Una vez que hayas definido un presupuesto de rendimiento, es hora de configurar el proceso de compilación para hacer un seguimiento de él. Existen varias herramientas que te permiten definir umbrales para las métricas de rendimiento elegidas y advertirte si superas el presupuesto. Descubre cómo elegir la que mejor se adapte a tus necesidades y configuración actuales. 🕵️♀️
Presupuestos de rendimiento de Lighthouse
Lighthouse es una herramienta de auditoría que prueba los sitios en algunas áreas clave: rendimiento, accesibilidad, prácticas recomendadas y el rendimiento de tu sitio como aplicación web progresiva.
La versión de línea de comandos de Lighthouse (v5 y versiones posteriores) admite la configuración de presupuestos de rendimiento en función de lo siguiente:
- tamaño del recurso
- recuento de recursos
Puedes establecer presupuestos para cualquiera de los siguientes tipos de recursos:
documentfontimagemediaotherscriptstylesheetthird-partytotal
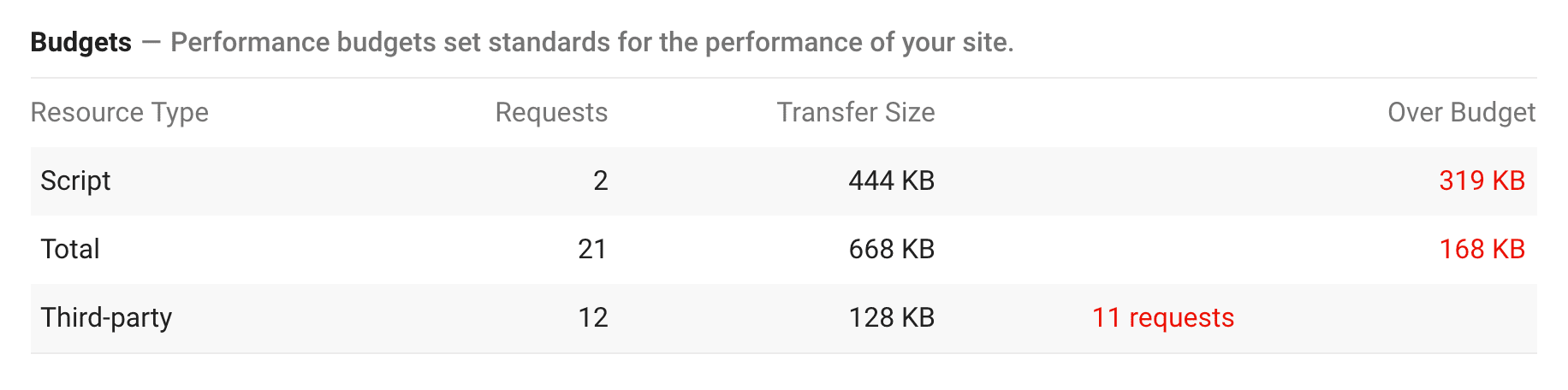
Los presupuestos se establecen en un archivo JSON y, después de definirlos, la nueva columna "Supera el presupuesto" te indica si superas algún límite.

Sugerencias de rendimiento de Webpack
Webpack es una herramienta de compilación potente para optimizar la forma en que se entrega tu código a los usuarios. También admite la configuración de presupuestos de rendimiento en función del tamaño del recurso.
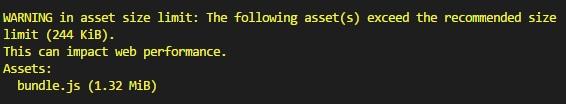
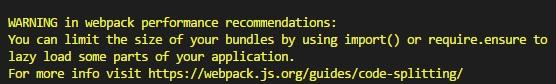
Activa las sugerencias de rendimiento en webpack.config.js para obtener advertencias o errores de la línea de comandos cuando el tamaño del paquete supere el límite. Es una excelente manera de tener en cuenta los tamaños de los recursos durante el desarrollo.
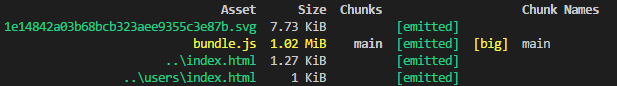
Después de la etapa de compilación, webpack genera una lista codificada por colores de los activos y sus tamaños. Todo lo que supere el presupuesto aparecerá destacado en amarillo.

El límite predeterminado para los recursos y los puntos de entrada es de 250 KB. Puedes establecer tus propios destinos en el archivo de configuración.

Los presupuestos se comparan con los tamaños de los recursos sin comprimir. El tamaño de JavaScript sin comprimir se relaciona con el tiempo de ejecución, y los archivos grandes pueden tardar mucho tiempo en ejecutarse, especialmente en dispositivos móviles.

Bundlesize
Bundlesize es un paquete npm simple que prueba el tamaño de los recursos en función de un umbral que hayas establecido. Se puede ejecutar de forma local y se puede integrar en tu CI.
CLI de Bundlesize
Ejecuta bundlesize CLI especificando un umbral y el archivo que deseas probar.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize genera resultados de pruebas con códigos de colores en una línea.


Tamaño del paquete para CI
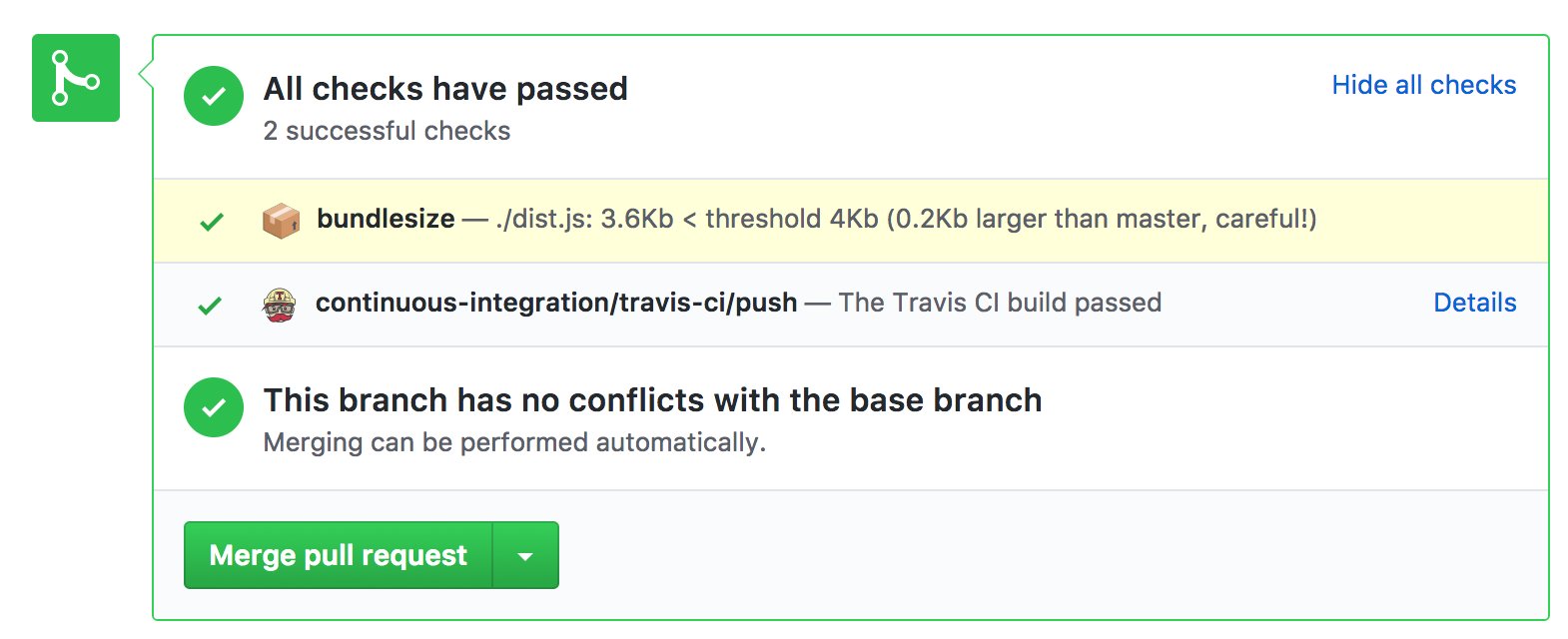
Obtendrás el máximo valor de bundlesize si lo integras con una CI para aplicar automáticamente límites de tamaño en las solicitudes de extracción. Si la prueba de tamaño del paquete falla, no se fusionará esa solicitud de extracción. Funciona para las solicitudes de extracción en GitHub con Travis CI, CircleCI, Wercker y Drone.

Es posible que hoy tengas una app rápida, pero agregar código nuevo a menudo puede cambiar esto. Verificar las solicitudes de extracción con bundlesize te ayudará a evitar regresiones de rendimiento. Bootstrap, Tinder, Trivago y muchos otros lo usan para controlar sus presupuestos.
Con bundlesize, es posible establecer umbrales para cada archivo por separado. Esto es especialmente útil si divides un paquete en tu aplicación.
De forma predeterminada, prueba los tamaños de los recursos comprimidos con gzip. Puedes usar la opción de compresión para cambiar a la compresión Brotli o desactivarla por completo.
Bot de Lighthouse

Lighthouse Bot se integra en Travis CI y aplica presupuestos en función de cualquiera de las cinco categorías de auditoría de Lighthouse. Por ejemplo, un presupuesto de 100 para tu puntuación de rendimiento de Lighthouse. A veces, es más sencillo tener en cuenta un solo número que los presupuestos de recursos individuales, y las puntuaciones de Lighthouse tienen en cuenta muchos factores.

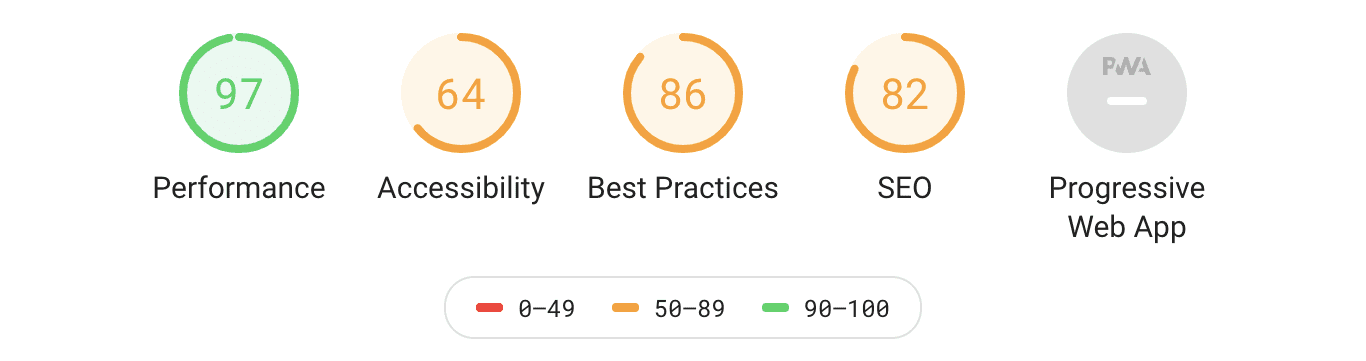
Lighthouse Bot ejecuta una auditoría después de que implementes un sitio en el servidor de pruebas. En .travis.yml, establece presupuestos para categorías específicas de Lighthouse con las opciones --perf, --a11y, --bp, --seo o --pwa. Intenta mantenerte en la zona verde con puntuaciones de al menos 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
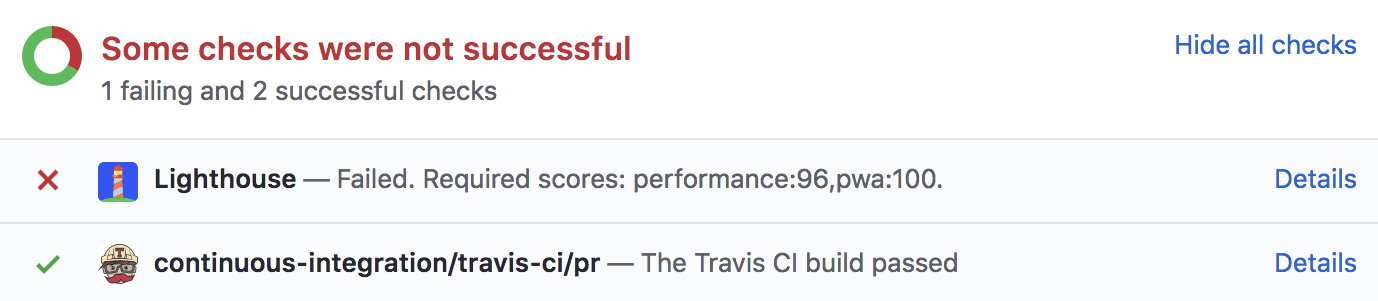
Si las puntuaciones de una solicitud de extracción en GitHub caen por debajo del umbral que estableciste, Lighthouse Bot puede impedir que se combine la solicitud de extracción. ⛔

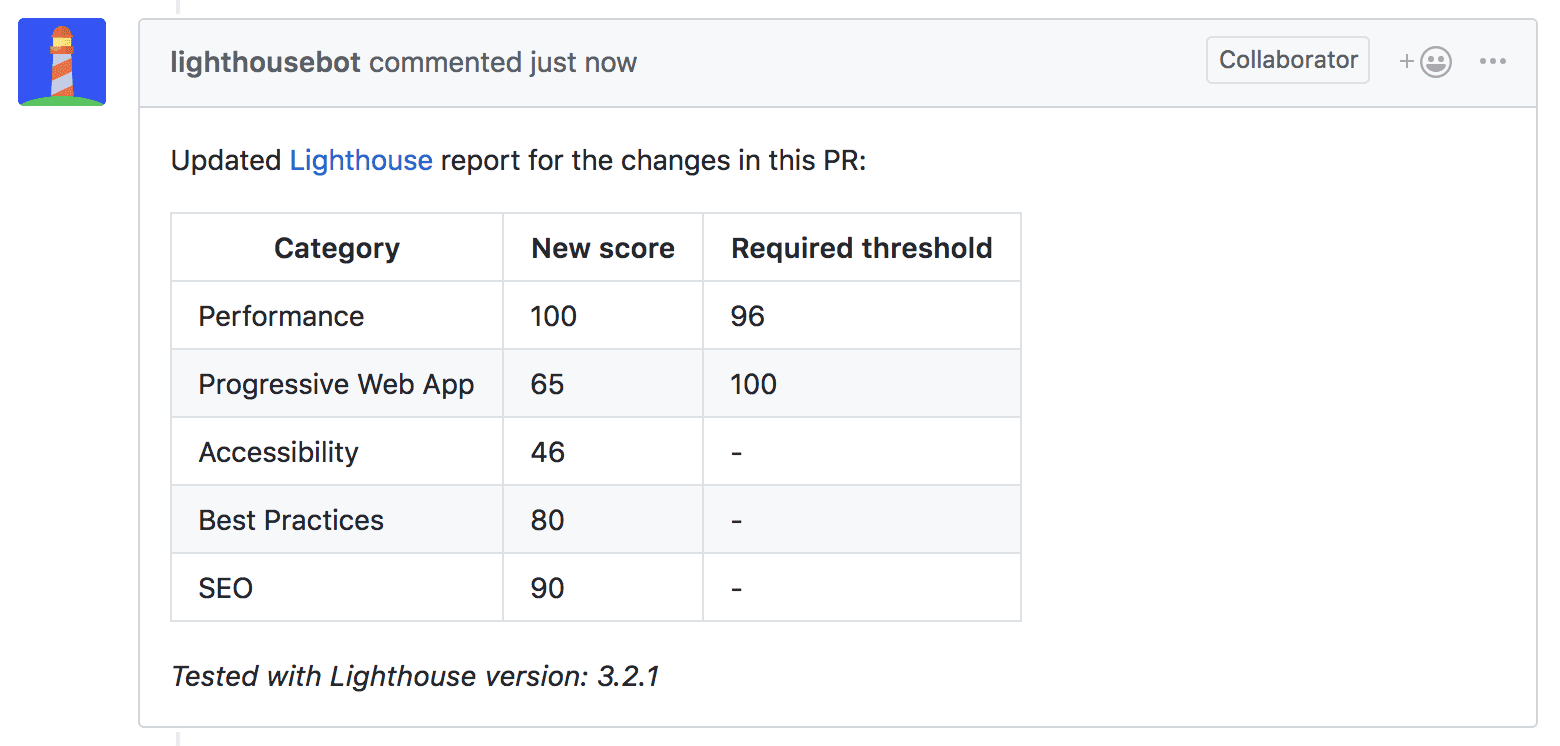
Luego, Lighthouse Bot comenta tu solicitud de extracción con las puntuaciones actualizadas. Esta es una función interesante que fomenta la conversación sobre el rendimiento a medida que se producen los cambios en el código.

Si descubres que tu solicitud de extracción está bloqueada por una puntuación baja de Lighthouse, ejecuta una auditoría con Lighthouse CLI o en Dev Tools. Genera un informe con detalles sobre los cuellos de botella y sugerencias para realizar optimizaciones simples.
Resumen
| Herramienta | CLI | CI | Resumen |
|---|---|---|---|
| Faro | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Bot de Lighthouse | ❌ | ✔️ |
|

