Performans bütçesini belirledikten sonra, bütçeyi takip etmek için derleme sürecini ayarlamanız gerekir. Seçilen performans metrikleri için eşikler tanımlamanıza ve bütçeyi aşarsanız sizi uyarmanıza olanak tanıyan çeşitli araçlar vardır. İhtiyaçlarınıza ve mevcut kurulumunuza en uygun modeli nasıl seçeceğinizi öğrenin. 🕵️♀️
Lighthouse performans bütçeleri
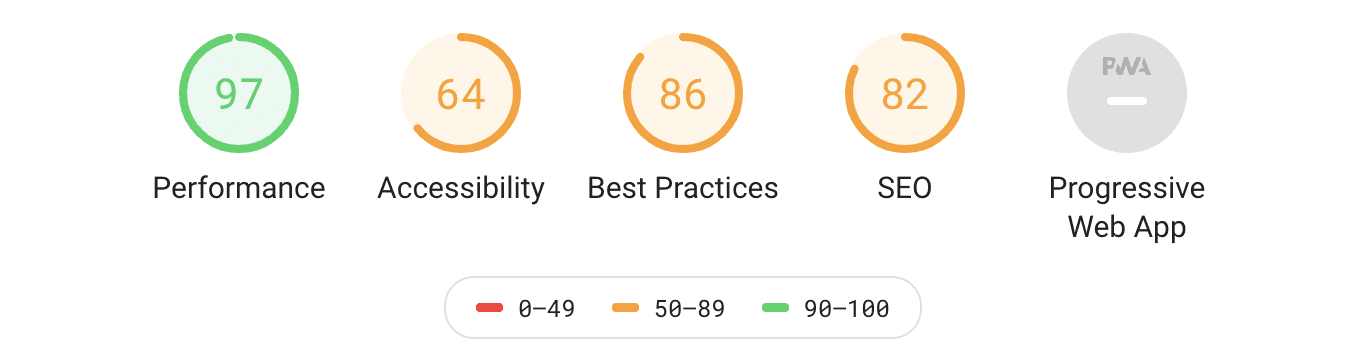
Lighthouse, siteleri performans, erişilebilirlik, en iyi uygulamalar ve sitenizin progresif web uygulaması olarak ne kadar iyi performans gösterdiği gibi birkaç önemli alanda test eden bir denetim aracıdır.
Lighthouse'ın komut satırı sürümü (v5 ve üzeri), aşağıdakilere göre performans bütçeleri ayarlamanızı destekler:
- kaynak boyutu
- kaynak sayısı
Aşağıdaki kaynak türlerinden herhangi biri için bütçe ayarlayabilirsiniz:
documentfontimagemediaotherscriptstylesheetthird-partytotal
Bütçeler bir JSON dosyasında belirlenir ve tanımlandıktan sonra yeni "Bütçe Aşımı" sütunu, herhangi bir sınırı aşıp aşmadığınızı size bildirir.

Webpack performansıyla ilgili ipuçları
Webpack, kodunuzun kullanıcılara nasıl yayınlanacağını optimize etmek için kullanılan güçlü bir derleme aracıdır. Ayrıca performans bütçelerinin öğe boyutuna göre ayarlanmasını da destekler.
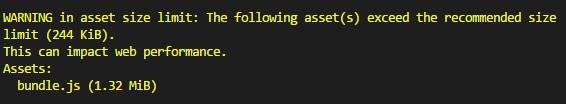
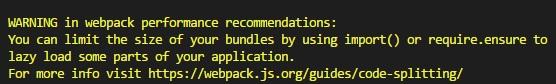
Paket boyutunuz sınırı aştığında komut satırı uyarıları veya hataları almak için webpack.config.js'de performans ipuçlarını etkinleştirin. Bu, geliştirme sürecinde öğe boyutlarına dikkat etmenin mükemmel bir yoludur.
Webpack, derleme adımını tamamladıktan sonra öğelerin ve boyutlarının renk kodlu bir listesini oluşturur. Bütçeyi aşan tüm öğeler sarı renkle vurgulanır.

Hem öğeler hem de giriş noktaları için varsayılan sınır 250 KB'tır. Yapılandırma dosyasında kendi hedeflerinizi belirleyebilirsiniz.

Bütçeler, sıkıştırılmamış öğe boyutlarıyla karşılaştırılır. Sıkıştırılmamış JavaScript boyutu, yürütme süresiyle ilgilidir ve büyük dosyaların özellikle mobil cihazlarda yürütülmesi uzun sürebilir.

Bundlesize
Bundlesize, öğe boyutunu belirlediğiniz bir eşiğe göre test eden basit bir npm paketidir. Yerel olarak çalışabilir ve CI'nizle entegre edilebilir.
Bundlesize CLI
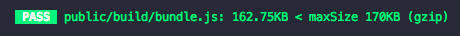
Bir eşik ve test etmek istediğiniz dosyayı belirterek bundlesize CLI'yi çalıştırın.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize, renk kodlu test sonuçlarını tek bir satırda gösterir.


CI için paket boyutu
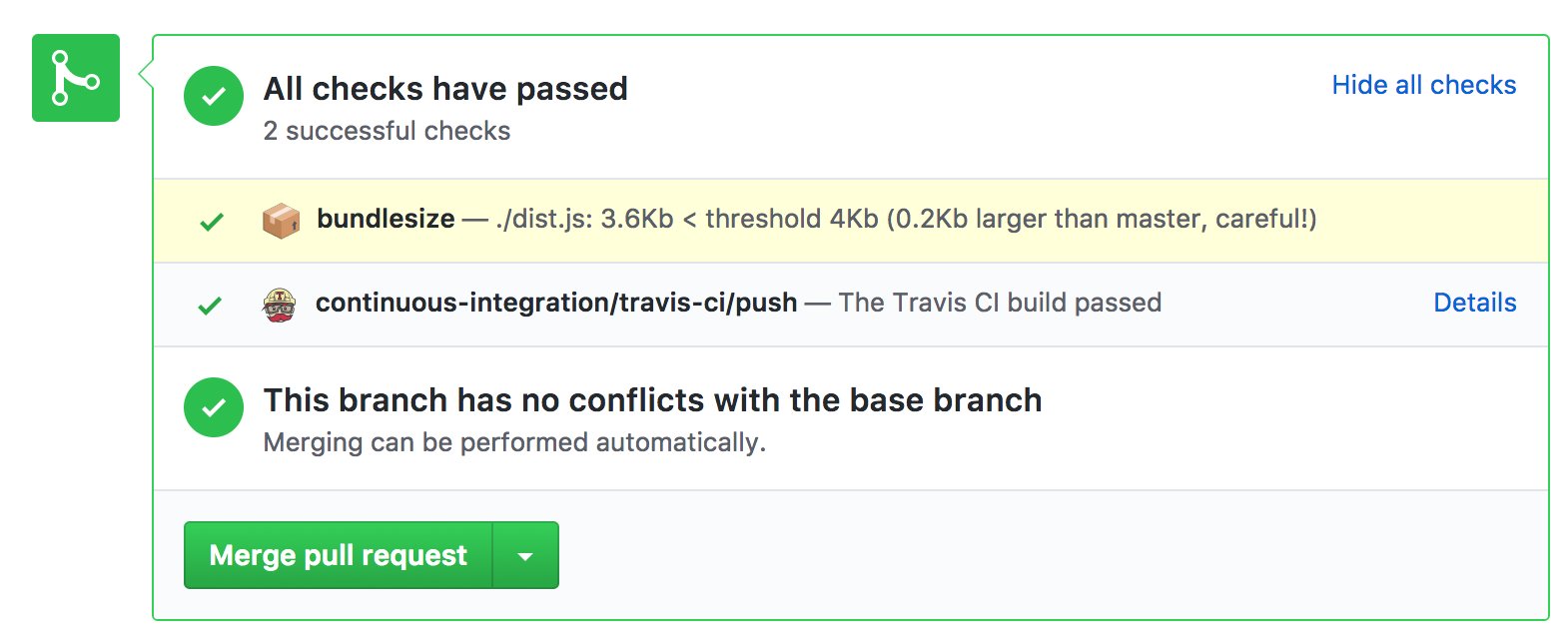
Paket boyutunu, çekme isteklerinde boyut sınırlarını otomatik olarak uygulamak için bir CI ile entegre ederseniz bu özelliğin en iyi şekilde yararlanabilirsiniz. Paket boyutu testi başarısız olursa ilgili çekme isteği birleştirilmez. Travis CI, CircleCI, Wercker ve Drone ile GitHub'daki pull istekleri için çalışır.

Şu anda hızlı bir uygulamanız olabilir ancak yeni kod eklemek bu durumu genellikle değiştirebilir. Paket boyutu ile birlikte çekme isteklerini kontrol etmek, performansta gerileme olmasını önlemenize yardımcı olur. Bootstrap, Tinder, Trivago ve daha birçok şirket bütçelerini kontrol altında tutmak için bu özelliği kullanır.
bundlesize ile her dosya için ayrı ayrı eşikler ayarlayabilirsiniz. Bu, özellikle uygulamanızda bir paketi bölerseniz yararlıdır.
Varsayılan olarak sıkıştırılmış öğe boyutlarını test eder. Sıkıştırma seçeneğini kullanarak brotli sıkıştırmaya geçebilir veya sıkıştırmayı tamamen devre dışı bırakabilirsiniz.
Lighthouse Bot

Lighthouse Bot, Travis CI ile entegre olur ve beş Lighthouse denetim kategorisinden herhangi birine göre bütçeleri uygular. Örneğin, Lighthouse performans puanınız için 100 bütçe. Bazen tek bir sayıyı takip etmek, tek tek öğe bütçelerini takip etmekten daha kolaydır ve Lighthouse puanları birçok şeyi hesaba katar.

Lighthouse Bot, bir siteyi hazırlık sunucusuna dağıttıktan sonra denetim yapar. .travis.yml'te --perf, --a11y, --bp, --seo veya --pwa seçenekleriyle belirli Lighthouse kategorileri için bütçeler belirleyin. En az 90 puan alarak yeşil bölgede kalmayı hedefleyin.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
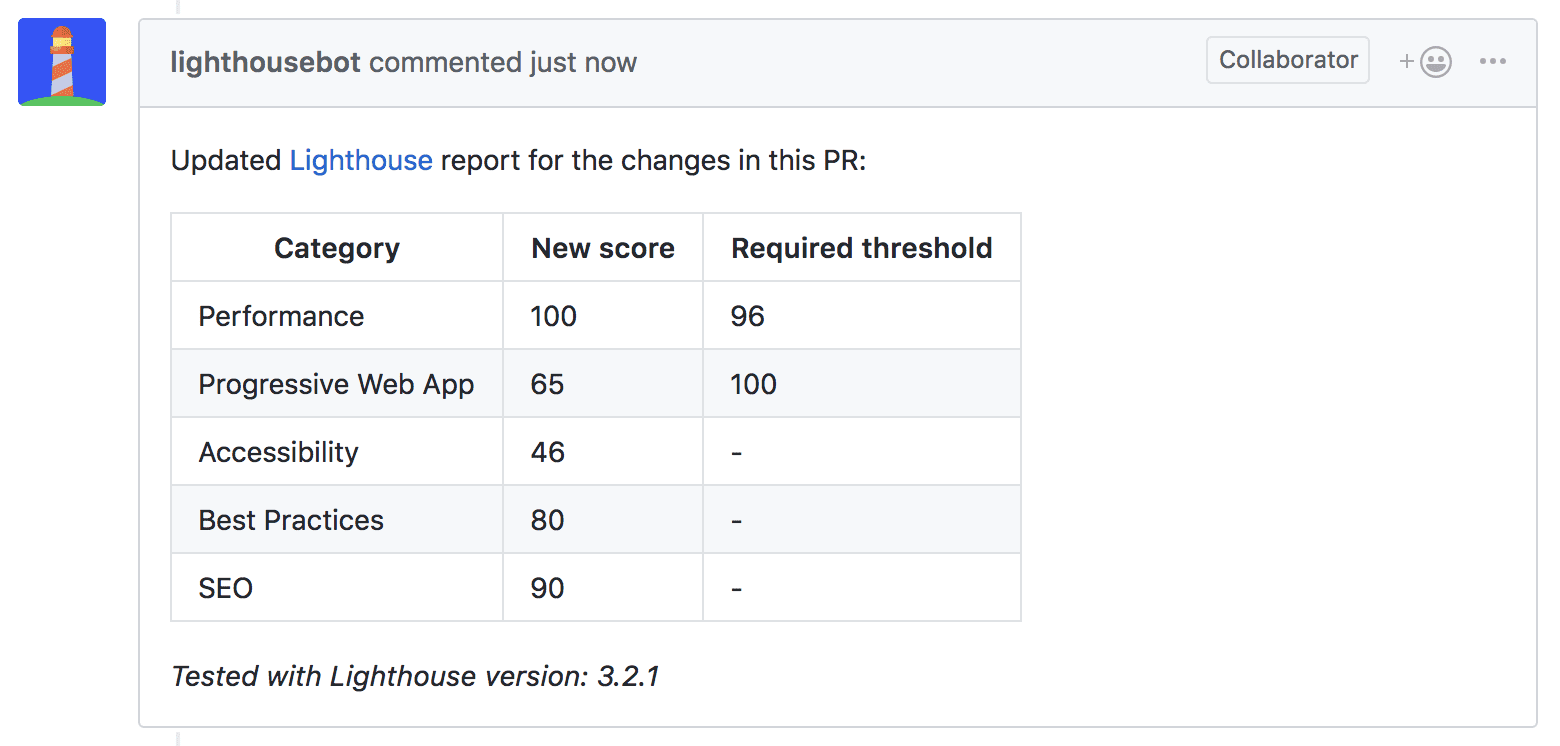
GitHub'daki bir pull isteğinin puanları, belirlediğiniz eşiğin altına düşerse Lighthouse Bot, pull isteğinin birleştirilmesini engelleyebilir. ⛔

Ardından Lighthouse Bot, pull isteğiniz hakkında güncellenmiş puanlarla yorum yapar. Bu, kod değişiklikleri yapılırken performans hakkında konuşmayı teşvik eden kullanışlı bir özelliktir.

Alma isteğinizin kötü bir Lighthouse puanı nedeniyle engellendiğini görürseniz Lighthouse CLI ile veya Geliştirici Araçları'nda bir denetim çalıştırın. Rapor, darboğazlarla ilgili ayrıntıları ve basit optimizasyonlarla ilgili ipuçlarını içeren bir rapor oluşturur.
Özet
| Araç | KSA | CI | Özet |
|---|---|---|---|
| Deniz Feneri | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|

