Die Möglichkeit, dass sich Ihre Seiten an verschiedene Bildschirmgrößen anpassen, ist nur eine Möglichkeit, Ihre Website für möglichst viele Nutzer barrierefrei zu gestalten. Berücksichtigen Sie auch die folgenden Faktoren:
Farbsehschwäche
Unterschiedliche Menschen nehmen Farben unterschiedlich wahr. Menschen mit Protanopie nehmen Rot nicht als eigenständige Farbe wahr. Bei Deuteranopie fehlt Grün. Für Menschen mit Tritanopie ist es blau.
Einige Tools können Ihnen einen allgemeinen Eindruck davon vermitteln, wie Ihre Farbschemata für Menschen mit unterschiedlichen Arten der Farbwahrnehmung aussehen.
Der Tab „Bedienungshilfen“ in Firefox enthält ein Drop-down-Menü mit der Bezeichnung Simulieren und einer Liste von Optionen.


In den Chrome-Entwicklertools können Sie auf dem Tab „Rendering“ Sehbehinderungen simulieren.
Das sind browserspezifische Tools. Es ist auch möglich, verschiedene Sichttypen auf Betriebssystemebene zu emulieren.
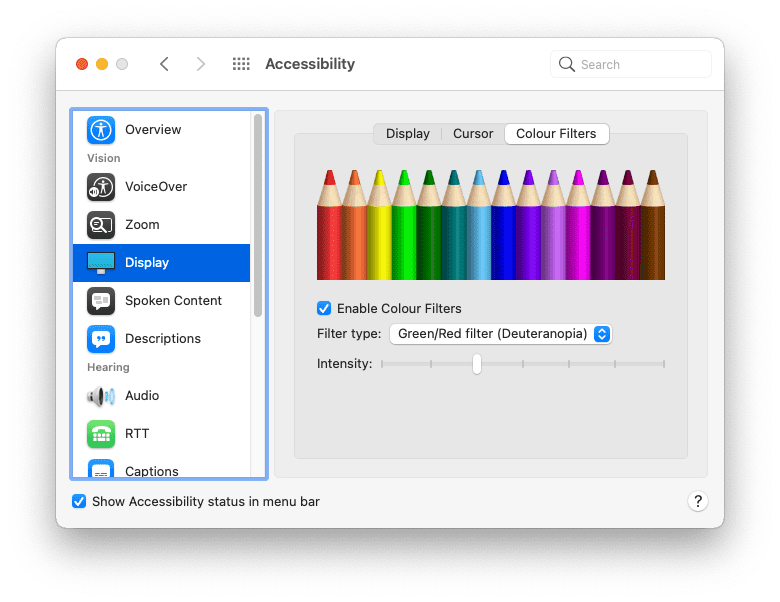
Gehe auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
- Farbfilter
- Farbfilter aktivieren
Wählen Sie eine der Optionen aus.

Im Allgemeinen ist es keine gute Idee, sich nur auf Farbe zu verlassen, um zwischen verschiedenen Elementen zu unterscheiden. Sie können und sollten beispielsweise Ihre Links in einer anderen Farbe als den umgebenden Text formatieren. Sie sollten aber auch einen anderen Stilindikator verwenden, z. B. die Links unterstreichen oder fett formatieren.
a { color: red; }
a { color: red; font-weight: bold; }
Farbkontrast
Einige Farbkombinationen können Probleme verursachen. Wenn der Kontrast zwischen der Vordergrund- und der Hintergrundfarbe nicht ausreicht, ist der Text schwer zu lesen. Ein geringer Farbkontrast ist eines der häufigsten Probleme mit der Barrierefreiheit im Web. Glücklicherweise können Sie es schon früh im Designprozess erkennen.
Hier sind einige Tools, mit denen Sie das Kontrastverhältnis Ihrer Text- und Hintergrundfarben testen können:
- VisBug ist eine Browsererweiterung, die für alle gängigen Desktop-Browser verfügbar ist.
- Mit dem Accessibility Inspector in Firefox können Sie nach Problemen mit dem visuellen Kontrast suchen.
- Sie können auch mit den Chrome-Entwicklertools Text mit geringem Kontrast finden und korrigieren.
- Im Edge-Browser von Microsoft können Sie den Kontrast der Textfarbe mit der Farbauswahl testen.
Es empfiehlt sich, color und background-color immer zusammen in Ihrem CSS zu deklarieren. Angenommen, die Hintergrundfarbe ist die Standardfarbe des Browsers. Nutzer können und ändern die Farben, die von ihrem Browser verwendet werden.
body { color: black; }
body { color: black; background-color: white; }
Hoher Kontrast
Einige Nutzer stellen ihr Betriebssystem so ein, dass ein Modus mit hohem Kontrast verwendet wird. Sie können das auf Ihrem Betriebssystem ausprobieren.
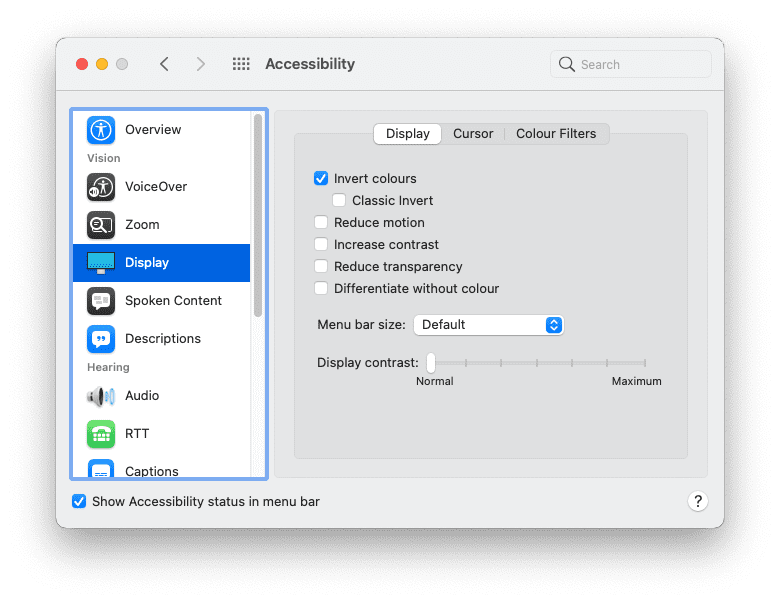
Gehe auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
Wählen Sie die Option zum Erhöhen des Kontrasts aus.

Es gibt eine Medienfunktion, mit der erkannt wird, ob jemand den Modus mit hohem Kontrast aktiviert hat. Das Medienfeature prefers-contrast kann mit drei Werten abgefragt werden: no-preference, less und more. Anhand dieser Informationen können Sie die Farbpalette Ihrer Website anpassen.
Nutzer können auch in ihrem Betriebssystem eine Einstellung für die Verwendung umgekehrter Farben festlegen.
Gehe auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
Wählen Sie die Option zum Umkehren der Farben aus.

Ihre Website muss auch für Nutzer mit umgekehrten Farben Sinn ergeben. Achten Sie auf Schatten. Diese müssen möglicherweise angepasst werden, wenn Farben invertiert werden.
Schriftgröße
Nutzer können nicht nur die Farbe in ihrem Browser anpassen, sondern auch die Standardschriftgröße. Wenn ihr Sehvermögen nachlässt, passen sie möglicherweise die Standardschriftgröße in ihren Browsern oder Betriebssystemen an und erhöhen die Zahlen mit den Jahren.
Sie können auf diese Einstellungen reagieren, indem Sie relative Schriftgrößen verwenden. Vermeiden Sie die Verwendung von Einheiten wie px. Verwenden Sie stattdessen relative Einheiten wie rem oder ch.
Ändern Sie die Standardeinstellung für die Textgröße in Ihrem Browser. Das können Sie in den Browsereinstellungen tun. Sie können auch während des Besuchs einer Webseite heranzoomen. Funktioniert Ihre Website weiterhin, wenn die Standardschriftgröße um 200%erhöht wird? Wie wäre es mit 400%?
Wenn ein Nutzer Ihre Website auf einem Computer mit einer Schriftgröße von 400% besucht, sollte er dasselbe Layout sehen wie ein Nutzer, der Ihre Website auf einem Gerät mit kleinem Bildschirm besucht.

Tastaturnavigation
Nicht jeder nutzt eine Maus oder ein Touchpad, um sich auf Webseiten zu bewegen. Eine Tastatur ist eine weitere Möglichkeit, sich auf einer Seite zu bewegen. Die Taste tab ist dabei besonders nützlich. Nutzer können schnell von einem Link oder Formularfeld zum nächsten wechseln.
Links, die mit den Pseudoklassen :hover und :focus formatiert sind, werden unabhängig davon angezeigt, ob eine Maus, ein Touchpad oder eine Tastatur verwendet wird. Verwenden Sie den :focus-visible-Pseudo-Klasse, um Ihre Links nur für die Tastaturnavigation zu formatieren. Sie können diese Stile besonders hervorheben.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Wenn der Nutzer zwischen den Links oder Formularfeldern springt, werden diese Elemente in der Reihenfolge, in der sie in der Dokumentstruktur erscheinen, fokussiert. Diese Reihenfolge sollte auch der visuellen Reihenfolge entsprechen.
Verwenden Sie die CSS-Property order mit Bedacht. Sie können dies in Kombination mit Flexbox und Grid verwenden, um Elemente in einer anderen visuellen Reihenfolge als in der HTML-Datei anzuordnen. Das ist eine nützliche Funktion, die aber Nutzer verwirren kann, die mit der Tastatur navigieren.
Testen Sie Ihre Webseiten mit der Taste tab auf der Tastatur, um sicherzustellen, dass die Tabulatorreihenfolge sinnvoll ist.
Im Bereich Bedienungshilfen der Entwicklertools des Firefox-Browsers gibt es die Option Tabulatorreihenfolge anzeigen. Wenn Sie diese Option aktivieren, werden auf jedem fokussierbaren Element Zahlen eingeblendet.

Weniger Bewegung
Animationen und Bewegungen sind eine hervorragende Möglichkeit, Webdesigns zum Leben zu erwecken. Für manche Menschen können diese Bewegungen jedoch sehr verwirrend sein und sogar Übelkeit verursachen.
Es gibt eine Funktionsabfrage, die angibt, ob der Nutzer weniger Bewegung bevorzugt. Es heißt prefers-reduced-motion. Fügen Sie sie überall dort ein, wo Sie CSS-Übergänge oder -Animationen verwenden.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Die prefers-reduced-motion-Medienabfrage bezieht sich speziell auf Bewegungen auf dem Bildschirm. Wenn Sie Übergänge für die Farbe eines Elements verwenden, die nicht von prefers-reduced-motion beeinflusst werden sollen. Es ist auch in Ordnung, die Deckkraft zu ändern und einen Überblendungseffekt zu verwenden. Weniger Bewegung bedeutet nicht, dass keine Animationen verwendet werden.
Sprache
Nutzer erleben das Web unterschiedlich. Nicht alle Nutzer sehen Ihre Website auf einem Bildschirm. Hilfstechnologien wie Screenreader wandeln die Informationen, die auf dem Bildschirm angezeigt werden, in gesprochene Wörter um.
Screenreader funktionieren mit allen Arten von Anwendungen, einschließlich Webbrowsern. Damit ein Webbrowser sinnvoll mit einem Screenreader kommunizieren kann, müssen auf der aktuell aufgerufenen Webseite nützliche semantische Informationen vorhanden sein.
Sie haben bereits gelernt, dass nur aus Symbolen bestehende Schaltflächen ein Attribut enthalten müssen, um sehbehinderten Nutzern den Zweck der Schaltfläche anzugeben. Dies ist nur ein Beispiel dafür, wie wichtig eine solide HTML-Grundlage ist.
Überschriften
Verwenden Sie Überschriften wie <h1>, <h2>, <h3> usw. mit Bedacht. Screenreader verwenden diese Überschriften, um eine Gliederung Ihres Dokuments zu erstellen, durch die Sie mit Tastenkombinationen navigieren können.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Struktur
Verwenden Sie Markierungselemente wie <main>, <nav>, <aside>, <header> und <footer>, um die Inhalte Ihrer Seite zu strukturieren. Nutzer von Screenreadern können dann direkt zu diesen Markierungen springen.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formulare
Achten Sie darauf, dass jedem Formularfeld ein <label>-Element zugeordnet ist. Sie können ein Label mit einem Formularfeld verknüpfen, indem Sie das Attribut for auf dem <label>-Element und das entsprechende id-Attribut auf dem Formularfeld verwenden.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Bilder
Geben Sie für Bilder immer eine Textbeschreibung mit dem Attribut alt an.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Wenn das Bild rein zur Präsentation dient, sollten Sie das Attribut alt trotzdem angeben, können ihm aber einen leeren Wert zuweisen.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald hat einen Artikel zum Erstellen von ansprechendem altText veröffentlicht.
Links
Verwenden Sie in Links beschreibenden Text. Vermeiden Sie Formulierungen wie „Klicken Sie hier“ oder „Mehr“.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Wenn Sie sinnvolle semantische HTML-Elemente verwenden, sind Ihre Webseiten für Hilfstechnologien wie Screenreader und andere Audioausgaben wie Sprachassistenten besser zugänglich.
Einige Benutzeroberflächen-Widgets, die kein entsprechendes HTML-Element haben: Karussells, Tabs, Akkordeons usw. Diese müssen von Grund auf neu mit einer Kombination aus HTML, CSS, JavaScript und ARIA erstellt werden.
ARIA steht für „Accessible Rich Internet Applications“. Mithilfe des Vokabulars können Sie semantische Informationen angeben, wenn kein geeignetes HTML-Element verfügbar ist.
Wenn Sie Benutzeroberflächenelemente erstellen müssen, die noch nicht als HTML-Elemente verfügbar sind, informieren Sie sich über ARIA.
Je mehr benutzerdefinierte Funktionen Sie mit JavaScript hinzufügen, desto mehr müssen Sie ARIA verstehen. Wenn Sie native HTML-Elemente verwenden, benötigen Sie möglicherweise keine ARIA.
Wenn es möglich ist, sollten Sie die Website mit echten Nutzern von Screenreadern testen. So erhalten Sie nicht nur ein besseres Verständnis dafür, wie sie im Web surfen, sondern können auch mit weniger Aufwand Designs entwickeln, die barrierefrei sind.
Tests mit echten Menschen sind eine gute Möglichkeit, eventuelle Annahmen zu überprüfen. Im nächsten Modul erfahren Sie mehr über die verschiedenen Arten, wie Nutzer mit Ihren Websites interagieren. Auch hier ist es leicht, Annahmen zu treffen.
Wissen testen
Ihr Wissen über Barrierefreiheit testen
Mit CSS kann ein Entwickler eine Nutzereinstellung wie die Schriftgröße überschreiben. Was ist das Schlimmste, was passieren kann?
body { font-size: 12px; } zu verwenden.Was verwenden Sie, um die Schriftgrößeneinstellung eines Nutzers nicht zu überschreiben?
pxremJeder auf der Welt verwendet eine Maus.
Was passiert, wenn ein Bild kein Alt-Attribut hat?
