페이지가 다양한 화면 크기에 반응하도록 허용하는 것은 최대한 많은 사용자가 웹사이트에 액세스할 수 있도록 하는 방법 중 하나일 뿐입니다. 다음과 같은 다른 요소도 고려해 보세요.
색약
사람마다 색상을 다르게 인식합니다. 적색맹인 사람은 빨간색을 다른 색상과 구분하여 인식하지 못합니다. 녹색맹의 경우 녹색이 누락됩니다. 제3색맹인 경우 파란색입니다.
일부 도구를 사용하면 색 구성표가 다양한 색상 시각을 가진 사용자에게 어떻게 표시되는지 대략적으로 파악할 수 있습니다.
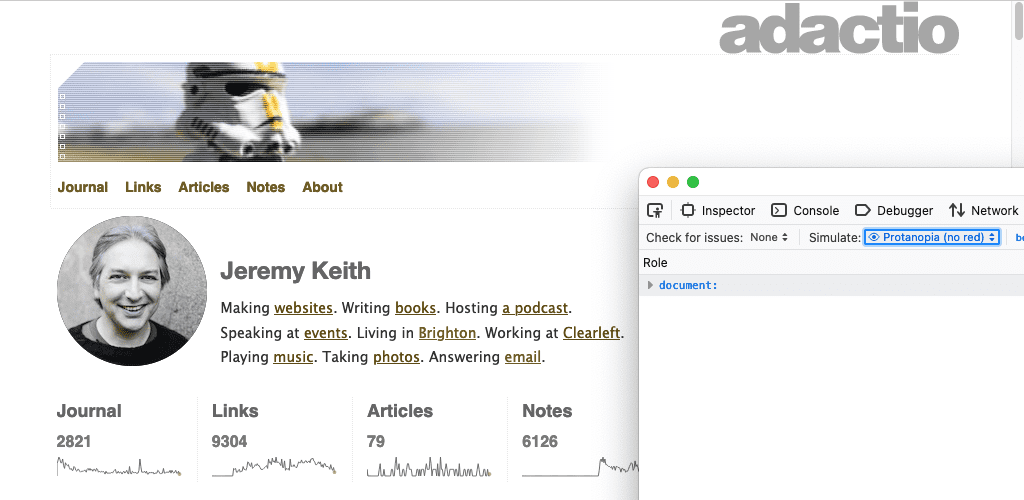
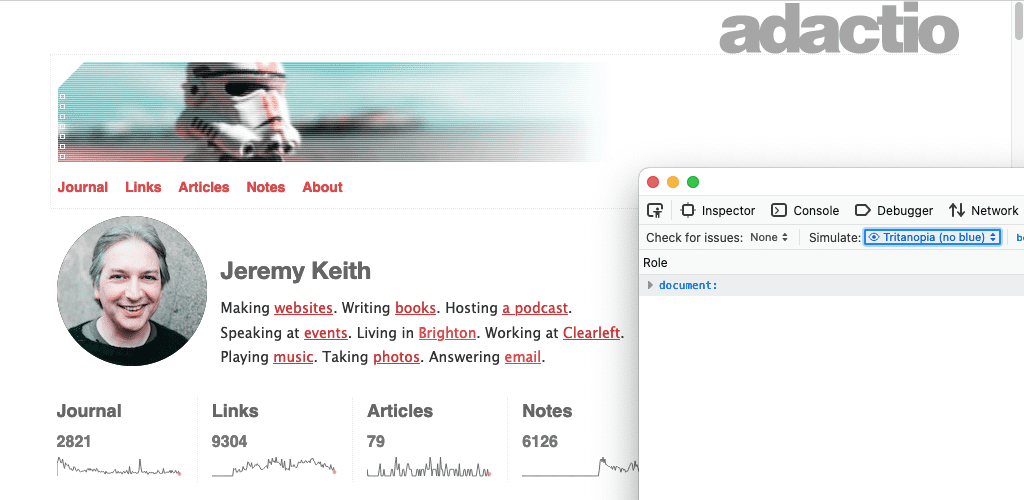
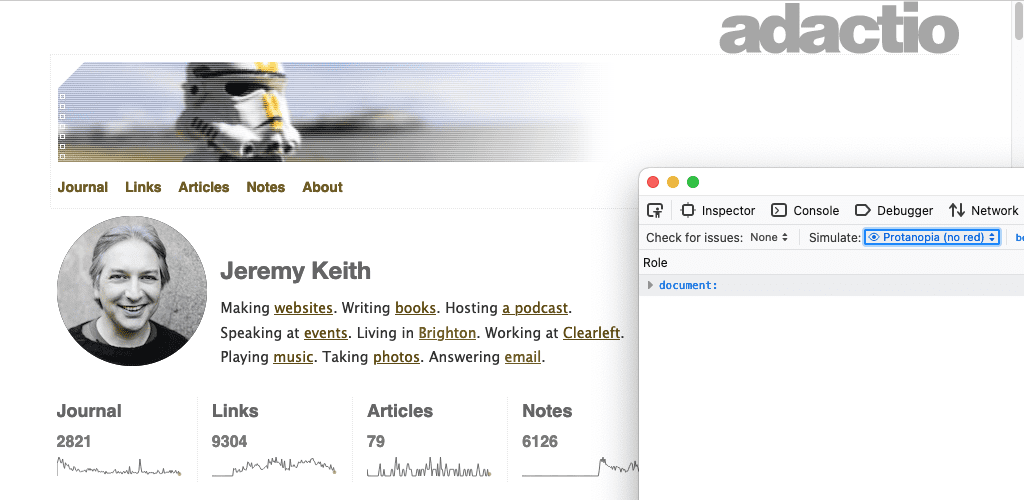
Firefox의 접근성 탭에는 옵션 목록이 포함된 시뮬레이션 라벨이 지정된 드롭다운이 있습니다.


Chrome DevTools의 렌더링 탭을 사용하면 색맹을 에뮬레이션할 수 있습니다.
이러한 도구는 브라우저별 도구입니다. 운영체제 수준에서 다양한 비전 유형을 에뮬레이션할 수도 있습니다.
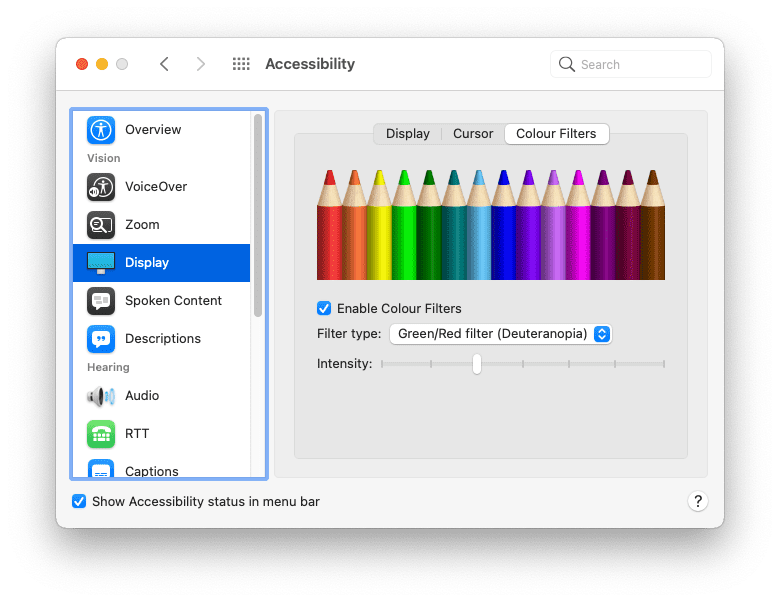
Mac에서 다음으로 이동합니다.
- 시스템 환경설정
- 접근성
- 디스플레이
- 색상 필터
- 색상 필터 사용 설정
옵션 중 하나를 선택합니다.

일반적으로 색상만을 사용하여 서로 다른 요소를 구분하는 것은 좋지 않습니다. 예를 들어 링크의 색상을 주변 텍스트와 다르게 설정할 수 있으며 그렇게 해야 합니다. 하지만 링크에 밑줄을 긋거나 굵게 표시하는 등 다른 스타일 지정 표시기도 적용해야 합니다.
a { color: red; }
a { color: red; font-weight: bold; }
색 대비
일부 색상 조합은 문제를 일으킬 수 있습니다. 전경 색상과 배경 색상 간에 충분한 대비가 없으면 텍스트를 읽기 어려워집니다. 색상 대비가 낮은 것은 웹에서 가장 흔한 접근성 문제 중 하나이지만 다행히 디자인 프로세스 초기에 파악할 수 있습니다.
다음은 텍스트 및 배경 색상의 명암비를 테스트하는 데 사용할 수 있는 도구입니다.
- VisBug는 모든 주요 데스크톱 브라우저에서 사용할 수 있는 브라우저 확장 프로그램입니다.
- Firefox의 접근성 검사기를 사용하면 시각적 대비 관련 문제를 확인할 수 있습니다.
- Chrome DevTools로 저대비 텍스트를 찾아 수정할 수도 있습니다.
- Microsoft Edge 브라우저에서는 색상 선택 도구를 사용하여 텍스트 색상 대비를 테스트할 수 있습니다.
CSS에서 항상 color와 background-color를 함께 선언하는 것이 좋습니다. 배경 색상이 브라우저 기본값이라고 가정하지 마세요. 사용자는 브라우저에서 사용하는 색상을 변경할 수 있으며 실제로 변경합니다.
body { color: black; }
body { color: black; background-color: white; }
고대비
일부 사용자는 운영체제를 고대비 모드로 설정합니다. 운영체제에서 이 방법을 시도해 볼 수 있습니다.
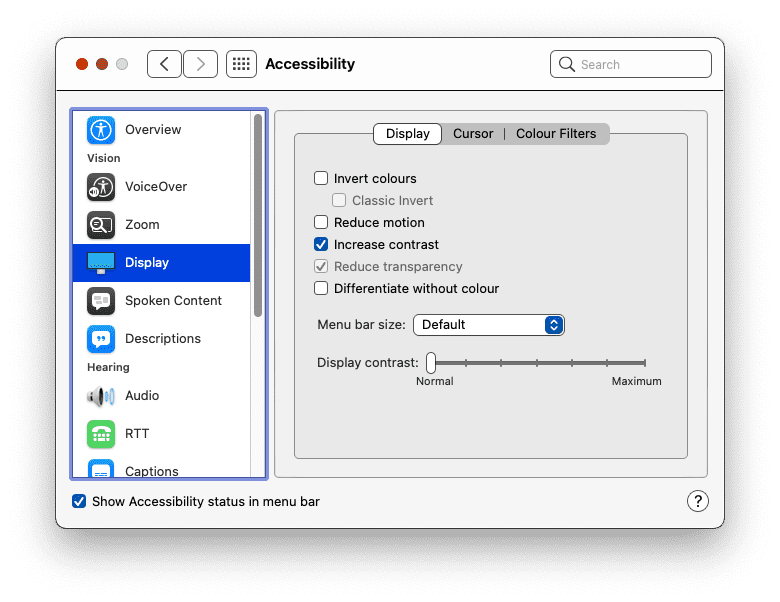
Mac에서 다음으로 이동합니다.
- 시스템 환경설정
- 접근성
- 디스플레이
대비를 높이는 옵션을 선택합니다.

사용자가 고대비 모드를 사용 설정했는지 감지하는 미디어 기능이 있습니다. prefers-contrast 미디어 기능은 no-preference, less, more의 세 가지 값에 대해 쿼리할 수 있습니다. 이 정보를 사용하여 사이트의 색상 팔레트를 조정할 수 있습니다.
운영체제에서 색상 반전을 사용하도록 설정할 수도 있습니다.
Mac에서 다음으로 이동합니다.
- 시스템 환경설정
- 접근성
- 디스플레이
색상 반전 옵션을 선택합니다.

색상이 반전된 상태로 탐색하는 사용자에게도 웹사이트가 제대로 표시되는지 확인합니다. 박스 그림자를 주의하세요. 색상이 반전되면 박스 그림자를 조정해야 할 수 있습니다.
글꼴 크기
사용자는 브라우저에서 색상뿐만 아니라 기본 글꼴 크기도 조정할 수 있습니다. 시력이 저하되면 브라우저나 운영체제에서 기본 글꼴 크기를 조정하여 시간이 지남에 따라 숫자를 늘릴 수 있습니다.
상대 글꼴 크기를 사용하여 이러한 설정에 응답할 수 있습니다. px와 같은 단위를 사용하지 마세요. 대신 rem 또는 ch와 같은 상대 단위를 사용하세요.
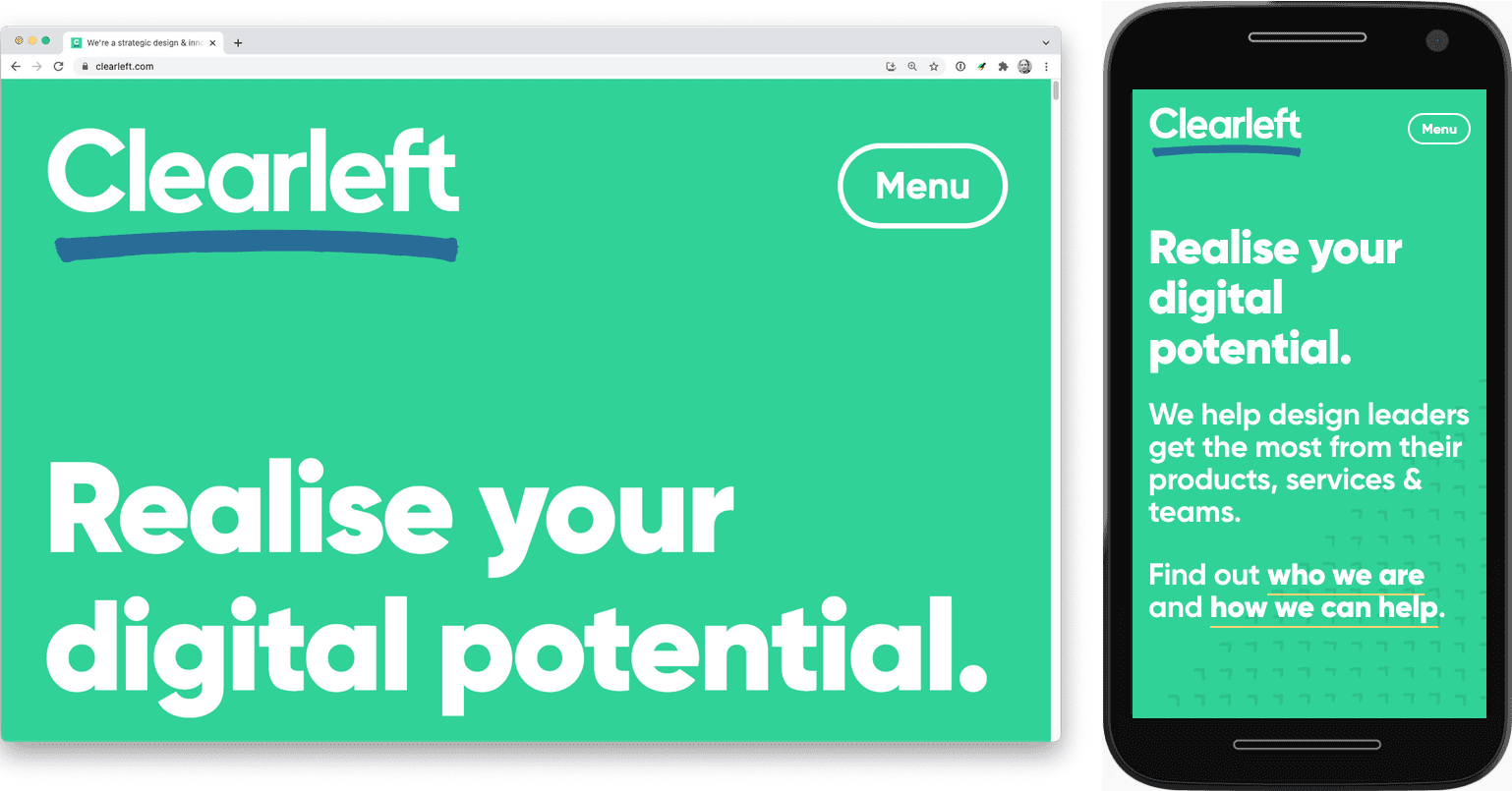
브라우저에서 기본 텍스트 크기 설정을 변경해 보세요. 브라우저 환경설정에서 설정할 수 있습니다. 또는 웹페이지를 방문하는 동안 확대하여 할 수도 있습니다. 기본 글꼴 크기를 200%늘리더라도 웹사이트가 계속 작동하나요? 400%는 어때요?
글꼴 크기를 400% 까지 높여 데스크톱 컴퓨터에서 웹사이트를 방문하는 사용자와 소형 화면 기기에서 사이트를 방문하는 사용자에게 동일한 레이아웃이 표시되어야 합니다.

키보드 탐색
모든 사용자가 마우스나 트랙패드를 사용하여 웹페이지를 탐색하는 것은 아닙니다. 키보드도 페이지를 둘러보는 또 다른 방법이며 tab 키가 특히 유용합니다. 사용자는 한 링크 또는 양식 필드에서 다음 링크 또는 양식 필드로 빠르게 이동할 수 있습니다.
:hover 및 :focus 의사 클래스로 스타일이 지정된 링크는 사용자가 마우스, 트랙패드 또는 키보드를 사용하는지와 관계없이 이러한 스타일을 표시합니다. :focus-visible 의사 클래스를 사용하여 키보드 탐색 전용으로 링크에 스타일을 지정합니다. 이러한 스타일을 더욱 눈에 띄게 만들 수 있습니다.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
사용자가 링크에서 링크로 또는 양식 필드에서 양식 필드로 탭하면 이러한 요소는 문서 구조에 표시되는 순서대로 포커스가 설정됩니다. 또한 시각적 순서와 일치해야 합니다.
CSS order 속성에 주의하세요. 이를 flexbox 및 그리드와 함께 사용하여 요소를 HTML의 순서와 다른 시각적 순서로 배치할 수 있습니다. 이 기능은 강력하지만 키보드로 탐색하는 사용자에게는 혼란을 줄 수 있습니다.
키보드의 tab 키를 사용하여 웹페이지를 테스트하여 탭 순서가 적절한지 확인합니다.
Firefox 브라우저의 개발자 도구에 있는 접근성 패널에는 탭 순서 표시 옵션이 있습니다. 이 옵션을 사용 설정하면 포커스를 받을 수 있는 각 요소에 숫자가 오버레이됩니다.

모션 감소
애니메이션과 모션은 웹 디자인에 생기를 불어넣는 훌륭한 방법입니다. 하지만 일부 사용자에게는 이러한 움직임이 방향 감각을 상실하게 만들고 메스꺼움을 유발할 수도 있습니다.
사용자가 움직임이 적은 콘텐츠를 선호하는지 여부를 전달하는 기능 쿼리가 있습니다. 이를 prefers-reduced-motion라고 합니다. CSS 전환이나 애니메이션을 사용하는 모든 위치에 포함합니다.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion 미디어 쿼리는 특히 화면의 움직임을 위한 것입니다. prefers-reduced-motion의 영향을 받지 않아야 하는 요소의 색상에 전환을 사용하는 경우 불투명도 전환 및 크로스페이드도 가능합니다. 모션이 감소한다고 해서 애니메이션이 없어야 하는 것은 아닙니다.
음성
사용자마다 웹을 사용하는 방식이 다릅니다. 모든 사용자가 화면에서 웹사이트를 보는 것은 아닙니다. 스크린 리더와 같은 보조 기술은 화면에 출력된 정보를 음성으로 변환합니다.
스크린 리더는 웹브라우저를 비롯한 모든 종류의 애플리케이션에서 작동합니다. 웹브라우저가 스크린 리더와 유용하게 통신하려면 현재 액세스 중인 웹페이지에 유용한 시맨틱 정보가 있어야 합니다.
이전에는 아이콘 전용 버튼에 속성을 포함하여 시각 장애인 사용자에게 버튼의 용도를 지정해야 하는 방법을 알아봤습니다. 이는 강력한 기본 HTML의 중요성을 보여주는 한 가지 예일 뿐입니다.
제목
<h1>, <h2>, <h3> 등의 제목을 적절하게 사용합니다. 스크린 리더는 이러한 제목을 사용하여 단축키로 탐색할 수 있는 문서의 개요를 생성합니다.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>구조
<main>, <nav>, <aside>, <header>, <footer>과 같은 랜드마크 요소를 사용하여 페이지의 콘텐츠를 구성합니다. 그러면 스크린 리더 사용자는 이러한 랜드마크로 바로 이동할 수 있습니다.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
양식
모든 양식 필드에 연결된 <label> 요소가 있는지 확인합니다. <label> 요소의 for 속성과 양식 필드의 해당 id 속성을 사용하여 라벨을 양식 필드에 연결할 수 있습니다.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
이미지
항상 alt 속성을 사용하여 이미지에 대한 텍스트 설명을 제공하세요.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
이미지가 순전히 프레젠테이션용인 경우에도 alt 속성을 포함해야 하지만 빈 값을 지정할 수 있습니다.
<img src="texture.png">
<img src="texture.png" alt="">
제이크 아치볼드가 효과적인 alt 텍스트 작성에 관한 도움말을 게시했습니다.
링크
링크 내에 설명 텍스트를 제공해 보세요. '여기를 클릭하세요' 또는 '더보기'와 같은 문구는 사용하지 마세요.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
적절한 시맨틱 HTML을 사용하면 스크린 리더와 같은 보조 기술과 음성 어시스턴트와 같은 기타 오디오 출력에 웹페이지의 접근성을 높일 수 있습니다.
해당하는 HTML 요소가 없는 일부 인터페이스 위젯(캐러셀, 탭, 악기 등) 이러한 페이지는 HTML, CSS, JavaScript, ARIA를 조합하여 처음부터 빌드해야 합니다.
ARIA는 Accessible Rich Internet Applications(접근성 향상된 리치 인터넷 애플리케이션)의 약자입니다. 이의 어휘를 사용하면 적절한 HTML 요소를 사용할 수 없는 경우 의미 정보를 제공할 수 있습니다.
아직 HTML 요소로 사용할 수 없는 인터페이스 요소를 만들어야 하는 경우 ARIA를 숙지하세요.
JavaScript로 맞춤 기능을 더 많이 추가할수록 ARIA를 더 많이 이해해야 합니다. 기본 HTML 요소를 사용하는 경우 ARIA가 필요하지 않을 수 있습니다.
가능하면 실제 스크린 리더 사용자를 대상으로 테스트하세요. 이렇게 하면 사용자가 웹을 탐색하는 방식을 더 잘 이해할 수 있을 뿐만 아니라 접근성을 염두에 두고 디자인할 때 추측에 의존하지 않아도 됩니다.
실제 사용자를 대상으로 테스트하면 내게 있는 가정을 드러낼 수 있습니다. 다음 모듈에서는 사용자가 웹사이트와 상호작용하는 다양한 방법을 알아봅니다. 이 역시 가정을 너무 쉽게 할 수 있는 영역입니다.
이해도 확인
접근성에 대한 지식 테스트
CSS를 사용하면 개발자가 글꼴 크기와 같은 사용자 환경설정을 덮어쓸 수 있습니다.
body { font-size: 12px; }를 사용하기만 하면 됩니다.사용자의 글꼴 크기 환경설정을 덮어쓰지 않으려면 무엇을 사용해야 하나요?
px와 같은 절대 단위rem와 같은 상대 단위전 세계 모든 사람이 마우스를 사용합니다.
alt 속성이 비어 있는 이미지는 어떻게 되나요?

