Разрешение вашим страницам реагировать на экраны разных размеров — это лишь один из способов обеспечить доступность вашего веб-сайта как можно большему количеству людей. Рассмотрим некоторые из этих других факторов, которые вам следует иметь в виду.
Дефицит цветового зрения
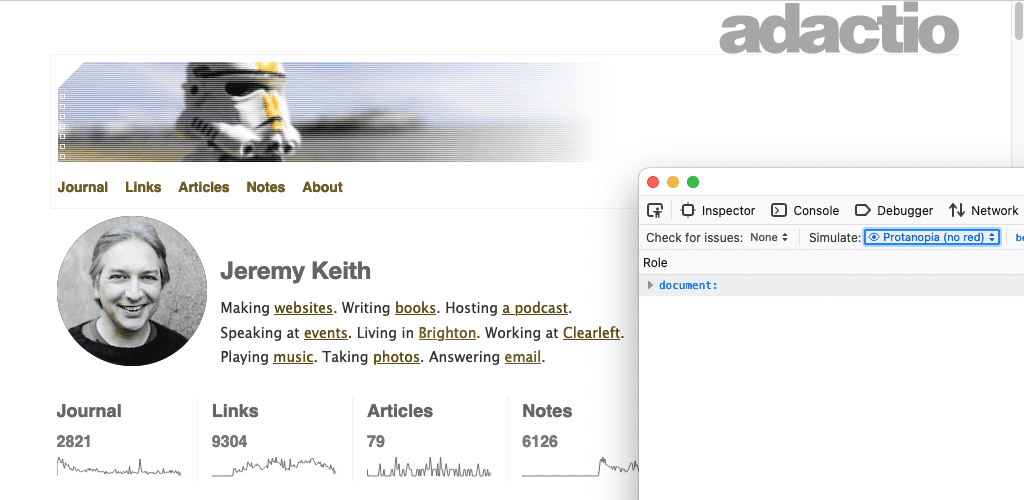
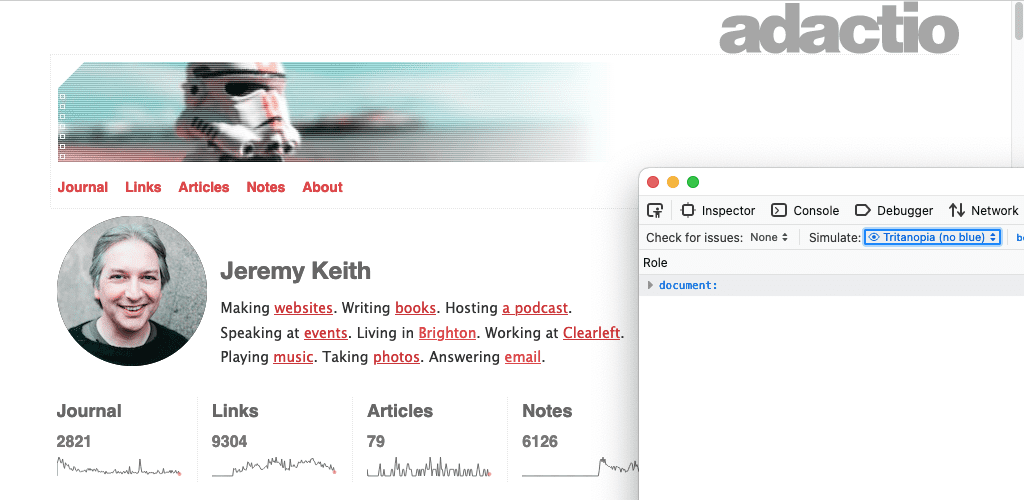
Разные люди воспринимают цвет по-разному. Люди с протанопией не воспринимают красный как отдельный цвет. При дейтеранопии зеленый цвет отсутствует. Для людей с тританопией он синий.
Некоторые инструменты могут дать вам общее представление о том, как ваши цветовые схемы воспринимаются людьми с разным цветовым зрением.
Вкладка «Доступность» Firefox включает раскрывающийся список с надписью «Имитировать» со списком опций.


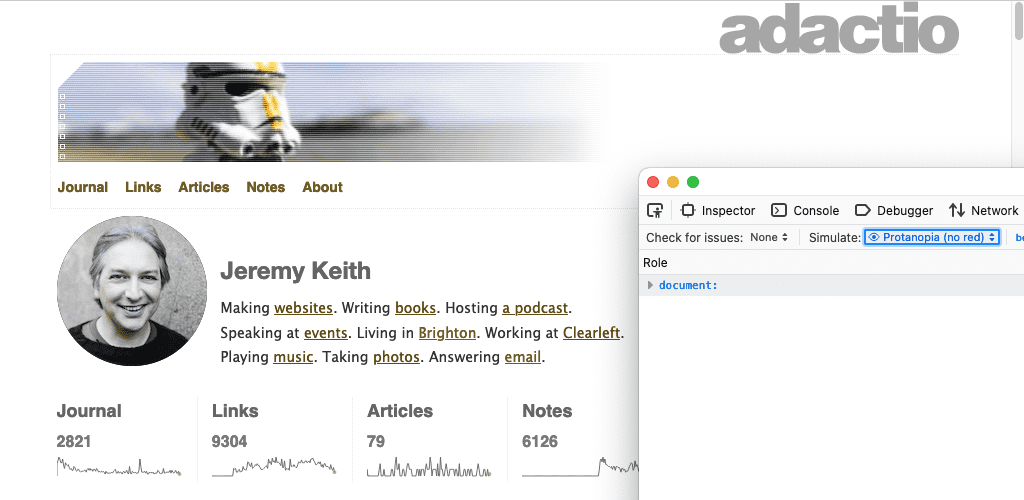
В Chrome DevTools вкладка рендеринга позволяет эмулировать недостатки зрения .
Это инструменты, специфичные для браузера. Также возможно эмулировать различные типы видения на уровне операционной системы.
На Mac перейдите по ссылке:
- Системные настройки
- Доступность
- Отображать
- Цветные фильтры
- Включить цветные фильтры
Выберите один из вариантов.

В общем, не стоит полагаться исключительно на цвет, чтобы различать разные элементы. Например, вы можете — и должны — сделать свои ссылки цветом, отличным от цвета окружающего текста. Но вам также следует применить какой-нибудь другой индикатор стиля, например, подчеркнуть ссылки или сделать их жирным.
a { color: red; }
a { color: red; font-weight: bold; }
Цветовой контраст
Некоторые цветовые комбинации могут вызвать проблемы. Если контраста между цветом переднего плана и цветом фона недостаточно, текст становится трудно читать. Плохой цветовой контраст — одна из наиболее распространенных проблем доступности в Интернете, но, к счастью, ее можно обнаружить на ранних этапах процесса проектирования.
Вот несколько инструментов, которые вы можете использовать для проверки контрастности цветов текста и фона:
- VisBug — это расширение для браузера, доступное для всех основных настольных браузеров.
- Инспектор специальных возможностей Firefox может проверить наличие проблем с визуальным контрастом.
- Вы также можете обнаружить и исправить низкоконтрастный текст с помощью Chrome DevTools .
- В браузере Microsoft Edge вы можете проверить контрастность цвета текста с помощью палитры цветов .
Хорошая идея всегда объявлять color и background-color вместе в CSS. Не думайте, что цвет фона будет цветом браузера по умолчанию. Люди могут и изменяют цвета, используемые в их браузере.
body { color: black; }
body { color: black; background-color: white; }
Высокая контрастность
Некоторые люди настраивают свои операционные системы на использование режима высокой контрастности. Вы можете попробовать это в своей операционной системе.
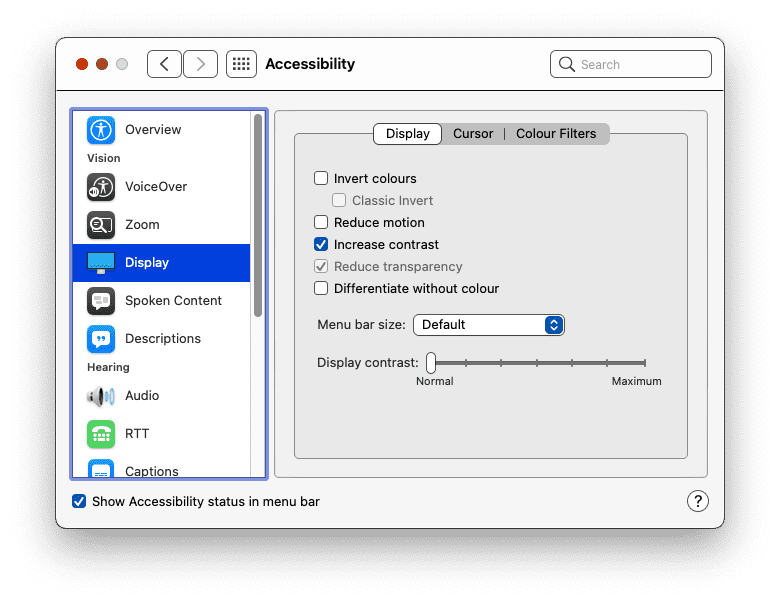
На Mac перейдите по ссылке:
- Системные настройки
- Доступность
- Отображать
Выберите опцию, чтобы увеличить контраст.

Есть медиа-функция, позволяющая определить, включил ли кто-то режим высокой контрастности. Медиа-функцию prefers-contrast можно запросить для трех значений: no-preference , less и more . Вы можете использовать эту информацию для настройки цветовой палитры вашего сайта.
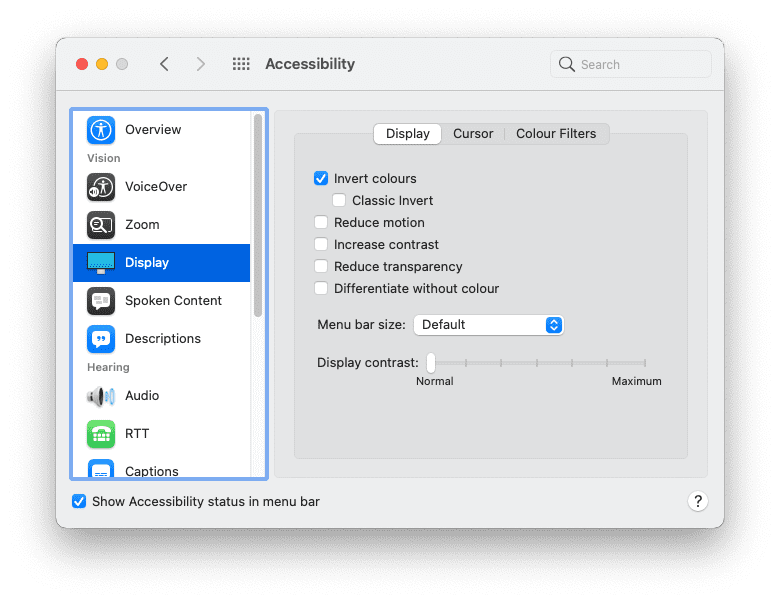
Люди также могут настроить в своей операционной системе использование инвертированных цветов.
На Mac перейдите по ссылке:
- Системные настройки
- Доступность
- Отображать
Выберите опцию инвертировать цвета.

Убедитесь, что ваш сайт по-прежнему имеет смысл для тех, кто просматривает его с инвертированными цветами. Следите за тенями блоков — возможно, их потребуется настроить, если цвета инвертированы.
Размер шрифта
Цвет — это не единственное, что люди могут настроить в своем браузере, они также могут настроить размер шрифта по умолчанию. Поскольку их зрение ухудшается, они могут изменить размер шрифта по умолчанию в своих браузерах или операционных системах, увеличивая цифры с течением времени.
Вы можете отреагировать на эти настройки, используя относительные размеры шрифта. Избегайте использования таких единиц, как px . Вместо этого используйте относительные единицы, такие как rem или ch .
Попробуйте изменить настройку размера текста по умолчанию в вашем браузере. Вы можете сделать это в настройках вашего браузера. Или вы можете сделать это во время посещения веб-страницы, увеличив масштаб. Будет ли ваш веб-сайт работать, если размер шрифта по умолчанию увеличен на 200% ? А как насчет 400%?
Тот, кто посещает ваш сайт на настольном компьютере с размером шрифта, увеличенным до 400 %, должен получить тот же макет, что и тот, кто посещает ваш сайт на устройстве с маленьким экраном.

Навигация с помощью клавиатуры
Не все используют мышь или трекпад для навигации по веб-страницам. Клавиатура — это еще один способ перемещения по странице, особенно полезна клавиша tab . Пользователи могут быстро переходить от одной ссылки или поля формы к другому.
Ссылки, оформленные с помощью псевдоклассов :hover и :focus , будут отображать эти стили независимо от того, использует ли кто-то мышь, трекпад или клавиатуру. Используйте псевдокласс :focus-visible , чтобы стилизовать ссылки для простой навигации с помощью клавиатуры. Вы можете сделать эти стили более заметными.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Когда пользователь переходит от ссылки к ссылке или от поля формы к полю формы, эти элементы будут фокусироваться в том порядке, в котором они появляются в структуре документа. Это также должно соответствовать визуальному порядку.
Будьте осторожны со свойством order CSS. Вы можете использовать это в сочетании с flexbox и сеткой для размещения элементов в визуальном порядке, отличном от их порядка в HTML. Это мощная функция, но она может сбить с толку людей, использующих клавиатуру.
Проверьте свои веб-страницы, используя клавишу tab на клавиатуре, чтобы убедиться, что порядок табуляции имеет смысл.
На панели «Доступность» инструментов разработчика браузера Firefox есть опция «Показать порядок табуляции» . Включение этого параметра приведет к наложению чисел на каждый фокусируемый элемент.

Уменьшение движения
Анимация и движение — прекрасные способы воплотить веб-дизайн в жизнь. Но некоторых людей эти движения могут сильно дезориентировать и даже вызывать тошноту.
Существует запрос функции, который сообщает, предпочитает ли пользователь меньше движения. Это называется prefers-reduced-motion . Включайте его везде, где вы используете CSS-переходы или анимацию.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Медиа-запрос prefers-reduced-motion предназначен специально для движения на экране. Если вы используете переходы в цвете элемента, на них не должен влиять параметр prefers-reduced-motion . Также можно менять непрозрачность и плавное затухание. Уменьшение движения не обязательно означает отсутствие анимации.
Голос
Люди по-разному воспринимают Интернет. Не все видят ваш сайт на экране. Вспомогательные технологии, такие как программы чтения с экрана, преобразуют информацию, выводящуюся на экран, в произнесенные слова.
Программы чтения с экрана работают со всеми видами приложений, включая веб-браузеры. Чтобы веб-браузер мог эффективно взаимодействовать со программой чтения с экрана, на веб-странице, к которой в данный момент осуществляется доступ, должна быть полезная семантическая информация.
Ранее вы узнали, что кнопки, содержащие только значки, должны включать атрибут, указывающий назначение кнопки для незрячих пользователей. Это всего лишь один пример важности прочного базового HTML.
Заголовки
Разумно используйте такие заголовки, как <h1> , <h2> , <h3> и т. д. Программы чтения с экрана используют эти заголовки для создания структуры вашего документа, по которой можно перемещаться с помощью сочетаний клавиш.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Структура
Используйте ориентирные элементы, такие как <main> , <nav> , <aside> , <header> и <footer> , чтобы структурировать содержимое вашей страницы. Пользователи программ чтения с экрана могут сразу перейти к этим ориентирам.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Формы
Убедитесь, что с каждым полем формы связан элемент <label> . Вы можете связать метку с полем формы, используя атрибут for в элементе <label> и соответствующий атрибут id в поле формы.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Изображения
Всегда предоставляйте текстовое описание изображений, используя атрибут alt .
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Если изображение чисто презентационное, вам все равно следует включить атрибут alt , но вы можете присвоить ему пустое значение.
<img src="texture.png">
<img src="texture.png" alt="">
Джейк Арчибальд опубликовал статью о написании отличного alt текста .
Ссылки
Постарайтесь предоставить описательный текст внутри ссылок. Избегайте использования таких фраз, как «нажмите здесь» или «подробнее».
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
АРИЯ
Использование разумного семантического HTML сделает ваши веб-страницы более доступными для вспомогательных технологий, таких как программы чтения с экрана, а также для других аудиовыходов, таких как голосовые помощники.
Некоторые виджеты интерфейса, не имеющие соответствующего HTML-элемента: карусели, вкладки, аккордеоны и т. д. Их необходимо создавать с нуля, используя комбинацию HTML, CSS, JavaScript и ARIA.
ARIA означает «Доступные многофункциональные интернет-приложения». Его словарь позволяет предоставлять семантическую информацию, когда нет подходящего элемента HTML.
Если вам нужно создать элементы интерфейса, которые пока недоступны как элементы HTML, ознакомьтесь с ARIA .
Чем больше индивидуальных функций вы добавите с помощью JavaScript, тем больше вам потребуется понимать ARIA. Если вы придерживаетесь собственных элементов HTML, вам может не понадобиться ARIA.
Если это вообще возможно, протестируйте на реальных пользователях программ чтения с экрана. Это не только даст вам лучшее понимание того, как они перемещаются в Интернете, но и избавит вас от догадок при проектировании с учетом доступности.
Тестирование на реальных людях — отличный способ выявить любые предположения, которые вы можете сделать. В следующем модуле вы узнаете о различных способах взаимодействия людей с вашими веб-сайтами — еще одна область, в которой слишком легко делать предположения.
Проверьте свое понимание
Проверьте свои знания о доступности
С помощью CSS разработчик может перезаписать пользовательские настройки, например размер шрифта, в худшем случае?
body { font-size: 12px; } достаточно.Чтобы избежать перезаписи предпочтений пользователя по размеру шрифта, используйте?
px .rem .Все в мире используют мышь.
Что делает изображение с пустым атрибутом alt?

