Once you've defined a performance budget, it's time to set up the build process to keep track of it. There are a number of tools that let you define thresholds for chosen performance metrics and warn you if you go over budget. Find out how to choose one that best fits your needs and current setup. 🕵️♀️
Lighthouse performance budgets
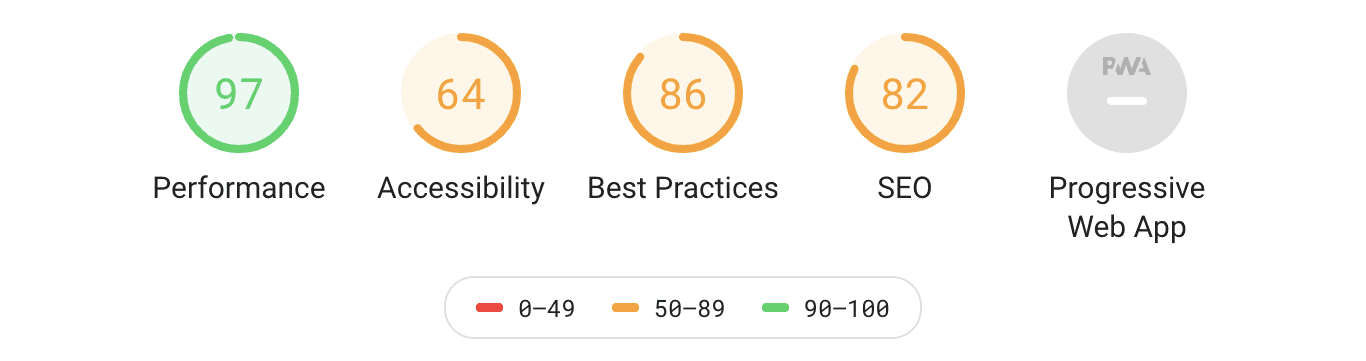
Lighthouse is an auditing tool that tests sites in a few key areas—performance, accessibility, best practices and how well your site performs as a progressive web application.
The command line version of Lighthouse (v5+) supports setting performance budgets based on:
- resource size
- resource count
You can set budgets for any of the following resource types:
documentfontimagemediaotherscriptstylesheetthird-partytotal
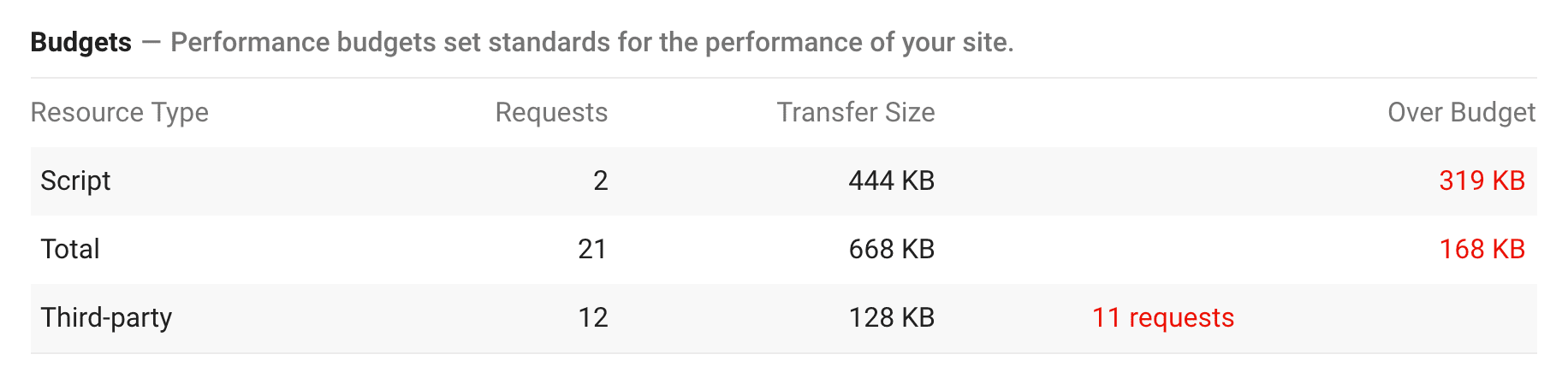
Budgets are set in a JSON file and after defining them the new "Over Budget" column tells you whether you're exceeding any limits.

Webpack performance hints
Webpack is a powerful build tool for optimizing how your code is delivered to the users. It also supports setting performance budgets based on asset size.
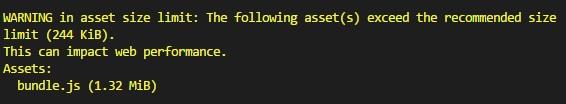
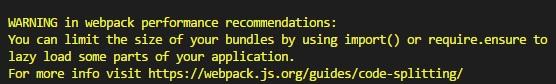
Turn on performance hints in webpack.config.js to get command line warnings or errors when your bundle size grows over the limit. It's a great way to stay mindful about asset sizes throughout the development.
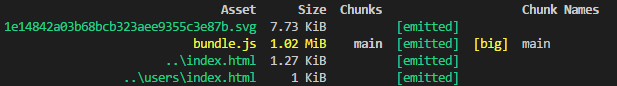
After the build step, webpack outputs a color-coded list of assets and their sizes. Anything over budget is highlighted in yellow.

The default limit for both assets and entry-points is 250 KB. You can set your own targets in the configuration file.

The budgets are compared against uncompressed asset sizes. Uncompressed JavaScript size is related to the execution time and big files can take a long time to execute, especially on mobile devices.

Bundlesize
Bundlesize is a simple npm package that tests asset size against a threshold you've set. It can run locally and integrate with your CI.
Bundlesize CLI
Run bundlesize CLI by specifying a threshold and the file that you want to test.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize outputs color-coded test results in one line.


Bundlesize for CI
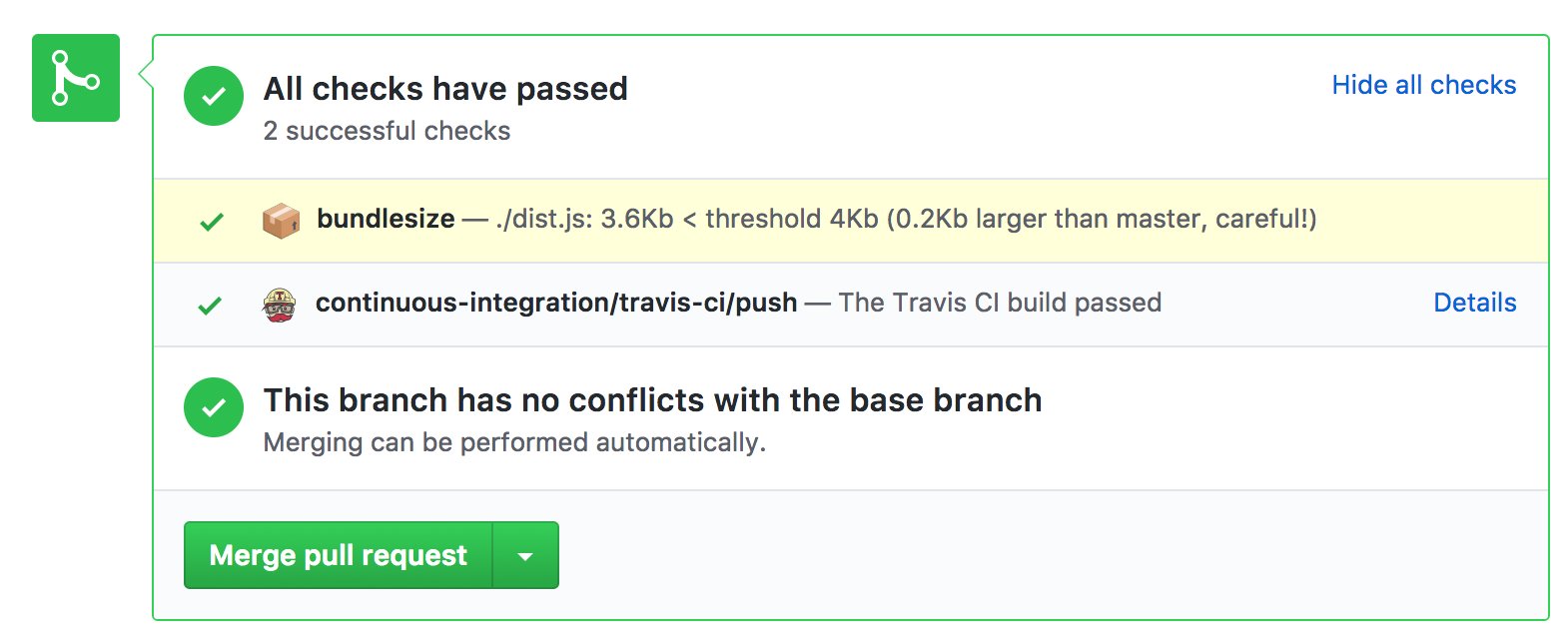
You'll get the most value out of bundlesize if you integrate it with a CI to automatically enforce size limits on pull requests. If bundlesize test fails, that pull request is not merged. It works for pull requests on GitHub with Travis CI, CircleCI, Wercker, and Drone.

You may have a fast app today, but adding new code can often change this. Checking pull requests with bundlesize will help you avoid performance regressions. Bootstrap, Tinder, Trivago and many others use it to keep their budgets in check.
With bundlesize, it's possible to set thresholds for each file separately. This is especially useful if you are splitting a bundle in your application.
By default, it tests gzipped asset sizes. You can use the compression option to switch to brotli compression or turn it off completely.
Lighthouse Bot

Lighthouse Bot integrates with Travis CI and enforces budgets based on any of the five Lighthouse audit categories. For example, a budget of 100 for your Lighthouse performance score. It's sometimes simpler to keep an eye on a single number than individual asset budgets and Lighthouse scores take many things into account.

Lighthouse Bot runs an audit after you deploy a site to staging server. In .travis.yml set budgets for particular Lighthouse categories with --perf, --a11y, --bp, --seo or --pwa options. Aim to stay in the green zone with scores of at least 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
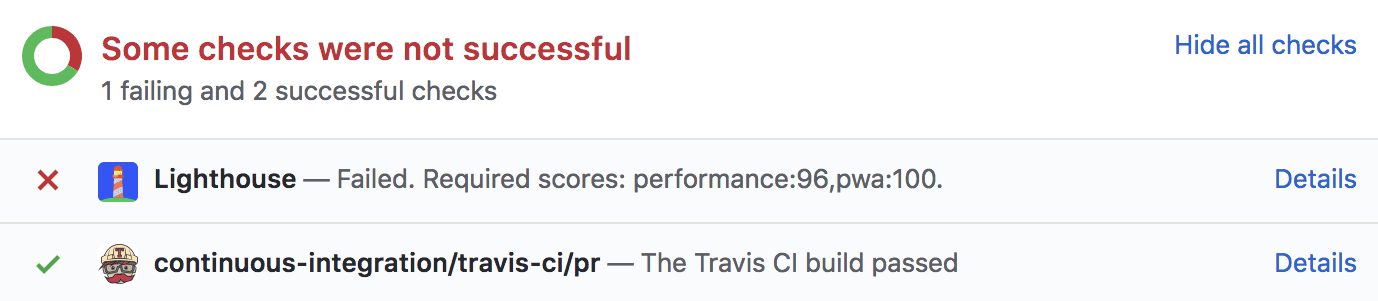
If the scores for a pull request on GitHub fall below the threshold you've set, Lighthouse Bot can prevent pull request from being merged. ⛔

Lighthouse Bot then comments on your pull request with updated scores. This is a neat feature which encourages conversation about performance as code changes are happening.

If you find your pull request blocked by a poor Lighthouse score, run an audit with Lighthouse CLI or in Dev Tools. It generates a report with details about bottlenecks and hints for simple optimizations.
Summary
| Tool | CLI | CI | Summary |
|---|---|---|---|
| Lighthouse | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|

