瞭解如何設定第一方 Cookie,確保安全性、跨瀏覽器相容性,並在第三方 Cookie 逐步淘汰後,盡可能減少發生錯誤的可能性。
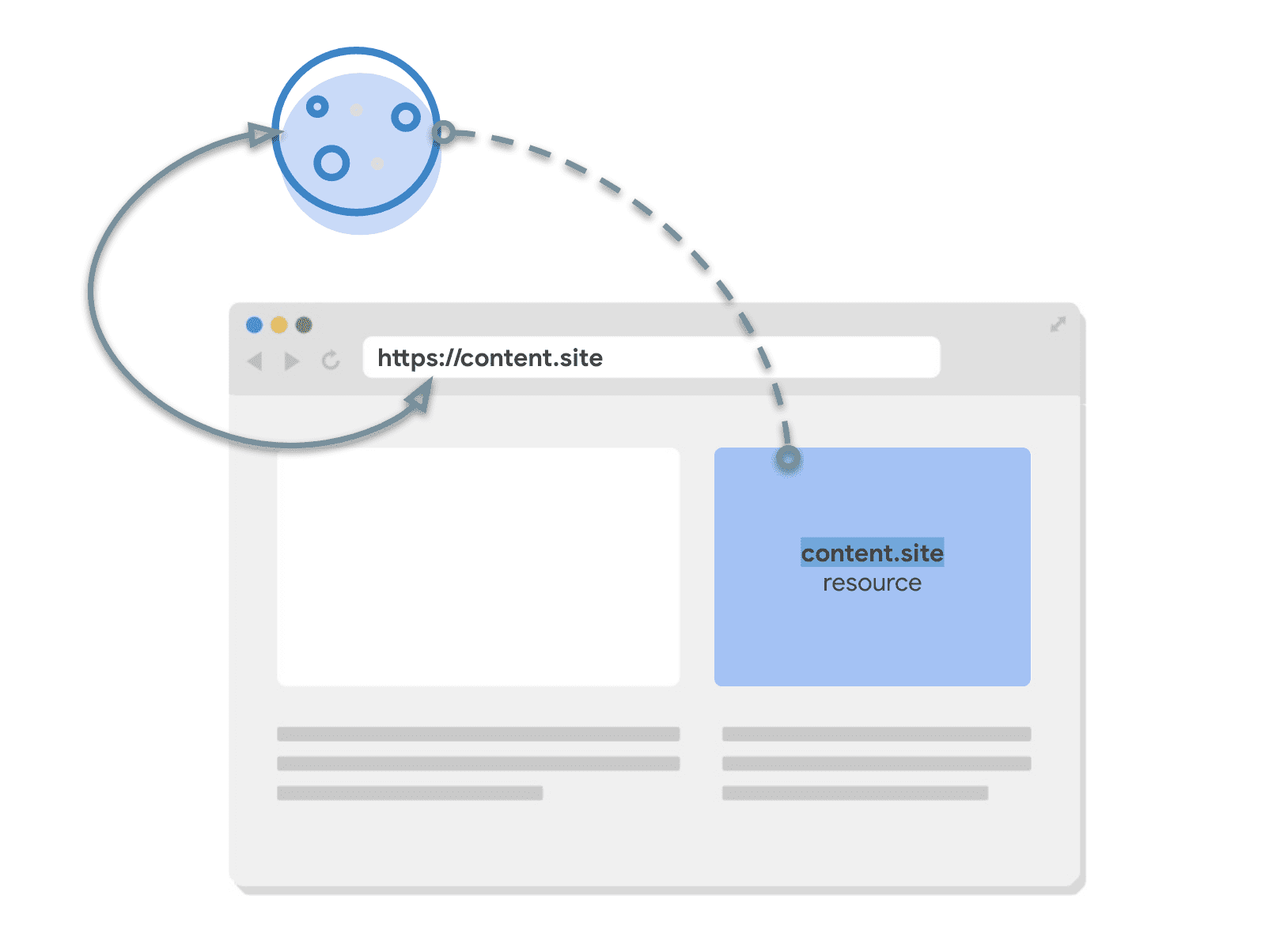
根據使用者當時造訪的網站,Cookie 可能會根據使用者使用情境分為第一方或第三方。如果 Cookie 的可註冊網域和配置文件與目前的頂層網頁相符,也就是瀏覽器網址列中顯示的內容,系統就會將 Cookie 視為來自同一個網站,通常稱為第一方 Cookie。

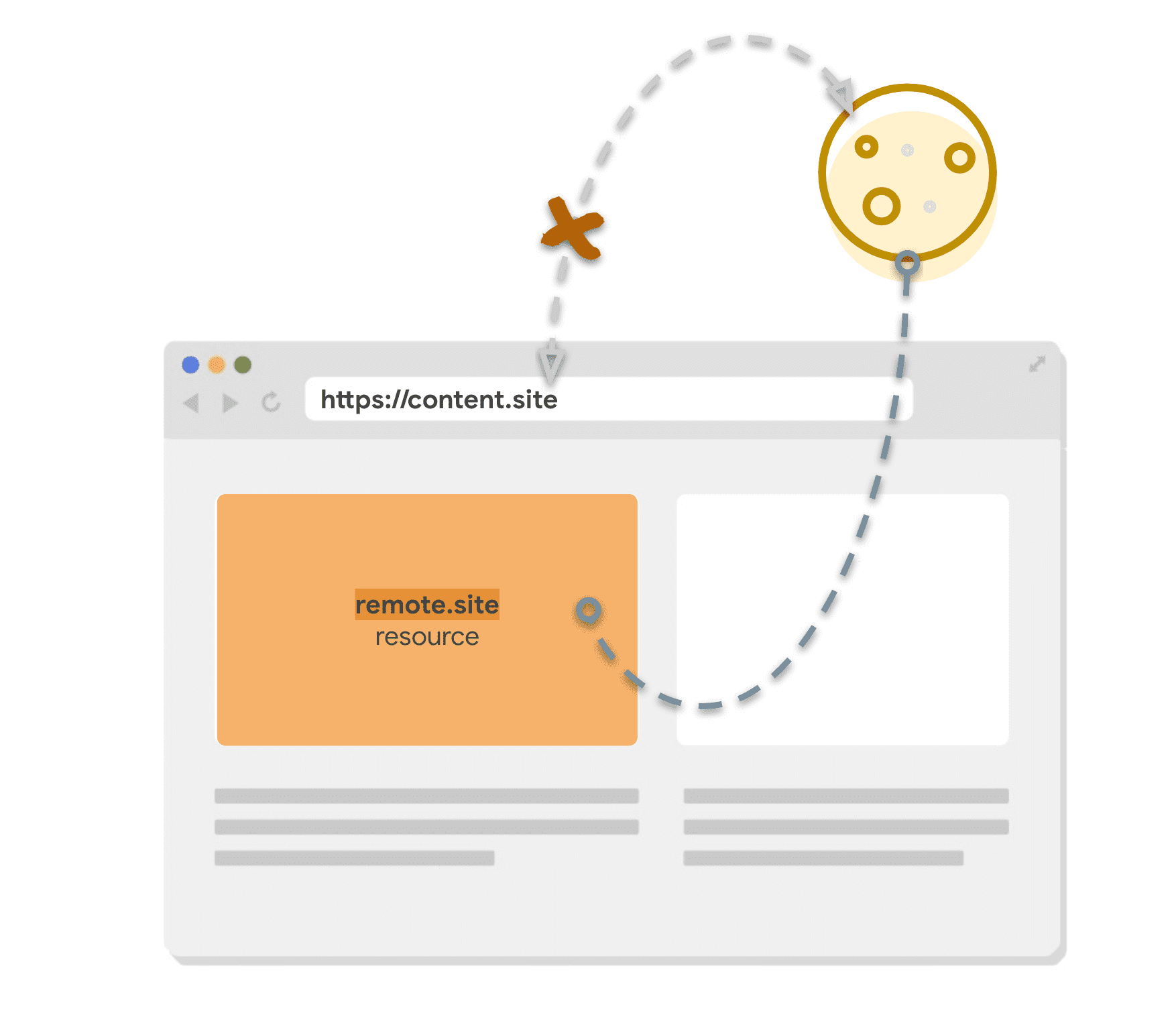
目前網站以外的網域所產生的 Cookie,通常稱為第三方 Cookie。

第一方 Cookie 的最佳配方
如果您設定的 Cookie 不會跨網站使用 (例如,用於管理網站上的工作階段,但從未用於跨網站 iframe),則該 Cookie 一律會在第一方情境中使用。
根據預設,Cookie 可跨網站共用,並透過 JavaScript 存取,且透過 HTTP 連線傳送,這會帶來一些隱私權和安全性風險。我們目前正透過 Privacy Sandbox 和其他提案 (例如origin-bound cookies) 改善預設行為,但您現在也可以透過設定 Cookie 的其他屬性,執行許多操作。
下列設定是最佳做法,可確保大部分第一方 Cookie 的安全性和跨瀏覽器相容性。這可為您提供安全的基礎,您只需在必要時調整權限即可。本文也將說明一些特定用途的食譜變化版本。
食譜
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host 是選用前置字串,可將部分屬性設為必填,並禁止其他屬性:
- 必須有
Secure - 必須省略
Domain Path必須為/
新增 Host 後,您可以讓瀏覽器檢查這些屬性是否符合 __Host 規則,並在不符合規則時拒絕 Cookie。
Secure 只允許透過 HTTPS 連線傳送 Cookie,因此可防止 Cookie 在非安全網路上遭竊。如果您尚未將網站完全遷移至 HTTPS,請優先處理這項工作。
Domain 屬性會指定哪些主機可以接收 Cookie。若省略該屬性,Cookie 就會限制在目前的文件主機上,不包括子網域:example.com 的 Cookie 會在每次對 example.com 提出要求時傳送,但不會在對 images.example.com 提出要求時傳送。如果您在不同的子網域上執行不同的應用程式,就能降低一個遭到入侵的網域讓其他網域遭到入侵的風險。
Path 表示要求網址中必須存在的路徑,才能讓瀏覽器傳送 Cookie 標頭。設定 Path=/ 表示 Cookie 會傳送至該網域的所有網址路徑。不使用 Domain 和 Path=/ 的組合可讓 Cookie 盡可能緊密地繫結至來源,因此其行為與其他用戶端儲存空間 (例如 LocalStorage) 相似,不會造成 example.com/a 可能接收不同於 example.com/b 的值的混淆。
HttpOnly 屬性可限制 JavaScript 存取權,為網站提供額外防護,避免遭到第三方惡意指令碼入侵。這可讓 Cookie 僅在要求標頭中傳送,並讓 JavaScript 無法使用 document.cookie。
Max-Age 會限制 Cookie 的生命週期,因為瀏覽器工作階段可能會持續一段相當長的時間,您不會希望過期的 Cookie 永遠存在。這類 cookie 適合短期 cookie,例如使用者工作階段,甚至是更短的 cookie,例如表單提交的符記。Max-Age 是以秒為單位定義,在前述範例中,其值設為 7776000 秒,即 90 天。這是合理的預設值,您可以視用途而變更。
SameSite=Lax 會限制 Cookie 只在相同網站要求時傳送。也就是說,要求必須符合目前的瀏覽內容,也就是使用者目前造訪的頂層網站,並顯示在位置列中。SameSite=Lax 是新式瀏覽器的預設值,但建議您指定這個值,以便與可能有不同預設值的瀏覽器相容。明確將 Cookie 標示為僅限同網站,即可將 Cookie 限制在第一方內容中,且在第三方 Cookie 消失時,您不必變更該 Cookie。
如要進一步瞭解各種 Cookie 屬性,請參閱 Set-Cookie MDN 說明文件。
含有子網域的網站適用的第一方 Cookie 範例
如果您的網站有子網域,且您想要在所有子網域中建立一個工作階段,Host前置字串可能會過於嚴格。舉例來說,news.site 可能會有主題子網域,例如 finance.news.site 和 sport.news.site,而您希望在所有子網域上都有一個使用者工作階段。在這種情況下,請使用 __Secure 前置字串,而非 __Host,並指定 Domain。
食譜
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure 是選用前置字串,要求的條件比 Host 少:只需要使用 Secure 屬性設定 Cookie。
限制來自第三方網站的請求存取第一方 Cookie
雖然 SameSite=Lax Cookie 不會透過跨網站子請求傳送 (例如在第三方網站上載入嵌入式圖片或 iframe),但會在使用者前往原始網站時傳送 (例如點選其他網站的連結)。
您可以進一步限制 Cookie 存取權,並禁止透過 SameSite=Strict 將 Cookie 與第三方網站發出的請求一併傳送。當您有與功能相關的 Cookie,且該功能一律會在初始導覽後方執行 (例如變更密碼或購物) 時,這項功能就很實用。
食譜
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;

