شبكة الويب العالمية متاحة للجميع في العالم، بل هي متاحة الآن بالاسم! وهذا يعني أنّ موقعك الإلكتروني قد يكون متاحًا لأي مستخدم لديه اتصال بالإنترنت. بغض النظر عن مكانهم أو الجهاز الذي يستخدمونه أو اللغات التي يتحدثون بها.
الهدف من التصميم سريع الاستجابة هو إتاحة المحتوى الخاص بك للجميع. إنّ تطبيق تلك الفلسفة نفسها على اللغات البشرية هو القوة المحفّزة لنشر المحتوى على نطاق عالمي، إذ من خلال إعداد المحتوى والتصاميم للجمهور العالمي.
الخصائص المنطقية
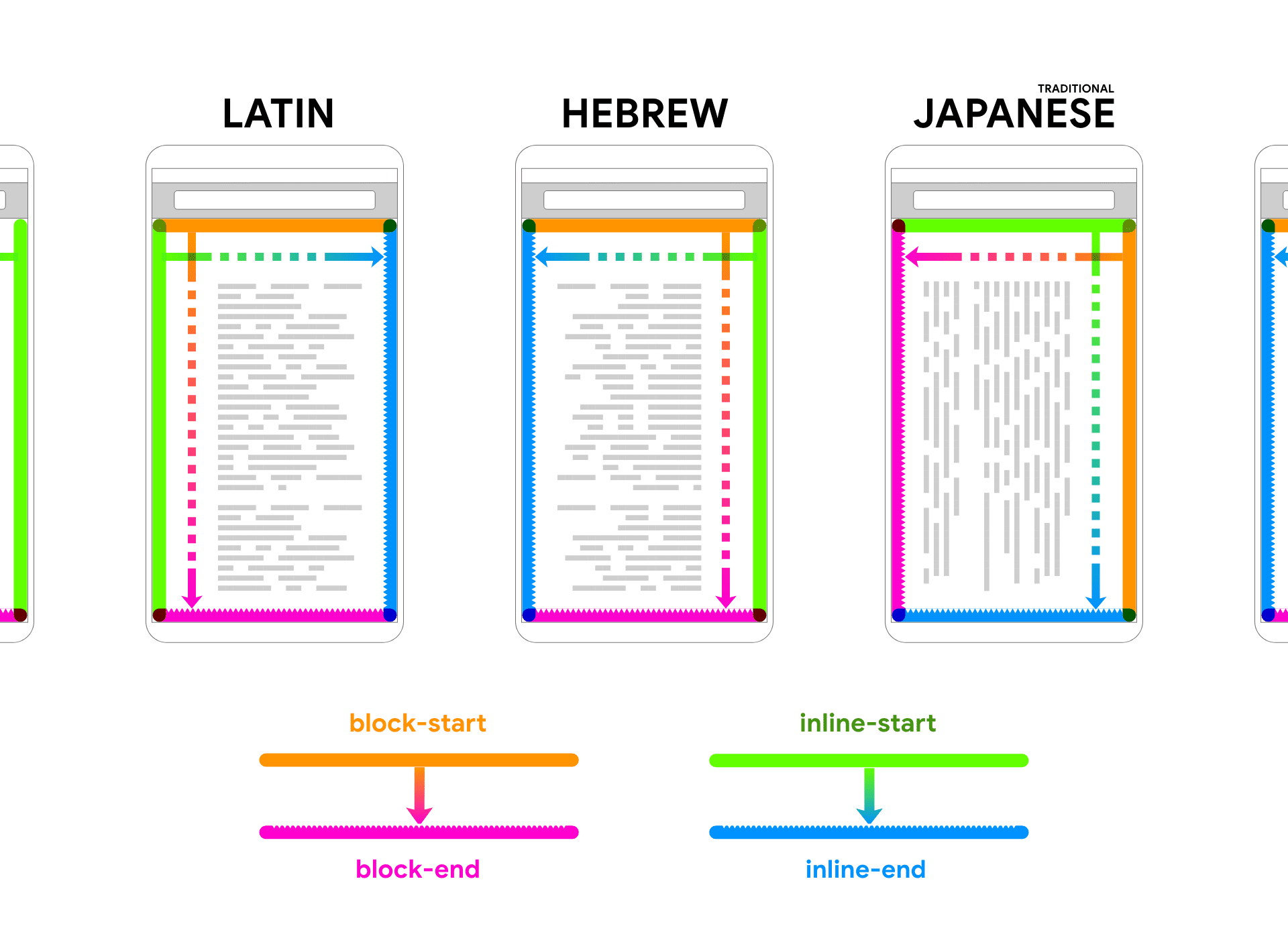
تتم كتابة الإنجليزية من اليسار إلى اليمين ومن أعلى إلى أسفل، ولكن لم تتم كتابة جميع اللغات بهذه الطريقة. تتم قراءة بعض اللغات مثل العربية والعبرية من اليمين إلى اليسار، وبعض الخطوط الطباعية اليابانية تُقرأ عموديًا بدلاً من أفقيًا. لاستيعاب أوضاع الكتابة هذه، تم تقديم الخصائص المنطقية في CSS.
إذا كتبت لغة CSS، قد تكون استخدمت كلمات رئيسية توجيهية مثل "يسار" و"يمين" و"أعلى" و"أسفل". تشير هذه الكلمات الرئيسية إلى التخطيط الفعلي لجهاز المستخدم.
أما السمات المنطقية، وتشير إلى حواف المربع من حيث صلتها بتدفق المحتوى. وإذا تغيّر وضع الكتابة، سيتم تعديل لغة CSS المكتوبة بالخصائص المنطقية وفقًا لذلك. وهذه ليست الحالة الخاصة بخصائص الاتجاهات.
تشير خاصية التوجيه margin-left دائمًا إلى الهامش على الجانب الأيسر من مربّع المحتوى،
تشير الخاصية المنطقية margin-inline-start إلى الهامش على الجانب الأيسر من مربع المحتوى بلغة من اليسار إلى اليمين،
والهامش على الجانب الأيمن من مربع المحتوى بلغة اتجاهها من اليمين إلى اليسار.
لتتكيّف تصميماتك مع أوضاع الكتابة المختلفة، تجنَّب خصائص الاتجاهات. استخدم الخصائص المنطقية بدلاً من ذلك.
.byline { text-align: right; }
.byline { text-align: end; }
عندما تكون هناك قيمة توجيهية محدّدة في CSS، مثل left أو right،
توجد خاصية منطقية مقابلة. في المكان الذي كان لدينا فيه margin-left الآن لدينا أيضًا margin-inline-start.
في لغة مثل الإنجليزية حيث يتدفق النص من اليسار إلى اليمين،
inline-start يتجاوب مع "left" وinline-end تتجاوب مع "right".
وبالمثل، في لغة مثل الإنجليزية حيث تتم كتابة النص من أعلى إلى أسفل،
block-start يتجاوب مع "الأعلى" وblock-end تتجاوب مع "bottom".

إذا كنت تستخدم خصائص منطقية في CSS، يمكنك استخدام ورقة الأنماط نفسها لترجمات صفحاتك. حتى إذا تمت ترجمة صفحاتك إلى لغات مكتوبة من اليمين إلى اليسار أو من أسفل إلى أعلى، فسيتم تعديل تصميمك وفقًا لذلك. لا تحتاج إلى عمل تصميمات منفصلة لكل لغة. باستخدام الخصائص المنطقية، سيستجيب التصميم لكل وضع كتابة. هذا يعني أن تصميمك يمكن أن يصل إلى المزيد من الأشخاص دون الحاجة إلى قضاء الوقت في إنشاء تصميمات منفصلة لكل لغة.
تستخدم تقنيات تنسيق CSS الحديثة، مثل grid وflexbox، الخصائص المنطقية تلقائيًا.
إذا كنت تفكر في inline-start وblock-start بدلاً من left وtop
ستجد هذه التقنيات الحديثة أسهل في الفهم.
اتخذ نمطًا شائعًا مثل رمز بجوار نص ما أو تصنيف بجوار حقل النموذج. بدلاً من التفكير "يجب أن يكون للتصنيف هامش على اليمين،" يعتقد أنه "ينبغي أن يكون للتسمية هامش في نهاية محورها المضمن".
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
إذا تمت ترجمة هذه الصفحة إلى لغة
من اليمين إلى اليسار،
فلن تحتاج إلى تحديث الأنماط.
يمكنك محاكاة تأثير عرض صفحاتك بلغة اتجاهها من اليمين إلى اليسار باستخدام سمة dir في العنصر html.
تعني القيمة ltr "من اليسار إلى اليمين". قيمة "rtl" تعني "من اليمين إلى اليسار".
إذا كنت ترغب في تجربة جميع تبديلات اتجاهات المستند (محور الكتلة) وأوضاع الكتابة (المحور المضمّن)، وفي ما يلي عرض توضيحي تفاعلي.
تحديد لغة الصفحة
من الأفضل تحديد لغة صفحتك باستخدام السمة lang في العنصر html.
<html lang="en">
هذا المثال يتعلق بصفحة باللغة الإنجليزية. يمكنك أن تكون أكثر تحديدًا. في ما يلي طريقة إقرارك بأنّ الصفحة تستخدم اللغة الإنجليزية (الولايات المتحدة):
<html lang="en-us">
تجدر الإشارة إلى أنّ تحديد لغة المستند أمر مفيد بالنسبة إلى محرّكات البحث. وهي مفيدة أيضًا للتقنيات المساعدة مثل برامج قراءة الشاشة والمساعدين الصوتيين. وعند توفير البيانات الوصفية للّغة، تساعد هذه الأنواع من أدوات توليف الكلام على لفظ المحتوى بشكل صحيح.
ويمكن إضافة السمة lang إلى أي عنصر HTML وليس html فقط. عند تبديل اللغات في صفحة الويب، حدِّد هذا التغيير.
في هذه الحالة، تكون الكلمة الواحدة باللغة الألمانية:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
تحديد لغة المستند المرتبط
هناك سمة أخرى تُسمى hreflang يمكنك استخدامها مع الروابط.
تستخدم السمة hreflang رمز اللغة نفسه الذي تستخدمه السمة lang وتصف لغة المستند المرتبط.
إذا كانت هناك ترجمة لصفحتك بالكامل باللغة الألمانية، أدرِج رابطًا يؤدي إليها على النحو التالي:
<a href="/path/to/german/version" hreflang="de">German version</a>
إذا كنت تستخدم نصًا باللغة الألمانية لوصف الرابط إلى النسخة الألمانية، استخدِم كلاً من hreflang وlang.
هنا، يظهر النص "Deutsche Version" أن تكون باللغة الألمانية، كما أن الرابط الوجهة باللغة الألمانية:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
يمكنك أيضًا استخدام السمة hreflang في العنصر link. يوجد هذا في head من المستند:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
ولكن بخلاف السمة lang التي يمكن أن تضيف إلى أي عنصر، يمكن تطبيق hreflang على العنصرين a وlink فقط.
ضع في اعتبارك التدويل في تصميمك
عند تصميم مواقع ويب ستتم ترجمتها إلى لغات أخرى وأوضاع الكتابة، فكر في العوامل التالية:
- وبعض اللغات، مثل الألمانية، تتضمّن كلمات طويلة شائعة الاستخدام. يجب أن تتكيّف واجهتك مع هذه الكلمات، لذا تجنب تصميم أعمدة ضيقة. يمكنك أيضًا استخدام CSS لإضافة واصلات.
- تأكَّد من أنّ قيم
line-heightيمكنها استيعاب أحرف مثل اللكنات وعلامات التشكيل الأخرى. قد تتداخل أسطر النص التي تبدو جيدة باللغة الإنجليزية مع لغة مختلفة. - إذا كنت تستخدم خط ويب، فتأكد من أنه يحتوي على مجموعة من الأحرف واسعة بما يكفي لتغطية اللغات التي ستترجم إليها.
- لا تنشئ صورًا تحتوي على نصوص. إذا فعلت ذلك، عليك إنشاء صور منفصلة لكل لغة. بدلاً من ذلك، افصل النص عن الصورة، واستخدم CSS لتراكب النص على الصورة.
التفكير على نطاق عالمي
إنّ السمات مثل lang وhreflang تجعل ترميز HTML مفيدًا لنشر المحتوى على نطاق عالمي.
وبالمثل، تجعل الخصائص المنطقية CSS أكثر قابلية للتكيف.
إذا كنت معتادًا على التفكير في مصطلحات top وbottom وleft وright،
قد يكون من الصعب البدء بالتفكير في block start وblock end وinline start وinline end بدلاً من ذلك.
لكن الأمر يستحق ذلك. تعد الخصائص المنطقية مفتاح إنشاء تخطيطات سريعة الاستجابة حقًا.
التحقق من فهمك
اختبر معلوماتك حول التدويل.
في اللغة الإنجليزية، أيّ الجانب right من المربّع هو الجانب المنطقي؟
block-starttopblock-endbottominline-startleftinline-endما السمة التي يجب إضافتها إلى ملف HTML الخاص بك لجعله أكثر وضوحًا لإضفاء الطابع الدولي؟
englishlanglanguagei18nبعد ذلك، ستتعرف على كيفية التعامل مع التنسيقات على مستوى الصفحة، والمعروفة أيضًا باسم تنسيقات الماكرو.

