वर्ल्ड वाइड वेब, दुनिया भर में हर किसी के लिए उपलब्ध है. यह नाम में ही है! इसका मतलब है कि आपकी वेबसाइट हर उस व्यक्ति के लिए उपलब्ध होगी जिसके पास इंटरनेट का ऐक्सेस है, चाहे वे कहीं भी हों, किसी भी डिवाइस का इस्तेमाल कर रहे हों या वे कौनसी भाषा बोलते हों.
रिस्पॉन्सिव डिज़ाइन का मकसद आपकी सामग्री को सभी के लिए उपलब्ध कराना है. मानवीय भाषाओं में इसी सिद्धांत को लागू करना, अंतरराष्ट्रीय दर्शकों के मुताबिक कॉन्टेंट बनाने की प्रेरणा देता है. इससे अपने कॉन्टेंट और डिज़ाइन को दुनिया भर के दर्शकों के हिसाब से तैयार करने में मदद मिलती है.
लॉजिकल प्रॉपर्टी
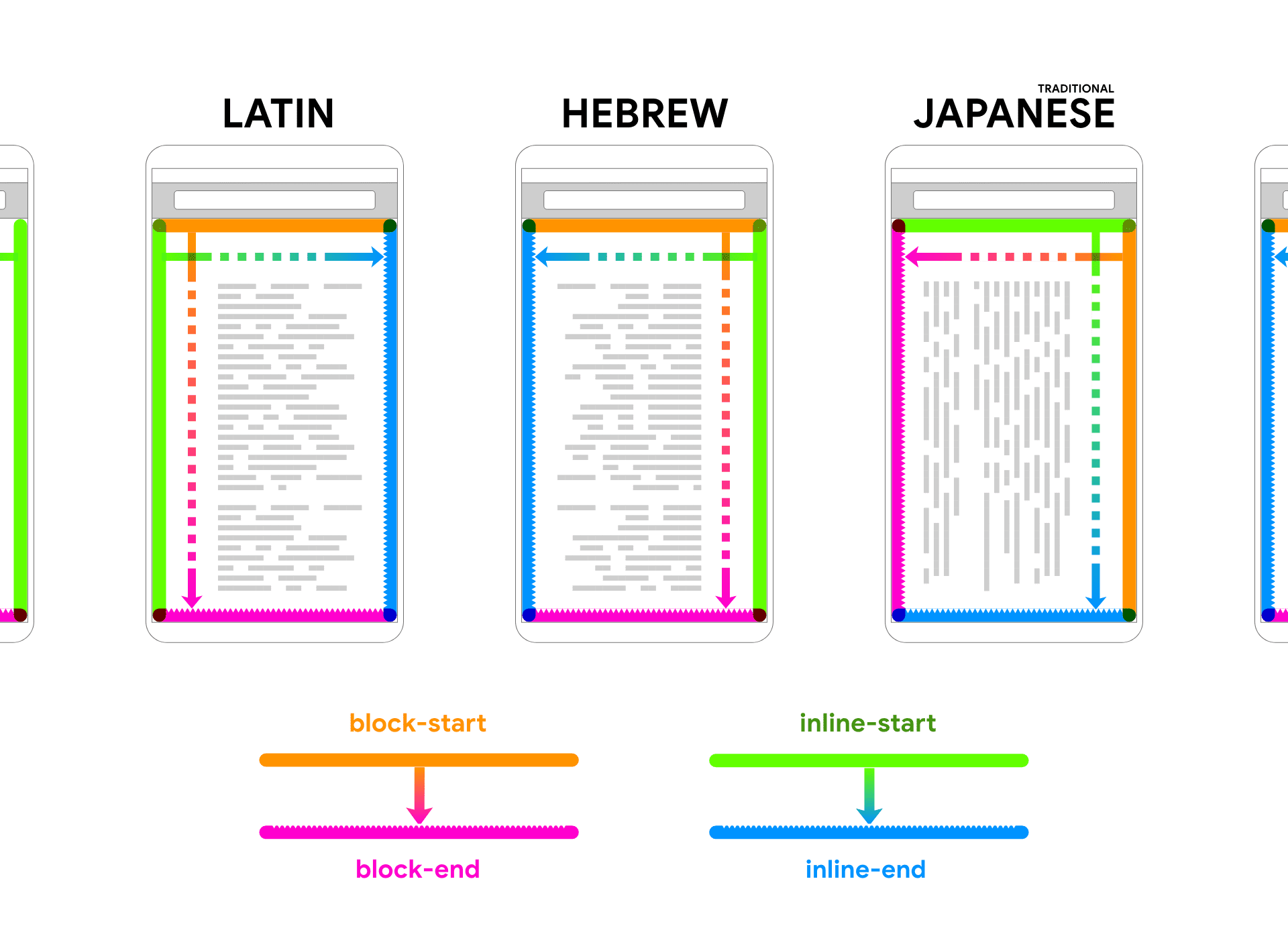
अंग्रेज़ी में बाएं से दाएं और ऊपर से नीचे लिखा होता है, हालांकि, सभी भाषाओं में ऐसा नहीं लिखा जाता. अरबी और हिब्रू जैसी कुछ भाषाएं दाईं से बाईं ओर पढ़ी जाती हैं, साथ ही, कुछ जैपनीज़ टाइपफ़ेस को हॉरिज़ॉन्टल के बजाय वर्टिकल तौर पर पढ़ा जाता है. लिखने के इन मोड को अडजस्ट करने के लिए, सीएसएस में लॉजिकल प्रॉपर्टी शामिल की गई हैं.
अगर सीएसएस लिखा जाता है, तो हो सकता है कि आपने "left", "right", "top", और "bottom" जैसे दिशा वाले कीवर्ड इस्तेमाल किए हों. ये कीवर्ड उपयोगकर्ता के डिवाइस के फ़िज़िकल लेआउट को दिखाते हैं.
लॉजिकल प्रॉपर्टी का इस्तेमाल करें, बॉक्स के किनारों को दिखाया जाता है, क्योंकि वे कॉन्टेंट के फ़्लो से जुड़े होते हैं. अगर राइटिंग मोड बदलता है, तो लॉजिकल प्रॉपर्टी के साथ लिखा गया सीएसएस अपडेट हो जाएगा. डायरेक्शनल प्रॉपर्टी के साथ ऐसा नहीं है.
वहीं, डायरेक्शनल प्रॉपर्टी margin-left हमेशा कॉन्टेंट बॉक्स के बाईं ओर के मार्जिन को दिखाती है.
लॉजिकल प्रॉपर्टी margin-inline-start का मतलब है, कॉन्टेंट बॉक्स के बाईं ओर के मार्जिन को बाईं से दाईं ओर मौजूद भाषा में
और दाईं-से-बाईं भाषा में कॉन्टेंट बॉक्स के दाईं ओर का मार्जिन.
आपके डिज़ाइन, लिखने के अलग-अलग मोड के हिसाब से हों, इसके लिए दिशा-निर्देश देने से बचें. इसके बजाय, लॉजिकल प्रॉपर्टी का इस्तेमाल करें.
.byline { text-align: right; }
.byline { text-align: end; }
जब सीएसएस में कोई खास डायरेक्शनल वैल्यू हो, जैसे कि left या right,
तो संबंधित लॉजिकल प्रॉपर्टी होती है. पहले margin-left था, अब हमारे पास margin-inline-start भी है.
अंग्रेज़ी जैसी भाषा में, जहां टेक्स्ट बाईं से दाईं ओर फ़्लो करता है,
inline-start "बाएं" से जुड़ा है और inline-end "सही" से मेल खाता है.
इसी तरह, अंग्रेज़ी जैसी किसी भाषा में, जहां टेक्स्ट ऊपर से नीचे लिखा जाता है,
block-start "top" से संबंधित है और block-end "bottom" से मेल खाता है.

अगर आप अपनी सीएसएस में लॉजिकल प्रॉपर्टी का इस्तेमाल करते हैं, तो अपने पेजों के अनुवाद के लिए उसी स्टाइलशीट का इस्तेमाल कर सकते हैं. भले ही आपके पेज दाईं से बाईं ओर या नीचे से ऊपर लिखी गई भाषाओं में अनुवाद किए गए हों, फिर भी आपका डिज़ाइन उसी हिसाब से अडजस्ट होगा. आपको हर भाषा के लिए अलग-अलग डिज़ाइन बनाने की ज़रूरत नहीं है. लॉजिकल प्रॉपर्टी का इस्तेमाल करने पर, आपका डिज़ाइन हर राइटिंग मोड के हिसाब से काम करेगा. इसका मतलब है कि आपका डिज़ाइन ज़्यादा से ज़्यादा लोगों तक पहुंच सकता है. इसके लिए, आपको हर भाषा के लिए अलग-अलग डिज़ाइन बनाने की ज़रूरत नहीं पड़ती.
ग्रिड और फ़्लेक्सबॉक्स जैसी सीएसएस लेआउट की आधुनिक तकनीकें, डिफ़ॉल्ट रूप से लॉजिकल प्रॉपर्टी का इस्तेमाल करती हैं.
अगर आप left और top के बजाय inline-start और block-start के हिसाब से सोचते हैं, तो
तो आप इन आधुनिक तकनीकों को आसानी से समझ पाएंगे.
सामान्य पैटर्न, जैसे कि कुछ टेक्स्ट के बगल में मौजूद आइकॉन या फ़ॉर्म फ़ील्ड के बगल में मौजूद लेबल का इस्तेमाल करना. "लेबल के दाईं तरफ़ मार्जिन होना चाहिए", यह सोचने के बजाय कि आपको लगता है कि "लेबल के इनलाइन ऐक्सिस के आखिर में मार्जिन होना चाहिए."
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
अगर उस पेज का अनुवाद, दाईं से बाईं ओर लिखी गई भाषा में किया जाता है,
स्टाइल को अपडेट करने की ज़रूरत नहीं होती है.
अपने पेजों को दाईं से बाईं ओर लिखी जाने वाली भाषा में देखने के इफ़ेक्ट की नकल की जा सकती है. इसके लिए, अपने html एलिमेंट पर dir एट्रिब्यूट का इस्तेमाल करें.
ltr वैल्यू का मतलब है, "बाएं से दाएं". "rtl" का मान का मतलब है "दाएं से बाएं."
अगर आपको दस्तावेज़ के निर्देशों (ब्लॉक ऐक्सिस) और राइटिंग मोड (इनलाइन ऐक्सिस) के सभी क्रमों के साथ प्रयोग करना है, तो यहां एक इंटरैक्टिव डेमो दिया गया है.
पेज की भाषा पहचानें
html एलिमेंट पर lang एट्रिब्यूट का इस्तेमाल करके, अपने पेज की भाषा की पहचान करना एक अच्छा आइडिया है.
<html lang="en">
यह उदाहरण अंग्रेज़ी वाले किसी पेज के लिए है. आप और भी सटीक जानकारी दे सकते हैं. पेज पर अमेरिकन इंग्लिश का इस्तेमाल किया जा रहा है, यह एलान करने का तरीका यहां बताया गया है:
<html lang="en-us">
अपने दस्तावेज़ की भाषा बताना, सर्च इंजन के लिए मददगार होता है. यह स्क्रीन रीडर और वॉइस असिस्टेंट जैसी सहायक टेक्नोलॉजी के लिए भी मददगार है. भाषा से जुड़ा मेटाडेटा उपलब्ध कराने से, बोली सिंथेसाइज़र की मदद से आपके कॉन्टेंट को सही तरीके से बोलने में मदद मिलती है.
lang एट्रिब्यूट सिर्फ़ html के साथ-साथ, किसी भी एचटीएमएल एलिमेंट पर जा सकता है. अपने वेब पेज पर भाषा बदलने पर, उस बदलाव के बारे में बताएं.
इस मामले में, एक शब्द जर्मन में है:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
लिंक किए गए दस्तावेज़ की भाषा की पहचान करना
hreflang नाम की एक और विशेषता है, जिसका इस्तेमाल लिंक पर किया जा सकता है.
hreflang, उसी भाषा कोड नोटेशन को लेता है जो lang एट्रिब्यूट में इस्तेमाल होता है. साथ ही, यह लिंक किए गए दस्तावेज़ की भाषा के बारे में भी बताता है.
अगर आपके पूरे पेज का अनुवाद जर्मन में उपलब्ध है, तो उसका लिंक इस तरह से दें:
<a href="/path/to/german/version" hreflang="de">German version</a>
अगर आपने जर्मन वर्शन के लिंक के बारे में बताने के लिए, जर्मन भाषा में टेक्स्ट का इस्तेमाल किया है, तो hreflang और lang, दोनों का इस्तेमाल करें.
यह रहा "Deutsche Version" को जर्मन भाषा में होने के तौर पर मार्क किया गया है और गंतव्य लिंक को भी जर्मन में मौजूद होने के तौर पर मार्क किया गया है:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
link एलिमेंट पर, hreflang एट्रिब्यूट का इस्तेमाल भी किया जा सकता है. यह आपके दस्तावेज़ के head में जाता है:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
हालांकि, lang एट्रिब्यूट के उलट, जो किसी भी एलिमेंट पर जा सकता है, hreflang को सिर्फ़ a और link एलिमेंट पर लागू किया जा सकता है.
अपने डिज़ाइन को अंतरराष्ट्रीय मानकों के मुताबिक बनाएं
ऐसी वेबसाइटें डिज़ाइन करते समय जिनका अन्य भाषाओं और लेखन मोड में अनुवाद किया जाएगा, इन बातों पर ध्यान दें:
- जर्मन जैसी कुछ भाषाओं में लंबे शब्द इस्तेमाल किए जाते हैं. आपका इंटरफ़ेस इन शब्दों के हिसाब से होना चाहिए. इसलिए, छोटे कॉलम डिज़ाइन न करें. हाइफ़न दिखाने के लिए, सीएसएस का इस्तेमाल भी किया जा सकता है.
- पक्का करें कि
line-heightकी वैल्यू में, उच्चारण और दूसरे खास तरह के वर्णों के हिसाब से बदलाव किए जा सकते हों. अंग्रेज़ी में ठीक से दिखने वाली टेक्स्ट की पंक्तियां किसी और भाषा में ओवरलैप हो सकती हैं. - अगर वेब फ़ॉन्ट का इस्तेमाल किया जा रहा है, तो यह पक्का कर लें कि इसमें कई वर्ण हों, जो उन भाषाओं को कवर कर सकते हैं जिनमें आपको अनुवाद करना है.
- ऐसी इमेज न बनाएं जिनमें टेक्स्ट हो. अगर ऐसा किया जाता है, तो आपको हर भाषा के लिए अलग-अलग इमेज बनानी होंगी. इसके बजाय, टेक्स्ट और इमेज को अलग-अलग करें और इमेज पर टेक्स्ट को ओवरले करने के लिए सीएसएस का इस्तेमाल करें.
कॉन्टेंट को दुनिया भर के दर्शकों तक पहुंचाने के लिए बनाएं
lang और hreflang जैसे एट्रिब्यूट, आपके एचटीएमएल को अंतरराष्ट्रीय मानकों के मुताबिक बनाने के लिए ज़्यादा काम का बनाते हैं.
इसी तरह, लॉजिकल प्रॉपर्टी से आपके सीएसएस को बेहतर बनाया जा सकता है.
अगर आपको top, bottom, left, और right के बारे में सोचने की आदत है,
इसके बजाय block start, block end, inline start और inline end के बारे में सोचना शुरू करना मुश्किल हो सकता है.
लेकिन यह कीमत सही है. सही मायनों में रिस्पॉन्सिव लेआउट बनाने के लिए, लॉजिकल प्रॉपर्टी अहम होती हैं.
देखें कि आपको कितना समझ आया है
अंतरराष्ट्रीय मानकों के मुताबिक अपनी समझ को परखें.
अंग्रेज़ी में, बॉक्स का फ़िज़िकल right साइड, लॉजिकल तौर पर किस तरफ़ होता है?
block-starttop हैblock-endbottom हैinline-startleft हैinline-endअपने एचटीएमएल को अंतरराष्ट्रीय मानकों के मुताबिक बनाने के लिए, आपको उसमें कौनसा एट्रिब्यूट जोड़ना चाहिए?
englishlanglanguagei18nइसके बाद, आपको पेज लेवल के लेआउट को इस्तेमाल करने का तरीका पता चलेगा. इन्हें मैक्रो लेआउट भी कहा जाता है.

