התאמת הדפים לגדלים שונים של מסכים היא רק אחת מהדרכים להבטיח שהאתר יהיה נגיש לכמה שיותר אנשים. כדאי להביא בחשבון את הגורמים הנוספים הבאים.
לקות בראיית צבעים
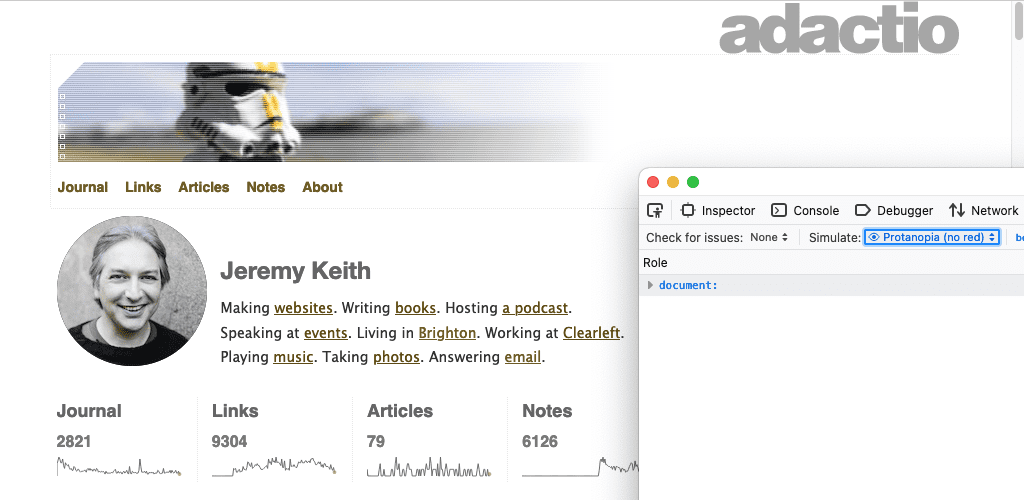
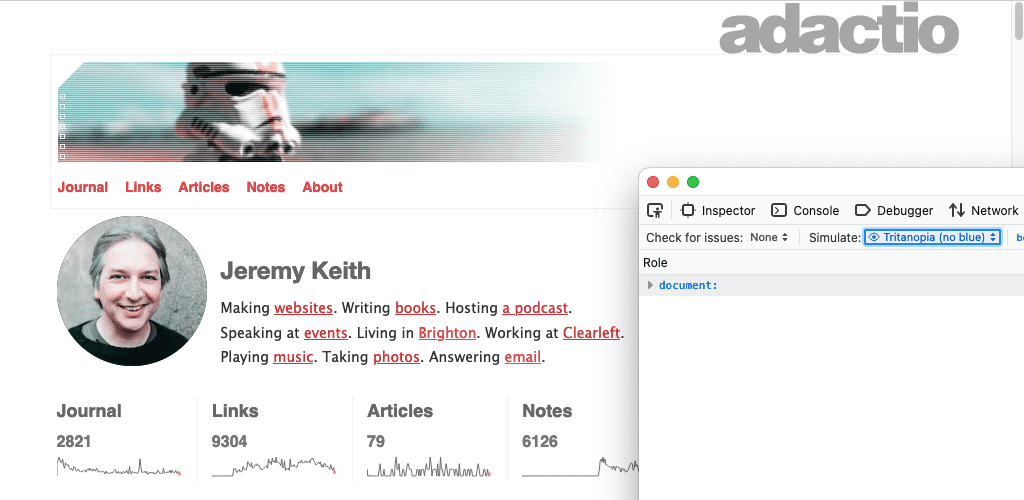
אנשים שונים תופסים צבעים בצורה שונה. אנשים עם פרוטוניה לא תופסים את האדום כצבע נפרד. בעיוורון לירוק, הצבע הירוק חסר. לאנשים עם עיוורון לכחול, הוא כחול.
יש כלים שיכולים לתת לכם מושג כללי לגבי האופן שבו ערכות הצבעים שלכם נראות לאנשים עם סוגים שונים של ראיית צבעים.
כרטיסיית הנגישות של Firefox כוללת תפריט נפתח עם הכיתוב Simulate (סימולציה) עם רשימת אפשרויות.


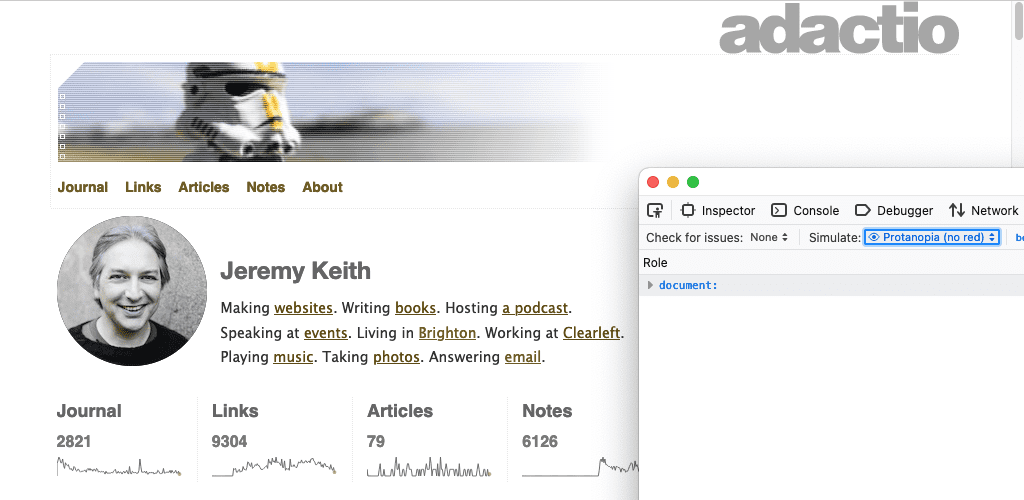
בכרטיסייה 'עיבוד' בכלי הפיתוח ל-Chrome אפשר לשכפל ליקויים בראייה.
אלה כלים ספציפיים לדפדפן. אפשר גם לדמות סוגים שונים של ראיית מכונה ברמת מערכת ההפעלה.
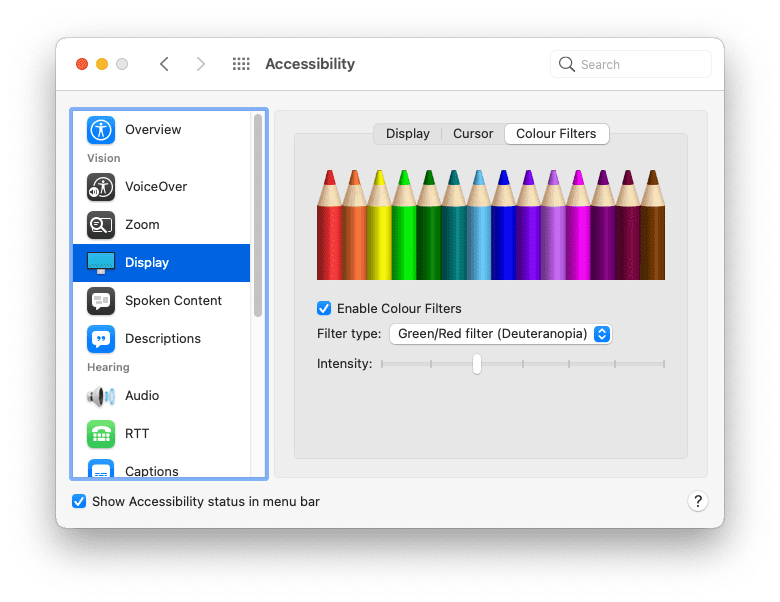
ב-Mac, עוברים אל:
- העדפות המערכת
- נגישות
- רשת המדיה
- פילטרים של צבעים
- הפעלת פילטרים של צבעים
בוחרים באחת מהאפשרויות.

באופן כללי, לא מומלץ להסתמך רק על צבע כדי להבדיל בין רכיבים שונים. לדוגמה, אתם יכולים – ואתם צריכים – להשתמש בצבע שונה לקישור לעומת הטקסט שמסביב. עם זאת, כדאי גם להוסיף אינדיקטור עיצוב אחר, כמו קו תחתון לקישורים או הדגשה שלהם בכתב מודגש.
a { color: red; }
a { color: red; font-weight: bold; }
ניגודיות של צבעים
שילובי צבעים מסוימים עלולים לגרום לבעיות. אם אין מספיק ניגודיות בין צבע החזית לבין צבע הרקע, קשה לקרוא את הטקסט. ניגודיות צבעים נמוכה היא אחת מבעיות הנגישות הנפוצות ביותר באינטרנט, אבל למרבה המזל, אפשר לזהות אותה בשלב מוקדם בתהליך העיצוב.
ריכזנו כאן כמה כלים שאפשר להשתמש בהם כדי לבדוק את יחס הניגודיות של צבעי הטקסט והרקע:
- VisBug הוא תוסף לדפדפן שזמין לכל הדפדפנים העיקריים למחשב.
- כלי הנגישות של Firefox יכול לבדוק בעיות בניגודיות החזותית.
- אפשר גם לזהות טקסט עם ניגודיות נמוכה ולתקן אותו באמצעות כלי הפיתוח ל-Chrome.
- בדפדפן Edge של Microsoft, אפשר לבדוק את הניגודיות של צבע הטקסט באמצעות הכלי לבחירת צבעים.
מומלץ תמיד להצהיר על color ו-background-color יחד ב-CSS. אל תניחו שצבע הרקע יהיה צבע ברירת המחדל של הדפדפן. אנשים יכולים לשנות את הצבעים שבהם הדפדפן שלהם משתמש, והם עושים זאת.
body { color: black; }
body { color: black; background-color: white; }
ניגודיות גבוהה
יש אנשים שמגדירים את מערכות ההפעלה שלהם כך שישתמשו במצב ניגודיות גבוהה. אפשר לנסות את זה במערכת ההפעלה שלכם.
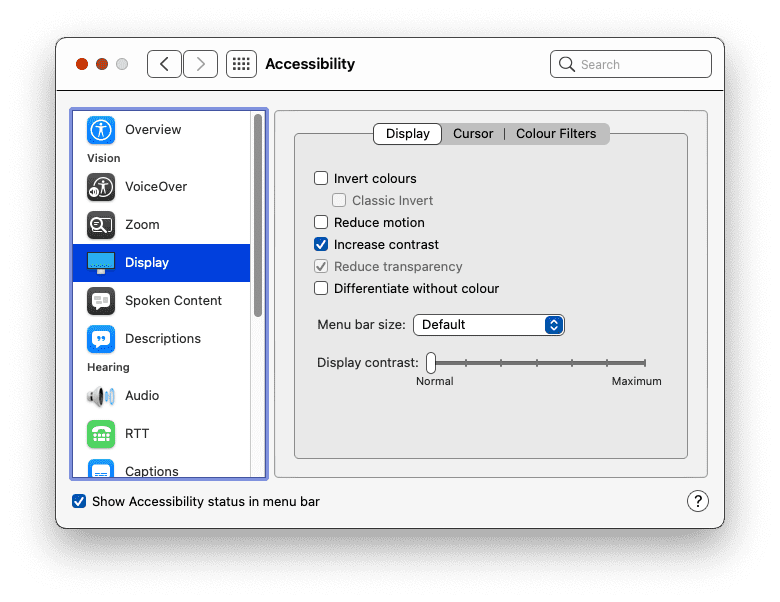
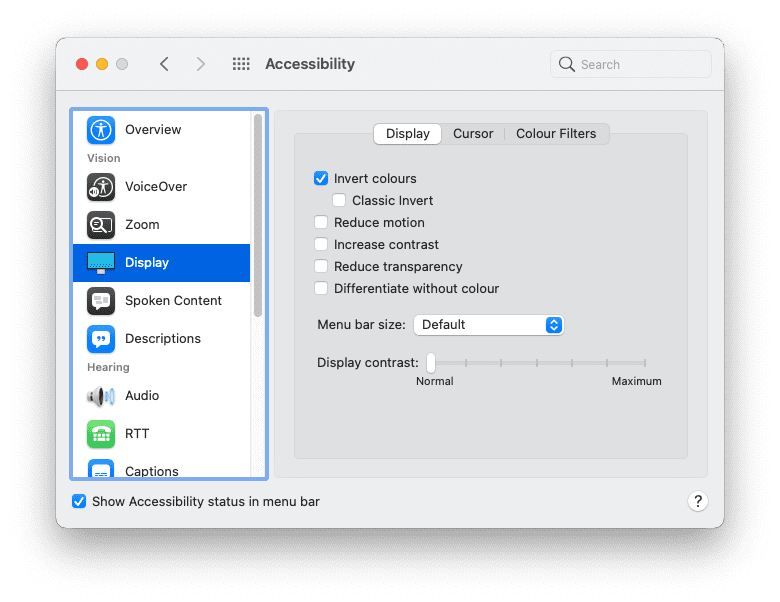
ב-Mac, עוברים אל:
- העדפות המערכת
- נגישות
- רשת המדיה
בוחרים באפשרות להגדלת הניגודיות.

יש תכונת מדיה שמאפשרת לזהות אם מישהו הפעיל מצב ניגודיות גבוהה. אפשר לשלוח שאילתה לגבי מאפיין המדיה prefers-contrast עם שלושה ערכים: no-preference, less ו-more. אפשר להשתמש במידע הזה כדי לשנות את לוח הצבעים של האתר.
אנשים יכולים גם להגדיר העדפה במערכת ההפעלה שלהם לשימוש בצבעים הפוכים.
ב-Mac, עוברים אל:
- העדפות המערכת
- נגישות
- רשת המדיה
בוחרים באפשרות להפוך את הצבעים.

חשוב לוודא שהאתר עדיין הגיוני למי שגולל עם צבעים הפוכים. חשוב לשים לב לצלליות של התיבות – יכול להיות שיהיה צורך לשנות אותן כשמשנים את הצבעים.
גודל גופן
הצבע הוא לא הדבר היחיד שאנשים יכולים לשנות בדפדפן שלהם. הם יכולים גם לשנות את גודל הגופן שמוגדר כברירת מחדל. ככל שהראייה שלהם תתבדה, הם עשויים לשנות את גודל הגופן שמוגדר כברירת מחדל בדפדפנים או במערכות ההפעלה שלהם, ולהגדיל את המספרים עם השנים.
כדי להגיב להגדרות האלה, אפשר להשתמש בגדלי גופן יחסיים. מומלץ להימנע משימוש ביחידות כמו px. במקום זאת, צריך להשתמש ביחידות יחסיות כמו rem או ch.
כדאי לנסות לשנות את הגדרת ברירת המחדל של גודל הטקסט בדפדפן. אפשר לעשות זאת בהעדפות הדפדפן. אפשר גם לעשות זאת בזמן שמבקרים בדף אינטרנט על ידי הגדלת התצוגה. האם האתר עדיין פועל אם גודל הגופן שמוגדר כברירת מחדל גדל ב-200%? מה לגבי 400%?
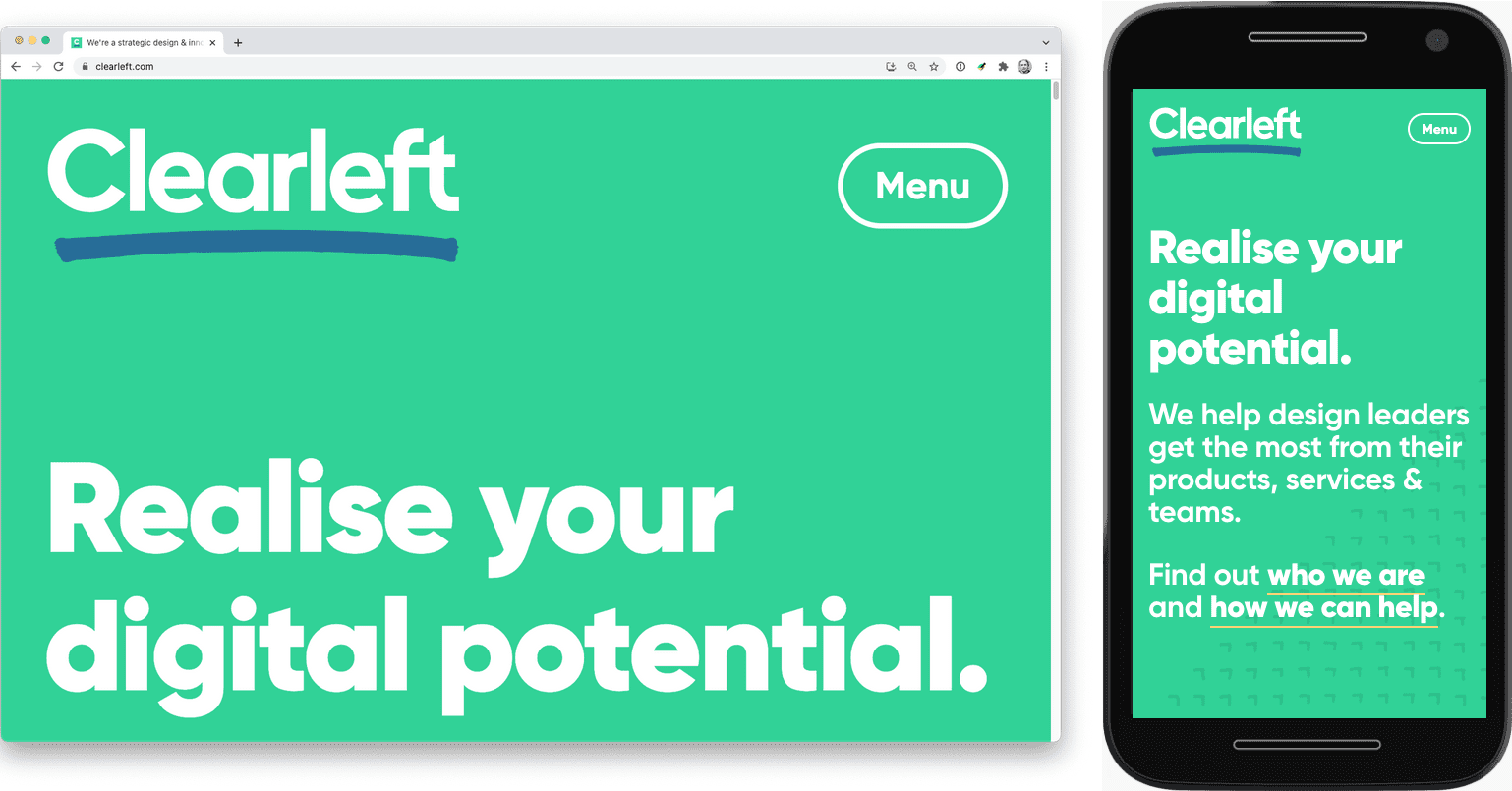
משתמש שמבקר באתר שלכם במחשב שולחני עם גופן שגודל הטקסט שלו הוגדל ל-400% אמור לראות את אותו פריסה כמו משתמש שמבקר באתר שלכם במכשיר עם מסך קטן.

ניווט באמצעות המקלדת
לא כל המשתמשים משתמשים בעכבר או במשטח מגע כדי לנווט בדפי אינטרנט. מקלדת היא דרך נוספת לנוע בדף, והמקש tab שימושי במיוחד. המשתמשים יכולים לעבור במהירות מקישור אחד או משדה טופס אחד לשני.
קישורים עם סגנון שמוגדר באמצעות הפסאודו-כיתות :hover ו-:focus יוצגו עם הסגנונות האלה, בין אם משתמשים בעכבר, בלוח מגע או במקלדת. משתמשים בפסאודו-סיווג :focus-visible כדי לעצב את הקישורים לניווט במקלדת בלבד. אתם יכולים להפוך את הסגנונות האלה ליותר בולטים.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
כשהמשתמש מקשיב על Tab מקישור לקישור או משדה טופס לשדה טופס, הרכיבים האלה ימוקדו לפי הסדר שבו הם מופיעים במבנה המסמך. הסדר הזה צריך להתאים גם לסדר החזותי.
חשוב להיזהר כשמשתמשים במאפיין ה-CSS order. אפשר להשתמש באפשרות הזו בשילוב עם flexbox ו-grid כדי למקם רכיבים בסדר חזותי שונה מהסדר שלהם ב-HTML. זו תכונה חזקה, אבל היא עלולה לבלבל אנשים שמנווטים באמצעות מקלדת.
כדי לוודא שסדר הלחצן Tab הגיוני, בודקים את דפי האינטרנט באמצעות המקש tab במקלדת.
בחלונית נגישות בכלים למפתחים של דפדפן Firefox יש אפשרות הצגת סדר הקשה על Tab. הפעלת האפשרות הזו תוסיף שכבת-על של מספרים לכל רכיב שאפשר להתמקד בו.

תנועה מופחתת
אנימציה ותנועה הן דרכים נהדרות להפיח חיים בעיצובים של אתרים. אבל לאנשים מסוימים, התנועות האלה עלולות לבלבל מאוד ואפילו לגרום לבחילה.
יש שאילתה לגבי תכונה שמציינת אם המשתמש מעדיף פחות תנועה. הוא נקרא prefers-reduced-motion. צריך לכלול אותו בכל מקום שבו משתמשים במעברים או באנימציות של CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
שאילתה המדיה prefers-reduced-motion מיועדת במיוחד לתנועה במסך. אם אתם משתמשים במעברים בצבע של רכיב שאין לך כוונה שיושפע מ-prefers-reduced-motion. אפשר גם להשתמש במעברי שקיפויות ובמעברים מטושטשים. תנועה מופחתת לא חייבת להיות ללא אנימציה.
Voice
כל אחד חווה את האינטרנט בצורה שונה. לא כולם רואים את האתר שלכם במסך. טכנולוגיות מסייעות כמו קוראי מסך ממירות את המידע שמוצג במסך למילים מדוברות.
קוראי מסך פועלים עם כל סוגי האפליקציות, כולל דפדפני אינטרנט. כדי שדפדפן אינטרנט יוכל לתקשר בצורה יעילה עם קורא מסך, צריך להיות מידע סמנטי שימושי בדף האינטרנט שאליו ניגשים כרגע.
למדתם קודם איך לחצנים עם סמלים בלבד צריכים לכלול מאפיין כדי לציין את מטרת הלחצן למשתמשים שאינם зряנים. זו רק דוגמה אחת לחשיבות של HTML בסיסי חזק.
כותרות
כדאי להשתמש בכותרות כמו <h1>, <h2>, <h3> וכו' באופן הגיוני. קוראי המסך משתמשים בכותרות האלה כדי ליצור סקירה כללית של המסמך, שבה אפשר לנווט באמצעות מקשי קיצור.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>מבנה
כדאי להשתמש ברכיבי ציון דרך כמו <main>, <nav>, <aside>, <header> ו-<footer> כדי לבנות את תוכן הדף. כך משתמשים בקורא מסך יוכלו לעבור ישירות לנקודות העניין האלה.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
טפסים
חשוב לוודא שלכל שדה בטופס יש אלמנט <label> משויך. אפשר לשייך תווית לשדה טופס באמצעות המאפיין for ברכיב <label> והמאפיין id התואם בשדה הטופס.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
תמונות
תמיד צריך לספק תיאור טקסט של התמונות באמצעות המאפיין alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
אם התמונה היא גרפית בלבד, עדיין צריך לכלול את המאפיין alt, אבל אפשר לתת לו ערך ריק.
<img src="texture.png">
<img src="texture.png" alt="">
ג'ייק ארקדיל פרסם מאמר בנושא כתיבת טקסט alt מעולה.
קישורים
כדאי לנסות להוסיף טקסט תיאורי בתוך קישורים. מומלץ להימנע משימוש בביטויים כמו 'לחצו כאן' או 'עוד'.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
שימוש ב-HTML סמנטי הגיוני יעזור לכם לשפר את הנגישות של דפי האינטרנט לטכנולוגיות מסייעות כמו קוראי מסך, וגם לפלט אודיו אחר כמו עוזרות קוליות.
חלק מהווידג'טים בממשק שאין להם רכיב HTML תואם: קרוסלות, כרטיסיות, חלונות מתקפלים וכו'. צריך ליצור אותם מהתחלה באמצעות שילוב של HTML, CSS, JavaScript ו-ARIA.
ARIA היא ראשי תיבות של Accessible Rich Internet Applications (אפליקציות אינטרנט עשירות ונגישות). אוצר המילים שלו מאפשר לספק מידע סמנטי כשאין רכיב HTML מתאים זמין.
אם אתם צריכים ליצור רכיבי ממשק שעדיין לא זמינים כרכיבי HTML, כדאי להכיר את ARIA.
ככל שתוסיפו פונקציונליות מותאמת אישית באמצעות JavaScript, כך תצטרכו להבין טוב יותר את ARIA. אם תשתמשו ברכיבי HTML מקומיים, יכול להיות שלא תצטרכו להשתמש ב-ARIA.
אם אפשר, כדאי לבצע בדיקה עם משתמשים אמיתיים בקוראי מסך. כך תוכלו להבין טוב יותר איך הם מנווטים באינטרנט, וגם להימנע מהשערות לגבי עיצוב עם נגישות בראש.
בדיקה עם אנשים אמיתיים היא דרך מצוינת לחשוף הנחות שעשויות להיות לכם. במודול הבא תלמדו על הדרכים השונות שבהן אנשים מקיימים אינטראקציה עם האתרים שלכם – תחום נוסף שבו קל מאוד להסיק מסקנות מוקדמות.
בדיקת ההבנה
בדיקת הידע שלכם בנושא נגישות
באמצעות CSS, מפתח יכול לשנות העדפה של משתמש, כמו גודל הגופן, לרעה?
body { font-size: 12px; }.כדי להימנע מחתימה על העדפת גודל הגופן של המשתמש, משתמשים ב-?
px.rem.כולם בעולם משתמשים בעכבר.
מה קורה כשמשתמשים בתמונה עם מאפיין alt ריק?

