איך מגדירים קובצי cookie מהדומיין הנוכחי כדי להבטיח אבטחה, תאימות לדפדפנים שונים ולצמצם את הסיכויים לבעיות לאחר ההוצאה משימוש של קובצי cookie של צד שלישי.
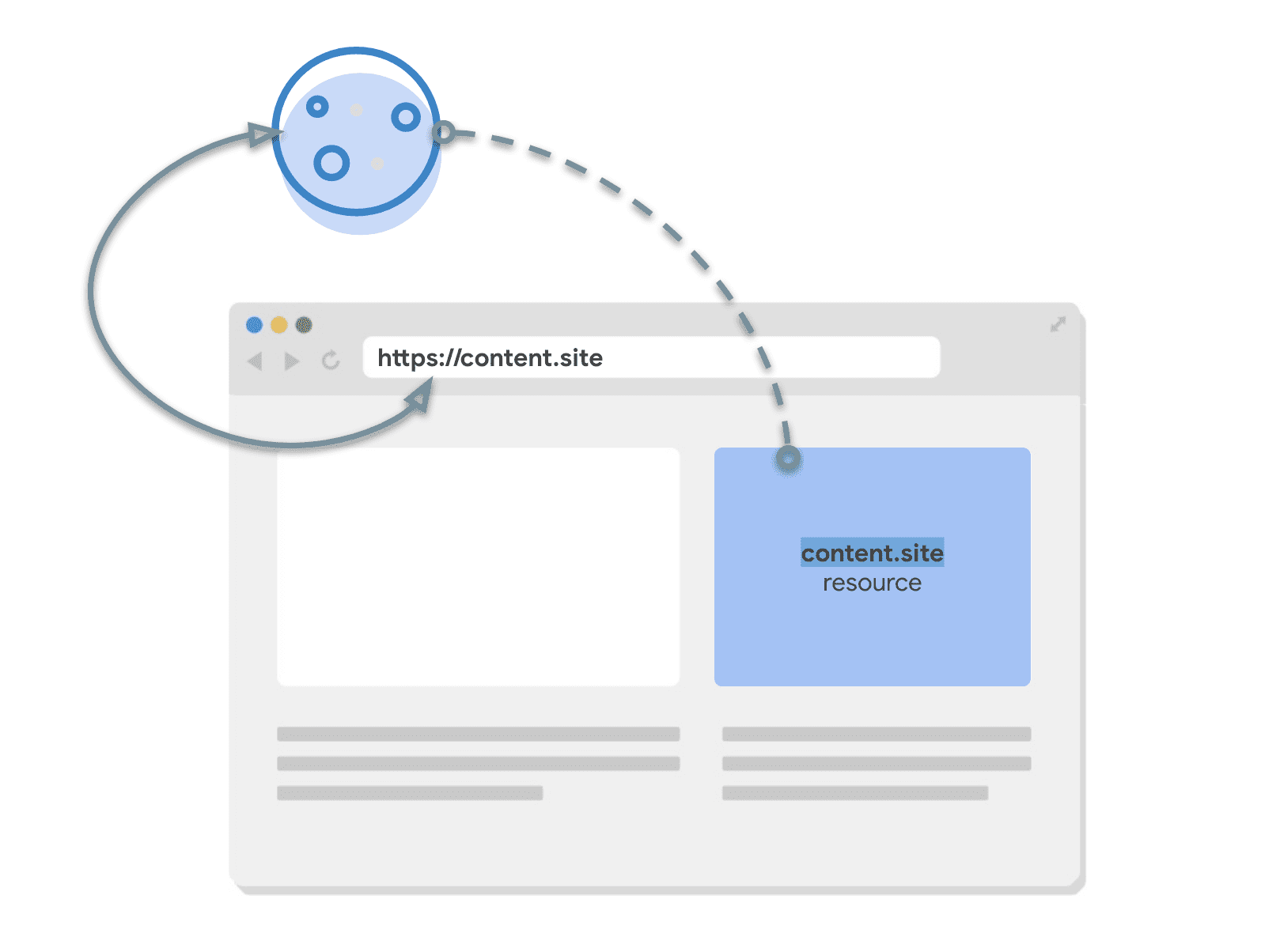
קובצי cookie יכולים להיות של צד ראשון או של צד שלישי בהתאם להקשר של המשתמש, בהתאם לאתר שבו המשתמש נמצא באותו זמן. אם הדומיין והסכימת הרישום של קובץ ה-Cookie תואמים לדף הנוכחי ברמה העליונה, כלומר לדף שמוצג בסרגל הכתובות של הדפדפן, קובץ ה-Cookie נחשב כקובץ מאותו אתר שבו נמצא הדף, ובדרך כלל הוא נקרא קובץ cookie מהדומיין הנוכחי.

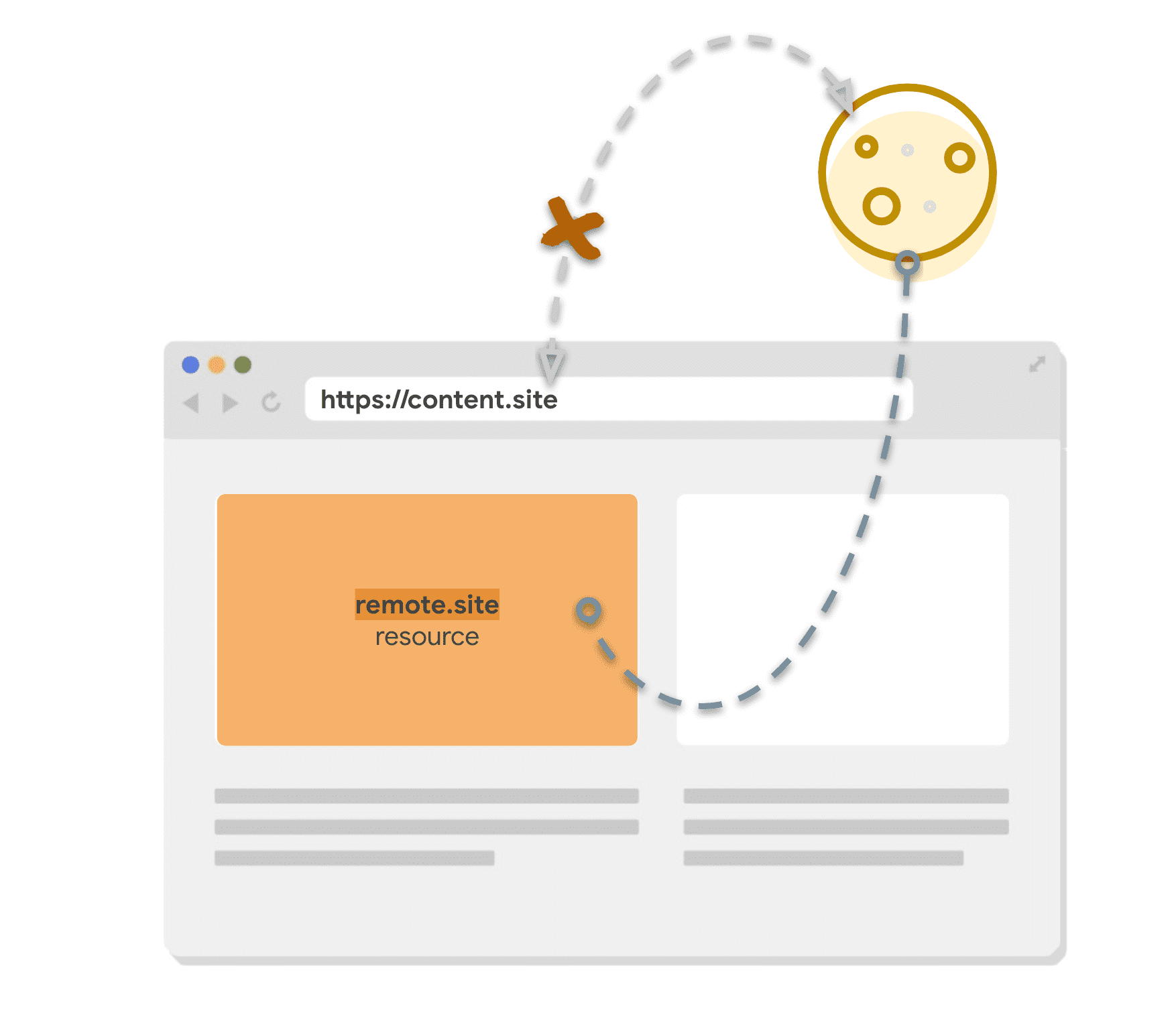
קובצי cookie מדומיינים שאינם האתר הנוכחי נקראים בדרך כלל קובצי cookie של צד שלישי.

המתכון הטוב לקובצי cookie מהדומיין הנוכחי
אם קובץ ה-Cookie שאתם מגדירים לא משמש אתרים שונים, למשל, הוא משמש לניהול סשנים באתר שלכם והוא אף פעם לא משמש ב-iframe באתרים שונים, תמיד נעשה בו שימוש בהקשר של צד ראשון.
כברירת מחדל, אפשר לשתף קובצי cookie בין אתרים, לגשת אליהם באמצעות JavaScript ולשלוח אותם דרך חיבורי HTTP, מה שעלול לגרום לסיכון מסוים לפרטיות ולאבטחה. אנחנו עובדים כל הזמן על שיפור התנהגות ברירת המחדל באמצעות ארגז החול לפרטיות והצעות אחרות, כמו קובצי cookie שמקושרים למקור. עם זאת, כבר היום אפשר לעשות הרבה על ידי הגדרת מאפיינים נוספים בקובצי ה-cookie.
ההגדרה הבאה היא השיטה המומלצת, והיא מבטיחה אבטחה ותאימות לדפדפנים שונים לרוב קובצי ה-Cookie של הדומיין. היא תיתן לכם בסיס בטוח, שתוכלו לשנות כדי לפתוח הרשאות רק כשצריך. במאמר הזה מפורטות גם וריאציות של מתכונים לתרחישים לדוגמה מסוימים.
המתכון
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host היא תחילית אופציונלית שמגדירה מאפיינים מסוימים כחובה ומגבילה מאפיינים אחרים:
- השדה
Secureחייב להופיע - צריך להשמיט את
Domain - הערך של
Pathחייב להיות/
כשהקובץ Host נוסף, אפשר להסתמך על הדפדפן כדי לבדוק אם המאפיינים האלה מוגדרים בהתאם לכללי __Host, ולדחות את קובץ ה-cookie אם לא.
Secure מגן על קובצי cookie מפני גניבתם ברשתות לא מאובטחות, כי הוא מאפשר לשלוח קובצי cookie רק דרך חיבורי HTTPS. אם עדיין לא העברתם את האתר ל-HTTPS, כדאי להפוך את זה לעדיפות עליונה.
המאפיין Domain מציין אילו מארחים יכולים לקבל קובץ cookie. אם משמיטים אותו, קובץ ה-Cookie מוגבל למארח המסמך הנוכחי, לא כולל תת-דומיינים: קובץ ה-Cookie של example.com יישלח בכל בקשה אל example.com, אבל לא בבקשות אל images.example.com. אם יש לכם אפליקציות שונות שפועלות בתתי-דומיינים שונים, הסיכון לדומיין אחד שנפרץ דרכו אפשר לגשת לדומיינים האחרים יורד.
Path מציין את הנתיב שחייב להופיע בכתובת ה-URL המבוקשת כדי שהדפדפן ישלח את הכותרת Cookie. ההגדרה Path=/ מציינת שהקובץ נשלח לכל נתיבי כתובות ה-URL בדומיין הזה. השילוב של Domain ו-Path=/ ללא ערך גורם לכך שהקובץ cookie יהיה קשור למקור בצורה הקרובה ביותר האפשרית, כך שהוא יתנהג באופן דומה לאחסון אחר בצד הלקוח, כמו LocalStorage – אין בלבול לגבי האפשרות ש-example.com/a יקבל ערכים שונים מ-example.com/b.
המאפיין HttpOnly מוסיף הגנה מסוימת מפני סקריפטים זדוניים של צד שלישי באתרים שלכם, על ידי הגבלת הגישה ל-JavaScript. היא מאפשרת לשלוח קובץ cookie רק בכותרות של בקשות, ומונעת מ-JavaScript לגשת אליהם באמצעות document.cookie.
Max-Age מגביל את משך החיים של קובץ cookie, כי סשנים בדפדפן יכולים להימשך זמן רב, ואתם לא רוצים שקובצי cookie לא עדכניים יישארו ללא הגבלת זמן. הוא מתאים לקובצי cookie לטווח קצר, כמו סשנים של משתמשים או אפילו קודים קצרים יותר, כמו אסימונים לשליחת טפסים. השדה Max-Age מוגדר בשניות, ובדוגמה הקודמת הוא מוגדר ל-7776000 שניות, שהן 90 יום. זוהי הגדרת ברירת מחדל סבירה, שאפשר לשנות בהתאם לתרחיש לדוגמה.
SameSite=Lax מגביל את שליחת קובץ ה-cookie רק לבקשות מאותו אתר. כלומר, כשהבקשה תואמת להקשר הגלישה הנוכחי – האתר ברמה העליונה שבו המשתמש נמצא כרגע, שמוצג בסרגל המיקום שלו. SameSite=Lax היא ברירת המחדל בדפדפנים מודרניים, אבל מומלץ לציין אותה כדי לשמור על תאימות בין דפדפנים שעשויים לכלול הגדרות ברירת מחדל שונות. סימון מפורש של קובץ ה-cookie כקובץ מהדומיין הנוכחי בלבד מגביל אותו להקשרים שלכם מהדומיין הנוכחי, ולא תצטרכו לבצע שינויים בקובץ הזה כשקובצי ה-cookie של הצד השלישי יוסרו.
מידע נוסף על מאפייני קובצי cookie שונים זמין במסמכי התיעוד של Set-Cookie ב-MDN.
הוראות לשימוש בקובצי cookie מהדומיין הנוכחי באתרים עם תתי-דומיינים
אם יש לכם אתר עם תתי-דומיינים ואתם רוצים שיהיה סשן אחד בכל אחד מהם, התחילית Host עשויה להיות מגבילה מדי. לדוגמה, לדומיין news.site יכולים להיות תת-דומיינים לנושאים, כמו finance.news.site ו-sport.news.site, ואתם רוצים שכל הסשנים של המשתמשים יתועדו בכל אחד מהם. במקרה כזה, צריך להשתמש בקידומת __Secure במקום ב-__Host ולציין את Domain.
המתכון
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure הוא קידומת אופציונלית עם דרישות פחות מחמירות מ-Host: היא דורשת רק שהקובץ cookie יוגדר עם המאפיין Secure.
הגבלת הגישה לקובצי cookie מהדומיין הנוכחי בבקשות שמתבצעות מאתרים של צד שלישי
קובצי ה-cookie מסוג SameSite=Lax לא נשלחים בבקשות משנה באתרים שונים (לדוגמה, כשתמונות או מסגרות iframe מוטמעות נטענות באתר של צד שלישי), אבל הם נשלחים כשמשתמש מנווט לאתר המקור (לדוגמה, כשעוברים לקישור מאתר אחר).
אפשר להגביל עוד יותר את הגישה לקובצי cookie ולאסור לשלוח אותם יחד עם בקשות שהופעלו מאתרים של צד שלישי באמצעות SameSite=Strict. האפשרות הזו שימושית כשיש לכם קובצי cookie שקשורים לפונקציונליות שתמיד תהיה מאחורי ניווט ראשוני, כמו שינוי סיסמה או ביצוע רכישה.
המתכון
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;

