3D models for your web page as easily as writing HTML.
3D models are more relevant than ever. Retailers bring in-store shopping
experiences to customers' homes. Museums are making 3D models of their artifacts
available to everyone on the web. Unfortunately, it can be difficult to add a 3D
model to a website in a way that provides a great user experience without a deep
knowledge of 3D technologies or resorting to hosting 3D content on a third-party
site. The <model-viewer> web component, introduced in early
2019, seeks to make putting 3D models on the web as easy as
writing a few lines of HTML. Since then, the team has been working to address
feedback and requests from the community. The culmination of that work was
<model-viewer> version 1.0, released earlier this year. We're now announcing
the release of <model-viewer> 1.1. You can read the release
notes in GitHub.
What's new since last year?
Version 1.1 includes built-in support for augmented reality (AR) on the web, improvements to speed and fidelity, and other frequently-requested features.
Augmented reality
Viewing a 3D model on a blank canvas is great, but being able to view it in your space is even better. For an entirely-within-the-browser 3D and AR Chrome Android supports augmented reality using WebXR .
<model-viewer> AR capability.
When it's ready, you'll be able to use it by add an ar attribute to the
<model-viewer> tag. Other attributes allow you to customize the WebXR AR
experience, as shown in the WebXR sample on
modelviewer.dev. The code sample
below shows what this might look like.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
It looks something like the embedded video shown under this heading.
Camera controls
<model-viewer> now gives full control over the view's virtual camera (the
perspective of the viewer). This includes the camera target, orbit (position
relative to the model), and field of view. You can also enable auto-rotation and
set limits on user interaction (e.g. maximum and minimum fields of view).
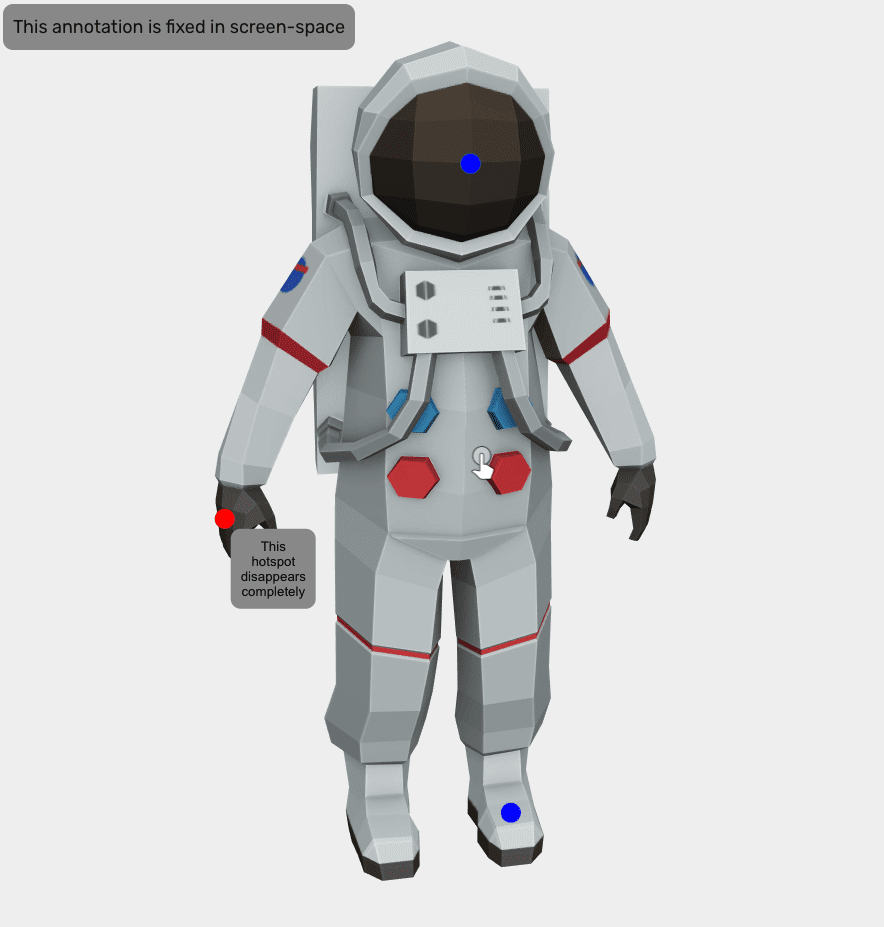
Annotations
You can also annotate your models using HTML and CSS. This capability is often used to "attach" labels to parts of the model in a way that moves with the model as it's manipulated. The annotations are customizable, including their appearance and the extent to which they're hidden by the model. Annotations also work in AR.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

See the annotations documentation page for more information.
Editor
Version 1.1 introduces and hosts a <model-viewer> "editing"
tool, which enables you to
quickly preview your model, try out different <model-viewer> configurations
(e.g. exposure and shadow softness), generate a poster image, and interactively
get coordinates for annotations.
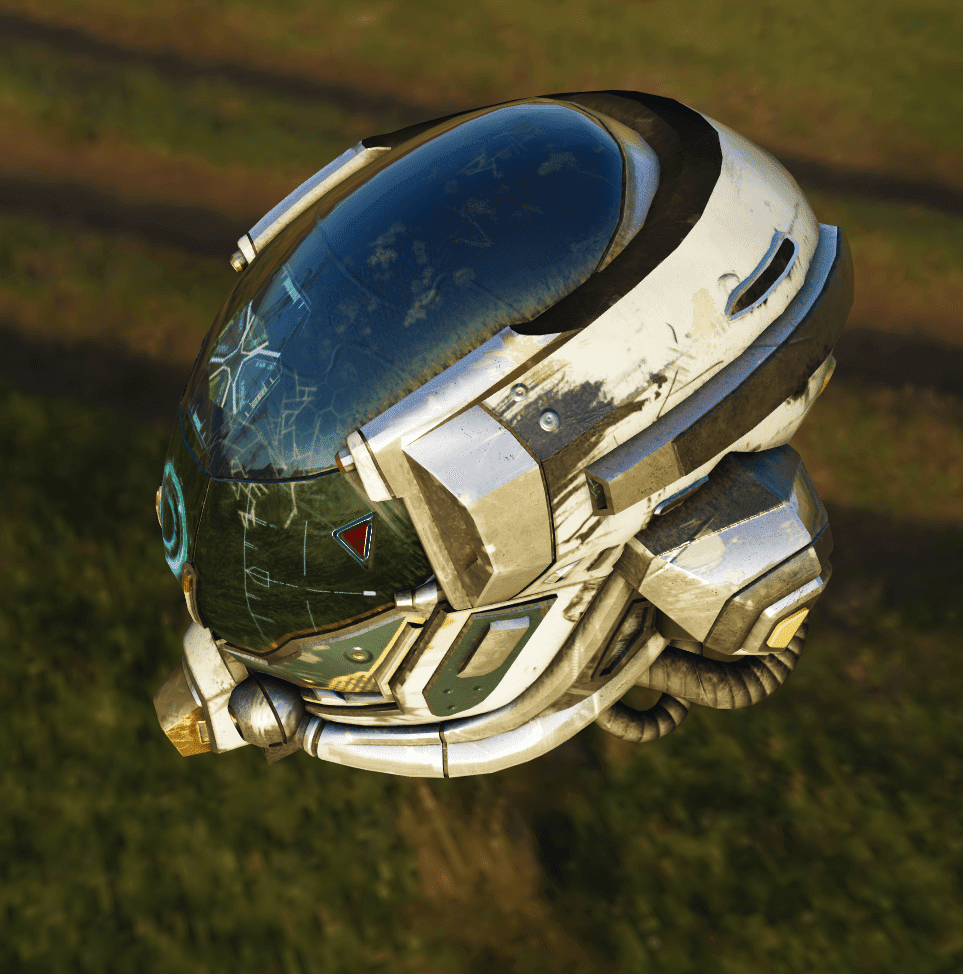
Rendering and performance improvements
Rendering fidelity is greatly improved, especially for high dynamic range (HDR)
environments. <model-viewer> now also uses a direct render path when only one
<model-viewer> element is in the viewport, which increases performance
(especially on Firefox). Lastly, dynamically scaling the render resolution
improved frame rate dramatically. The example below shows off some of these
recent improvements.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stability
With <model-viewer> reaching its first major version, API stability is a
priority, so breaking changes will be avoided until version 2.0 is released.
What's next?
<model-viewer> version 1.0 includes the most-requested capabilities, but the
team is not done yet. More features will be added, as will improvements in
performance, stability, documentation, and tooling. If you have suggestions,
file an issue in GitHub; also,
PRs are always welcome. You can stay connected by following <model-viewer> on
Twitter and checking out the community chat
on Spectrum.


