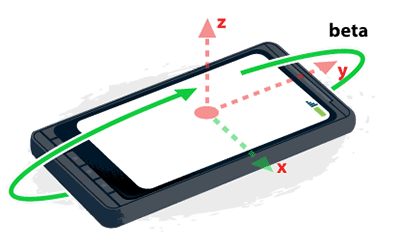
Beta

A rotação em torno do eixo x. O valor de beta é 0° quando a parte de cima e de baixo do dispositivo estão equidistantes da superfície da Terra. O valor aumenta à medida que a parte de cima do dispositivo é inclinada em direção à superfície da Terra.
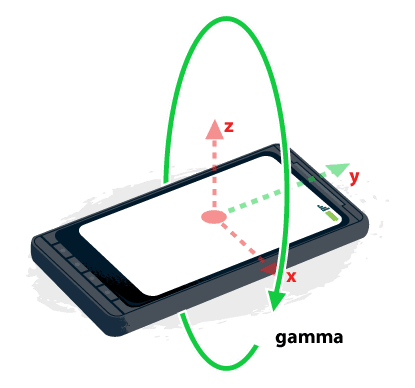
Gama

A rotação em torno do eixo y. O valor gamma é 0° quando as bordas esquerda e direita do dispositivo estão equidistantes da superfície da Terra. O valor aumenta à medida que o lado direito é inclinado em direção à superfície da Terra.
Orientação do dispositivo
O evento de orientação do dispositivo retorna dados de rotação, que incluem o quanto o dispositivo está inclinado para frente e para trás, de um lado para o outro e, se o smartphone ou laptop tiver uma bússola, a direção para a qual o dispositivo está apontando.
Use com moderação.
Teste para suporte.
Não atualize a interface em todos os eventos de orientação. Em vez disso, sincronize com requestAnimationFrame.
Quando usar eventos de orientação do dispositivo
Há vários usos para eventos de orientação do dispositivo. Os exemplos incluem:
- Atualizar um mapa conforme o usuário se move.
- Ajustes sutis na interface, por exemplo, adição de efeitos de paralaxe.
- Combinado com o geolocalização, pode ser usado para navegação guiada.
Procurar suporte e detectar eventos
Para detectar DeviceOrientationEvent, primeiro verifique se o navegador é compatível com os eventos. Em seguida, anexe um listener de eventos ao objeto window que detecta eventos deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Processar os eventos de orientação do dispositivo
O evento de orientação do dispositivo é disparado quando o dispositivo se move ou muda de orientação. Ele retorna dados sobre a diferença entre o dispositivo na posição atual em relação ao sistema de coordenadas da Terra.
Normalmente, o evento retorna três propriedades: alpha, beta e gamma. No Safari para dispositivos móveis, um parâmetro adicional
webkitCompassHeading
é retornado com a direção da bússola.
Movimento do dispositivo
O evento de orientação do dispositivo retorna dados de rotação, que incluem o quanto o dispositivo está inclinado para frente e para trás, de um lado para o outro e, se o smartphone ou laptop tiver uma bússola, a direção para a qual o dispositivo está apontando.
Use o movimento do dispositivo quando for necessário saber o movimento atual dele.
rotationRate é fornecido em °/seg. acceleration e accelerationWithGravity são fornecidos em m/seg2.
Esteja ciente das diferenças entre as implementações de navegadores.
Quando usar eventos de movimento do dispositivo
Há vários usos para eventos de movimento do dispositivo. Os exemplos incluem:
- Agite o dispositivo para atualizar os dados.
- Em jogos, para fazer os personagens pularem ou se moverem.
- Para apps de saúde e fitness.
Procurar suporte e detectar eventos
Para detectar DeviceMotionEvent, primeiro verifique se os eventos são
compatíveis com o navegador. Em seguida, anexe um listener de eventos ao objeto window que detecta eventos devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Processar os eventos de movimento do dispositivo
O evento de movimento do dispositivo é acionado em um intervalo regular e retorna dados sobre a rotação (em °/segundo) e a aceleração (em m/segundo2) do dispositivo naquele momento. Alguns dispositivos não têm o hardware para excluir o efeito da gravidade.
O evento retorna quatro propriedades: accelerationIncludingGravity, acceleration, que exclui os efeitos da gravidade, rotationRate e interval.
Por exemplo, vamos analisar um smartphone deitado em uma mesa plana com a tela voltada para cima.
| Estado | Rotação | Aceleração (m/s2) | Aceleração com gravidade (m/s2) |
|---|---|---|---|
| Nenhum movimento detectado | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Subindo em direção ao céu | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Movendo apenas para a direita | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Movendo para cima e para a direita | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Por outro lado, se o smartphone fosse segurado de modo que a tela ficasse perpendicular ao chão e diretamente visível para o espectador:
| Estado | Rotação | Aceleração (m/s2) | Aceleração com gravidade (m/s2) |
|---|---|---|---|
| Nenhum movimento detectado | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Subindo em direção ao céu | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Movendo apenas para a direita | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Movendo para cima e para a direita | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Exemplo: calcular a aceleração máxima de um objeto
Uma maneira de usar eventos de movimento do dispositivo é calcular a aceleração máxima de um objeto. Por exemplo, qual é a aceleração máxima de uma pessoa pulando?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Depois de tocar no botão "Vamos lá!", o usuário recebe a instrução de pular. Durante esse período, a página armazena os valores máximo e mínimo de aceleração e, após o salto, informa ao usuário a aceleração máxima.


