월드 와이드 웹은 이름 그대로 전 세계 모든 사용자가 사용할 수 있습니다. 즉, 인터넷에 액세스할 수 있는 모든 사람이 웹사이트를 사용할 수 있습니다. 사용자의 위치, 사용 중인 기기, 사용하는 언어에 관계없이
반응형 디자인의 목표는 모든 사용자가 콘텐츠를 사용할 수 있도록 하는 것입니다. 이러한 철학을 인간의 언어에 적용하는 것이 국제화의 원동력이 되며, 콘텐츠와 디자인을 전 세계 시청자를 위해 준비해야 합니다.
논리적 속성
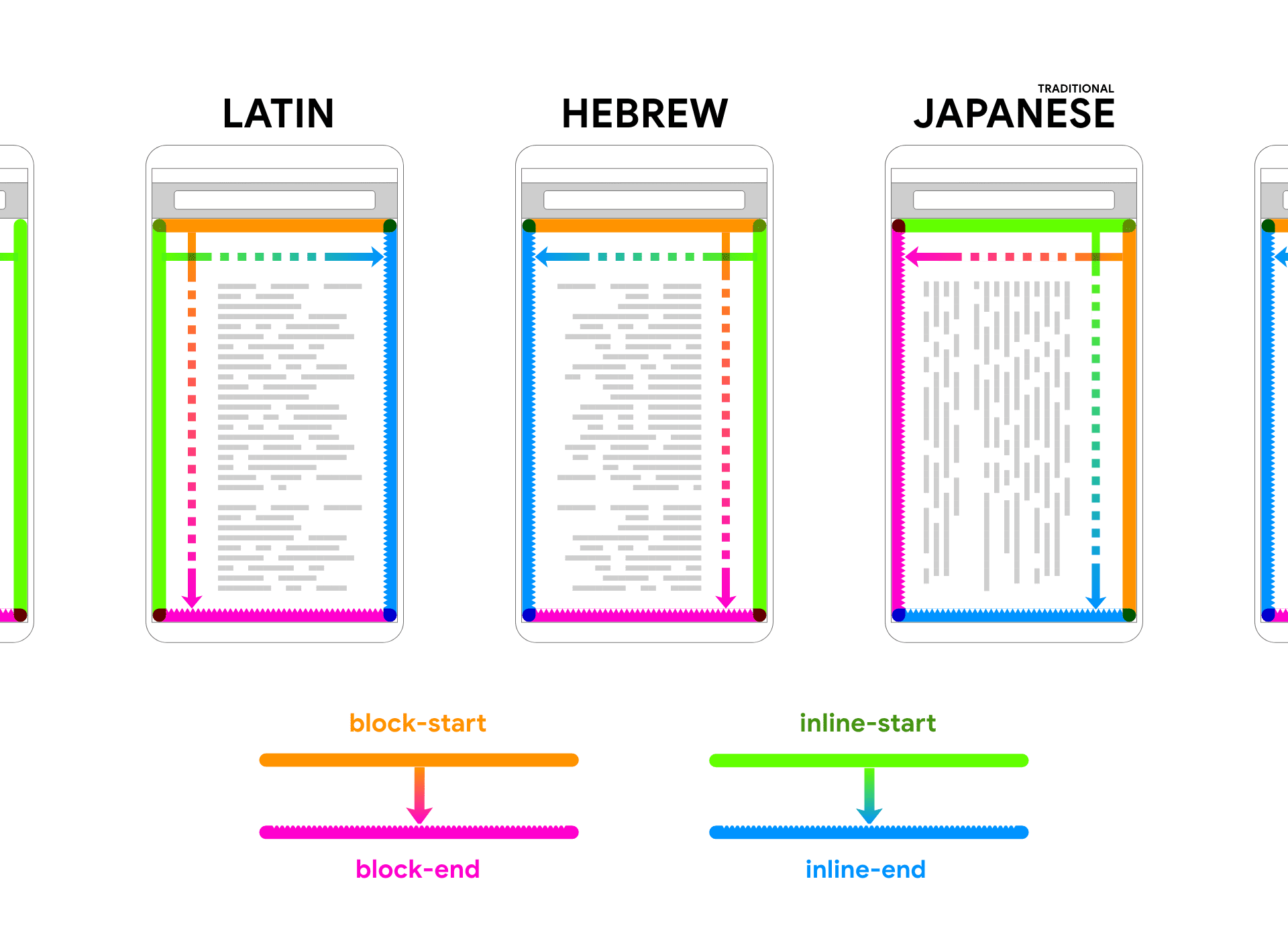
영어는 왼쪽에서 오른쪽으로, 위에서 아래로 쓰기 때문에 모든 언어가 이런 식으로 작성되는 것은 아닙니다. 아랍어와 히브리어 같은 일부 언어는 오른쪽에서 왼쪽으로 읽지만 일본어 서체는 가로가 아닌 세로로 읽습니다. 이러한 쓰기 모드를 수용하려면 CSS에 논리적 속성이 도입되었습니다.
CSS를 작성하는 경우 '왼쪽', '오른쪽', '상단', '하단'과 같은 방향적 키워드를 사용했을 수 있습니다. 이러한 키워드는 사용자 기기의 실제 레이아웃을 나타냅니다.
반면에 논리적 속성은 콘텐츠의 흐름과 관련이 있으므로 상자의 가장자리를 언급하는 것이 좋습니다. 쓰기 모드가 변경되면 논리 속성으로 작성된 CSS도 그에 따라 업데이트됩니다. 방향 속성의 경우에는 그렇지 않습니다.
방향 속성 margin-left는 항상 콘텐츠 상자 왼쪽의 여백을 참조합니다.
논리 속성 margin-inline-start는 왼쪽에서 오른쪽 언어로 콘텐츠 상자 왼쪽의 여백을 참조합니다.
오른쪽에서 왼쪽으로 쓰는 언어로 된 콘텐츠 상자 오른쪽에 있는 여백입니다.
디자인을 다양한 쓰기 모드에 맞게 조정하려면 방향 속성을 피하세요. 대신 논리 속성을 사용하세요.
.byline { text-align: right; }
.byline { text-align: end; }
CSS에 left 또는 right와 같은 특정 방향 값이 있는 경우
해당하는 논리적 속성이 있습니다. 한때 margin-left가 있었는데 이제 margin-inline-start도 있습니다.
텍스트가 왼쪽에서 오른쪽으로 흐르는 영어와 같은 언어에서는
inline-start는 'left'에 해당합니다. 그리고 inline-end은 'right'에 해당합니다.
마찬가지로 텍스트가 위에서 아래로 작성되는 영어와 같은 언어에서는
block-start은 'top'에 해당합니다. 그리고 block-end은 '하단'에 해당합니다.

CSS에서 논리 속성을 사용하는 경우 페이지 번역에 동일한 스타일시트를 사용할 수 있습니다. 페이지가 오른쪽에서 왼쪽으로 또는 아래에서 위로 쓰는 언어로 번역되어도 그에 따라 디자인이 조정됩니다. 언어마다 별도의 디자인을 만들 필요는 없습니다. 논리적 속성을 사용하면 디자인이 모든 쓰기 모드에 응답합니다. 따라서 언어별로 별도의 디자인을 만드는 데 시간을 들이지 않고도 더 많은 사용자에게 디자인을 적용할 수 있습니다.
grid 및 flexbox와 같은 최신 CSS 레이아웃 기법은 기본적으로 논리적 속성을 사용합니다.
left 및 top가 아닌 inline-start 및 block-start의 관점에서 생각한다면
이러한 현대적인 기법을 더 쉽게 이해할 수 있습니다.
텍스트 옆의 아이콘 또는 양식 입력란 옆의 라벨과 같은 일반적인 패턴을 사용합니다. '라벨 오른쪽에 여백이 있어야 한다'고 생각하기보다는 "라벨에는 인라인 축 끝에 여백이 있어야 합니다."라고 생각하세요.
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
페이지가 오른쪽에서 왼쪽으로 읽는 언어로 번역된 경우
스타일을 업데이트할 필요가 없습니다.
html 요소에서 dir 속성을 사용하면 오른쪽에서 왼쪽으로 쓰는 언어로 페이지를 보는 효과를 모방할 수 있습니다.
값 ltr은 '왼쪽에서 오른쪽'을 의미합니다. 'rtl'의 값 '오른쪽에서 왼쪽으로'라는 의미입니다.
문서 방향 (블록 축)과 쓰기 모드 (인라인 축)의 모든 순열을 실험하려면 대화형 데모를 확인하세요.
페이지 언어 확인
html 요소에 lang 속성을 사용하여 페이지의 언어를 지정하는 것이 좋습니다.
<html lang="en">
이 예는 영어로 된 페이지에 대한 것입니다. 더 구체적으로 지정할 수도 있습니다. 페이지가 영어(미국)를 사용한다고 선언하는 방법은 다음과 같습니다.
<html lang="en-us">
문서의 언어를 선언하면 검색엔진에 유용합니다. 또한 스크린 리더 및 음성 어시스턴트와 같은 보조 기술에 유용합니다. 언어 메타데이터를 제공하면 이러한 종류의 음성 합성기가 콘텐츠를 올바르게 발음하는 데 도움이 됩니다.
lang 속성은 html뿐만 아니라 모든 HTML 요소에 사용할 수 있습니다. 웹페이지에서 언어를 전환하는 경우 해당 변경사항을 표시합니다.
이 경우 한 단어가 독일어로 되어 있습니다.
<p>I felt some <span lang="de">schadenfreude</span>.</p>
연결된 문서의 언어 식별
링크에 사용할 수 있는 hreflang라는 또 다른 속성도 있습니다.
hreflang은 lang 속성과 동일한 언어 코드 표기법을 사용하며 연결된 문서의 언어를 설명합니다.
전체 페이지의 독일어 번역본이 있는 경우 다음과 같이 링크합니다.
<a href="/path/to/german/version" hreflang="de">German version</a>
독일어 텍스트를 사용하여 독일어 버전 링크를 설명하는 경우 hreflang 및 lang를 모두 사용합니다.
여기 "Deutsche Version" 텍스트는 가 독일어로 마크업되어 있고 도착 링크도 독일어로 마크업되어 있습니다.
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
link 요소에 hreflang 속성을 사용할 수도 있습니다. 문서의 head에 저장됩니다.
<link href="/path/to/german/version" rel="alternate" hreflang="de">
그러나 모든 요소에 사용할 수 있는 lang 속성과 달리 hreflang는 a 및 link 요소에만 적용할 수 있습니다.
설계 시 다국어화 고려
다른 언어로 번역되고 작성 모드로 전환되는 웹사이트를 설계할 때는 다음 요소를 고려하세요.
- 독일어와 같은 일부 언어에서는 일반적으로 긴 단어를 사용합니다. 따라서 인터페이스가 이러한 단어에 맞게 조정되어야 하므로 좁은 열은 피해야 합니다. CSS를 사용하여 하이픈을 도입할 수도 있습니다.
line-height값은 악센트 및 기타 발음 구별 부호와 같은 문자를 수용할 수 있습니다. 영어에서는 잘 보이지 않는 텍스트 행이 다른 언어에서 중복될 수 있습니다.- 웹 글꼴을 사용하는 경우, 번역 대상 언어를 포괄할 수 있을 만큼 폭넓은 문자가 포함되어 있는지 확인하세요.
- 텍스트가 포함된 이미지를 만들지 마세요. 이 경우 언어별로 별도의 이미지를 만들어야 합니다. 대신 텍스트와 이미지를 구분하고 CSS를 사용하여 이미지에 텍스트를 오버레이합니다.
글로벌 마인드 갖추기
lang 및 hreflang와 같은 속성을 사용하면 HTML을 다국어화에 보다 유의미하게 만들 수 있습니다.
마찬가지로 논리적 속성은 CSS를 더 유연하게 만들어 줍니다.
top, bottom, left, right의 관점에서 생각한다면
대신 block start, block end, inline start, inline end를 생각하기 시작할 수 있습니다.
하지만 그럴만한 가치가 있습니다. 논리적 속성은 진정한 반응형 레이아웃을 만드는 데 핵심적인 요소입니다.
이해도 확인
다국어화에 대한 지식을 테스트합니다.
영어에서 상자의 실제 right 면은 논리적으로 어느 쪽인가요?
block-starttop입니다.block-endbottom입니다.inline-startleft입니다.inline-end국제화에 보다 유의미하게 만들려면 HTML에 어떤 속성을 추가해야 하나요?
englishlanglanguagei18n이제 매크로 레이아웃이라고도 하는 페이지 수준 레이아웃에 접근하는 방법을 알아보겠습니다.

