Découvrez comment définir des cookies propriétaires pour assurer la sécurité, la compatibilité multinavigateur et réduire les risques de panne une fois les cookies tiers abandonnés.
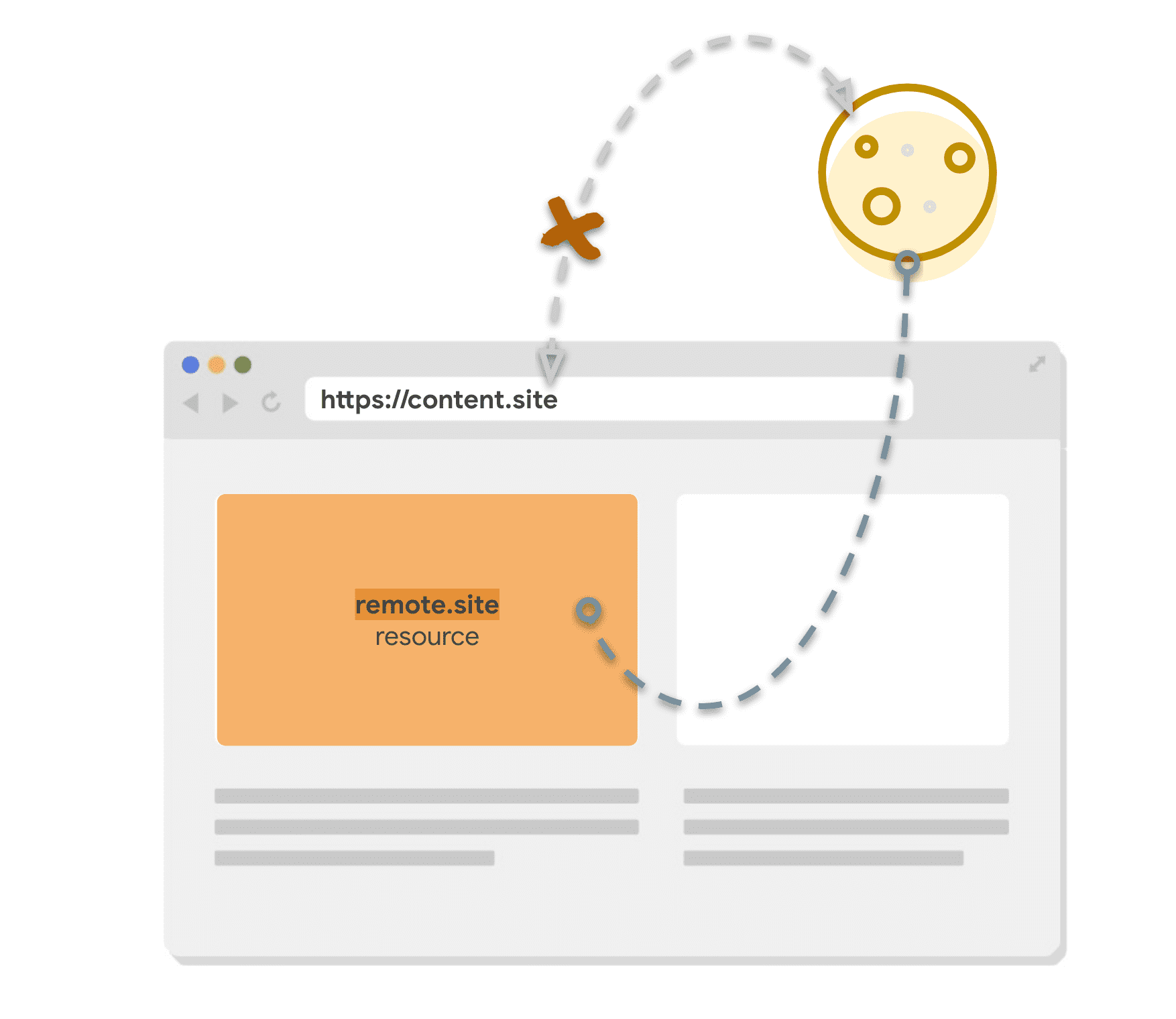
Les cookies peuvent être propriétaires ou tiers en fonction du contexte de l'utilisateur, c'est-à-dire du site sur lequel il se trouve à ce moment-là. Si le domaine et le schéma enregistrables du cookie correspondent à la page racine actuelle, c'est-à-dire à ce qui s'affiche dans la barre d'adresse du navigateur, le cookie est considéré comme provenant du même site que la page et est généralement appelé "cookie propriétaire".

Les cookies provenant de domaines autres que le site actuel sont généralement appelés cookies tiers.

La bonne recette pour les cookies propriétaires
Si le cookie que vous définissez n'est pas utilisé sur plusieurs sites (par exemple, il est utilisé pour gérer les sessions sur votre site et n'est jamais utilisé dans une iframe intersites), il est toujours utilisé dans un contexte propriétaire.
Par défaut, les cookies peuvent être partagés entre les sites, accessibles par JavaScript et envoyés via des connexions HTTP, ce qui présente des risques de confidentialité et de sécurité. Bien que des efforts soient actuellement déployés pour améliorer le comportement par défaut, via la Privacy Sandbox et d'autres propositions telles que les cookies liés à l'origine, vous pouvez déjà faire beaucoup en définissant des attributs supplémentaires sur vos cookies.
La configuration suivante est une bonne pratique, car elle garantit la sécurité et la compatibilité multinavigateur pour la plupart des cookies propriétaires. Vous disposerez ainsi d'une base sécurisée que vous pourrez ajuster pour n'accorder des autorisations que lorsque cela est nécessaire. Cet article présente également des variantes de recettes pour certains cas d'utilisation spécifiques.
La recette
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host est un préfixe facultatif qui rend certains attributs obligatoires et interdit d'autres:
Securedoit être présentDomaindoit être omisPathdoit être/
Avec Host ajouté, vous pouvez vous fier au navigateur pour vérifier si ces attributs sont définis conformément aux règles __Host et refuser le cookie si ce n'est pas le cas.
Secure protège les cookies contre le vol sur les réseaux non sécurisés, car il n'autorise l'envoi de cookies que via des connexions HTTPS. Si vous n'avez pas encore migré complètement votre site vers HTTPS, faites-en une priorité.
L'attribut Domain spécifie les hôtes pouvant recevoir un cookie. Si vous l'omettez, le cookie est limité à l'hôte de document actuel, à l'exception des sous-domaines: le cookie pour example.com sera envoyé à chaque requête envoyée à example.com, mais pas aux requêtes envoyées à images.example.com. Si vous exécutez différentes applications sur différents sous-domaines, cela réduit le risque qu'un domaine piraté permette d'accéder aux autres.
Path indique le chemin qui doit exister dans l'URL demandée pour que le navigateur envoie l'en-tête Cookie. Si vous définissez Path=/, le cookie est envoyé à tous les chemins d'URL de ce domaine. L'absence de Domain et de Path=/ permet de lier le cookie à l'origine aussi étroitement que possible. Il se comporte donc de manière similaire à d'autres stockages côté client, tels que LocalStorage. Il n'y a aucune confusion sur le fait que example.com/a peut recevoir des valeurs différentes de example.com/b.
L'attribut HttpOnly offre une protection contre les scripts tiers malveillants sur vos sites en restreignant l'accès JavaScript. Il permet d'envoyer un cookie uniquement dans les en-têtes de requête et de le rendre indisponible pour JavaScript à l'aide de document.cookie.
Max-Age limite la durée de vie d'un cookie, car les sessions de navigateur peuvent durer très longtemps et vous ne voulez pas que des cookies obsolètes restent en permanence. Il est adapté aux cookies à court terme, tels que les sessions utilisateur ou les jetons pour l'envoi de formulaires, qui sont encore plus courts. Max-Age est défini en secondes et, dans l'exemple précédent, il est défini sur 777 6000 secondes, soit 90 jours. Il s'agit d'une valeur par défaut raisonnable que vous pouvez modifier en fonction de votre cas d'utilisation.
SameSite=Lax limite l'envoi du cookie aux requêtes ciblant un même site. C'est-à-dire lorsque la requête correspond au contexte de navigation actuel (le site de niveau supérieur que l'utilisateur consulte actuellement, qui s'affiche dans sa barre d'adresse). SameSite=Lax est la valeur par défaut dans les navigateurs modernes, mais il est recommandé de la spécifier pour assurer la compatibilité entre les navigateurs, qui peuvent avoir des valeurs par défaut différentes. En marquant explicitement le cookie comme étant de même site uniquement, vous le limitez à vos contextes propriétaires. Vous ne devriez pas avoir à modifier ce cookie lorsque les cookies tiers disparaîtront.
Pour en savoir plus sur les différents attributs de cookie, consultez la documentation Set-Cookie sur MDN.
Recette de cookie propriétaire pour les sites avec des sous-domaines
Si votre site comporte des sous-domaines et que vous souhaitez qu'une seule session s'applique à tous, le préfixe Host peut être trop restrictif. Par exemple, news.site peut avoir des sous-domaines pour les sujets, tels que finance.news.site et sport.news.site, et vous souhaitez une session utilisateur pour chacun d'eux. Dans ce cas, utilisez le préfixe __Secure au lieu de __Host et spécifiez Domain.
La recette
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure est un préfixe facultatif qui émet moins d'exigences que Host: il ne nécessite que le cookie soit défini avec l'attribut Secure.
Limiter l'accès aux cookies propriétaires pour les requêtes lancées à partir de sites Web tiers
Bien que les cookies SameSite=Lax ne soient pas envoyés dans les sous-requêtes intersites (par exemple, lors du chargement d'images intégrées ou d'iFrames sur un site tiers), ils sont envoyés lorsqu'un utilisateur accède au site d'origine (par exemple, lorsqu'il suit un lien depuis un autre site).
Vous pouvez limiter davantage l'accès aux cookies et interdire leur envoi avec les requêtes lancées à partir de sites Web tiers avec SameSite=Strict. Cela est utile lorsque vous disposez de cookies liés à des fonctionnalités qui seront toujours derrière une navigation initiale, comme modifier un mot de passe ou effectuer un achat.
La recette
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;

