اجازه دادن به صفحات شما برای پاسخگویی به اندازه های مختلف صفحه تنها یکی از راه های اطمینان از دسترسی به وب سایت شما برای افراد زیادی است. برخی از این عوامل دیگر را که باید در نظر داشته باشید در نظر بگیرید.
کمبود دید رنگ
افراد مختلف رنگ را متفاوت درک می کنند. افراد مبتلا به پروتانوپیا قرمز را به عنوان یک رنگ متمایز درک نمی کنند. با دوترانوپیا، رنگ سبز وجود ندارد. برای افراد مبتلا به تریتانوپیا، آبی است.
برخی از ابزارها می توانند به شما یک ایده کلی از اینکه چگونه طرح های رنگی شما برای افرادی با دید رنگ های مختلف ظاهر می شود، ارائه دهند.
تب Accessibility فایرفاکس شامل یک کشویی با عنوان Simulate با لیستی از گزینه ها است.


در Chrome DevTools، برگه رندر به شما امکان می دهد کمبودهای بینایی را شبیه سازی کنید .
اینها ابزارهای خاص مرورگر هستند. همچنین امکان تقلید انواع دید در سطح سیستم عامل وجود دارد.
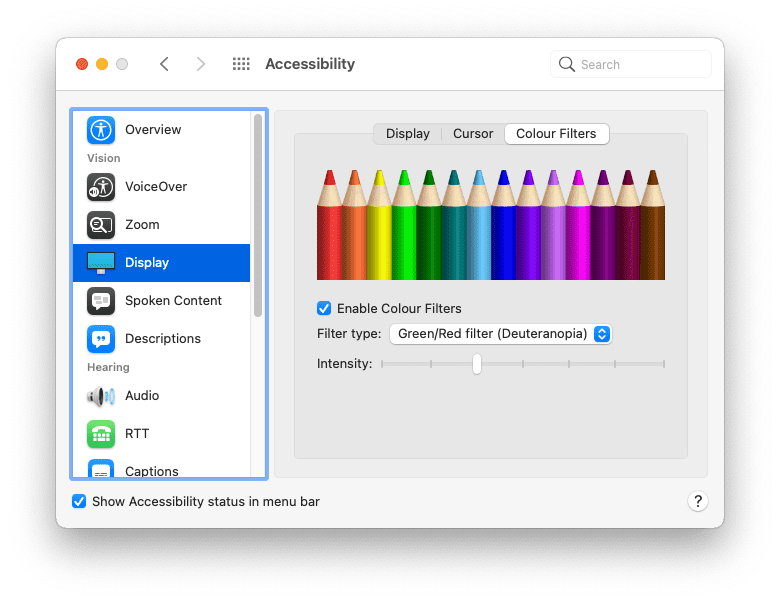
در مک به آدرس زیر بروید:
- تنظیمات سیستم
- دسترسی
- نمایش
- فیلترهای رنگی
- فیلترهای رنگی را فعال کنید
یکی از گزینه ها را انتخاب کنید.

به طور کلی این ایده خوبی نیست که برای تمایز بین عناصر مختلف به رنگ تکیه کنید. برای مثال، میتوانید – و باید – پیوندهای خود را رنگی متفاوت با متن اطراف خود در آورید. اما باید برخی از شاخصهای دیگر مانند خط کشیدن زیر لینکها یا پررنگ کردن آنها را نیز اعمال کنید.
a { color: red; }
a { color: red; font-weight: bold; }
تضاد رنگ
برخی از ترکیبات رنگ می تواند باعث ایجاد مشکل شود. اگر کنتراست کافی بین رنگ پیش زمینه و رنگ پس زمینه وجود نداشته باشد، خواندن متن دشوار می شود. تضاد رنگ ضعیف یکی از رایج ترین مشکلات دسترسی در وب است، اما خوشبختانه، این یکی از مواردی است که می توانید در مراحل اولیه طراحی به آن پی ببرید.
در اینجا چند ابزار وجود دارد که می توانید از آنها برای آزمایش نسبت کنتراست متن و رنگ پس زمینه استفاده کنید:
- VisBug یک افزونه مرورگر است که برای همه مرورگرهای اصلی دسکتاپ موجود است.
- بازرس دسترسی فایرفاکس می تواند مشکلات کنتراست بصری را بررسی کند.
- همچنین میتوانید متن کم کنتراست را با Chrome DevTools کشف و رفع کنید .
- در مرورگر اج مایکروسافت، میتوانید کنتراست متن و رنگ را با استفاده از انتخابگر رنگ آزمایش کنید .
این ایده خوبی است که همیشه color و background-color با هم در CSS خود اعلام کنید. فرض نکنید که رنگ پس زمینه پیش فرض مرورگر خواهد بود. افراد می توانند رنگ های استفاده شده توسط مرورگر خود را تغییر دهند و انجام می دهند.
body { color: black; }
body { color: black; background-color: white; }
کنتراست بالا
برخی از افراد سیستم عامل خود را طوری تنظیم می کنند که از حالت کنتراست بالا استفاده کند. می توانید این را روی سیستم عامل خود امتحان کنید.
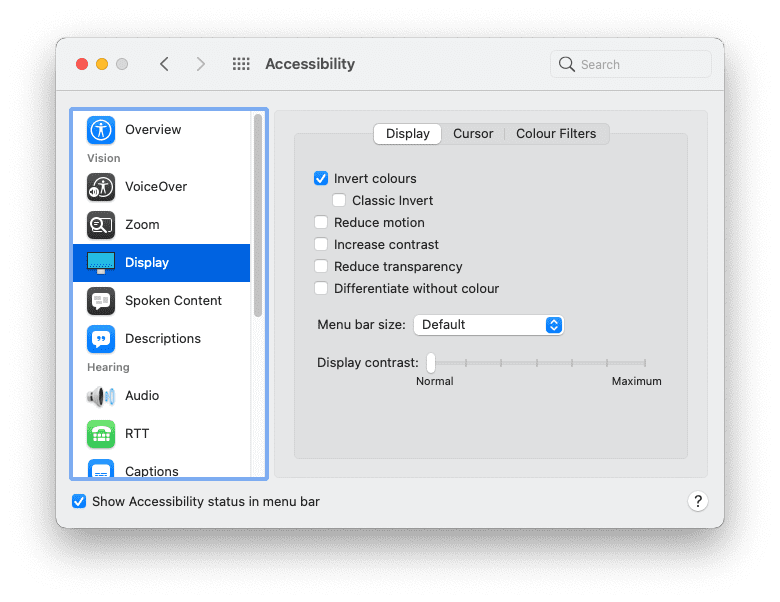
در مک به آدرس زیر بروید:
- تنظیمات سیستم
- دسترسی
- نمایش
گزینه افزایش کنتراست را انتخاب کنید.

یک ویژگی رسانه برای تشخیص اینکه آیا فردی حالت کنتراست بالا را فعال کرده است وجود دارد. ویژگی رسانه prefers-contrast را می توان برای سه مقدار جستجو کرد: no-preference ، less ، و more . می توانید از این اطلاعات برای تنظیم پالت رنگ سایت خود استفاده کنید.
افراد همچنین می توانند در سیستم عامل خود ترجیحی برای استفاده از رنگ های معکوس تعیین کنند.
در مک به آدرس زیر بروید:
- تنظیمات سیستم
- دسترسی
- نمایش
گزینه معکوس کردن رنگ ها را انتخاب کنید.

مطمئن شوید که وب سایت شما هنوز برای کسی که با رنگ های معکوس مرور می کند منطقی است. مراقب سایههای جعبه باشید—ممکن است در هنگام معکوس شدن رنگها نیاز به تنظیم داشته باشند.
اندازه فونت
رنگ تنها چیزی نیست که افراد می توانند در مرورگر خود تنظیم کنند، آنها همچنین می توانند اندازه فونت پیش فرض را تنظیم کنند. همانطور که دید آنها کاهش می یابد، آنها ممکن است اندازه فونت پیش فرض را در مرورگرها یا سیستم عامل های خود تنظیم کنند و با گذشت سال ها اعداد را افزایش دهند.
شما می توانید با استفاده از اندازه های نسبی فونت به این تنظیمات پاسخ دهید. از استفاده از واحدهایی مانند px خودداری کنید. به جای آن از واحدهای نسبی مانند rem یا ch استفاده کنید.
تنظیم اندازه متن پیش فرض را در مرورگر خود تغییر دهید. می توانید این کار را در تنظیمات برگزیده مرورگر خود انجام دهید. یا میتوانید در حین بازدید از یک صفحه وب با بزرگنمایی این کار را انجام دهید. اگر اندازه فونت پیشفرض تا 200% افزایش یابد، آیا وبسایت شما همچنان کار میکند؟ 400% چطور؟
شخصی که از وب سایت شما در رایانه رومیزی بازدید می کند و اندازه فونت آنها تا 400٪ افزایش یافته است باید همان طرح بندی را داشته باشد که شخصی که از سایت شما در دستگاهی با صفحه نمایش کوچک بازدید می کند.

ناوبری صفحه کلید
همه از ماوس یا ترک پد برای پیمایش صفحات وب استفاده نمی کنند. صفحه کلید راه دیگری برای دور زدن صفحه است که کلید tab بسیار مفید است. کاربران می توانند به سرعت از یک پیوند یا فیلد فرم به دیگری منتقل شوند.
پیوندهایی که با کلاسهای :hover و :focus استایل داده شدهاند ، این سبکها را بدون در نظر گرفتن اینکه شخصی از ماوس، ترکپد یا صفحهکلید استفاده میکند، نمایش میدهد. از کلاس شبه :focus-visible برای استایل دادن به پیوندهای خود فقط برای پیمایش صفحه کلید استفاده کنید. شما می توانید آن سبک ها را بیشتر قابل توجه کنید.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
همانطور که کاربر از پیوندی به پیوند دیگر یا از فیلد به فیلد فرم دیگر سربرگ می کند، آن عناصر به ترتیبی که در ساختار سند ظاهر می شوند متمرکز می شوند. این نیز باید با ترتیب بصری مطابقت داشته باشد.
مراقب ویژگی order CSS باشید. شما می توانید از این در ترکیب با flexbox و grid استفاده کنید تا عناصر را به ترتیب بصری متفاوتی با ترتیب آنها در HTML قرار دهید. این یک ویژگی قدرتمند است، اما میتواند باعث سردرگمی افراد در مسیریابی با صفحهکلید شود.
صفحات وب خود را با استفاده از کلید tab روی صفحه کلید خود آزمایش کنید تا مطمئن شوید که ترتیب Tabing منطقی است.
در پانل قابلیت دسترسی ابزارهای توسعه دهنده مرورگر فایرفاکس گزینه ای برای نمایش ترتیب Tabbing وجود دارد. فعال کردن این، اعداد را روی هر عنصر قابل تمرکز قرار میدهد.

کاهش حرکت
انیمیشن و حرکت راه های فوق العاده ای برای زنده کردن طراحی های وب هستند. اما برای برخی از افراد این حرکات می تواند بسیار سرگردان باشد و حتی باعث تهوع شود.
یک جستجوی ویژگی وجود دارد که نشان می دهد کاربر حرکت کمتری را ترجیح می دهد یا خیر. به آن prefers-reduced-motion . هر جا که از انتقال یا انیمیشن های CSS استفاده می کنید آن را وارد کنید.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
پرس و جوی رسانه prefers-reduced-motion به طور خاص برای حرکت روی صفحه است. اگر از ترانزیشنهایی روی رنگ عنصری استفاده میکنید که نباید تحتتأثیر prefers-reduced-motion قرار گیرد. همچنین برای کدورت انتقال و محو شدن متقاطع مشکلی ندارد. کاهش حرکت به معنای عدم وجود انیمیشن نیست.
صدا
مردم وب را متفاوت تجربه می کنند. همه وب سایت شما را روی صفحه نمی بینند. فناوری های کمکی مانند صفحه خوان ها، خروجی اطلاعات را به صفحه نمایش به کلمات گفتاری تبدیل می کنند.
صفحه خوان ها با انواع برنامه ها از جمله مرورگرهای وب کار می کنند. برای اینکه یک مرورگر وب به طور مفید با یک صفحه خوان ارتباط برقرار کند، باید اطلاعات معنایی مفیدی در صفحه وب که در حال حاضر به آن دسترسی دارید وجود داشته باشد.
قبلاً، یاد گرفتید که چگونه دکمههای فقط نماد باید دارای ویژگی باشند تا هدف دکمه را برای کاربران غیر بینا مشخص کنند. این تنها یک نمونه از اهمیت HTML پایه قوی است.
سرفصل ها
از عناوین مانند <h1> ، <h2> ، <h3> و غیره به طور معقول استفاده کنید. صفحهخوانها از این سرفصلها برای ایجاد طرح کلی از سند شما استفاده میکنند که میتوان با میانبرهای صفحهکلید پیمایش کرد.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>ساختار
از عناصر برجسته مانند <main> ، <nav> ، <aside> ، <header> و <footer> برای ساختاربندی محتوای صفحه خود استفاده کنید. کاربران صفحهخوان میتوانند مستقیماً به این نشانهها بپرند.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
فرم ها
مطمئن شوید که هر فیلد فرم دارای عنصر <label> مرتبط است. می توانید با استفاده از ویژگی for در عنصر <label> و ویژگی id مربوطه در فیلد فرم، یک برچسب را با یک فیلد فرم مرتبط کنید.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
تصاویر
همیشه با استفاده از ویژگی alt یک توضیح متنی از تصاویر ارائه دهید.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
اگر تصویر صرفاً نمایشی است، همچنان باید ویژگی alt را اضافه کنید، اما میتوانید به آن مقدار خالی بدهید.
<img src="texture.png">
<img src="texture.png" alt="">
جیک آرچیبالد مقاله ای در مورد نوشتن متن alt عالی منتشر کرد.
پیوندها
سعی کنید متن توصیفی را در لینک ها ارائه دهید. از به کار بردن عباراتی مانند «اینجا کلیک کنید» یا «بیشتر» خودداری کنید.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
آریا
استفاده از HTML معنایی معقول باعث می شود صفحات وب شما برای فناوری های کمکی مانند صفحه خوان ها و همچنین سایر خروجی های صوتی مانند دستیارهای صوتی قابل دسترسی تر باشد.
برخی از ویجت های رابط که عنصر HTML مربوطه را ندارند: چرخ فلک ها، زبانه ها، آکاردئون ها و غیره. آنها باید از ابتدا با ترکیبی از HTML، CSS، جاوا اسکریپت و ARIA ساخته شوند.
ARIA مخفف عبارت Accessible Rich Internet Applications است. واژگان آن به شما اجازه می دهد تا زمانی که عنصر HTML مناسبی در دسترس نیست، اطلاعات معنایی ارائه دهید.
اگر نیاز به ایجاد عناصر رابط دارید که هنوز به عنوان عناصر HTML در دسترس نیستند، با ARIA آشنا شوید .
هرچه عملکرد سفارشی بیشتری با جاوا اسکریپت اضافه کنید، بیشتر به درک ARIA نیاز خواهید داشت. اگر به عناصر بومی HTML پایبند باشید، ممکن است به هیچ ARIA نیاز نداشته باشید.
اگر اصلا امکان پذیر است، با کاربران واقعی صفحه خوان ها تست کنید. این نه تنها به شما درک بهتری از نحوه حرکت آنها در وب می دهد، بلکه باعث می شود حدس و گمان از طراحی با در نظر گرفتن قابلیت دسترسی حذف شود.
آزمایش با افراد واقعی یک راه عالی برای افشای هر گونه فرضی است که ممکن است داشته باشید. در ماژول بعدی، با روشهای مختلف تعامل مردم با وبسایتهای شما آشنا میشوید - حوزه دیگری که در آن فرضیات بسیار آسان است.
درک خود را بررسی کنید
دانش خود را در مورد دسترسی آزمایش کنید
با CSS، یک توسعه دهنده می تواند ترجیحات کاربر مانند اندازه فونت را برای بدترین حالت بازنویسی کند؟
body { font-size: 12px; } کافی است.برای جلوگیری از بازنویسی اندازه فونت ترجیحی کاربر، استفاده کنید؟
px .rem .همه مردم دنیا از ماوس استفاده می کنند.
یک تصویر با ویژگی alt خالی چه کاری انجام می دهد؟

