La World Wide Web está disponible para todas las personas en todo el mundo, ¡lo encontrarás en su nombre! Eso significa que tu sitio web está potencialmente disponible para cualquier persona que tenga acceso a Internet, independientemente de dónde estén, qué dispositivo usen o qué idiomas hablen.
El objetivo del diseño adaptable es hacer que tu contenido esté disponible para todos. La aplicación de esa misma filosofía a los lenguajes humanos es la fuerza que impulsa la internacionalización: prepara tu contenido y tus diseños para un público internacional.
Propiedades lógicas
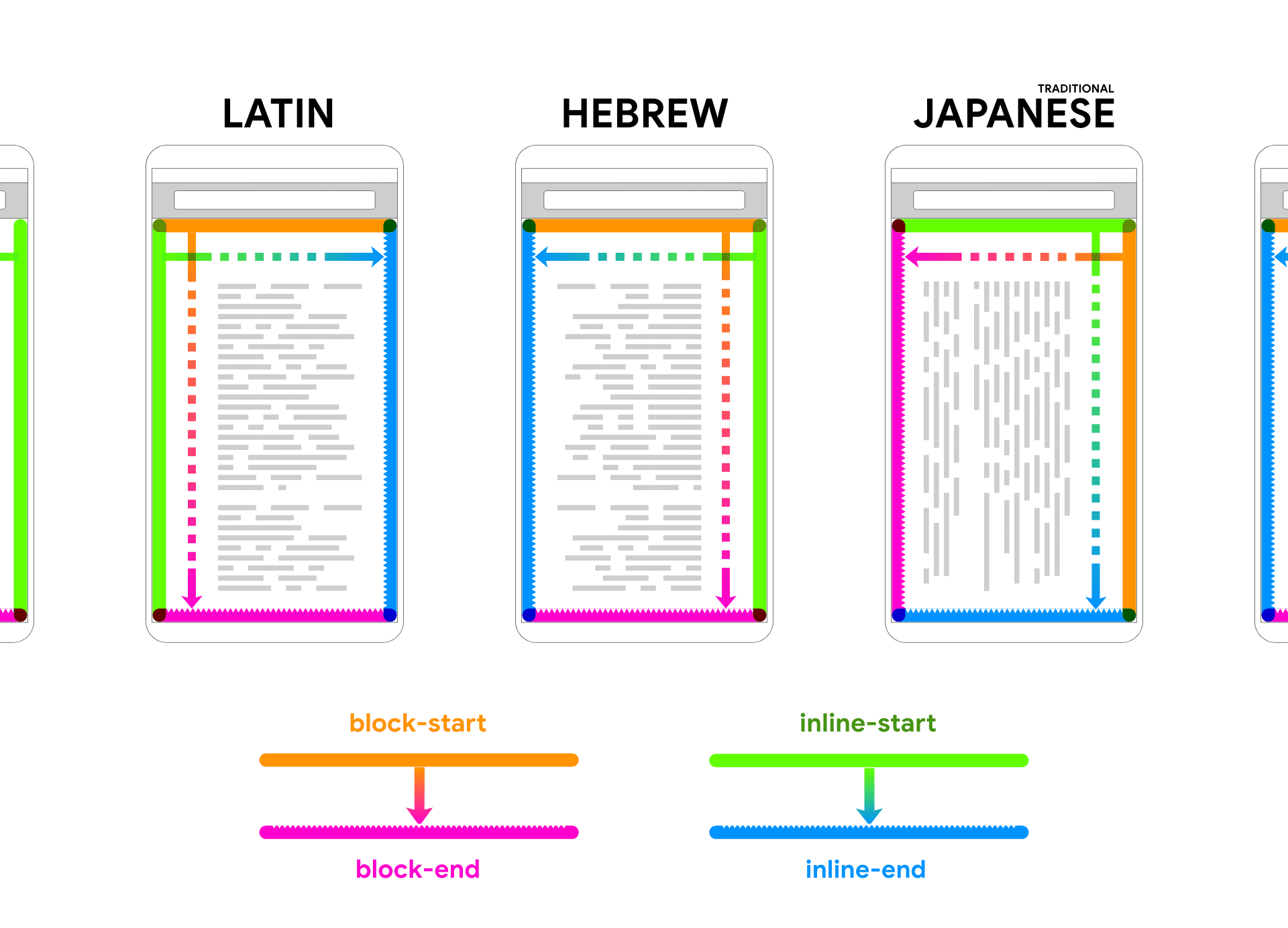
El inglés se escribe de izquierda a derecha y de arriba abajo, pero no todos los lenguajes están escritos así. Algunos idiomas, como el árabe y el hebreo, leen de derecha a izquierda, y algunos tipos de letra japoneses leen en sentido vertical y no horizontal. Para adaptarse a estos modos de escritura, se introdujeron propiedades lógicas en CSS.
Si escribes CSS, es posible que hayas usado palabras clave direccionales como "izquierda", "derecha", "parte superior" e "inferior". Esas palabras clave hacen referencia al diseño físico del dispositivo del usuario.
Las propiedades lógicas, por otro lado, hacen referencia a los bordes de una caja en relación con el flujo de contenido. Si el modo de escritura cambia, el CSS escrito con propiedades lógicas se actualizará en consecuencia. Ese no es el caso con las propiedades direccionales.
Mientras que la propiedad direccional margin-left siempre hace referencia al margen en el lado izquierdo de un cuadro de contenido,
La propiedad lógica margin-inline-start se refiere al margen del lado izquierdo de un cuadro de contenido en un idioma que se escribe de izquierda a derecha,
y el margen del lado derecho de un cuadro de contenido en un idioma que se escribe de derecha a izquierda.
Para que tus diseños se adapten a diferentes modos de escritura, evita las propiedades direccionales. En su lugar, usa propiedades lógicas.
.byline { text-align: right; }
.byline { text-align: end; }
Cuando CSS tiene un valor direccional específico, como left o right
hay una propiedad lógica correspondiente. Cuando antes teníamos margin-left, ahora también tenemos margin-inline-start.
En un idioma como el inglés, donde el texto fluye de izquierda a derecha,
inline-start corresponde a "left". y inline-end corresponde a "right".
Del mismo modo, en un idioma como el inglés, donde el texto está escrito de arriba abajo,
block-start corresponde a "top". y block-end corresponde a "inferior".

Si usas propiedades lógicas en tu CSS, puedes usar la misma hoja de estilo para las traducciones de tus páginas. Incluso si tus páginas están traducidas a los idiomas escritos de derecha a izquierda o de abajo hacia arriba, tu diseño se ajustará en consecuencia. No necesitas hacer diseños independientes para cada lenguaje. Mediante el uso de propiedades lógicas, tu diseño responderá a cada modo de escritura. Eso significa que tu diseño puede llegar a más personas sin tener que dedicar tiempo a crear diseños separados para cada lenguaje.
Las técnicas modernas de diseño de CSS, como grid y flexbox, usan propiedades lógicas de forma predeterminada.
Si piensas en términos de inline-start y block-start en lugar de left y top
estas técnicas modernas serán más fáciles de entender.
Considera un patrón común, como un ícono junto a un texto o una etiqueta junto a un campo de formulario. En lugar de pensar "la etiqueta debería tener un margen a la derecha", piensa "la etiqueta debería tener un margen al final de su eje intercalado".
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
Si esa página está traducida a un idioma de derecha a izquierda,
no será necesario actualizar los estilos.
Puedes imitar el efecto de ver tus páginas en un idioma que se escribe de derecha a izquierda mediante el atributo dir en el elemento html.
Un valor de ltr significa "de izquierda a derecha". Un valor de "rtl" que significa "de derecha a izquierda".
Si quieres experimentar con todas las variantes de instrucciones (el eje de bloque) y los modos de escritura (eje intercalado) de los documentos, Esta es una demostración interactiva.
Identifica el idioma de la página
Te recomendamos que identifiques el idioma de tu página mediante el atributo lang en el elemento html.
<html lang="en">
Ese ejemplo es para una página en inglés. Puedes ser aún más específico. A continuación, te mostramos cómo declarar que una página utiliza el inglés de EE.UU.:
<html lang="en-us">
Declarar el idioma de tu documento es útil para los motores de búsqueda. También es útil para las tecnologías de asistencia, como los lectores de pantalla y los asistentes de voz. Cuando proporcionas metadatos de idioma, ayudas a este tipo de sintetizadores de voz a pronunciar tu contenido correctamente.
El atributo lang puede ir en cualquier elemento HTML, no solo en html. Si cambias de idioma en tu página web, indícalo.
En este caso, una palabra está en alemán:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Identificar el idioma de un documento vinculado
Hay otro atributo llamado hreflang que puedes usar en los vínculos.
El elemento hreflang toma la misma notación del código de idioma que el atributo lang y describe el idioma del documento vinculado.
Si hay una traducción de toda la página disponible en alemán, incluye un vínculo a ella de la siguiente manera:
<a href="/path/to/german/version" hreflang="de">German version</a>
Si usas texto en alemán para describir el vínculo a la versión en alemán, usa hreflang y lang.
Aquí, el texto "Deutsche Version" está marcado como en el idioma alemán, y el vínculo de destino también está marcado como en alemán:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
También puedes usar el atributo hreflang en el elemento link. Esto aparece en el head de tu documento:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
Sin embargo, a diferencia del atributo lang, que puede aplicarse a cualquier elemento, hreflang solo se puede aplicar a elementos a y link.
Ten en cuenta la internacionalización en tu diseño
Cuando diseñes sitios web que se traducirán a otros idiomas y modos de escritura, ten en cuenta estos factores:
- Algunos idiomas, como el alemán, suelen tener palabras largas. Tu interfaz debe adaptarse a estas palabras, así que evita diseñar columnas estrechas. También puedes usar CSS para agregar guiones.
- Asegúrate de que los valores de
line-heightpuedan admitir caracteres, como tildes y otros signos diacríticos. Las líneas de texto que se ven bien en inglés pueden superponerse en un idioma diferente. - Si usas una fuente web, asegúrate de que tenga un rango de caracteres lo suficientemente amplio como para cubrir los idiomas a los que traducirás.
- No crees imágenes con texto. Si lo haces, tendrás que crear imágenes independientes para cada idioma. En su lugar, separa el texto y la imagen, y usa CSS para superponer el texto en ella.
Piensa en el público internacional
Los atributos como lang y hreflang hacen que tu código HTML sea más significativo para la internacionalización.
Del mismo modo, las propiedades lógicas hacen que el CSS sea más adaptable.
Si sueles pensar en top, bottom, left y right,
Puede ser difícil empezar a pensar en block start, block end, inline start y inline end.
Pero vale la pena. Las propiedades lógicas son clave para crear diseños realmente adaptables.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre internacionalización.
En inglés, ¿qué lado es el right físico de un cuadro?
block-starttop.block-endbottom.inline-startleft.inline-end¿Qué atributo deberías agregar a tu código HTML para que tenga más significado para la internacionalización?
englishlanglanguagei18nA continuación, aprenderás cómo abordar los diseños a nivel de página, también conocidos como diseños de macros.

