האם ניסיתם פעם לקרוא טקסט במסך והיה לכם קשה לקרוא אותו בגלל ערכת הצבעים, או ניסיתם לראות את המסך בסביבה בהירה מאוד או בסביבה עם תאורה חלשה מאוד? אולי אתם סובלים מבעיה קבועה יותר של ראיית צבעים, כמו למשל 300 מיליון אנשים עם עיוורון צבעים או 253 מיליון אנשים עם ליקויי ראייה.
כמעצבים או מפתחים, עליכם להבין איך אנשים תופסים צבע וניגודיות, בין אם מדובר בזמני, זמנית או קבועים. כך תוכלו לעזור להם בצורה הטובה ביותר בהתאם לצרכים החזותיים שלהם.
במודול הזה נסביר על כמה עקרונות בסיסיים של ניגודיות וצבעים.
תפיסת צבע
ידעתם שאובייקטים לא מכילים צבע, אלא משקפים אורכי גל של אור? כשאתם רואים צבע, העיניים שלכם מקבלות את אורכי הגל האלה, מעבדות אותם וממירות אותם לצבעים.

כשמדובר בנגישות דיגיטלית, אנחנו מדברים על אורכי הגל האלה במונחים של גוון, רוויה ובהירות (HSL). מודל ה-HSL נוצר כחלופה למודל הצבעים RGB, והוא תואם יותר לאופן שבו בני אדם תופסים צבעים.
גוון הוא שיטה איכותית לתאר צבע, כמו אדום, ירוק או כחול, שבו לכל גוון יש נקודה ספציפית בספקטרום הצבעים, עם ערכים שנעים בין 0 ל-360, כשאדום ב-0, ירוק ב-120 וכחול ב-240.
הרוויה היא עוצמת הצבע של הצבע, שנמדדת באחוזים שנעים בין 0% ל-100%. צבע ברוויה מלאה (100%) יהיה ססגוני מאוד, וצבע ללא רוויה (0%) יהיה גווני אפור או שחור-לבן.
הבהירות היא מידת הבהירות או הכהה של הצבע, שנמדדת באחוזים בטווח שבין 0% (שחור) ל-100% (לבן).
מדידת ניגודיות של צבעים
כדי לעזור לאנשים עם ליקויי ראייה שונים, קבוצת WAI יצרה נוסחה לניגודיות צבעים כדי לוודא שיש מספיק ניגודיות בין הטקסט לרקע שלו. כשפועלים לפי יחסי הניגודיות האלה, אנשים עם לקות ראייה בינונית יכולים לקרוא טקסט ברקע בלי צורך בטכנולוגיה מסייעת לשיפור הניגודיות.
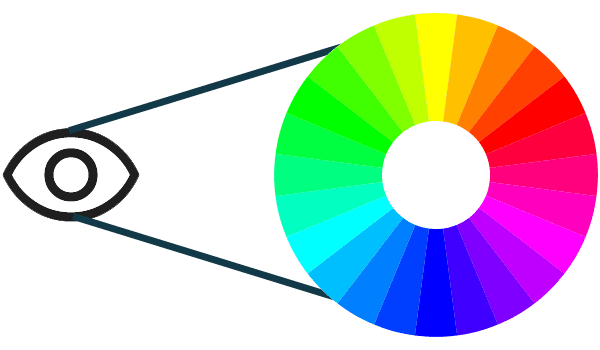
כדאי לעיין בתמונות עם לוח צבעים תוסס ולהשוות איך התמונה נראית לאנשים עם סוגים ספציפיים של עיוורון צבעים.


בצד ימין, בתמונה מוצג חול בצבעי הקשת עם צבעים סגולים, אדומים, כתומים, צהובים, ירוקים-כחולים, כחולים בהירים וכחולים כהים. בצד שמאל מוצגת דוגמת קשת בהירה יותר ומגוונת.
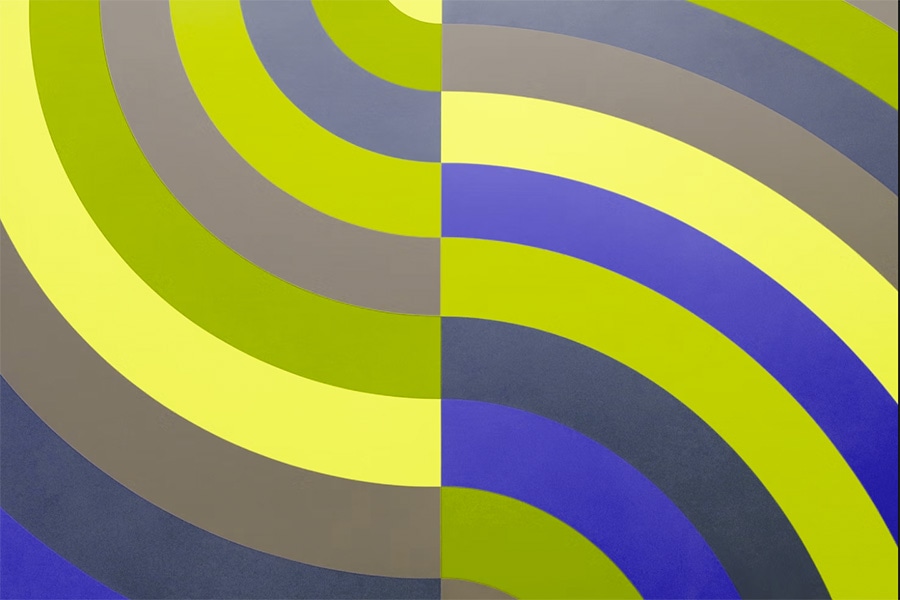
עיוורון לירוק


דטראנופיה (המכונה בדרך כלל עיוורון ירוק) מתרחשת ב-1% עד 5% מהזכרים וב-0.35% עד 0.1% מהנקבות.
לאנשים עם דטראנופיה יש רגישות מופחתת לאור ירוק. הסינון הזה של עיוורון צבעים מדמה איך יכול להיראות סוג זה של עיוורון צבעים.
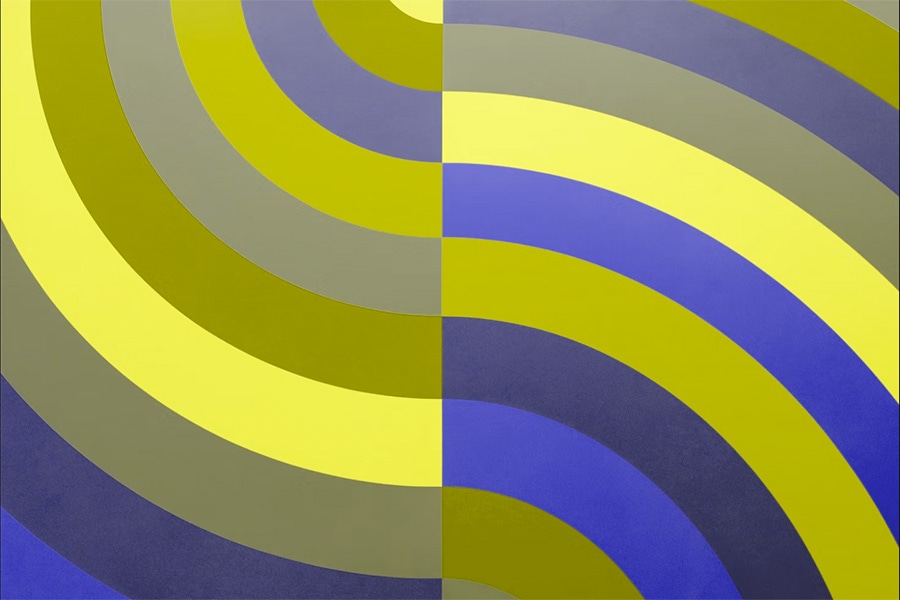
עיוורון לאדום


פרוטנופיה (נקראת בדרך כלל עיוורון אדום) מופיעה בקרב 1.01% עד 1.08% מהגברים, ו-0.02% מהנשים.
לאנשים שסובלים מעייפות פרוטנופיה יש רגישות נמוכה יותר לאור אדום. הפילטר הזה של עיוורון צבעים מדמה איך יכול להיראות סוג של עיוורון צבעים.
אכרומטופסיה או מונוכרומטיזם


אכרומטופסיה או מונוכרומטיזם (או עיוורון צבעים מלא) מתרחשת לעיתים רחוקות מאוד.
לאנשים עם אכרומטופסיה או מונוכרומטיזם אין כמעט תפיסת אור אדום, ירוק או כחול. המסנן הזה של עיוורון צבעים מדמה איך יכול להיראות סוג זה של עיוורון צבעים.
חישוב ניגודיות הצבעים
בנוסחה של ניגודיות הצבעים נעשה שימוש בבהירות היחסית של הצבעים כדי לקבוע את הניגודיות, שיכולה לנוע בין 1 ל-21. לרוב, מקצרים את הנוסחה הזו ל-[color value]:1. לדוגמה, שחור טהור לצד לבן טהור הם הצבעים עם יחס הניגודיות הגבוה ביותר של 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
בטקסט בגודל רגיל, כולל תמונות של טקסט, יחס הניגודיות של הצבע חייב להיות 4.5:1 כדי לעמוד בדרישות המינימליות של WCAG לגבי צבע.
יחס הניגודיות של צבעים בטקסט גדול ובסמלים חיוניים חייב להיות 3:1.
טקסט בגודל גדול מאופיין בגודל של 18 נקודות / 24 פיקסלים לפחות או 14 נקודות / 18.5 פיקסלים בכתב מודגש. סמלי לוגו ורכיבים דקורטיביים פטורים מדרישות הניגודיות האלה.
למרבה המזל, אין צורך במתמטיקה מתקדמת כי יש הרבה כלים שיעזרו לכם לבצע את החישובים של ניגודיות הצבעים. כלים כמו Adobe Color, Color Contrast Analyzer, Leonardo ובורר הצבעים של כלי הפיתוח ב-Chrome יכולים לציין במהירות את יחסי הניגודיות של הצבעים ולהציע הצעות ליצירת זוגות הצבעים ולוחות הצבעים שהכי מתאימים.
שימוש בצבע
אם אין רמות ניגודיות טובות של צבעים, קשה לגלות מילים, סמלים ורכיבים גרפיים אחרים, והעיצוב עלול להפוך לבלתי נגיש במהירות. אבל חשוב גם לשים לב לאופן השימוש בצבע במסך, כי אי אפשר להשתמש בצבע בלבד כדי להעביר מידע או פעולות או כדי להבדיל בין אלמנט חזותי.
לדוגמה, אם כותבים "לוחצים על הלחצן הירוק כדי להמשיך", אבל לא מוסיפים תוכן או מזהים נוספים ללחצן, יהיה קשה לאנשים עם סוגים מסוימים של עיוורון צבעים לדעת על איזה לחצן ללחוץ. באופן דומה, הרבה תרשימים, טבלאות ותרשימים משתמשים בצבע בלבד כדי להעביר מידע. חשוב להוסיף מזהה נוסף, כמו דפוס, טקסט או סמל, כדי לעזור לאנשים להבין את התוכן.
בדיקה של המוצרים הדיגיטליים בגווני אפור היא דרך טובה לזהות במהירות בעיות אפשריות בצבע.
שאילתות מדיה שמתמקדות בצבעים
בנוסף לבדיקת יחסי הניגודיות של הצבעים והשימוש בצבעים במסך, כדאי להשתמש בשאילתות מדיה, שהן פופולריות יותר ויותר ומקבלות יותר תמיכה, ומעניקות למשתמשים יותר שליטה על מה שמוצג במסך.
לדוגמה, באמצעות שאילתה המדיה @prefers-color-scheme אפשר ליצור עיצוב כהה, שיכול להיות שימושי לאנשים עם פוטופוביה או רגישות לאור. אפשר גם ליצור עיצוב עם ניגודיות גבוהה באמצעות @prefers-contrast, שמתאים לאנשים עם לקויות ראייה צבעוניות ורגישות לניגודיות.
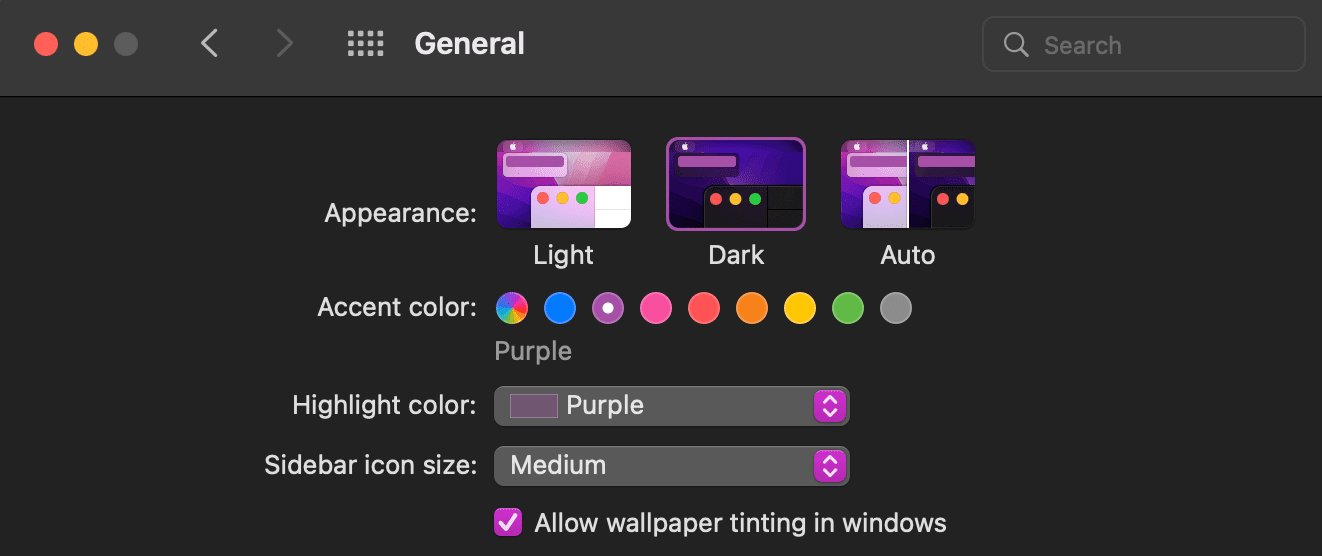
העדפת ערכת צבעים
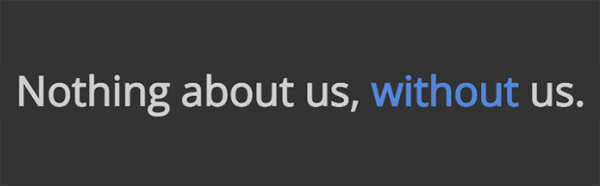
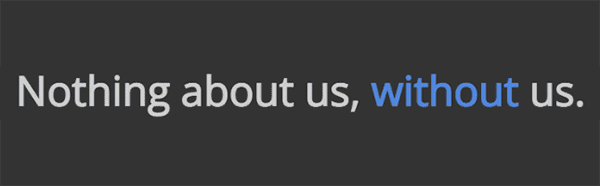
שאילתה לגבי מדיה (media query) @prefers-color-scheme מאפשרת למשתמשים לבחור גרסה בהירה או כהה של האתר או האפליקציה שבהם הם מבקרים. כדי לראות את השינוי הזה בעיצוב, אפשר לשנות את ההגדרות של ההעדפה לעיצוב בהיר או כהה ולעבור לדפדפן שתומך בשאילתת המדיה הזו. מעיינים בהוראות של Mac ו-Windows למצב כהה.



העדפה לניגודיות
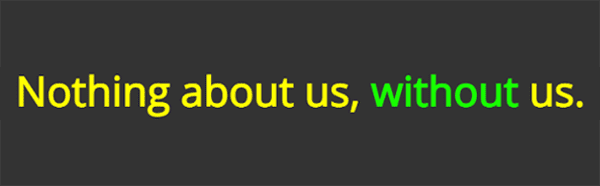
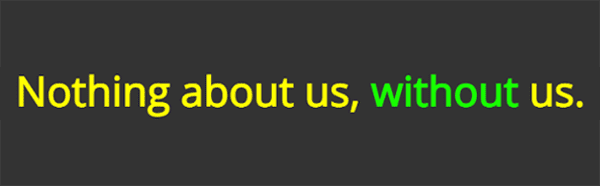
שאילתה המדיה @prefers-contrast בודקת את הגדרות מערכת ההפעלה של המשתמש כדי לראות אם מצב הניגודיות הגבוה מופעל או מושבת. כדי לראות את השינוי הזה בנושא העיצוב, משנים את הגדרות ההעדפה של הניגודיות ועוברים לדפדפן שתומך בשאילתת המדיה הזו (הגדרות מצב הניגודיות ב-Mac וב-Windows).


עריכת שכבות של שאילתות מדיה
אתם יכולים להשתמש בכמה שאילתות מדיה שמתמקדות בצבע כדי לתת למשתמשים עוד יותר אפשרויות. בדוגמה הזו, צרפנו את @prefers-color-scheme ו-@prefers-contrast.




בדיקת ההבנה
בוחנים את הידע שלכם לגבי צבע וניגודיות
הצבע לבדו הוא לא מזהה מספיק לתיעוד. מה עוד יעזור לקוראים לזהות רכיבי ממשק משתמש?

