사상 최초로 모든 주요 브라우저 공급업체 및 기타 이해 관계자가 웹 개발자들이 파악한 주요 브라우저 호환성 문제를 해결하기 위해 힘을 모았습니다. Interop 2022는 15개 주요 영역에서 웹용 개발 환경을 개선할 예정입니다. 이 문서에서는 이러한 목표를 달성한 방법, 프로젝트에서 중점을 두는 내용, 성공을 측정하는 방법, 진행 상황을 추적하는 방법을 알아봅니다.
이 모든 것은 2019년에 시작되었습니다.
2019년에 Mozilla, Google 등은 개발자들의 보안 요구사항을 이해하기 위해 대대적인 노력을 고충사항(MDN 개발자 니즈 평가 설문조사 및 심층 탐구 브라우저 호환성 보고서) 이러한 보고서를 통해 웹 플랫폼을 사용하는 개발자가 직면한 주요 과제를 해결하는 데 도움이 되는 상세하고 실행 가능한 정보를 얻고 Compat 2021 관련 노력을 진행할 수 있었습니다.
무엇보다도 Compat 2021은 Flexbox의 gap 속성을 포함하여 CSS 그리드 (사용량 12% 및 꾸준히 증가) 및 CSS Flexbox (77% 사용) 등의 강력한 기능을 위한 견고한 기반을 구축하여 개발자가 새로운 레이아웃 방법을 도입할 때 발생하는 가장 큰 문제를 해결해 줍니다.
2021년 말에 모든 구현에서 90%이상의 점수를 달성하게 되어 매우 기뻤습니다.
Interop 2022란 무엇인가요?
Interop 2022는 벤치마크로, 세 가지 주요 브라우저 구현 담당자들이 합의했으며 공개 선정 및 후원자 Apple, Bocoup, Google, Igalia, Microsoft, Mozilla의 의견을 바탕으로 개발되었습니다.
벤치마크는 15개 영역에 초점을 맞추고 있으며, 이러한 영역은 누락되거나 여러 브라우저 간 호환성 문제가 있는 경우 특히 문제가 된다고 개발자가 식별한 것입니다. 모든 브라우저 공급업체가 이러한 영역에 주력하는 데 동의했으며, 관련된 모든 개발자들은 웹 개발 환경을 훨씬 더 나은 방향으로 만드는 데 보람을 느끼고 있습니다.
15가지 중점 분야
Interop 2022에서는 다음 기능에 중점을 둡니다. 여기에는 10개의 새로운 영역과 Compat 2021에서 이월된 5개의 영역이 포함됩니다. 새로운 중점 분야는 다음과 같습니다.
캐스케이드 레이어
캐스케이드 레이어를 사용하면 웹 개발자가 캐스케이드를 더 효과적으로 제어할 수 있습니다. 이러한 API는 선택기를 각각 고유한 특성을 가진 레이어로 그룹화하는 방법을 제공합니다. 즉, 선택자를 신중하게 정렬하거나 매우 구체적인 선택자를 만들어 기본 CSS 규칙을 덮어쓸 필요가 없습니다.
색상 공간 및 CSS 색상 함수
디자인 시스템에서 색상 함수를 사용하려면 현재 HSL 값에 Sass, PostCSS 또는 calc()를 사용해야 합니다. CSS에 내장된 색상 함수는 색상을 동적으로 업데이트할 수 있으며, 새로운 색상 공간은 sRGB 색 영역에 대한 제한과 HSL의 인지 한계를 제거합니다.
CSS 색상 수준 5에 정의된 두 가지 함수는 웹 플랫폼에서 더 동적인 테마 설정을 사용 설정합니다.
color-mix(): 두 색상을 가져와서 지정된 색상 공간에서 지정된 양만큼 혼합한 결과를 반환합니다.color-contrast(): 지정된 단일 색상과 대비가 가장 높은 색상을 색상 목록에서 선택합니다.
이러한 함수는 확장된 색 공간 (LAB, LCH, P3)을 지원하며, HSL 및 sRGB 외에 기본적으로 균일 LCH 색공간을 사용합니다.
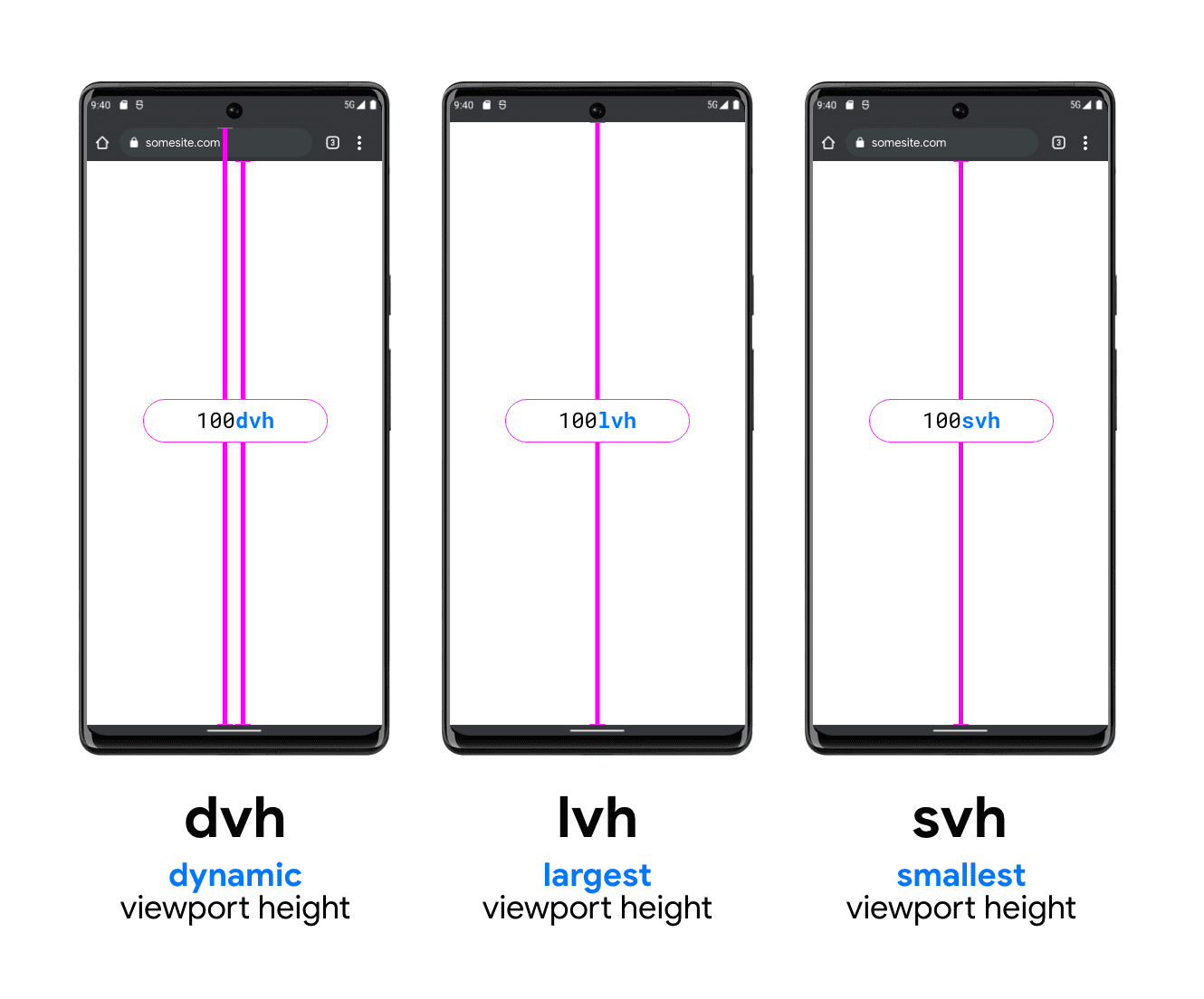
새 표시 영역 단위
표시 영역 크기 조정의 어려움은 MDN 브라우저 호환성 보고서 2020 및 새로운 State of CSS 2021 설문조사에서 두드러집니다. CSS 값 및 단위 수준 4에서는 가장 큰 크기, 최소 크기 및 동적 표시 영역 크기의 새 단위(lv*, sv*, dv*)를 추가합니다. 이러한 광고 단위를 사용하면 주소 표시줄을 고려하면서 휴대기기에 표시되는 표시 영역을 채우는 레이아웃을 쉽게 만들 수 있습니다.

또한 Interop 2022를 지원하는 크로스 공급업체팀은 기존 vh 단위를 포함하여 기존 표시 영역 측정 기능의 상호 운용성 상태를 연구하고 개선하기 위해 협력할 예정입니다.
스크롤
2021년 스크롤 설문조사 보고서에 따르면 스크롤 기능과 스크롤 호환성이 구현하기 어렵고 개선이 필요한 영역이 많다는 사실이 확인되었습니다. 스크롤 맞추기, scroll-behavior, 오버스크롤 동작에 집중하여 여러 플랫폼에서 스크롤이 더 일관되고 부드러워지도록 돕습니다.
Google에서는 새로운 스크롤 맞추기 기능 제안도 검토하고 있습니다.
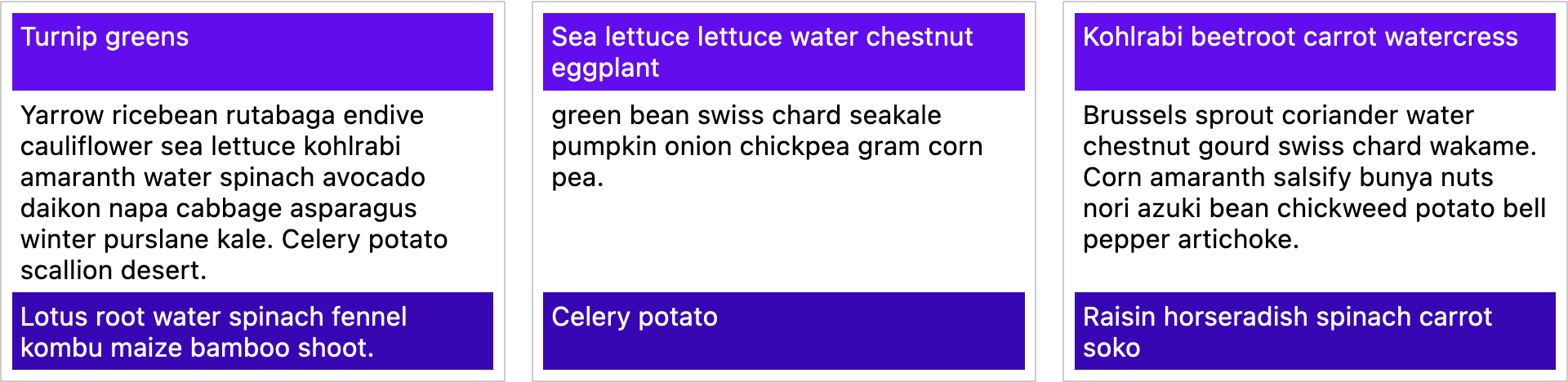
서브 그리드
grid-template-columns 및 grid-template-rows의 subgrid 값은 display: grid가 적용된 그리드 항목이 배치된 상위 그리드 부분에서 트랙 정의를 상속할 수 있음을 의미합니다.
예를 들어 다음 세 가지 카드 구성요소는 각 카드에 독립적인 그리드가 있지만 헤더와 바닥글이 인접한 카드 헤더 및 바닥글과 정렬되어 있습니다. 이 패턴은 각 카드가 상위 그리드의 세 행에 걸쳐 있는 항목이며, 그런 다음 하위 그리드를 사용하여 이러한 행을 카드에 상속하기 때문에 작동합니다.
<ph type="x-smartling-placeholder">
기타 포함
- CSS 포함 (
contain속성) <dialog>요소- 양식 컨트롤
- 서체 및 인코딩:
font-variant-alternates,font-variant-position,ic단위, CJK 텍스트 인코딩 포함 - Web Compat은 최종 사용자에게 영향을 주는 사이트 호환성 문제를 일으킨 브라우저 간 차이점에 중점을 둡니다.
다음 영역은 Compat 2021 프로젝트를 통해 큰 진전을 이루었지만 여전히 개선의 여지가 있습니다. 따라서 나머지 문제를 해결하기 위해 Interop 2022에 포함되었습니다.
- 가로세로 비율
- Flexbox
- 그리드
- 고정 포지셔닝
- 변환
조사 노력
Interop 2022에는 15가지 중점 영역 외에도 세 가지 조사 작업이 포함되어 있습니다. 다음과 같은 영역에는 문제가 있고 개선이 필요하지만, 사양 또는 테스트의 현재 상태가 테스트 결과를 사용하여 진행 상황을 평가할 수 있을 만큼 충분히 좋지 않은 경우입니다.
- 수정 중,
contenteditable및execCommand - 포인터 및 마우스 이벤트
- 표시 영역 측정
브라우저 공급업체와 기타 이해 관계자들은 이러한 노력의 향후 반복에 포함될 수 있도록 이러한 영역에 대한 테스트와 사양을 개선하기 위해 협력할 것입니다.
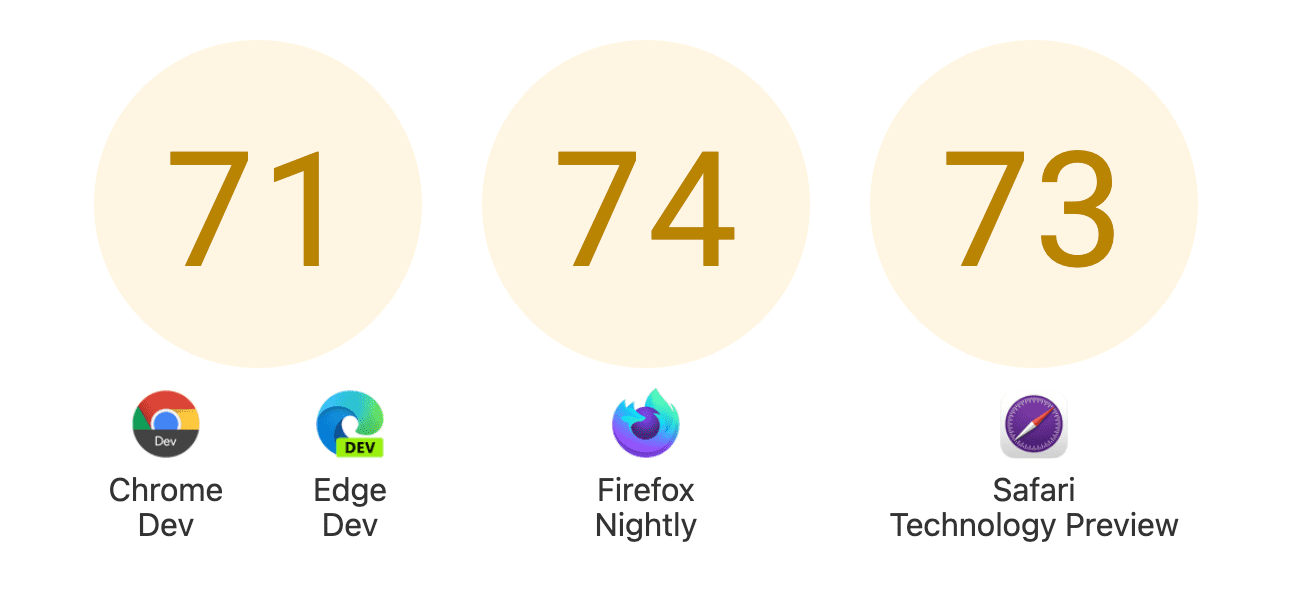
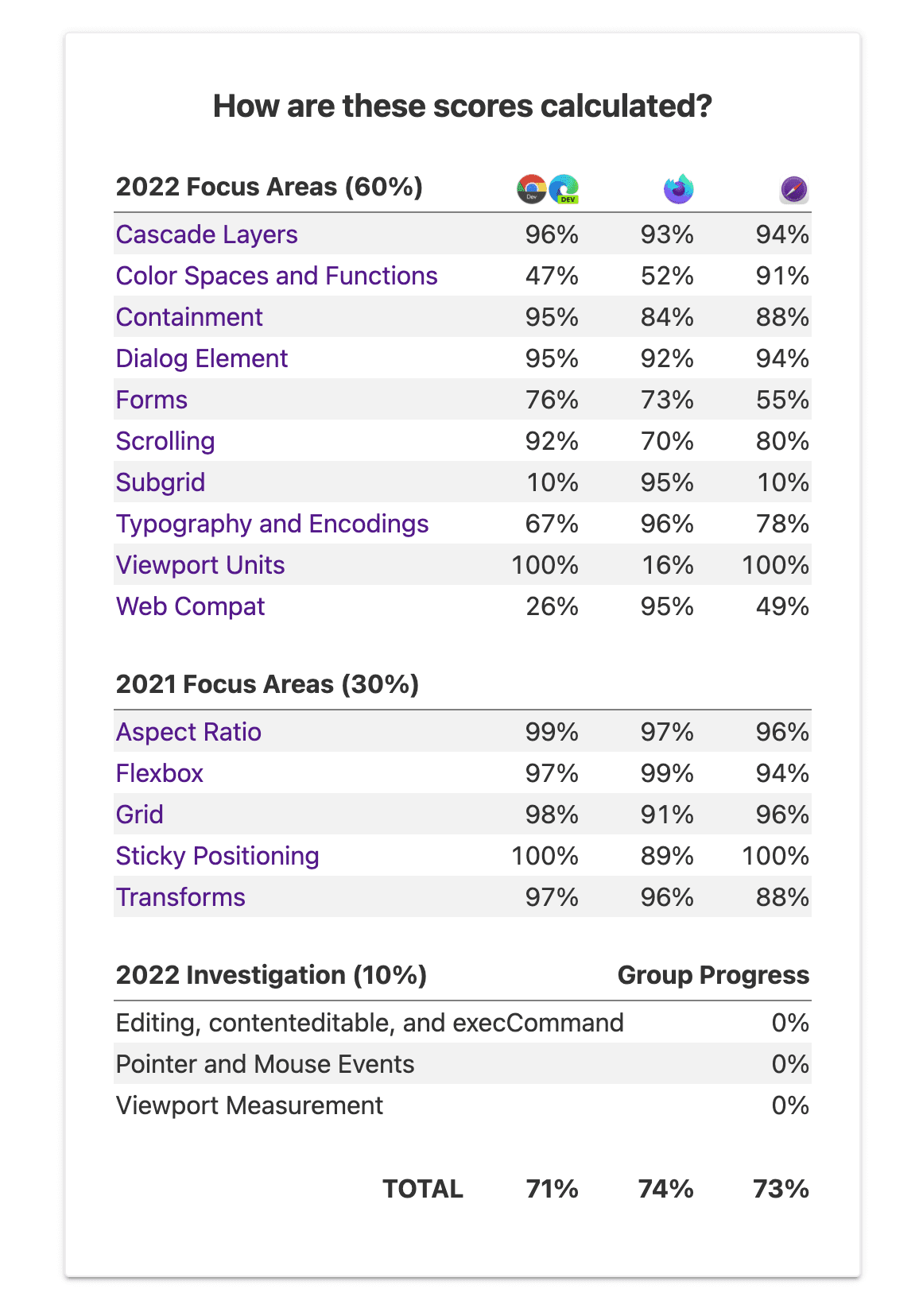
성공 측정 및 진행 상황 추적

기존의 web-platform-tests 대시보드를 사용해 15개 중점 영역의 진행 상황을 추적할 수 있습니다. 각 영역에 대해 일련의 테스트가 식별되었습니다. 그런 다음 이러한 테스트를 기준으로 브라우저의 점수를 매기고 각 영역의 점수와 15개 영역 모두에 대해 종합 점수를 매깁니다.
내용을 확인하고 진행 상황을 추적하려면 Interop 2022 대시보드를 확인하세요. 일 년 내내 진행 상황을 따라 가면서 빌드 기준이 되는 플랫폼이 어떻게 개선되고 있는지 확인할 수 있습니다.
<ph type="x-smartling-placeholder">
이 모든 것이 개발자에게 어떤 의미가 있을까요?
Compat 2021, Interop 2022 등의 여러 해에 걸친 다년간의 상호 운용성 노력의 목표는 개발자가 수년간 경험한 문제점을 완전히 인정하고 해결하는 것입니다. 한 브라우저만에 작업을 하는 것이 아니라 전반적으로 웹 플랫폼을 개선하기 위해 모든 주요 브라우저 공급업체와 협력업체가 함께 힘을 합쳐 노력하고 있습니다.
본질적으로 목표는 개발자가 웹 플랫폼의 유용성과 안정성을 높여 브라우저 불일치 문제를 해결하는 대신 훌륭한 웹 환경을 구축하는 데 더 많은 시간을 할애할 수 있도록 하는 것입니다.
여러분의 의견을 공유해 주세요
Compat 2021 기간 중 개선사항 또는 Interop 2022에 포함된 기능에 관한 의견이 있으면 알려 주시기 바랍니다. 다음 중 업무에 가장 큰 차이를 만드는 기능은 무엇인가요? 어떤 점이 가장 기대되시나요? GitHub 저장소에 대한 문제를 신고하거나 트위터에서 Google에 알려 주세요.
Interop 2022에 대한 자세한 정보:




