Ekran okuyucunun kullanıcıya sözlü bir kullanıcı arayüzü sunabilmesi için anlamlı öğelerin uygun etiketlere veya metin alternatiflerine sahip olması gerekir. Bir etiket veya metin alternatifi, öğeye erişilebilir adını verir. Bu, erişilebilirlik ağacında öğe anlamlarını ifade etmek için kullanılan temel özelliklerden biridir.
Bir öğenin adı, öğenin rolüyle birleştirildiğinde kullanıcıya bağlam bilgisi verilir. Böylece kullanıcı, etkileşimde bulunduğu öğenin türünü ve sayfada nasıl temsil edildiğini anlayabilir. Ad yoksa ekran okuyucu yalnızca öğenin rolünü duyurur. Bir sayfada gezinmeye çalıştığınızı ve ek bağlam olmadan "düğme", "onay kutusu", "resim" gibi ifadeler duyduğunuzu hayal edin. Bu nedenle, etiketleme ve metin alternatifleri iyi ve erişilebilir bir deneyim için çok önemlidir.
Bir öğenin adını inceleme
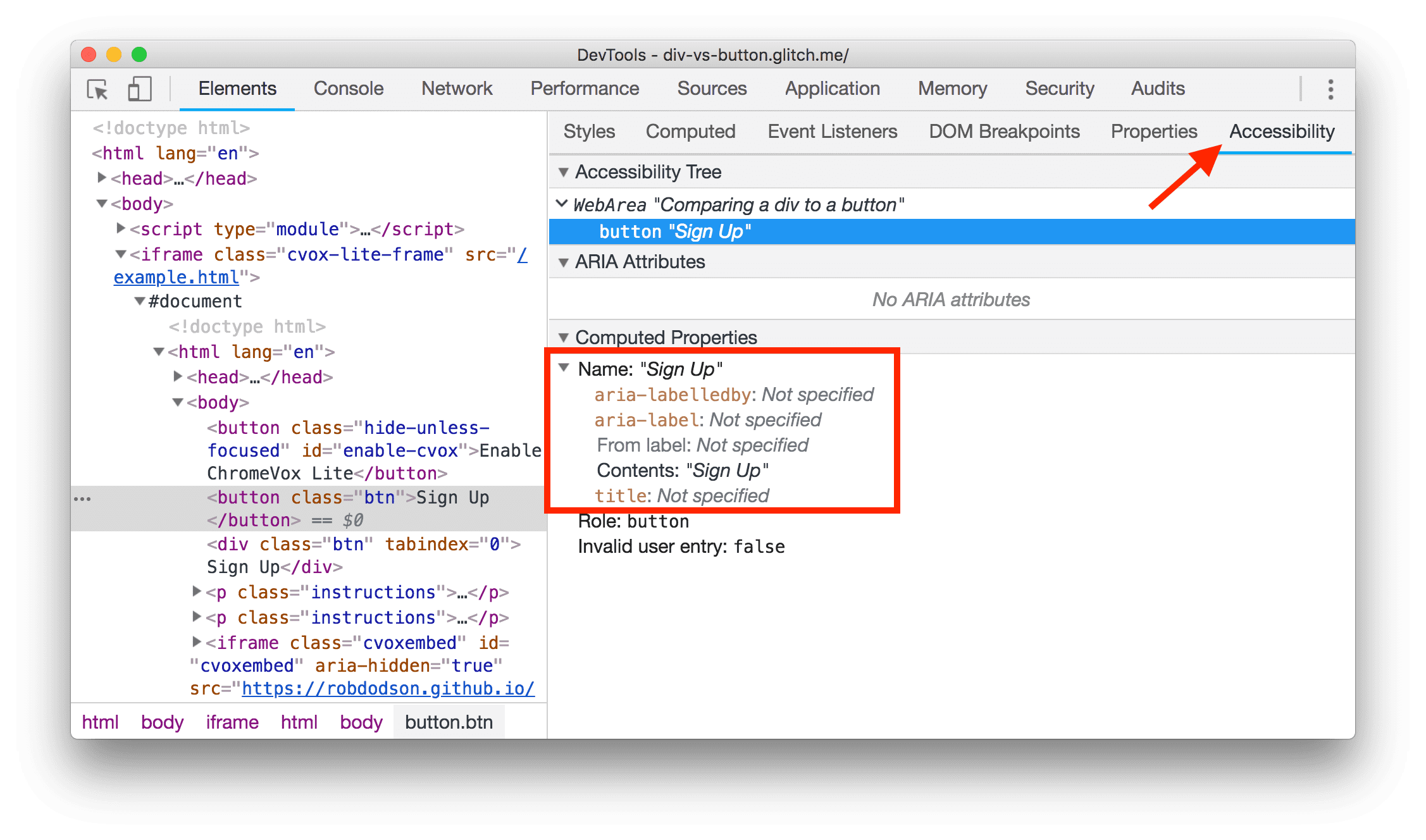
Bir öğenin erişilebilir adını Chrome'un Geliştirici Araçları'nda kontrol edebilirsiniz:
- Bir öğeyi sağ tıklayın ve İncele'yi seçin. Geliştirici Araçları Öğeler paneli açılır.
- Öğeler panelinde Erişilebilirlik bölmesini bulun.
»simgesinin arkasında gizlenmiş olabilir. - Hesaplanmış Özellikler açılır listesinde Ad özelliğini bulun.

alt metni içeren bir img veya label içeren bir input inceliyor olmanız fark etmeksizin, tüm bu senaryolar aynı sonuçla, yani bir öğeye erişilebilir adını verme ile sonuçlanır.
Eksik adları kontrol etme
Öğelere türlerine bağlı olarak farklı yöntemlerle erişilebilir ad ekleyebilirsiniz. Aşağıdaki tabloda, en yaygın öğe türleri ve bunları nasıl ekleyeceğinize dair açıklamaların bağlantıları listelenmektedir. Bu öğe türlerinin erişilebilir adlara ihtiyacı vardır.
| Öğe türü | Ad ekleme |
|---|---|
| HTML dokümanı | Dokümanları ve çerçeveleri etiketleme |
<frame> veya <iframe> öğeleri
|
Dokümanları ve çerçeveleri etiketleme |
| Resim öğesi sayısı | Resimler ve nesneler için metin alternatifleri ekleyin |
<input type="image"> öğe
|
Resimler ve nesneler için metin alternatifleri ekleyin |
<object> öğe
|
Resimler ve nesneler için metin alternatifleri ekleyin |
| Düğmeler | Düğmeleri ve bağlantıları etiketleme |
| Bağlantılar | Düğmeleri ve bağlantıları etiketleme |
| Form öğeleri | Form öğelerini etiketleme |
Belgeleri ve çerçeveleri etiketleme
Her sayfada, sayfanın ne hakkında olduğunu kısaca açıklayan bir title öğesi olmalıdır. title öğesi, sayfaya erişilebilir özellikli adını verir. Ekran okuyucu sayfaya girdiğinde ilk okunan metin budur.
Örneğin, aşağıdaki sayfanın başlığı "Mary'nin Hızlı Pişen Akçaağaçlı Bar Tarifi":
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Benzer şekilde, tüm frame veya iframe öğeleri title özelliklerine sahip olmalıdır:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
iframe öğesinin içeriğinde kendi dahili title öğesi bulunabilir ancak ekran okuyucu genellikle çerçeve sınırında durur ve title özelliği tarafından sağlanan erişilebilir adıyla birlikte öğenin rolünü ("çerçeve") duyurur. Bu, kullanıcının çerçeveye girmek veya çerçeveyi atlamak isteyip istemediğine karar vermesini sağlar.
Resimler ve nesneler için metin alternatifleri ekleyin
Bir img her zaman resme erişilebilir adını vermek için bir alt özelliğiyle birlikte kullanılmalıdır. Resim yüklenemezse kullanıcıların resmin ne anlatmaya çalıştığını anlaması için yer tutucu olarak alt metni kullanılır.
İyi alt metin yazmak biraz sanattır ancak uyabileceğiniz birkaç yönerge vardır:
- Resmin, etrafındaki metni okuyarak elde etmenin zor olacağı içerikler sunup sunmadığını belirleyin.
- Bu durumda, içeriği olabildiğince kısa ve öz bir şekilde aktarın.
Resim dekorasyon amaçlıysa ve herhangi bir faydalı içerik sağlamıyorsa erişilebilirlik ağacından kaldırmak için boş bir alt="" özelliği verebilirsiniz.
Bağlantı ve giriş olarak resimler
Bağlantı içine yerleştirilmiş bir resimde, kullanıcının bağlantıyı tıkladığında nereye gideceğini açıklamak için img öğesinin alt özelliği kullanılmalıdır:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Benzer şekilde, bir resim düğmesi oluşturmak için <input type="image"> öğesi kullanılıyorsa kullanıcı düğmeyi tıkladığında gerçekleşen işlemi açıklayan alt metni içermelidir:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Yerleştirilmiş nesneler
Genellikle Flash, PDF veya ActiveX gibi yerleştirmeler için kullanılan <object> öğeleri de alternatif metin içermelidir. Resimlere benzer şekilde, bu metin de öğe oluşturulamazsa gösterilir. Alternatif metin, aşağıdaki örnekte olduğu gibi object öğesinin içine normal metin olarak yerleştirilir:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Düğmeleri ve bağlantıları etiketleme
Düğmeler ve bağlantılar genellikle bir sitenin deneyimi için çok önemlidir ve her ikisinin de iyi bir erişilebilir ada sahip olması gerekir.
Düğmeler
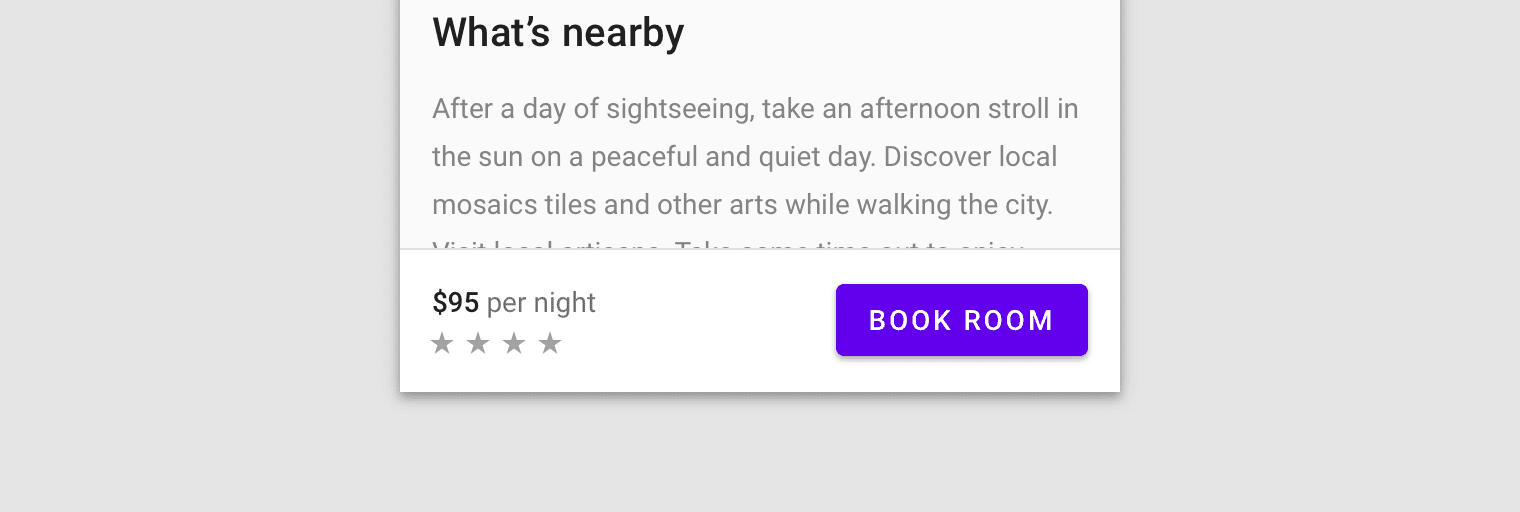
Bir button öğesi, her zaman metin içeriğini kullanarak erişilebilir adını hesaplamaya çalışır. form parçası olmayan düğmeler için metin içeriği olarak net bir işlem yazmak, iyi bir erişilebilir ad oluşturmak için yeterli olabilir.
<button>Book Room</button>

Bu kuralın yaygın bir istisnası simge düğmelerdir. Simge düğmesi, düğme için metin içeriği sağlamak üzere resim veya simge yazı tipi kullanabilir. Örneğin, WYSIWYG (Ne Görüyorsanız Onu Elde Edersiniz) düzenleyicisinde metni biçimlendirmek için kullanılan düğmeler genellikle yalnızca grafik sembollerdir:
![]()
Simge düğmelerle çalışırken aria-label özelliğini kullanarak bunlara açık bir erişilebilir ad vermek faydalı olabilir. aria-label, düğmenin içindeki tüm metin içeriklerini geçersiz kılar. Böylece, ekran okuyucu kullanan herkese işlemi net bir şekilde açıklayabilirsiniz.
<button aria-label="Left align"></button>
Bağlantılar
Düğmelere benzer şekilde, bağlantılar da erişilebilir adlarını öncelikle metin içeriklerinden alır. Bağlantı oluştururken kullanabileceğiniz güzel bir yöntem, "Buradan" veya "Daha Fazla Bilgi" gibi dolgu kelimeleri yerine en anlamlı metin parçasını bağlantının kendisine yerleştirmektir.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
Bu özellik, özellikle sayfadaki tüm bağlantıları listelemek için kısayollar sunan ekran okuyucular için yararlıdır. Bağlantılar tekrar eden dolgu metinleriyle doluysa bu kısayollar çok daha az kullanışlı hale gelir:

Form öğelerini etiketleme
Bir etiketi onay kutusu gibi bir form öğesiyle ilişkilendirmenin iki yolu vardır. Bu yöntemlerden herhangi biri, etiket metninin onay kutusu için de tıklama hedefi olmasına neden olur. Bu durum, fare veya dokunmatik ekran kullanıcıları için de faydalıdır. Bir etiketi öğeyle ilişkilendirmek için:
- Giriş öğesini bir etiket öğesinin içine yerleştirin.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Dilerseniz etiketin
forözelliğini kullanıp öğeninidözelliğine de başvurabilirsiniz.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
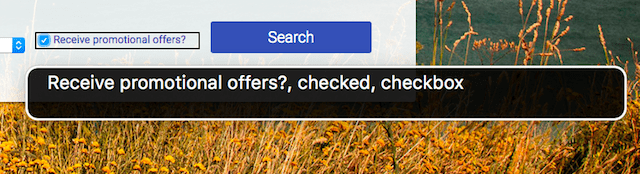
Onay kutusu doğru şekilde etiketlendiğinde ekran okuyucu, öğenin onay kutusu rolüne sahip olduğunu, işaretli durumda olduğunu ve "Promosyon teklifleri almak ister misiniz?" olarak adlandırıldığını VoiceOver örneğindeki gibi bildirebilir: